ConoHa の Wing、出ました!
ConoHa 使ってますか?
VPS もいいのですが、サックリ Web サイト作るくらいの用途にはちょっと初期設定とか面倒なんですよね。
最近は Netlify とか github pages とか、静的サイトをホスティングする術は増えましたね。
でもその VPS と Netlify の間みたいな、WordPress とかとか、そういうレベルのをサクッと公開したいんですよね。
そんなワガママな欲求に答えてくれるサービスがついに!出ましたね!
そう、 ConoHa Wing です!
レンタルサーバーでも自動デプロイしたい!
ConoHa Wing の良さナドナドのご紹介は他の記事にお任せするとしまして…
私の前にかかれているお二方が
で、どちらも ConoHa Wing のお話なので、こっちを読んでいただいたらいいんじゃないかなと。
ConoHa Wing を使う目的としては、圧倒的に WordPress で作ったサイトの公開かと思います。
みなさんはイケイケのプログラマ揃いかと思いますので、 WordPress のテーマだって自作してオリジナルデザインのサイトをいくつも持っていらっしゃることでしょう。
そこで、一つ問題になるのが、 WordPress テーマのデザイン更新方法です。
すでに完成しきっている WordPress テーマを適用するだけでしたら FTP でドーン!とアップロードして適用!で終わりなのですが。
大抵の場合はサイトを運営しながら、テーマも少しずつ更新して、より理想のサイトデザインに近づけていくことになりますよね。
テーマのコードはやっぱり git で管理するとして…
とすると、master ブランチにコミットしたら自動的にテーマが更新される(いわゆる自動デプロイ)ようにうにしたいですよね。
それがプログラミングする人間のサガってもんです。
いや、でもなー
VPS なら分かるけど、 ConoHa Wing ってレンタルサーバーでしょ?
レンタルサーバーで自動デプロイするなんて、高望みしすぎでしょ。
…ぇ? 自動デプロイできるの?
ConoHa Wing で自動デプロイする方法を考えよう!
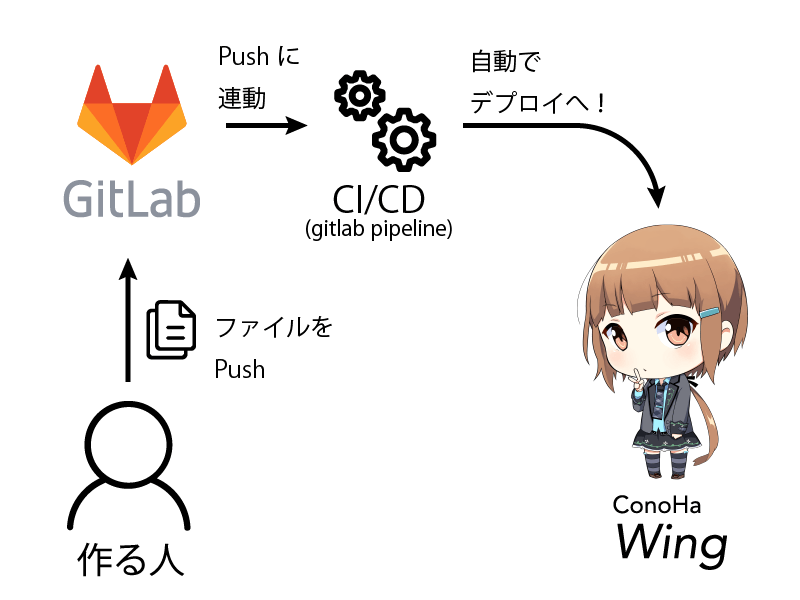
完成予定図
さてさて、今回のイメージはこんな感じ。
特に複雑なことはせず、
- ファイルを git リポジトリにプッシュすると
- プッシュされたことに連動して CI が起動
- CI から ConoHa Wing へ自動デプロイ
とシンプルに行きます。
ちなみに今回は GitLab を使うことに。
理由としては
- プライベートリポジトリが無料
- CI 環境が無料で付いてくる
というだけのことで、 GitHub でも BitBucket でも何でも OK。
GitHub を使うなら CI 環境は付いてこないので、プライベートでも無料で使える
CI サービスの wercker とか使ったらいいんじゃないですかね。
実際にどうやってデプロイするかの作戦
実際に ConoHa Wing にどうやってデプロイをするかを考えてみると…
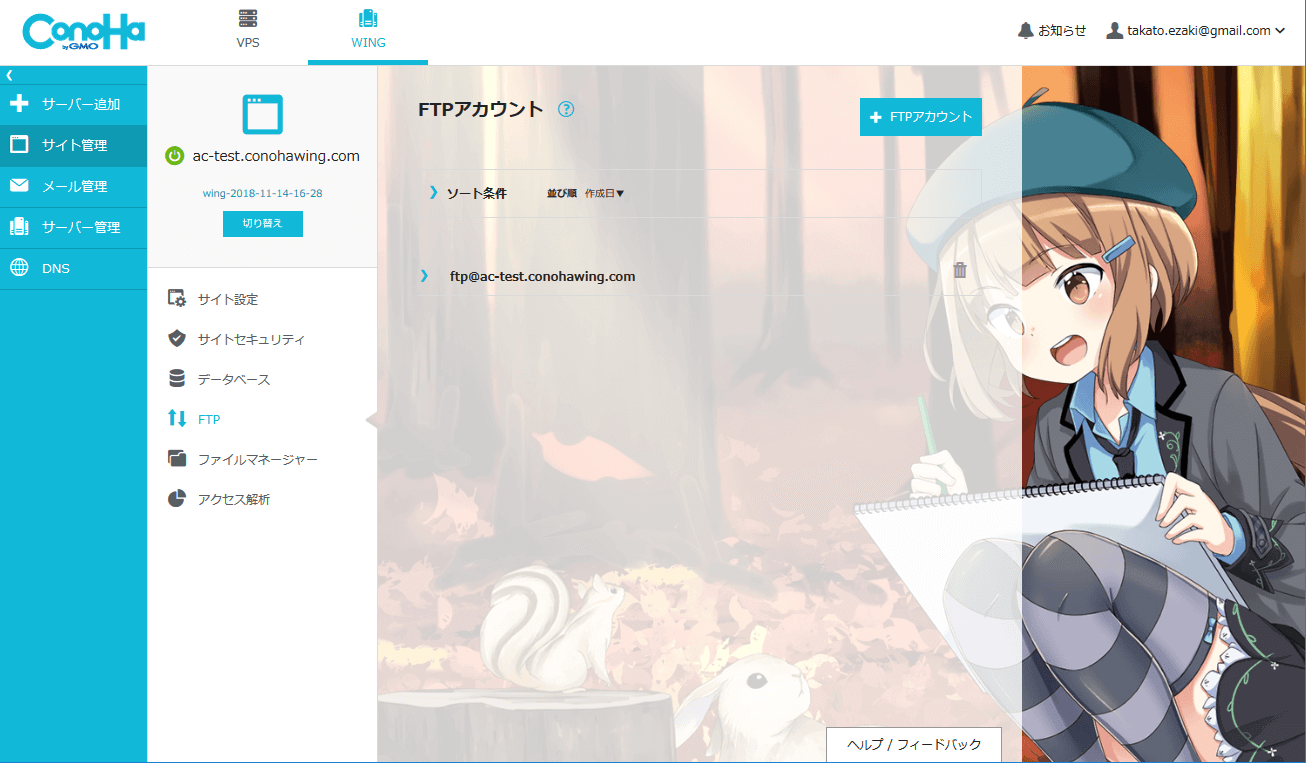
レンタルサーバーへのアップロードは FTP 一択かなぁ…
ここから FTP アカウントを作って、かなー
と思いますが。
いやいや、そこは VPS 出身の ConoHa さんですから
なんと! SSH 使えるんですよ!
SSH が使えるということは、 SFTP が使えますね。
(SFTP は FTP みたいなことを SSH 経由でやるヤツです)
ちなみに、 SSH 使えるってことは rsync できるじゃんやったー!
普通に自動デプロイ組む時と同じだー!
とか一瞬思いますけど、 rsync はリモート側、すなわち ConoHa Wing 側にも rsync コマンドが必要なんですよね。
で、Wing には rsync が入ってないので、この方法はムリなんです。
…そういうところだぞ!このはちゃん!
やっぱりレンタルサーバーですからね。色々求めれば結局 VPS 使えやになる気がしますし、仕方ないかな。
前置きはこの辺にして、チャチャっとやってしまいましょう。
構築ー!
GitLab 画面から CI の設定
CI を有効化する
GitLab でリポジトリを作ったら、とりあえず CI を有効化しましょう!
(初期状態では無効化されています)
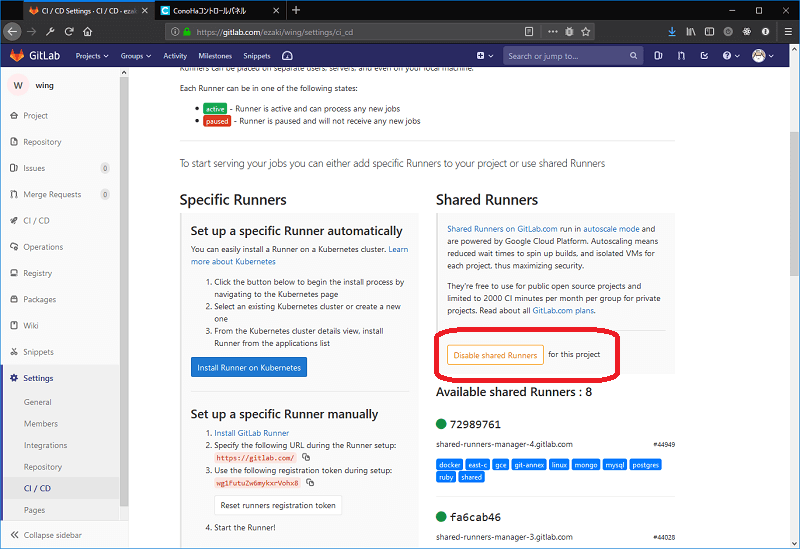
リポジトリの Settings -> CI/CD -> Runners を開いて、
Shared Runners の設定のところに Disabled shared Runnners for this project と書かれているのを確認します。
Disabled と書かれているのでぽちっと押して Enable に切り替えたくなりますが、
どうやらこれは「押したら無効化するよ!」という意味みたいで、押してしまうといつまでたっても CI が走らなくなってしまうのご注意。
SSH キーの作成
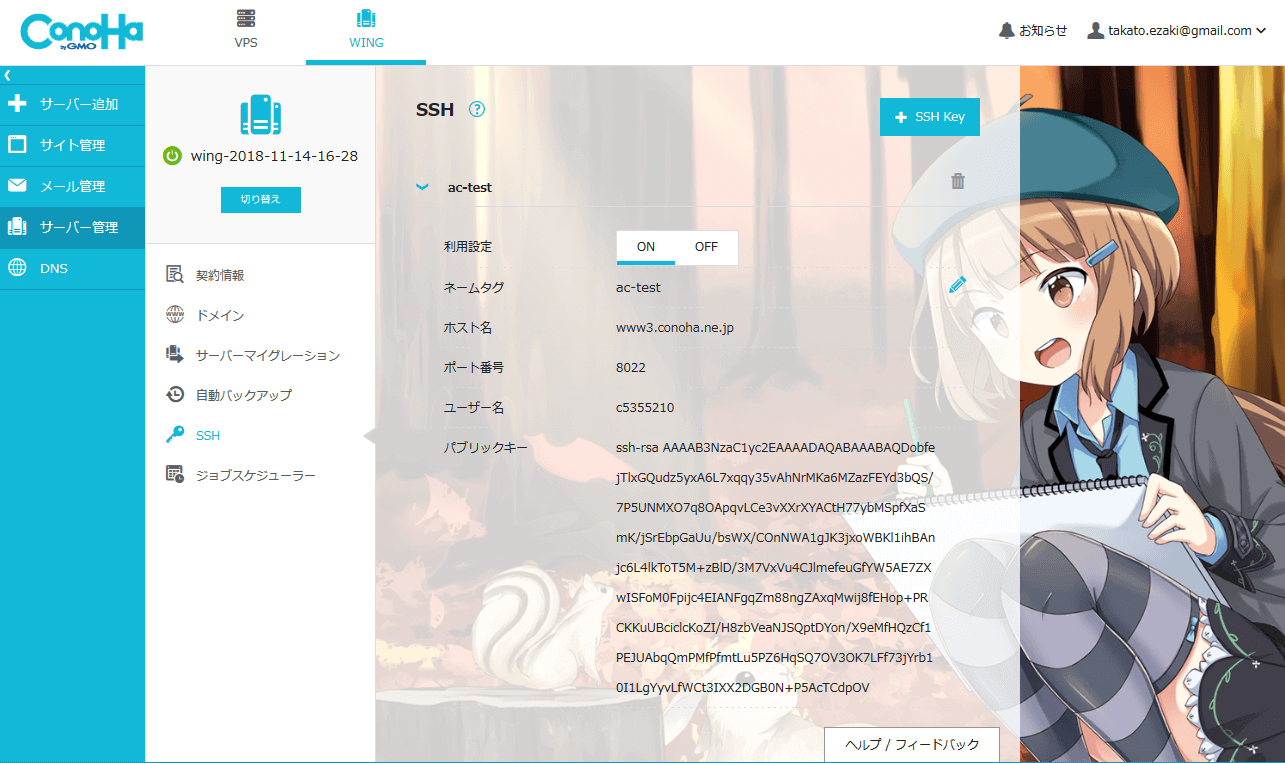
次に SSH キーを作成しましょう。
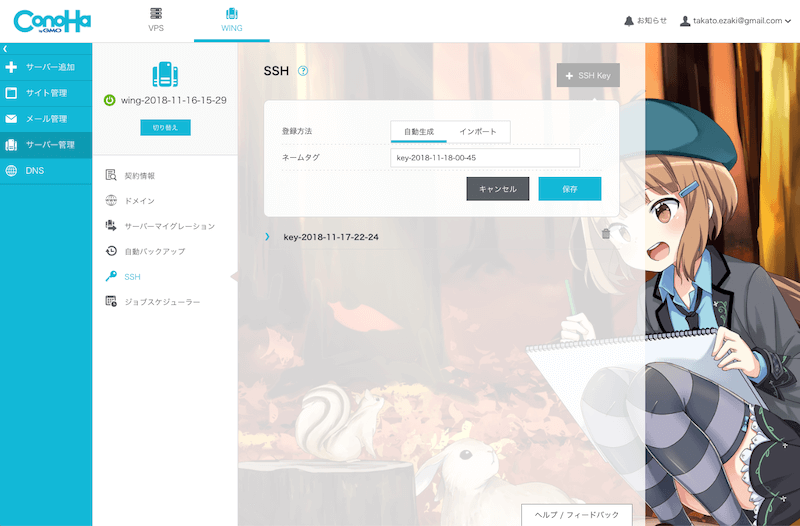
ConoHa Wing のサーバー設定画面、 サーバー管理 から SSH キーが作成できるので
ボタンポチで作成しましょう。
今回は鍵も新規に作ってもらうので、登録方法は 自動生成 のままで。
ネームタグはお好きな名前でいいですよ。
保存するとシークレットキーのダウンロードができるので、しっかりダウンロードしましょう。
こちらの画面はすぐ使うので、 GitLab とは別タブで置いておいてください。
で、 GitLab に戻りまして、 CI の環境変数に先ほどのシークレットキーを登録しましょう。
もちろん設定ファイルにべた書きできなくはないですけど、
こういったシークレット情報は環境変数に格納するように習慣づけておいたほうがいいですね。
(パブリックリポジトリでべた書きすると大変なことになりますよ!)
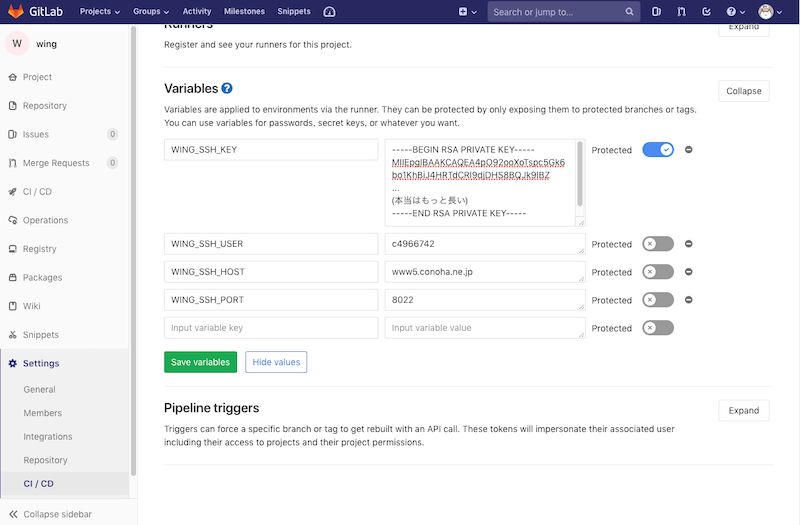
先程の Runners 項目のちょっと下にあります Variablesを開いて、シークレットキーを登録しましょう。
左側の Input variable key は環境変数の名前ですね。
今回は WING_SSH_KEY としてみました。
右側は環境変数の値なので、ここに先ほどダウンロードしたシークレットキーの内容をそのまま貼り付けしましょう。
最初の -----BEGIN RSA PRIVATE KEY----- から末尾の -----END RSA PRIVATE KEY----- も含めて、全部ですよ。
改行も勝手に消さないでくださいね。
あと、接続情報として必要となる、
- ユーザー名
- ホスト名
- ポート番号
も環境変数に入れておいてしまいましょうか。
先ほど SSH キーを作った ConoHa の画面、残してありますよね?(閉じてしまった方はもう一度開いてくださいね)
その SSH キーの情報として、ユーザー名・ホスト名・ポート番号が載っているので、それをそのまま入れていきます。
今回はそれぞれ、
- ユーザー名:
WING_SSH_USER - ホスト名:
WING_SSH_HOST - ポート番号:
WING_SSH_PORT
でいきましょう。
こんな感じになりましたね。
右端の Protected は、オンにしておくことで CI のログで、内容がそのまま表示されることを防いでくれます。
今回はシークレットキーだけオンにしておきましょう。
最後に Save variables ボタンを押して登録完了です!
自動デプロイする内容の準備
自動デプロイする内容を準備しましょう。
そういえば WordPress 用意するの忘れてましたね。
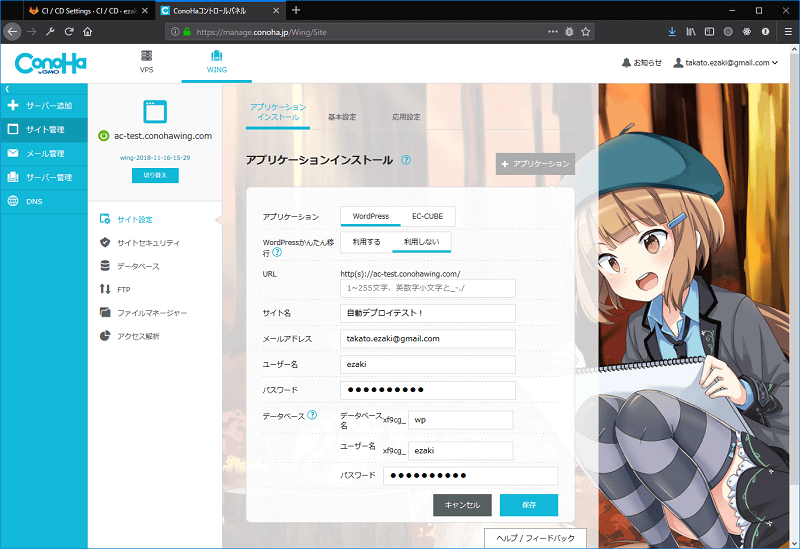
ConoHa Wing ではアプリケーションインストールからボタンポチで WordPress のサイトが作れてしまうのでとっても便利ですね。
私も一旦こんな感じでインストールしておきます。
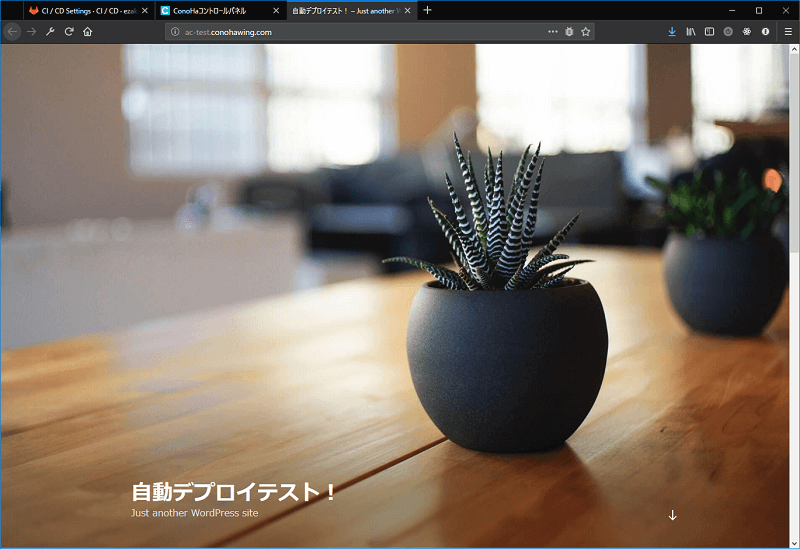
一瞬でサイトができました! ![]()
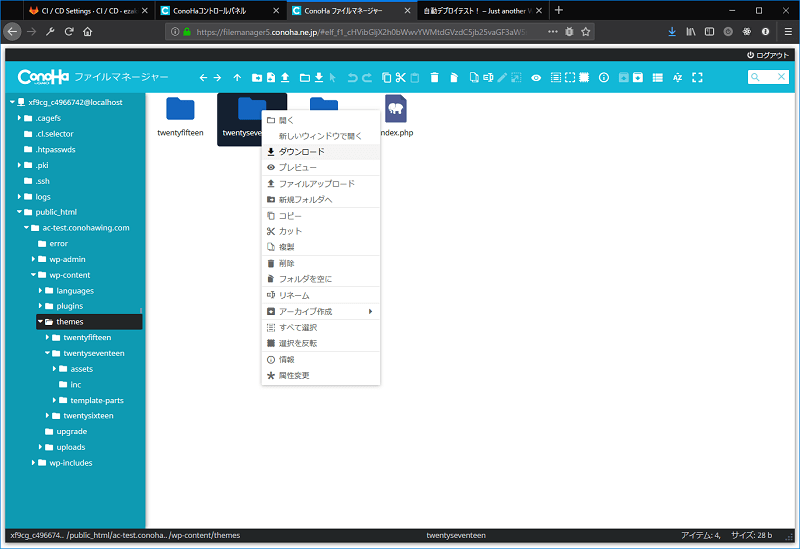
今回はデフォルトテーマの twentyseventeen を修正して自動デプロイ・適用するので、先にテーマファイルをダウンロードしておきましょう。
サイト管理項目にあるファイルマネージャーから、
public_html -> (サイト名) -> wp-content -> themes -> twentyseventeen
に格納されているファイルが今回のターゲットですね。
ダウンロードしてきましょう。
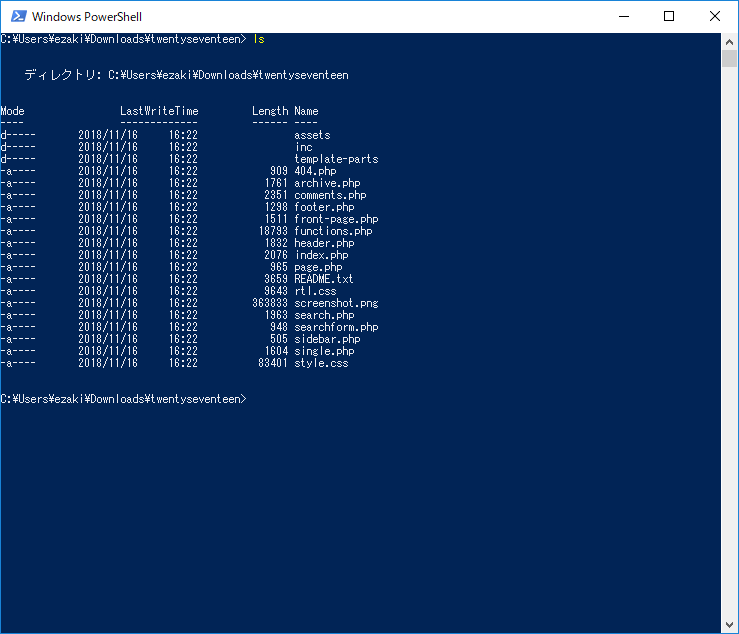
このファイルを git で管理したいので、ダウンロードしてきたファイル群を解凍、 git 管理下に置いて GitLab へ上げましょう。
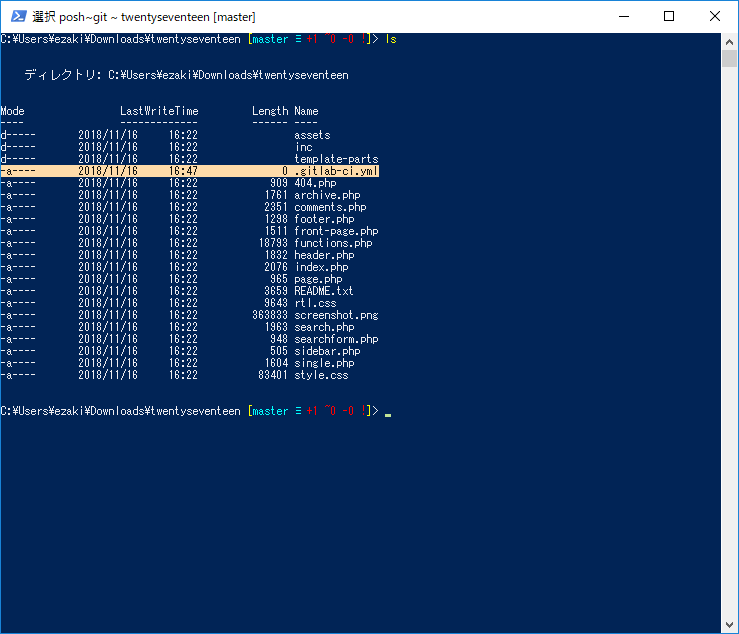
Windows PowerShell だとこんな感じですね。
ここで git コマンドを実行して GitLab にアップロードしましょう。
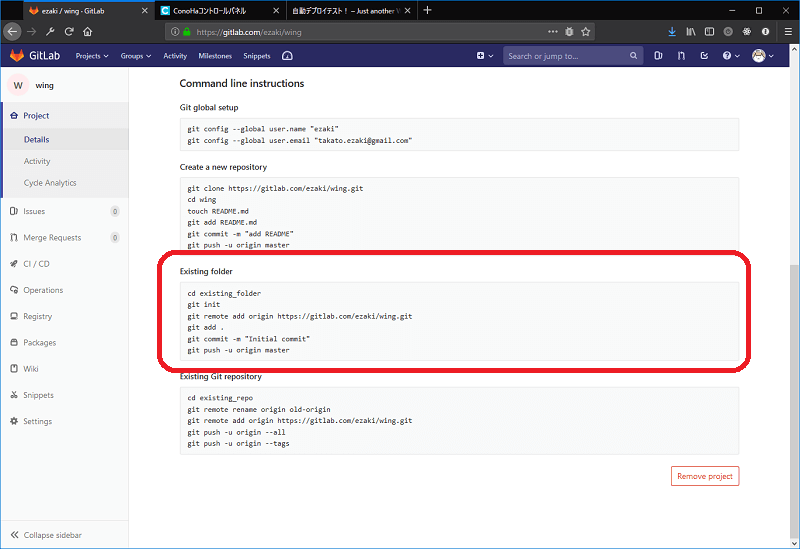
アップロード方法のコマンドは GitLab でリポジトリ (GitLab だとプロジェクトという名前でしたね)を作ったときに表示される内容を参考にしたらいいですね。
今回は既にアップロードしたいファイル群があるので、 Existing folder の所を参照しましょう。
分からない場合はいい感じで調べてくださいね。
(push で not found みたいなこと言われるときは大抵認証されてないだけなのでその辺も調べてね)
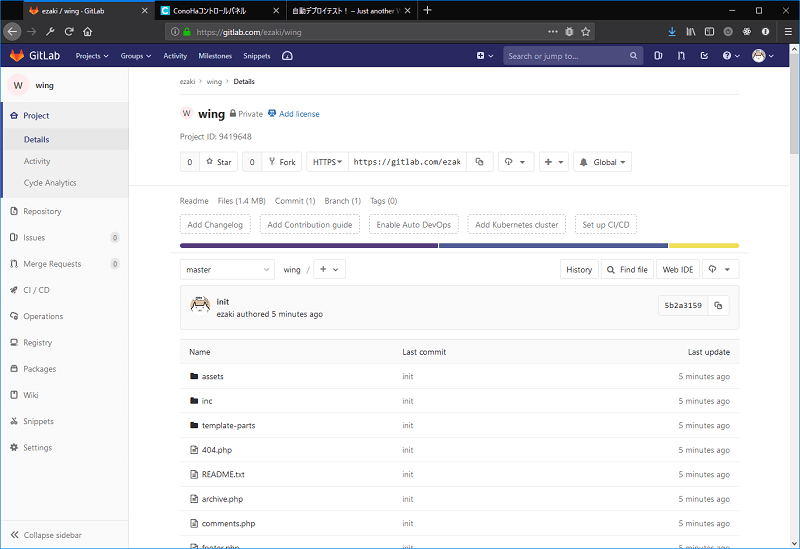
プッシュできるとこんな感じで
ファイルが一覧表示されます。
rsync で ConoHa Wing へデプロイするように設定を書く
さて、いよいよ本丸ですね。
実際に ConoHa Wing にデプロイするように設定を書きましょう。
GitLab CI ではリポジトリのルートに .gitlab-ci.yml を置くことで
そのファイルの中身の設定に従って動いてくれます。
というわけで、先ほどの twentyseventeen ディレクトリ直下にファイルを作ります。
ファイルの中身はこんな感じで。
image: buildpack-deps:jessie-scm
stages:
- deploy
deploy:
stage: deploy
script:
- apt-get update && apt-get install -y lftp
- mkdir -p .ssh && chmod 700 .ssh
- echo "${WING_SSH_KEY}" > .ssh/id_rsa && chmod 600 .ssh/id_rsa
- lftp -e "set net:max-retries 1; set sftp:connect-program \"ssh -a -x -p ${WING_SSH_PORT} -i .ssh/id_rsa -o StrictHostKeyChecking=no\"; connect sftp://${WING_SSH_USER}:@${WING_SSH_HOST}; mirror -eR -x .git -x .ssh ./ ~/public_html/ac-test.conohawing.com/wp-content/themes/twentyseventeen; quit"
image は CI を実施するための環境として使用するコンテナですね。
今回は buildpack-deps の jessie-scm を使うことにしました。
と言っても今回は lftp でファイルを転送するだけなのでほぼ何でも OK ですね。
stages は CI のステージ定義です。
今回は特に考える必要ないのでカット。
deploy は今回実施するタスクの名前です。
自分の好きなように名前が決められるので、今回はデプロイを実施するということがわかるように名前を deploy にしておきましょう。
script で実際に実施するコマンドを羅列していきます。
- lftp をインストール
- ssh 用のディレクトリを作成
- 環境変数に保存したシークレットキーの内容をファイルに書き出し
- lftp でデプロイ実行
の流れです。
4 のコマンドの中身だけ軽くみていきましょう。
lftp -e "set net:max-retries 1; set sftp:connect-program \"ssh -a -x -p ${WING_SSH_PORT} -i .ssh/id_rsa -o StrictHostKeyChecking=no\"; connect sftp://${WING_SSH_USER}:@${WING_SSH_HOST}; mirror -eR -x .git -x .ssh ./ ~/public_html/ac-test.conohawing.com/wp-content/themes/twentyseventeen; quit"
(長いな・・・)
-e で実施するコマンドを記載していきます。
セミコロンでコマンドを分割していくので、それぞれさっくりと。
-
set net:max-retries 1: 試行回数を 1 回だけにしてます。デフォルトのままだと失敗しても 1000 回くらい繰り返すとかだったと思います。迷惑なので 1 回だけで。 -
set sftp:connect-program: ssh アクセス時にどのようなコマンドでアクセスを行うかを指定できます。-a -xがデフォルトなのでそれはつけておくとして、-pはポート番号、-iはシークレットキーの場所ですね。-o以下は ssh でアクセスする先が既知じゃないよ!のエラーを抑制するオプションですね。きっちりセキュリティしたい人は「フィンガープリント」で検索したらいいんじゃないですかね。 -
connect: 接続先情報ですね。本当はユーザー名とホスト名の間の:@の間にパスワードを入れるのですが、今回はパスワードなしの ssh キーを使って認証するので空ですね。 -
mirror: コピーの設定を記載してます。ここはキモなのでちょっと詳しめに。-
-eR:-eと-Rをくっつけて書いてます。-eはコピー先 (Wing) にあってコピー元(git) にないファイルを削除する設定。-Rはローカルからリモートへコピーする設定です。-R無しだとリモートからローカルへコピーしてしまいます。 -
-x: コピーの対象から外すファイルやディレクトリを指定します。.sshはシークレットキーのファイルをおくために作ったディレクトリですね。.gitは git の情報を格納しているディレクトリです。 .git を外さないとヤバいくらい時間かかるので気をつけましょうね(経験者談) -
./コピー元のディレクトリです。今回は全部コピーなのでこれで OK -
~/public_html/.../twentyseventeenコピー先ですね。ここは各人で調整してください
-
-
quit: コピー完了後に接続断するところですね。
いっぱい書きましたけど、別に知らなくてもいい感じでコピペしてくれたらいいんじゃないですかね。
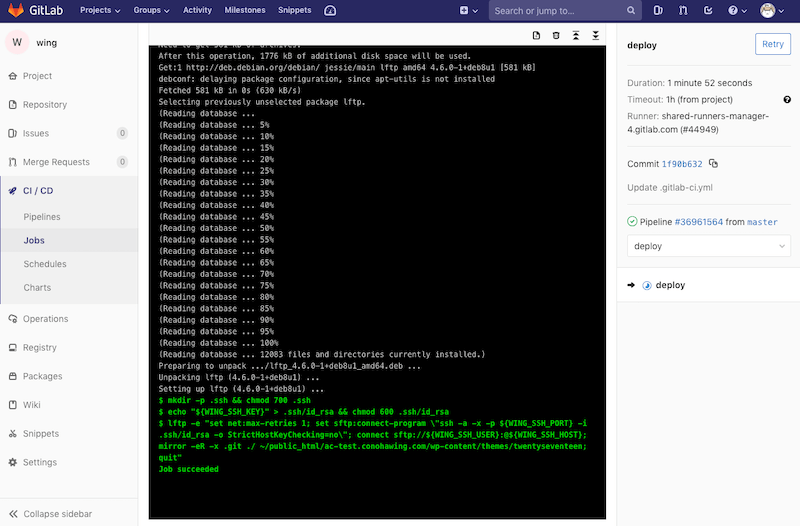
うまくいくとこんな感じで成功します。
いざデプロイ!
ここまでできたらすでに自動デプロイは成功しています。
試しにテーマを修正してみましょう。
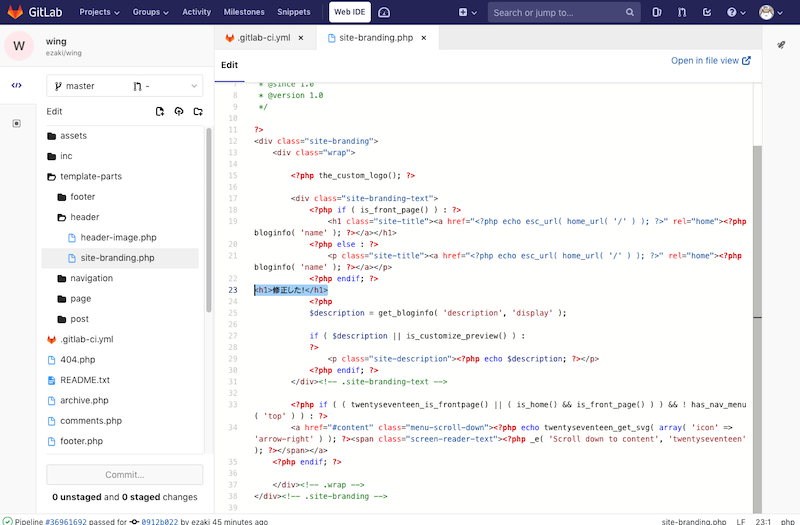
面倒なんで Web から簡単に修正してみます。
この修正を master ブランチに入れると…
数分後にはしっかり本番に反映されました!
これでテーマ更新もラクラクですね!
ConoHa Wing、快適に使いましょう!
ConoHa Wing でもいい感じで自動デプロイできましたね!
サクサク Web サイトが作れて便利な ConoHa Wing、
どんどん使っていきましょう!
終わりに
ConoHa アドベントカレンダー 3 日目ということで記事を書かせていただきました。
思えば去年は後ろの方を取って予め書いておいたら前半の人と内容が被る (しかも先に書かれた方の記事の方がレベルが数段高い)というアレをやってしまいましたね。
今回は教訓を生かして、頭の方で書きました。
今年は VPS の枠も飛び出した ConoHa ちゃん。
これからも頑張ってもらって、色々なことに挑戦してもらいたいですね。
来年はどんなサービスが飛び出すのか、今から楽しみです。