PharoJS という Smalltalk のコードを JavaScript にして動かすというツールがあります。とても楽しそうなのですが日本語で書かれている記事がほとんどなかったので、今回はこのツールを使った簡単な遊び方を書いてみようと思います。
書いてあること
- PharoJS のインストール
- demo を動かす
- Playground から JavaScript を動かす
環境
- macOS Big Sur 11.1
- Pharo 8.0.0 64bit
- PharoJS (commit 2ed6a3d)
- Safari 14.0.2
インストール
まず Pharo は既にインストール済みとします1。
イメージを起動させたら Playground で次を do it します。
Metacello new
baseline: 'PharoJS';
repository: 'github://PharoJS/PharoJS';
load
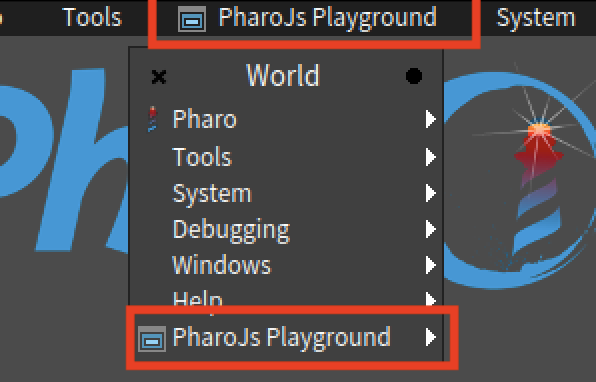
しばらく待つとインストールされます。無事にインストールされればメニューバーとワールドメニューに PharoJS Playground が追加されるはずです。(ちなみに項目は、何故かワールドメニューのモノの方が多いです。)
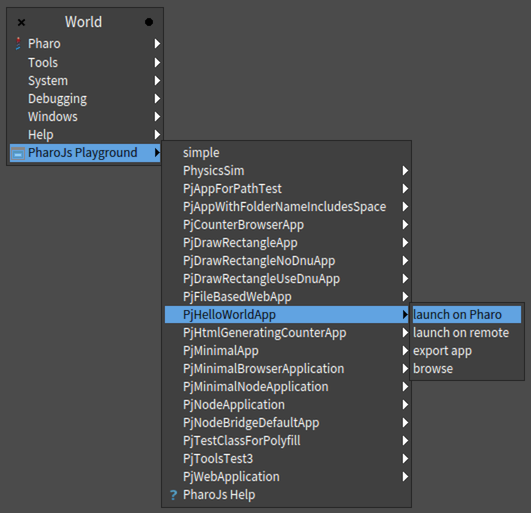
demo (HelloWorldApp)を動かす
さて、早速 demo を動かしてみましょう。やはり最初なので定番の HelloWorldApp が良いでしょうか。何度も"HelloWorld!"を出力するとスキルが伸びるという噂もありますし。

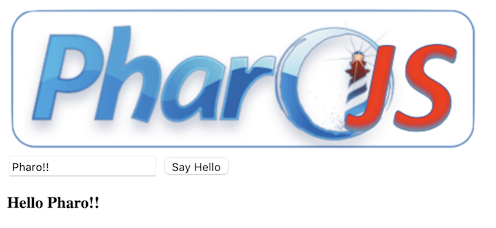
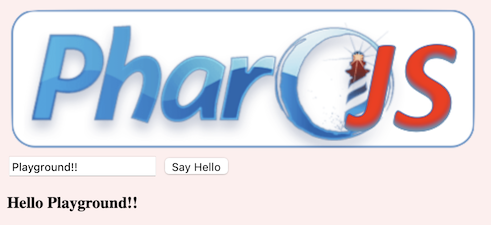
さて、メニューの項目をクリックすると自動的にブラウザが開き PharoJS のロゴなどが表示され、Pharo の方には PharoJS Playground というものが現れます。ブラウザのテキストボックスに何か文字を入れて Say Hello ボタンを押すと、ボックスの下に文字が表示されます。無事に動作しているようです。

Playground から JavaScript を実行する
自動的に開かれた PharoJS Playground ですが、この中に書いた Smalltalk 風のコードは自動的に javascript へ変換されて実行されるようです2。 本当に Playground から JavaScript が実行できるのでしょうか? 試しに、自動で開かれた Playground に既に書かれている次のコードを do it します。
document body style backgroundColor: '#fee'.
するとブラウザに表示されているページの背景色が変更されます! 本当に JavaScript が動かせるようですね。

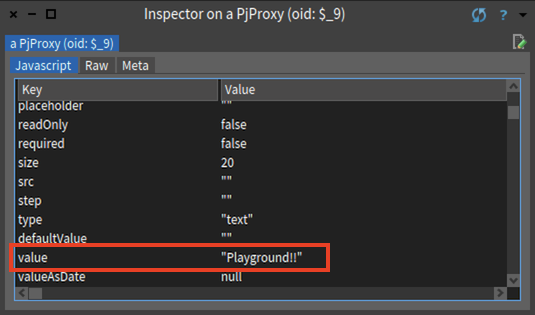
せっかくなので Playground からも Say Hello してみましょう。まずテキストボックスに入力されている値を取得してみます。(今はテキストボックスに "Playground!!" と入力したとします。)以下のコードを Playground で inspect it します。
document getElementById: 'nameTextInput'.
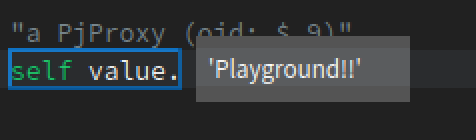
するとインスペクターに色々な情報が表示されます。これがテキストボックスの情報のようです。少しスクロールしてみると、欲しかった文字列がありました!

value のメッセージを先のオブジェクトへ送れば文字が取得できそうです。実際にインスペクターのウインドウで試してみると無事に取得できました。

それでは Playground で次のコードを do it しましょう。
boxText := (document getElementById: 'nameTextInput') value.
messageField := document getElementById: 'greetingMessageContainer'.
messageField innerText: 'Hello ' , boxText.
ブラウザの方を見てみると無事に反映されています!

終わるときは、Playground を閉じるとブラウザも自動的に閉じられます。
おわりに
Pharo から JavaScript のオブジェクトに触れたり、色々楽しめそうだと感じました。GitHub の方も活動中なので今後にも期待できます。ただ使用するには JavaScript の知識も多少は必要そうです。
さて今回は少し触る程度でしたが、もっとしっかり使えば WebApp を作れたり、またスマホアプリも制作可能なようです。詳しくは丁寧なチュートリアルや [参考文献2] がありますので、気になる方は是非参考にされると良いと思います。
参考文献
-
インストール方法が分からない場合は、Smalltalk Advent Calendar 2020 5日目に kuritar さんが Pharo の環境構築を書かれているので、そちらを参考にされると良いと思います。 ↩
-
正確には PjProxy クラスのオブジェクトへのメッセージが js のコードへ変換されているように見えますが、確認したわけではないです。 ↩