対象
- Google Apps ScriptでWebpack、Claspを利用してWebアプリケーションを開発している方向け
- 利用しているエディタはVisual Studio Code
解決したい課題
WebpackでバンドルしたソースをGASのエディタにアップロードすると、重すぎて開かない...ということが起こります。これの回避を今回したいと思います。
結論
Webpackバンドルされたファイルに改行を挿入すれば改善されます。
詳細
Visual Studio Code等もそうですが一行の文字数が増えると結構重くなります。GASのエディタもそんな要領で出力されたソースに改行を加えてるとすんなり開けるようになりました。
私の場合の改行の加え方を以下に記載致します
Visual Studio Codeでバンドルされたソースコードを開く
バンドルされたファイルを開いて下さい。設定によりこの時点の見え方は様々だと思いますが、取り急ぎ開いて下さい。
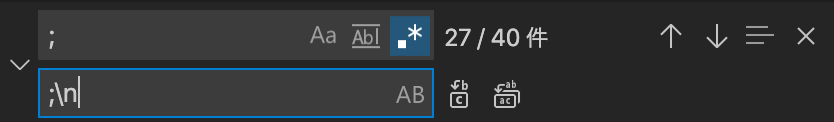
Ctrl + Fで置換を実行する
置換で以下のようにして下さい
上記手順で送信すれば、問題なく開く事が出来ると思います。
※ なお、こんな事をしなくてもWebpackの設定変えればいいじゃん、というご指摘があれば是非頂きたいです。(探したのですが見つからず)
注意点
ただし、GASのエディタはそもそも重いソースファイルには不向きにつき勿論沢山バンドルして重たくなったソースに幾ら改行を追加しても重いです。
以上です