背景
前後するが、なぜGoogleドキュメントでコードを記述したかったかというと、Googleドキュメントだと、情報共有が楽な上にメンバー間でドキュメントを更新しあえるのが簡単だから、Googleドキュメントでシンタックスハイライトを行なって、見やすいドキュメント作成を行いたかったから。
Googleドキュメント(GoogleDocs)でシンタックスハイライトを行うには
とても簡単。
Code Prettyというアドオンを入れるだけ。ほんとこれだけ。※こちらのアドオンは使用不可となりました。
Code Blocksというアドオンを入れるだけ。ほんとこれだけ。
インストール手順
- Googleドキュメント(GoogleDocs)を開く
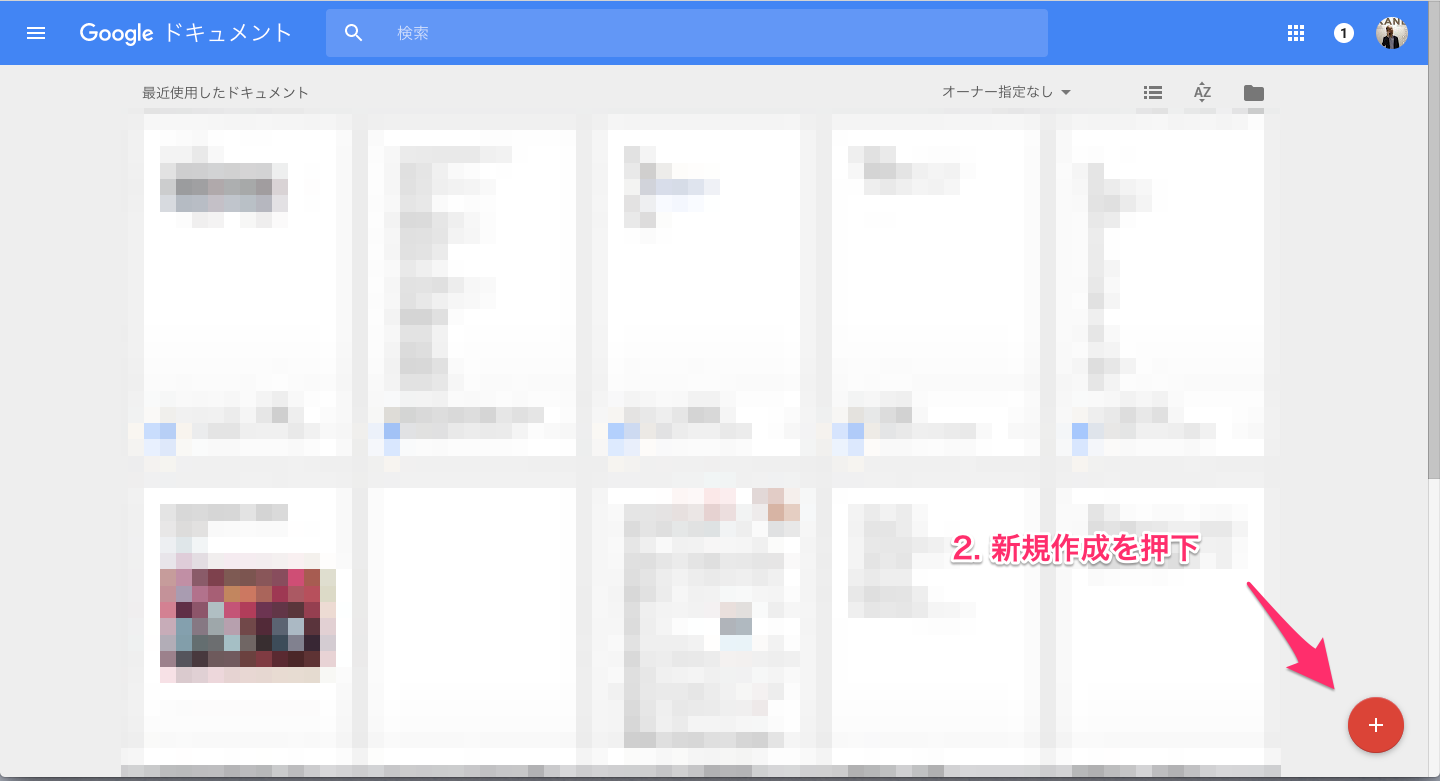
- 右下の新規作成を押下
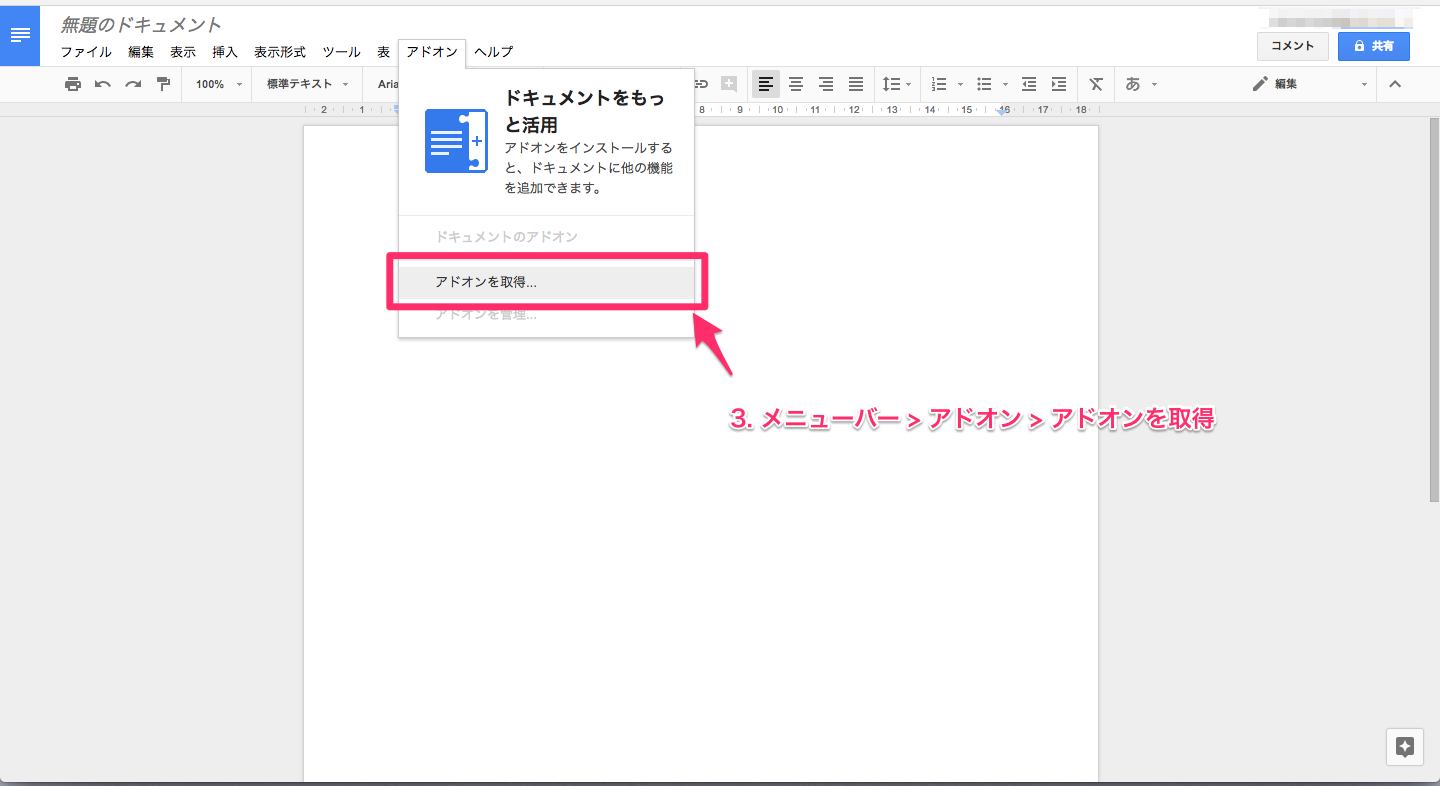
- メニューバー > アドオン > アドオンを取得
- 「
Code PrettyCode Blocks」を検索 - 「
Code PrettyCode Blocks」にアクセスを許可する - CodeがPrettyになる
以上。ほんと、これだけ。




使用例



イメージ通りの仕上がり!完璧です。
今後、GoogleドキュメントでCodeをPrettifyしたい場合は、Code Blocksで決まりでしょう。
追記
CodeをPrettifyできる言語と、Prettifyできるテーマが豊富ですごくいいです。
言語とテーマについては、以下参照。
選択できる言語
- actionscript
- apache
- arduino
- autohotkey
- bash
- coffeescript
- cpp
- cs
- css
- diff
- dockerfile
- go
- gradle
- haskell
- http
- ini
- java
- javascript
- json
- kotlin
- lua
- makefile
- markdown
- matlab
- nginx
- objectivec
- perl
- php
- powershell
- processing
- python
- r
- ruby
- rust
- scala
- shell
- sql
- stata
- swift
- thrift
- typescript
- x86asm
- xml
- yaml
選択できるテーマ
- agate
- androidstudio
- arduino-light
- arta
- ascetic
- atelier-cave-dark
- atelier-cave-light
- atelier-dune-dark
- atelier-dune-light
- atelier-estuary-dark
- atelier-estuary-light
- atelier-forest-dark
- atelier-forest-light
- atelier-heath-dark
- atelier-heath-light
- atelier-lakeside-dark
- atelier-lakeside-light
- atelier-plateau-dark
- atelier-plateau-light
- atelier-savanna-dark
- atelier-savanna-light
- atelier-seaside-dark
- atelier-seaside-light
- atelier-sulphurpool-dark
- atelier-sulphurpool-light
- atom-one-dark
- atom-one-light
- brown-paper
- codepen-embed
- color-brewer
- darcula
- dark
- default
- docco
- dracula
- far
- foundation
- github-gist
- github
- googlecode
- grayscale
- gruvbox-dark
- gruvbox-light
- hopscotch
- hybrid
- idea
- ir-black
- kimbie.dark
- kimbie.light
- magula
- mono-blue
- monokai-sublime
- monokai
- obsidian
- ocean
- paraiso-dark
- paraiso-light
- pojoaque
- purebasic
- qtcreator_dark
- qtcreator_light
- railscasts
- rainbow
- routeros
- school-book
- solarized-dark
- solarized-light
- sunburst
- tomorrow-night-blue
- tomorrow-night-bright
- tomorrow-night-eighties
- tomorrow-night
- tomorrow
- vs
- vs2015
- xcode
- xt256
- zenburn