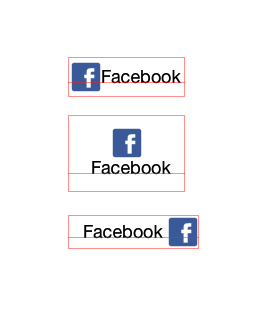
デフォルトは一番上ですが、こんな感じのボタンとかもUIButtonで作れます。
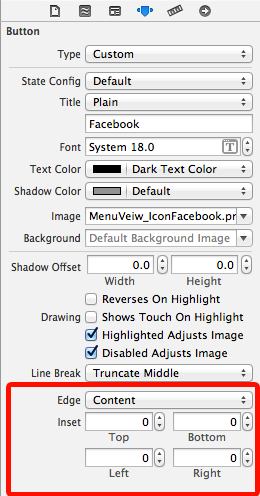
Storyboard(Interface Builder)で設定する
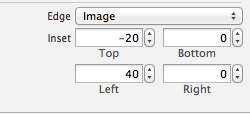
ここを変更することで、画像の位置とテキストの位置を調整することができます。
- Content
- 画像とテキスト全体
- Title
- テキストのみ
- Image
- 画像のみ
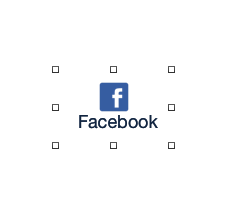
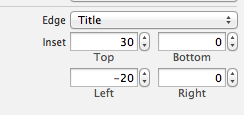
たとえば、上記のように画像の下にテキストを表示するようなスタイルのボタンを作りたい場合は以下のようにTitleのInsetとImageのInsetを設定します。
コードで設定する
button.titleEdgeInsets = UIEdgeInsetsMake(30.0f, -20.0f, 0, 0);
button.imageEdgeInsets = UIEdgeInsetsMake(-20.0f, 40.0f, 0, 0);
こんな感じで簡単に指定することができます。