ハンバーガーメニューを作ってみよう!
ゴール
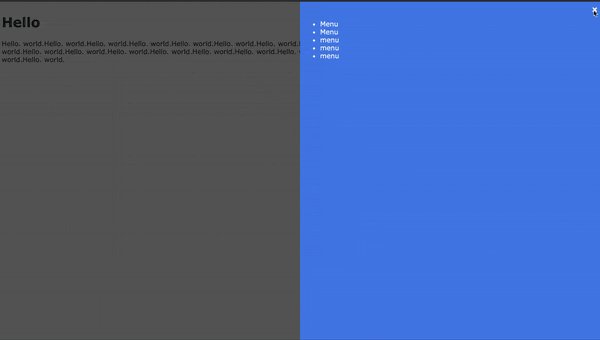
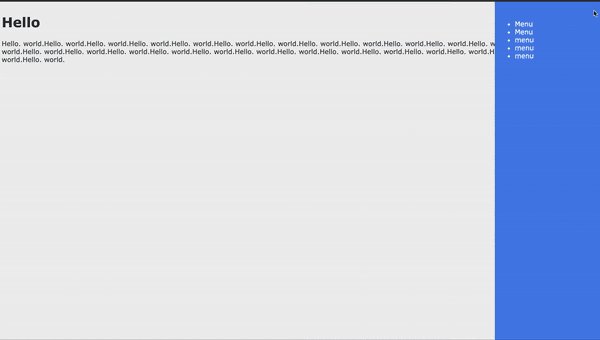
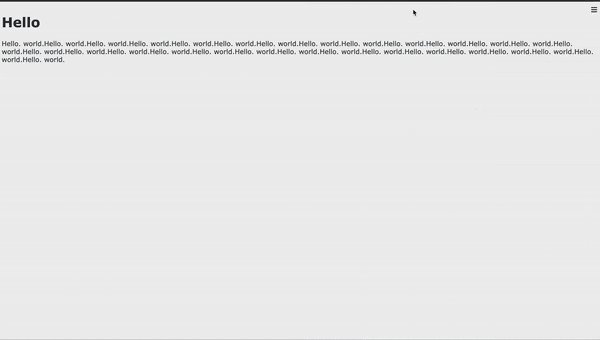
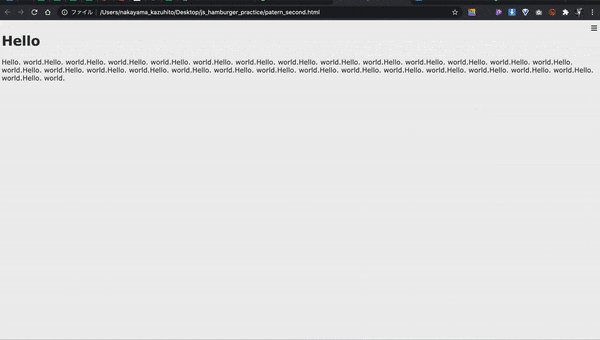
ハンバーガーメニューとは何か?
これらのサイトのように右上の棒線をクリックすると、
横や上からメニューが降りてくるような感じです!
参考例
POGG | スイートポテトパイ専門店
ONTOMO -音楽って、いいなあを毎日に-
使用目的としては、スマートフォンなどの小さい画面では
多彩なメニューを表示すると煩雑に見えてしまうため、省スペース化を目的に使用されます。
また、デザイン的にシンプルに見せる目的でも使用されます。
ハンバーガーメニューとは|デザインの種類・事例・2019年SEOなども絡めて解説
ハンバーガーの役立つとき
・レスポンシブ対応する時
(レスポンシブってなんでしょう!?)
解答
PCなのかスマホなのか、Webサイトを利用する機器によってディスプレイの大きさが変わるため、どんな画面サイズでもわかりやすい画面表示が必要です。このように効率的に「切り替え」をする考え方や具体時な手法を、レスポンシブWebデザインといいます。作り方の概要
至ってシンプル!
①jsでクラスのつけ外し
②CSSでクラスがある前と後で差異のあるCSSを定義する
そもそもjsって何?
javascriptはもともとはNetscape社の開発したLiveScriptという言語だった!
そのLiveScriptはコンテンツ(画像や文章などの静的コンテンツ)を動的に扱うためのスクリプト言語。
そして、その後、Netscape社がJavaを開発していたサン・マイクロシステムズと業務提携をしてjavascriptと命名されたんだね
【javascript】超入門
実際に作ってみよう!
デスクトップにディレクトリを作成していただいて以下のファイルをそれぞれ作成してください!
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Hamberger_patern2</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.11.2/css/all.css">
<link rel="stylesheet" href="./index.css">
</head>
<body>
<i class="fa fa-bars" id="show"></i> <!-- メニューを開くときのアイコン -->
<!-- コンテンツ部分 -->
<h1>Hello</h1>
<p>
Hello. world.Hello. world.Hello. world.Hello. world.Hello. world.Hello. world.Hello. world.Hello. world.Hello. world.Hello. world.Hello.
world.Hello. world.Hello. world.Hello. world.Hello. world.Hello. world.Hello. world.Hello. world.Hello. world.Hello. world.Hello.
world.Hello. world.Hello. world.Hello. world.Hello. world.Hello. world.Hello. world.Hello. world.Hello. world.
</p>
<!-- コンテンツ部分 -->
<!-- メニューが開いているときに暗くする -->
<div id="cover"></div>
<!-- メニューが開いているときに暗くする -->
<!-- メニューの定義 -->
<div id="menu">
<i class="fas fa-times" id="hide"></i> <!-- メニューを閉じるときのアイコン -->
<ul>
<li>Menu</li>
<li>Menu</li>
<li>menu</li>
<li>menu</li>
<li>menu</li>
</ul>
</div>
<!-- メニューの定義 -->
<script>
(function(){
'use strict';
// showっていう名前がついてる要素を取得してshowっていう変数に入れる
var show = document.getElementById('show');
var cover = document.getElementById('cover');
var hide = document.getElementById('hide');
//ここ
//showをクリックしたらbodyのクラス名にmenu-openを追加する
show.addEventListener('click' , function(){
document.body.className = 'menu-open';
});
cover.addEventListener('click' , function(){
document.body.className = '';
});
//showを再度クリックしたらbodyのクラス名を削除する
hide.addEventListener('click', function(){
document.body.className = '';
});
})();
</script>
</body>
</html>
/* メニュー自体の定義 */
/* 何もクリックしていないときのメニューのCSS */
# menu{
position: fixed;
top: 0;
right: -50%;
color: #fff;
background: #4c81e9;
padding: 8px;
box-sizing: border-box;
width: 50%;
min-height: 100%;
z-index: 2; /* QUIZ! z-indexとは */
transition: .4s;
}
/* メニュー自体の定義 */
/* .を連結させる */
body.menu-open #menu{
right: 0%;
transition: .4s;
-webkit-transition: .4s;
-moz-transition: .4s;
-ms-transition: .4s;
-o-transition: .4s;
}
body{
padding:0;
margin: 0;
font-family: Verdana, sans-serif;z-index: 1;
background: #eee;
color: #333;
padding: 8px;
box-sizing:border-box;
width: 100%;
height: 100%;
overflow-x: hidden;
}
/* ハンバーガーメニューと❌印の位置定義 */
# show , #hide{
position: absolute; /* QUIZ! position:absoluteとは! */
top: 11px;
right: 11px;
}
/* ハンバーガーメニューと❌印の位置定義 */
/* メニューを開いているときに、メニュー以外を暗くする */
# cover{
background: #000;
opacity: 0.6;
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
z-index: 1; /* QUIZ! z-indexとは */
display: none; /* 通常時では非表示にする */
}
body.menu-open #cover {
display: block; /* メニューが開いているときには、表示する */
}
/* メニューを開いているときに、メニュー以外を暗くする */
以上です!!
上ではfont-awesomeを使って、
ハンバーガーメニューアイコンと、❌アイコンを作成しております!
font-awesomeとは
ステップ
まず、jsでメニューアイコンをクリックしたときにbodyタグにmenu-openというクラスをつけ、
再度クリックしたときに、bodyタグのmenu-openというクラスを外す、という定義をしてます!
クリックされたらmenu-openをつける
showというidをハンバーガーアイコンに定義してます
// showっていう名前がついてる要素を取得してshowっていう変数に入れる
var show = document.getElementById('show');
//showをクリックしたらbodyのクラス名にmenu-openを追加する
show.addEventListener('click' , function(){
document.body.className = 'menu-open';
});
再度クリックされたらmenu-openを外す
hideというidを❌アイコンに定義してます
var hide = document.getElementById('hide');
hide.addEventListener('click', function(){
document.body.className = '';
});
そして、menu-openというクラスがbodyについていないときのメニューのCSSを定義します!
/* メニュー自体の定義 */
/* 何もクリックしていないときのメニューのCSS */
# menu{
position: fixed;
top: 0;
right: -50%;
color: #fff;
background: #4c81e9;
padding: 8px;
box-sizing: border-box;
width: 50%;
min-height: 100%;
z-index: 2; /* QUIZ! z-indexとは */
transition: .4s;
}
/* メニュー自体の定義 */
加えて、menu-openというクラスがbodyについているときのメニューのCSSを定義します!
body.menu-open #menu{
right: 0%;
transition: .4s;
-webkit-transition: .4s;
-moz-transition: .4s;
-ms-transition: .4s;
-o-transition: .4s;
}
もともと、メニューの幅が50%なので、menu-openというクラスがbodyについていないときのメニューのCSSで
# menu {
right: -50%;
width: 50%;
}
とすることで、デフォルトのメニューの位置が画面外の右側に位置するようになります!
そして、menu-openというクラスがbodyについていないときのメニューのCSSを以下のようにすることで
body.menu-open #menu{
right: 0%;
}
画面の右側にあったメニューが、ハンバーガーアイコンがクリックされたときに、にゅ〜っと画面に現れるようになります
以上が、ハンバーガーメニューの作りかたの概要です!