やりたいこと
Chrome DevTools上でデザインを調整した後、その内容を保存したい。
問題点とか
以前はローカルファイルを直接書き換えるようにできたが、調べた範囲だと今はできなくなった模様。
参考: http://ys.moon-sky.net/usage-css-mapping-on-workspace/
そもそも、CSSを直接書き換えても、SCSSやCSSinJSなどに再度書き直さないといけないので、ローカルにあるCSSを変更するのではなくて、変更した内容をCSSファイルに書き出して欲しい。
Finch Developer Toolsを使おう
Finch Developer Tools というChrome Extensionを使って実現。
メリット
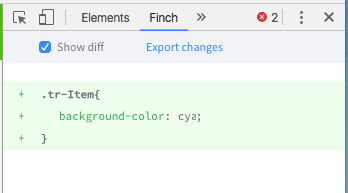
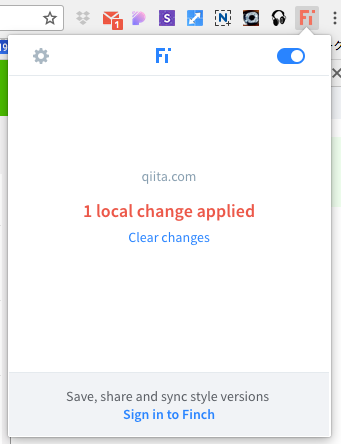
- DevTools上でのCSS変更内容をダウンロードできる
- 差分表示されるので変更点がわかりやすい
- 間違えてブラウザをリロードしてしまっても変更内容が消えない
やり方
-
Finch Developer Tools をChromeへ追加する
-
念のためChromeを再起動する(しなくても動くかも)
-
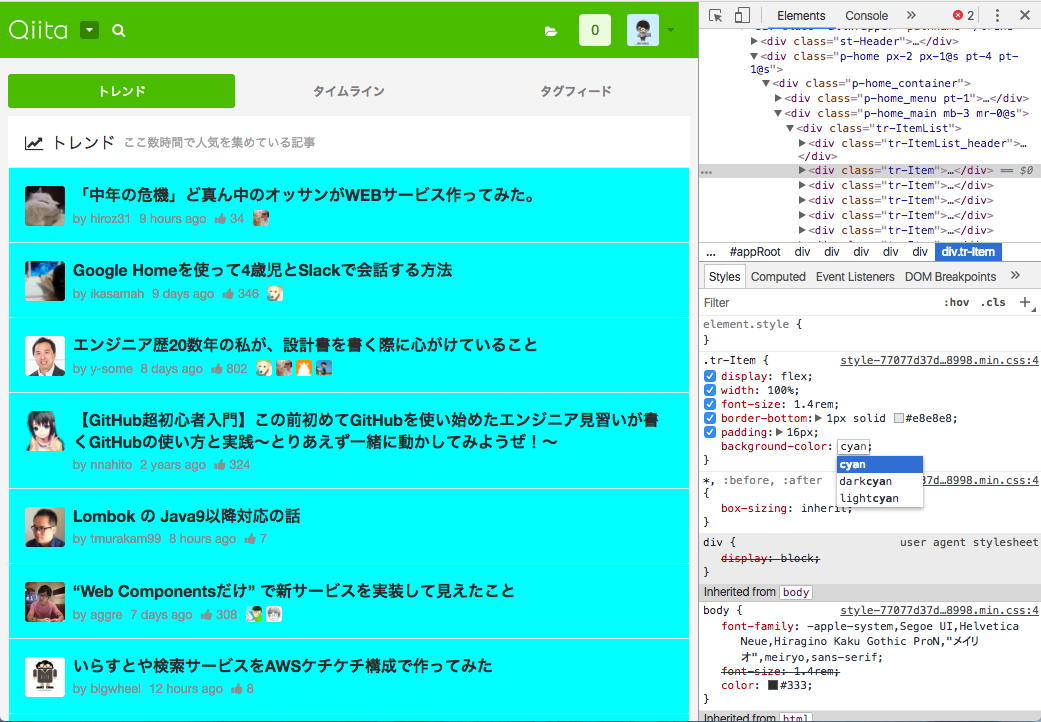
適当なページでDevToolsを開く(⌥Option + ⌘Command + i)
-
後は変更内容を見ながら元ファイルを編集するなり、そのままダウンロードして保存しておくなり。
まとめ
これでインブラウザデザインが捗る!気がする。
DevToolsの標準機能でも出来るよ!という情報があれば是非コメントをください。