#前回までの概要
前回は、111(gamecome)さんのサイトで公開されている「キーボード入力のプラグイン」を利用して、実際にテキストを入力したあと、CSS(スタイルシート)を改造して、よりゲームに合った見た目にしようという記事を記載しました。
今回は、既存のCSSの内容を理解し、改造するためのツールを導入するところまでやってみましょう。
#既存のCSSを理解する
CSS(スタイルシート)は主に、ホームページの見た目を細かく指定するときに使用します。
ということは、これの指定次第でゲームに合った見た目に変えられる(かもしれない)わけです。
早速111_InputForm.cssの中身を見てみましょう。
# _111_input{
position: absolute; /* */
z-index:999; /* */
font-size: 15px;
width : 20em;
height : 1.5em;
}
# _111_submit{
position: absolute; /* */
z-index:999; /* */
}
まず、#_111_inputがテキストボックスで、#_111_submitがボタンです。
{ }で囲まれた中に、必要な設定値が書かれていますね。
テキストボックスの方から、1行1行見ていきましょう。
positionはテキストボックスの位置の指定方法で、指定値のabsoluteは左上からの絶対位置指定です。
左上から、どのくらいのところに配置するかを決めて、ウィンドウのサイズを変えても動きません。
position: absolute;
z-indexは重なりの優先度で、数字が大きいほど上になり、値は999が指定されています。
ちなみに最大値は現行のブラウザの規格だと2147483647だそうです。
z-index:999;
font-sizeは名前のとおりフォントサイズです。
ただ、メモ帳やワードなどで使っているフォントサイズとは単位が違います。
メモ帳等ではポイント(pt)という単位が使われていますが、CSSではピクセル(px)という単位が使われています。
(他にも相対的に変わるemやらremやらありますが)
ワードで一般的な初期値の11ptは14.67pxなので、大体ワードの初期値と同じぐらいの大きさが指定されてます。
font-size: 15px;
widthは幅、heightは高さで、emという値が指定されていますが、ここでは1emは1文字分という意味です。
なので幅が20文字分の300pxで、高さが1.5文字分の22.5pxになります。
width : 20em;
height : 1.5em;
ということで、テキストボックスの設定は以下のようになってます。
/*テキストボックス*/
# _111_input{
/*位置指定*/
position: absolute;
/*重なり優先度*/
z-index:999;
/*フォントサイズ*/
font-size: 15px;
/*幅*/
width : 20em;
/*高さ*/
height : 1.5em;
}
ボタンについても、今までの知識で確認できますね。
# _111_submit{
/*位置指定*/
position: absolute;
/*重なり優先度*/
z-index:999;
}
#改造に役立つソフトをインストールする
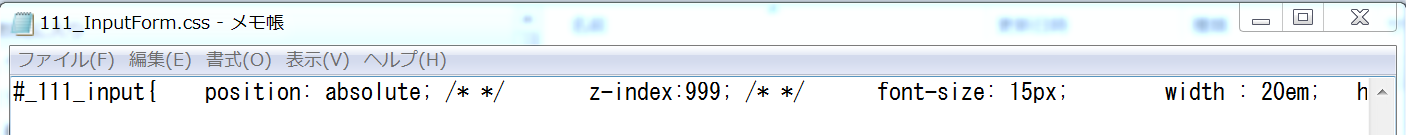
お好きなテキストエディタを使用していただいて構いませんが、Wiondowsのメモ帳は非推奨です。
理由は、開いたときに改行されないからです。
さすがに見づらくないですか?

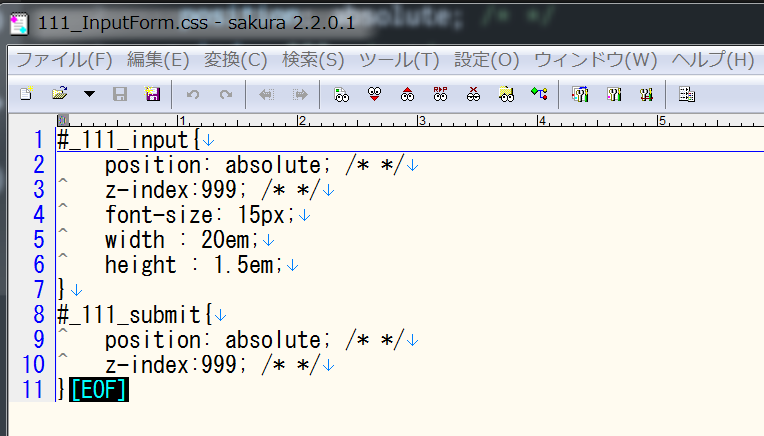
サクラエディタなんか昔からよく使われてて、軽くてシンプルで見やすいです。
改行されるし見やすくないですか?

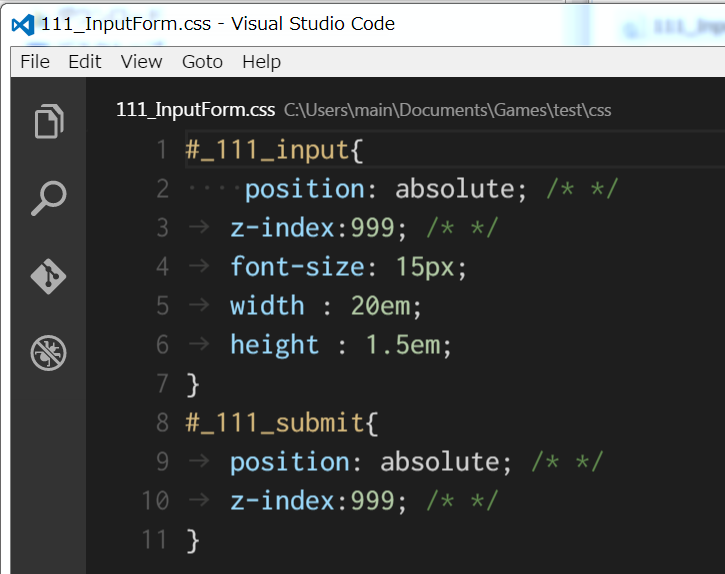
私は、Visual Studio Code使ってますが、軽くて強調表示もされて色つきで見やすいです。
ただしメニューが英語です(^_^;)
インストールしたら、いよいよ次回は実際にテキストボックスとボタンを改造していきましょう。