背景
Vueはフロントエンドのフレームワークなので、色々な機能がスイートとして提供されています。
新プロジェクトを作成する時にはそれぞれの機能でどのモジュールを使用するか選択します。
一方、その選択肢の組み合わせが多いため、ネット上で探した記事が自分の環境に適用できるのか不明なケースがあります。
今回、表題の通り、Vueフレームワークを構成するモジュールを一通り把握しようと思いました。把握する事で、以下のメリットを得られると考えました。
- ネット上で記事を検索する時のワードチョイスがより良いものになる
- 検索結果が完全に同じ状況下でなくても、活用できる部分をチョイスできる
- 今後Reactなど別のフロントエンドフレームワークを使用する時に、流用できるナレッジが明確になる
まとめ
調べた事を書き連ねていたら長くなってしまったので、まとめだけ記載します。Vueプロジェクト生成時に選択肢として表示されるモジュールやそれらを調べているうちに出てきたモジュールなどをまとめました。
図
細かい所で違うや足りない部分があると思いますがおおむね以下の様な図になると思います。枠になっている部分が何等かの処理とそれを担っているモジュールを示しています。複数のモジュールアイコンがありますが、そのいずれかを使用するというイメージになります。それ以外はソースファイルや生成物を表しています。間違っている部分に気づいたりした方いましたら指摘いただけると有り難いです。
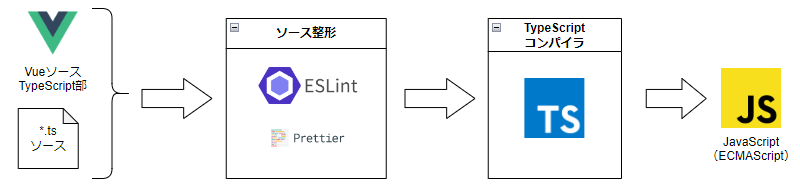
ソースビルドフェーズ
TypeScript(JavaScript)から JavaScriptを生成
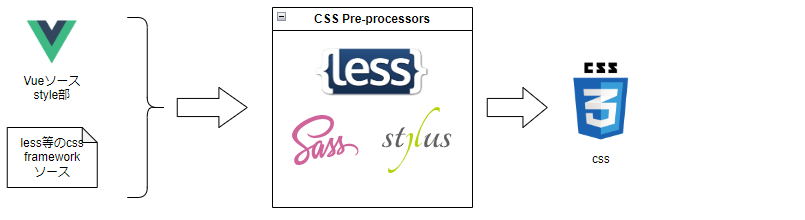
scss,less などcssフレームワークソース から css を生成
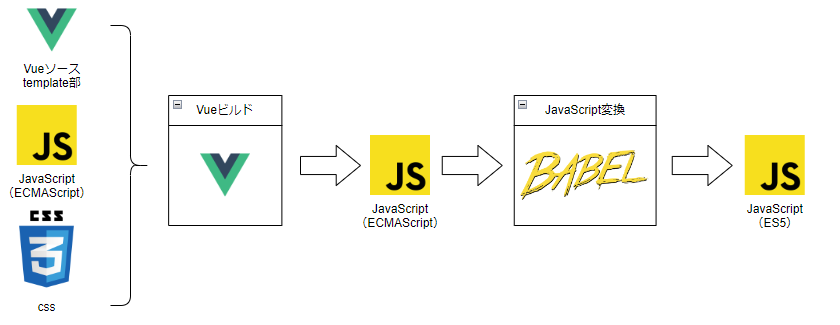
上記ファイルと、Vueのtemplate部も含めてVueビルド
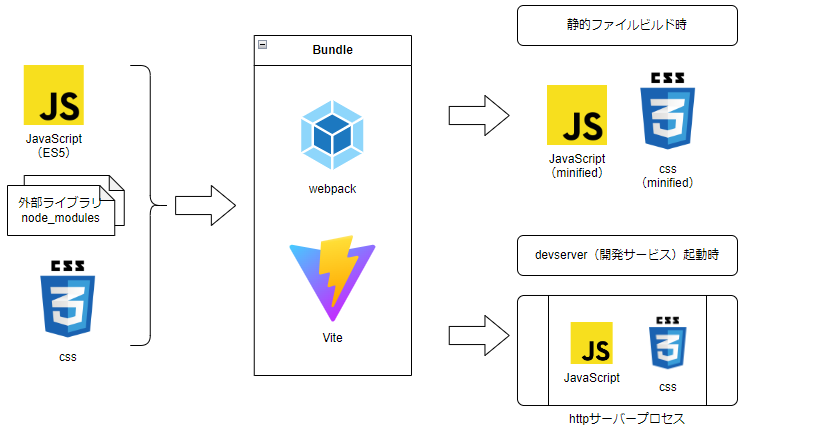
外部モジュールも含めてBundle処理
devserver(開発サービス)起動時にはメモリの中に展開されたりしている様です。Viteだとdevserver時にはbundle処理をしない事で高速化したりという情報も見かけました(情報ソース失念しました。間違ってたらすいません)
Unitテスト
※MOCHAとChaiはセット。
※「前述の各種モジュール」部分は必須
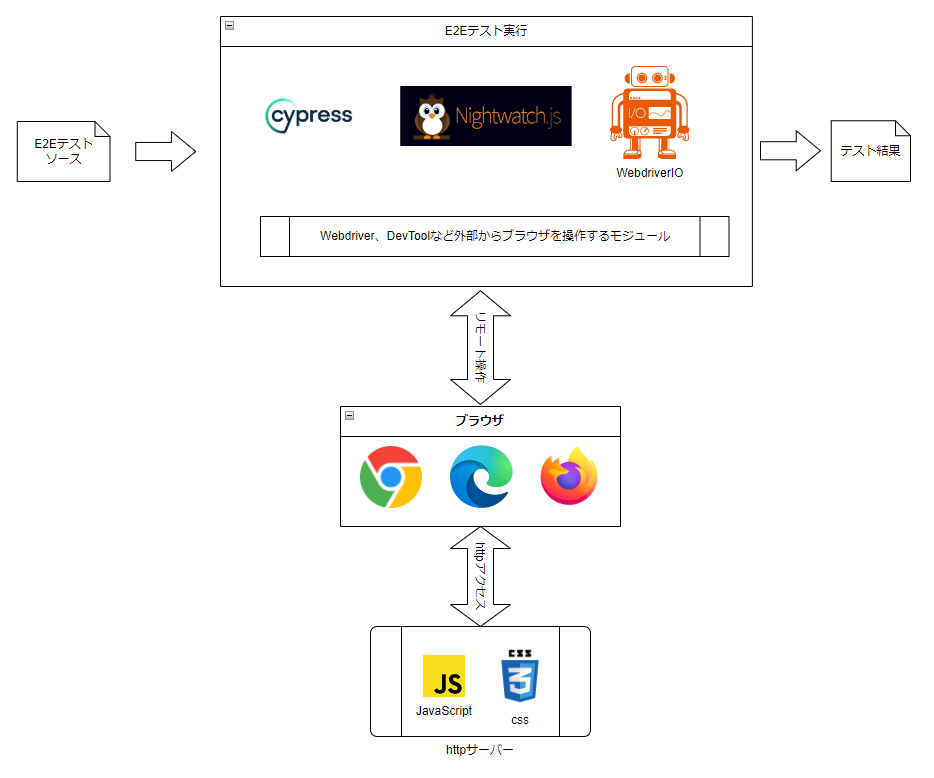
E2Eテスト
※「外部からブラウザを操作するモジュール」部分は必須
感想
今回一通りモジュールを調べてみた事で、Vueの生成物が出来るまでと、それを活用したテストの流れの整理及び関係するモジュールを把握する事が出来ました。実はこれらを把握する事で、ちょっと塩漬けになっていた課題を解消する事が出来ました。
具体的に言うとstorybookという今回の記事にはないモジュールに関係しています。ビルドでエラーが出てしまっていた状態でした。しかし、モジュールの概要を把握する事で、エラーがどのモジュールに関係しているかが解り、ググる時でもキーワードを絞れたり、対応範囲を絞れたりしました。結果としてビルドエラーの解消が出来ました。
この記事を書く中で、Vueの推奨がViteになった事を知りました。Vueは各種モジュールの組み合わせで成り立っているので、この様に常時何かのモジュールのトレンドが変わっていく状況になるとおもいます。トレンド情報を追っておくのが良いと思いました。そのカテゴリで新しいモジュールが出てきた事が解るという利点もあると思います。
この記事がVueに限らずフロントエンドフレームワークを使ってる方の参考になれば幸いです。
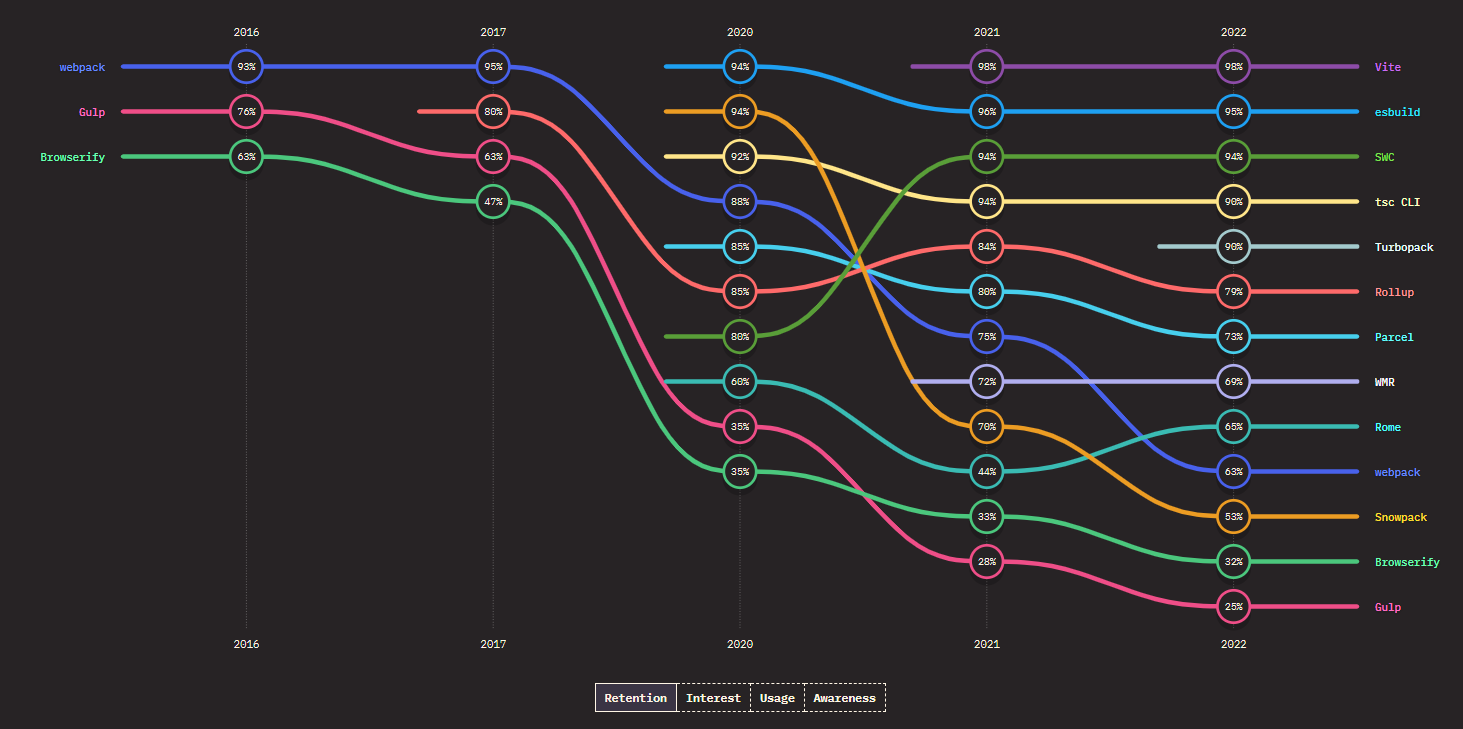
参考:ViteとwebpackのRetention(使い続ける率)ランキング推移を見てみた時。

関係モジュールの公式ページ
基本モジュール
ソース整形
JavaScript変換
css Preprocessor
ビルド
Unitテスト
E2Eテスト
フレームワーク
ドライバ関係