railsエラー 「TopController#index is missing a template for request formats: text/html」
解決したいこと
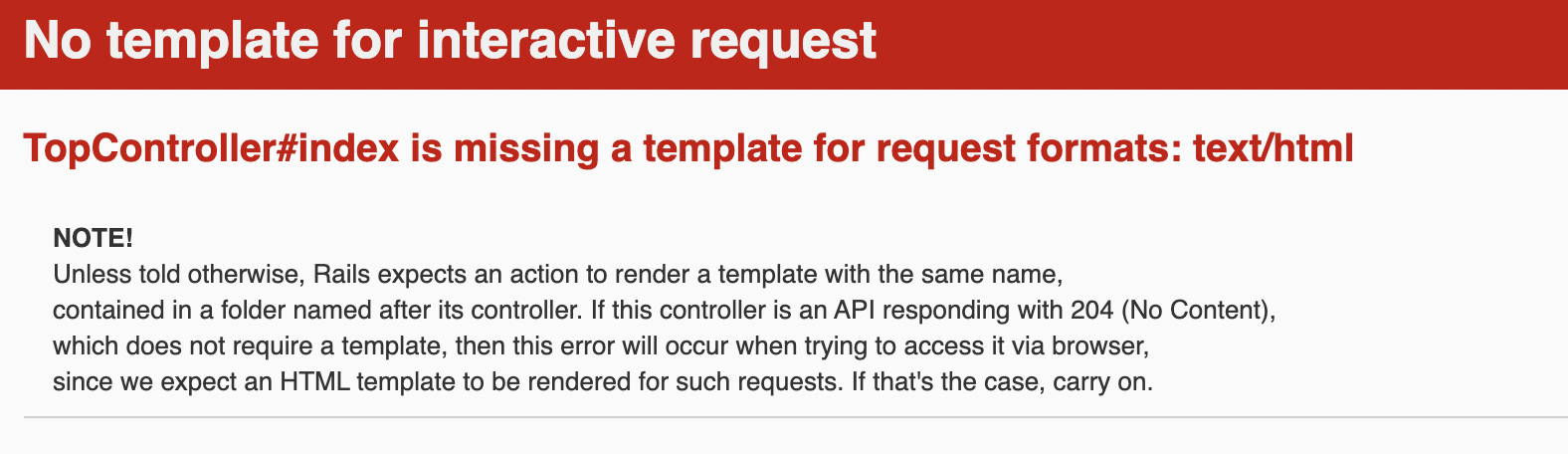
以下のようにして、サーバーを立ち上げると
「TopController#index is missing a template for request formats: text/html」
とエラーが出てきてしまいます。
この解決方法をどなたかご教授いただけないでしょうか
config>routers.rb
Rails.application.routes.draw do
# For details on the DSL available within this file, see https://guides.rubyonrails.org/routing.html
get "/", to: "top#index"
end
app>controllers>top_controller.rb
class TopController < ActionController::Base
def index
end
end
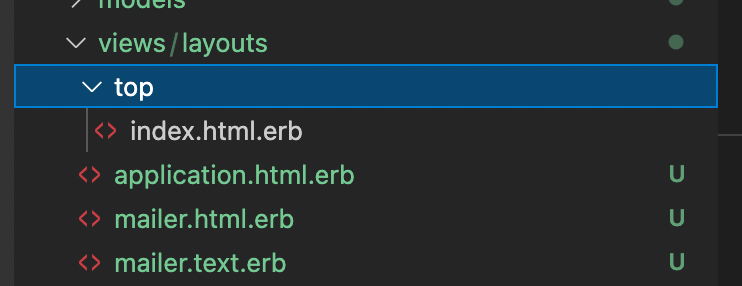
app>views>layouts/top>index.html.erb
<h1>Hello</h1>
試したこと
検索して調べましたが、それでもどこが間違っているかわからず…
翻訳してみると「TopController#indexにリクエスト形式のテンプレートがありません:text / html」
htmlのファイル名や場所がおかしいのではないかと思い、見てみましたが
「views」フォルダの中に「top」フォルダを作成し、その中に「index.html.erb」というファイルを作っています。
views/layoutsとなっているのが気になりますが、
どのように変更すればいいかわかりません。
初歩的な質問で申し訳ございません。
0 likes