javascriptとは
成り立ち
javascriptはもともとはNetscap社の開発したLiveScriptという言語だった!
そのLiveScriptはコンテンツ(画像や文章などの静的コンテンツ)を動的に扱うためのスクリプト言語。
そして、その後、Netscape社がJavaを開発していたサン・マイクロシステムズと業務提携をしてjavascriptと命名されたんだね
javascriptでできること
ここからは実際にコードを書きながら勉強していこう!
Desktopにjavascipt-practiceっていうフォルダを作って、その中に
index.htmlを作ろう!

アラート機能
送信ボタンを押した時とか、学生のみんなだったら学校の課題を送信する提出ボタンを押した時に、「本当にいいですか?」みたいなメッセージが画面の上に出ることがあるよね!
アラート機能はそういった機能のこと!
実際に作ってみよう!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Javascript練習</title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="./stylesheets/index.css">
</head>
<body>
<script type="text/javascript">
function alertmessage() {
window.alert("これがアラート機能だよ!!");
}
</script>
<input type="button" value="ここをクリックしてね!" onClick="alertmessage()">
</body>
</html>
実際に、アラートが出たかな!?
onClick="alertmessage()"は、クリックされたらalertmessageメソッドを発火せよという命令。
alertmessageのメソッドをfunction alertmessage(){}で定義。
処理の内容はfunction alertmessage(){}の{}の中にあるalert();で定義。
出てきたら次の課題に取り組んでみよう!
課題:
-
alert();とは何かを調べてみよう! - アラートのメッセージを、「本当に送信していいですか?」に変えてみよう!
- さっきはinputタグ(ボタン)を押した時にアラートが出たけど、単なる文字列をクリックした時にもアラートが出るようにしよう!
回答例
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="./stylesheets/index.css">
</head>
<body>
<script type="text/javascript">
function alertmessage() {
window.alert("本当に送信していいですか?");
}
</script>
<input type="button" value="ここをクリックしてね!" onClick="alertmessage()">
<div onClick="alertmessage()">これで文字列をクリックした時にもアラート機能ができるよ!</div>
</body>
</html>
HTML制御
javascriptを使わない場合、一度表示された静的サイトだと動的に文字列の変更・変更ができない。
例えばボタンをクリックした時に文字列を変更・変更したりすることができないんですね...
ボタンをクリックした時に文字列を追加してみよう!
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="./stylesheets/index.css">
</head>
<body>
<!-- アラート機能 -->
<script type="text/javascript"">
function alertmessage() {
window.alert("本当に送信していいですか?");
}
// ここから
function createParagraph() {
let para = document.createElement('p');
para.textContent = 'ボタンが押されました!';
document.body.appendChild(para);
}
// ここまでを追加
</script>
<input type="button" value="ここをクリックしてね!" onClick="alertmessage()">
<div onClick="alertmessage()">これで文字列をクリックした時にもアラート機能ができるよ!</div>
<!-- アラート機能 終わり -->
<!-- HTML制御 -->
<!-- ここから -->
<button onclick="createParagraph()">押してください</button>
<!-- ここまでを追加 -->
</body>
</html>
「押してください」って書いてあるボタンを押すと、文字列が追加されましたでしょうか!?
このようにjavascriptを使うとHTMLをいじらなくても、文字列の追加を動的に(ボタンを押下)追加できました!
onClick="createParagraph()"は、クリックされたらcreateParagraphメソッドを発火せよという命令。
createParagraphのメソッドをfunction createParagraph(){}で定義。
処理の内容はfunction createParagraph(){}の{}の中にある3つの処理で定義。
課題:
- ボタンを押して、さっきは文字列を追加したけれど、単なる文字列を押して、文字列が追加されるようにしてみよう!
- createElement();が何か調べてみよう!
- textContentが何か調べてみよう!
- appendChild();が何か調べてみよう!
回答例
var element = document.createElement(tagName[, options]);
textContentはNodeのプロパティで、ノードおよびその子孫のテキストの内容を表します。
構文:
let text = someNode.textContent
someOtherNode.textContent = string
appendChildメソッドは、特定の親ノードの子ノードリストの末尾にノードを追加します。追加しようとしたノードが既に存在していたら、それは現在の親ノードから除かれ、新しい親ノードに追加されます(他のノードに追加する前にそのノードを親ノードから削除する必要はありません)。
さっきから出てきてるnodeって何?!
DOMは「Document Object Model」の略。プログラムからHTMLなどを自由に操作するための仕組みだよ!
今やってみたHTML制御もDOMを扱うことによって実現できているんだ。
参考
何もしていない状態のHTMLファイルではJavaScriptから手を出す事が出来ない。そこでファイルの特定の部分に目印を付けて「この部分」に「こういう事をしたい」という処理を可能にするための取り決めがDOMである。
そして、DOMは階層構造をとる!
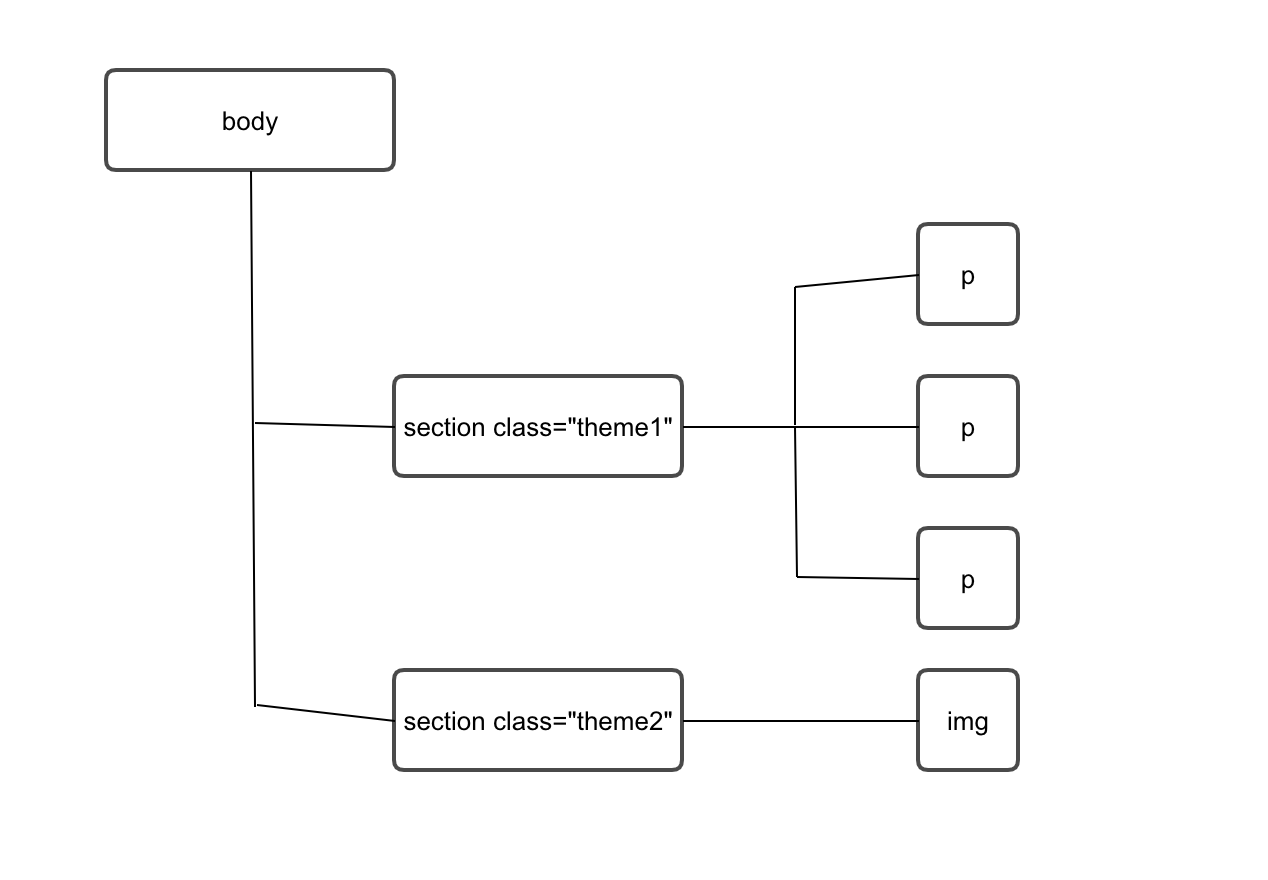
以下のようなHTMLの構成があるとする

ノードは各要素のことを言う。例えばpタグやsectionタグがそうだ。
基準をsection class="theme1"におけば、
親ノードはbody、兄弟姉妹ノードはsection class="theme2"、子ノードはpタグとなる。
課題:
- pタグを基準ノードとした時に、親ノードは何か?
- section class="theme2"を基準ノードとした時に親ノードは何か?
- 2と同様の時に、子ノードは何か?
CSS制御
JavaScriptを使えば、一度表示されたWEBページのCSSをも変更することができる。
文字色を変えてみよう!
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="./stylesheets/index.css">
</head>
<body>
<!-- アラート機能 -->
<script type="text/javascript"">
function alertmessage() {
window.alert("本当に送信していいですか?");
}
function createParagraph() {
let para = document.createElement('p');
para.textContent = 'ボタンが押されました!';
document.body.appendChild(para);
}
// ここから
function changeColor() {
var p = document.getElementById('text');
p.style.color = '#f00';
}
// ここまでを追加
</script>
<input type="button" value="ここをクリックしてね!" onClick="alertmessage()">
<div onClick="alertmessage()">これで文字列をクリックした時にもアラート機能ができるよ!</div>
<!-- アラート機能 終わり -->
<!-- HTML制御 -->
<button onclick="createParagraph()">押してください</button>
<p onclick="createParagraph()">これでも追加されますよ!</p>
<!-- ここから -->
<div id="text" onClick="changeColor()">この文字色を変更することができるよ!この文字色を変更することができるよ!この文字色を変更することができるよ!この文字色を変更することができるよ!
この文字色を変更することができるよ!この文字色を変更することができるよ!この文字色を変更することができるよ!
この文字色を変更することができるよ!
</div>
<!-- ここまでを追加 -->
</body>
</html>
文字の色が変わったかな!?
課題:
- 色を変更するメソッドはここではどう定義しているかな?
- そのメソッドはどこで呼び出しているかな?
- メソッドの処理の内容はどこで定義しているかな?
文字サイズを変えてみよう!
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="./stylesheets/index.css">
</head>
<body>
<!-- アラート機能 -->
<script type="text/javascript"">
function alertmessage() {
window.alert("本当に送信していいですか?");
}
function createParagraph() {
let para = document.createElement('p');
para.textContent = 'ボタンが押されました!';
document.body.appendChild(para);
}
function changeColor() {
var p = document.getElementById('text');
p.style.color = '#f00';
}
// ここから
function changeFontsize() {
var p = document.getElementById('textfontsize');
p.style.fontSize = '54px';
}
// ここまでを追加
</script>
<input type="button" value="ここをクリックしてね!" onClick="alertmessage()">
<div onClick="alertmessage()">これで文字列をクリックした時にもアラート機能ができるよ!</div>
<!-- アラート機能 終わり -->
<!-- HTML制御 -->
<button onclick="createParagraph()">押してください</button>
<p onclick="createParagraph()">これでも追加されますよ!</p>
<div id="text" onClick="changeColor()">この文字色を変更することができるよ!この文字色を変更することができるよ!この文字色を変更することができるよ!この文字色を変更することができるよ!
この文字色を変更することができるよ!この文字色を変更することができるよ!この文字色を変更することができるよ!
この文字色を変更することができるよ!
</div>
<!-- ここから -->
<div id="textfontsize" onClick="changeFontsize()">ここの文字のサイズを変えることができるよ!ここの文字のサイズを変えることができるよ!ここの文字のサイズを変えることができるよ!
ここの文字のサイズを変えることができるよ!ここの文字のサイズを変えることができるよ!ここの文字のサイズを変えることができるよ!ここの文字のサイズを変えることができるよ!
ここの文字のサイズを変えることができるよ!ここの文字のサイズを変えることができるよ!ここの文字のサイズを変えることができるよ!
</div>
<!-- ここまでを追加 -->
</body>
</html>
文字のサイズが変わったかな!?
課題:
- 文字のサイズを変更しているメソッドを探して自分の好きなメソッド名にしてみて、文字のサイズを90pxにしてみよう!(クリックした時に、文字サイズが90pxになるようにしよう!)
最後に
最後に、HTML制御の応用、文字の置換機能を作ってみるよ!!
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>javasript-practice</title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="./stylesheets/index.css">
</head>
<body>
<script type="text/javascript"">
<!-- アラート機能 -->
function alertmessage() {
window.alert("本当に送信していいですか?");
}
function createParagraph() {
let para = document.createElement('p');
para.textContent = 'ボタンが押されました!';
document.body.appendChild(para);
}
function changeColor() {
var p = document.getElementById('text');
p.style.color = '#f00';
}
function changeFontsize() {
var p = document.getElementById('textfontsize');
p.style.fontSize = '54px';
}
// ここから
function proc() {
var input = document.getElementById("Text1").value;
var pat = document.getElementById("Text2").value;
var rep = document.getElementById("Text3").value;
var result = input.replace(pat, rep);
document.getElementById("Text4").value = result;
}
// ここまでを追加
</script>
<input type="button" value="ここをクリックしてね!" onClick="alertmessage()">
<div onClick="alertmessage()">これで文字列をクリックした時にもアラート機能ができるよ!</div>
<!-- アラート機能 終わり -->
<!-- HTML制御 -->
<button onclick="createParagraph()">押してください</button>
<p onclick="createParagraph()">これでも追加されますよ!</p>
<div id="text" onClick="changeColor()">この文字色を変更することができるよ!この文字色を変更することができるよ!この文字色を変更することができるよ!この文字色を変更することができるよ!
この文字色を変更することができるよ!この文字色を変更することができるよ!この文字色を変更することができるよ!
この文字色を変更することができるよ!
</div>
<div id="textfontsize" onClick="changeFontsize()">ここの文字のサイズを変えることができるよ!ここの文字のサイズを変えることができるよ!ここの文字のサイズを変えることができるよ!
ここの文字のサイズを変えることができるよ!ここの文字のサイズを変えることができるよ!ここの文字のサイズを変えることができるよ!ここの文字のサイズを変えることができるよ!
ここの文字のサイズを変えることができるよ!ここの文字のサイズを変えることができるよ!ここの文字のサイズを変えることができるよ!
</div>
<!--ここから-->
<p>入力</p>
<p>入力文字列<input id="Text1" type="text" size="40" /></p>
<p>対象文字列<input id="Text2" type="text" size="40" /></p>
<p>置換文字列<input id="Text3" type="text" size="40" /></p>
<input id="Button1" type="button" value="処理" onclick = "proc();">
<p>結果</p>
<input id="Text4" type="text" size="40"><br>
<!--ここまでを追加-->
</body>
</html>
文字列の置換機能は作れたかな!?

こんな風に入力して、処理ボタンを押してあげると

こんな風に特定の文字列を置換することができた!
課題:
- 文字の置換機能を作っているjavascriptの関数、メソッド(function ~(){}の~)は何だろう?
- そのメソッドはどこで呼び出しているかな?
- getElementById();って何だろう?
- replace();って何だろう?
回答例
var element = document.getElementById(id);
**replace(,);**はreplace() メソッドは、pattern にマッチした文字列の一部またはすべてを replacement で置き換えた新しい文字列を返します
構文:
str.replace(regexp|substr, newSubstr|function)
まとめ
ここまで、アラート機能、HTML制御、CSS制御のことをお話ししてきました!
実はもっともっとたくさんjavascriptはできることがたくさんあります!
・バリデーション
・Ajax
・アニメーション ...etc
すごい言語ですよね..
ぜひ興味を持ったら今日ご紹介した機能以外の機能も調べながら遊んでみてください!
お疲れ様でした☺️