アプリ道場のお父さん開発者 @esum1527です。
ApplovinがtvOS用の広告配信用SDKをリリースしました。これで広告による収益発生するアプリを作成できます。
今回はSwift+SpriteKitでApplovin SDKを利用するサンプルとしてSiri RemoteのPlay/Pauseボタンを押した時に広告を表示するというプロジェクトを作成してみます。
実行した環境
OSX El Capitan + Xcode7.1 + applovin-tvos-sdk-3.2.0
SDKのダウンロード
ApplovinからSDKをダウンロードします。
ダウンロードにはSign In後になります。利用を考えている方はSign Upが必要です。
Sign In後、Docs>tvOS>Apple tvOS Integration
https://www.applovin.com/integration#tvosIntegration
からSDKをダウンロードすることができます。
プロジェクトの作成
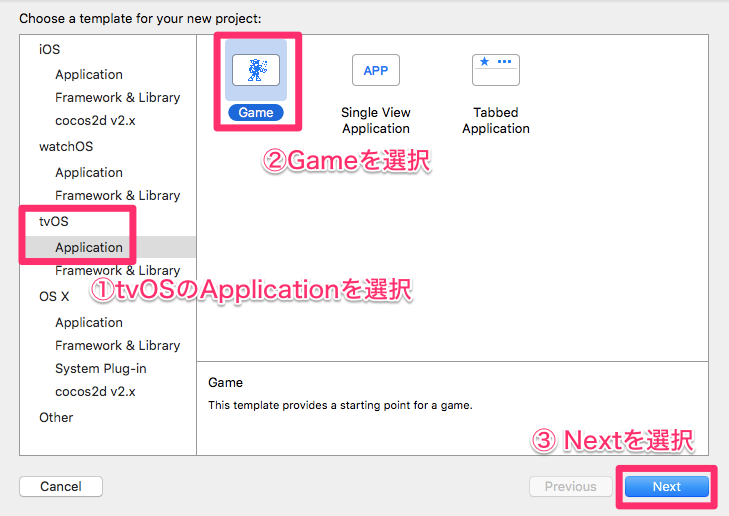
Xcodeを起動し、プロジェクトを新規作成します。
作成の際にはtvOSのApplicationからGameを選択します。
任意のプロジェクト名(今回のサンプルは ALTestとしました。)を設定し、フォルダに保存してください。
SDKのインポート
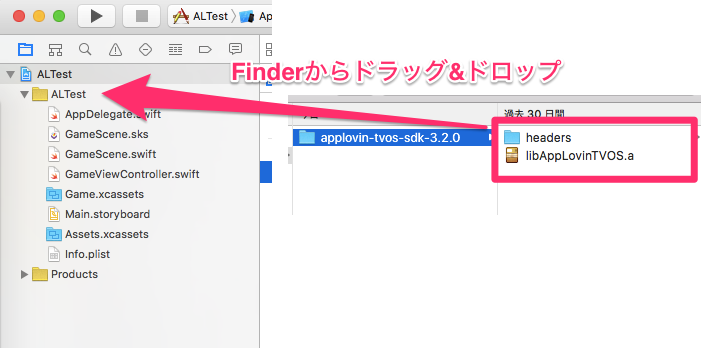
ダウンロードしたファイルを解凍し、
- headersフォルダ
- libAppLovinTVOS.a
をプロジェクトに追加します。
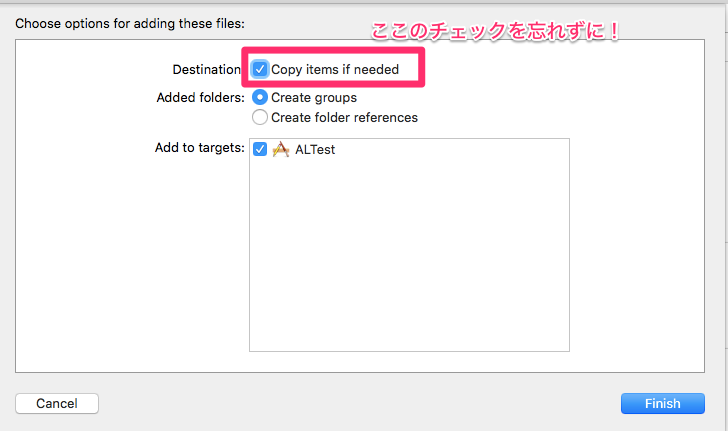
この時
Destinationの Copy items if needed にチェックを忘れずに
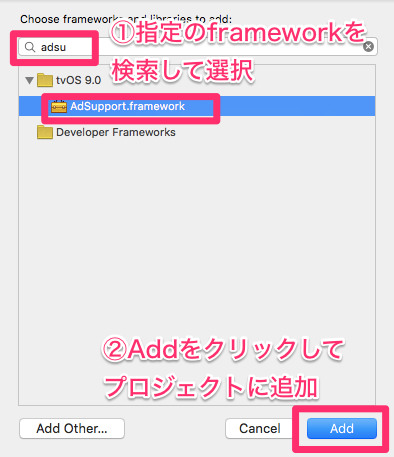
Frameworkの追加
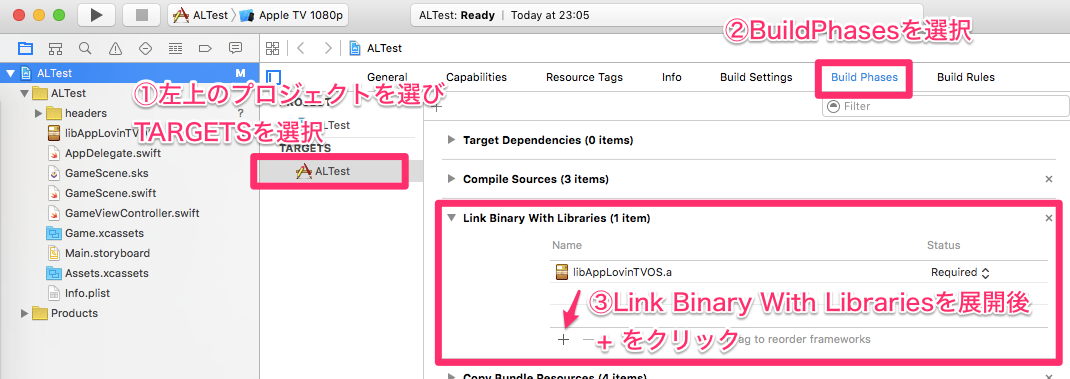
SDKを利用するために必要なライブラリを追加します。
の手順で以下のFrameworkをプロジェクトに追加します。
- AdSupport
- AVFoundation
- CoreGraphics
- CoreMedia
- StoreKit
- SystemConfiguration
- UIKit
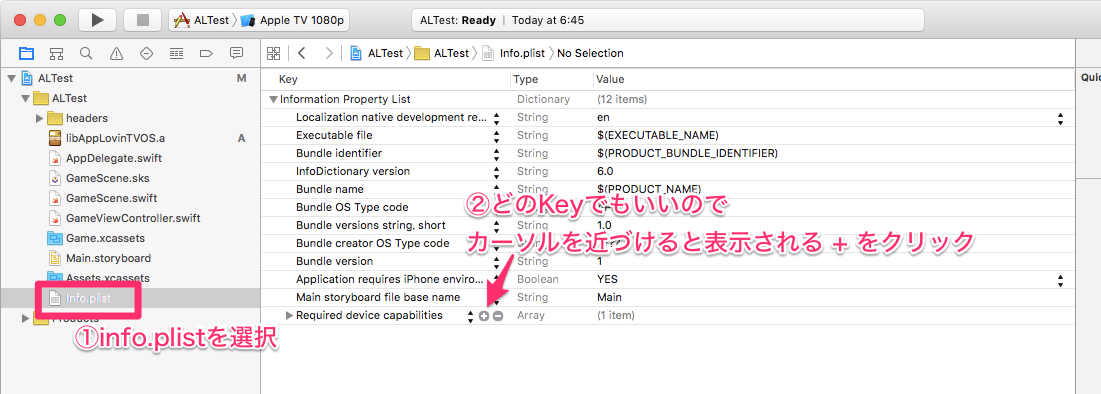
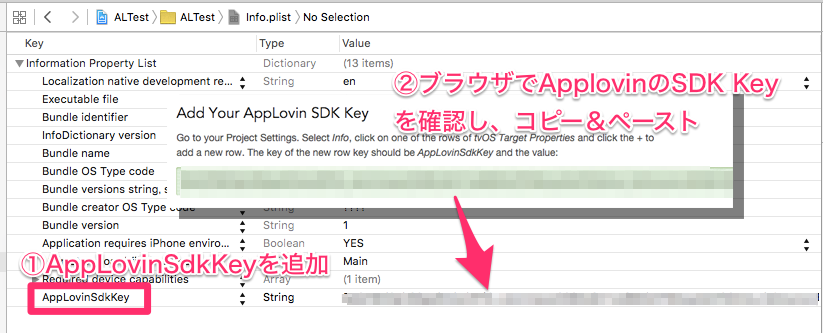
SDK Keyの設定
Key及びValueに値を手入力します。
| Key | Value | 補足 |
|---|---|---|
| AppLovinSdkKey | (個別のキー) | Sign In時に表示されているご自身のSDK Keyを指定します。 |
- SDK Key確認URL
https://www.applovin.com/integration#tvosIntegration
(Sign inが必要です。)
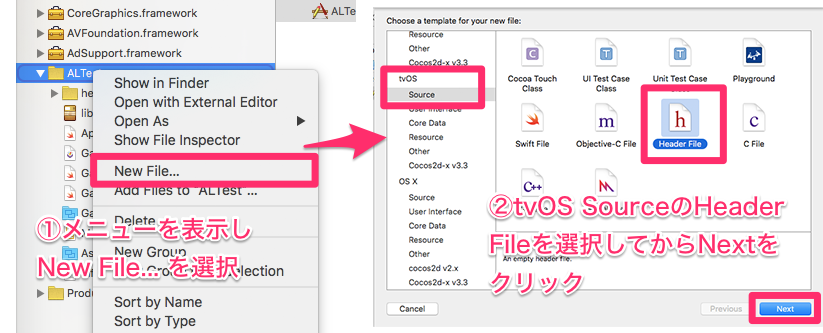
Bridgeファイルの作成
SDKはObjective-Cで記述されているため、Swiftで利用するためにBridgeファイルを作成します。
ファイル名は ALTest-Bridging-Header.h とします。
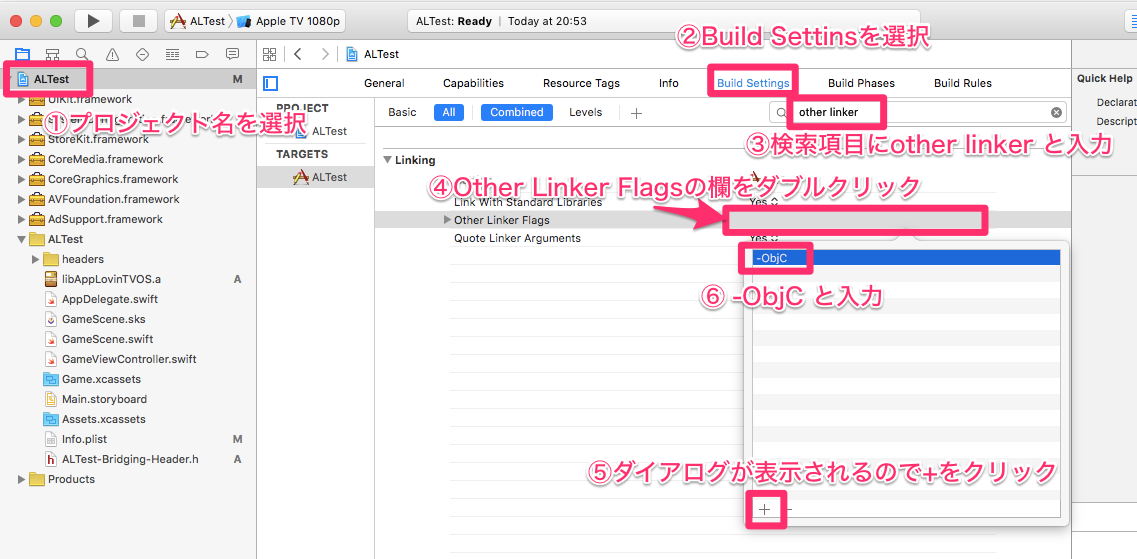
Setting
SDKを利用するために -ObjC Flgの設定が必要なため
Buid Settings - Other Linker Flags に
-ObjCを追加します。
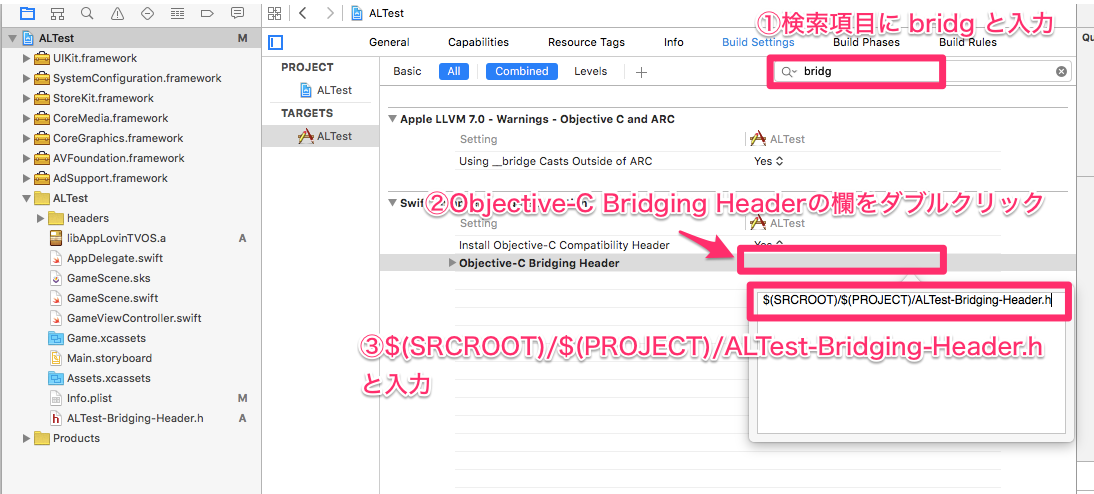
次に、Bridgeファイルを利用するので、設定を追加します。
Bridging-Header に
$(SRCROOT)/$(PROJECT)/ALTest-Bridging-Header.h
を追加します。
一旦Buildしてみる
Buildしてエラーが出ないことを確認します。
エラーが発生する場合はこれまでの手順を見直してください。
コードの記述
Bridgeに必要なファイルをimport
ブリッジファイルにAppLovin SDKのheaderを追加します。
# import "ALSwiftHeaders.h"
SDK初期化
SDK初期化のコードを記述します。
AppDelegate.swiftのdidFinishLaunchingWithOptionsを以下のように書き換えます。
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool {
// Override point for customization after application launch.
ALSdk.initializeSdk()
return true
}
Play/Pauseボタンの検知
今回はPlay/Pauseボタンを押した時に広告を表示するようにしますので、ボタンを押された場合に処理するメソッドの準備をします。
GameScene.swift の didMoveToView を以下のように書き換えます。
override func didMoveToView(view: SKView) {
/* Setup your scene here */
let myLabel = SKLabelNode(fontNamed:"Chalkduster")
myLabel.text = "Press Play/Pause Button!";
myLabel.fontSize = 65;
myLabel.position = CGPoint(x:CGRectGetMidX(self.frame),
y:CGRectGetMidY(self.frame));
self.addChild(myLabel)
// Play/Pauseボタンの設定
let tapGesture = UITapGestureRecognizer()
tapGesture.allowedPressTypes = [NSNumber (integer: UIPressType.PlayPause.rawValue)]
tapGesture.addTarget(self, action: "showAd")
self.view?.addGestureRecognizer(tapGesture)
}
広告表示のコードを記述
PlayPauseボタンが押された時のアクション showAd を定義します。
didMoveToViewの下に以下のメソッドを追加します。
func showAd() {
if ALInterstitialAd.isReadyForDisplay() {
ALInterstitialAd.show()
}
}
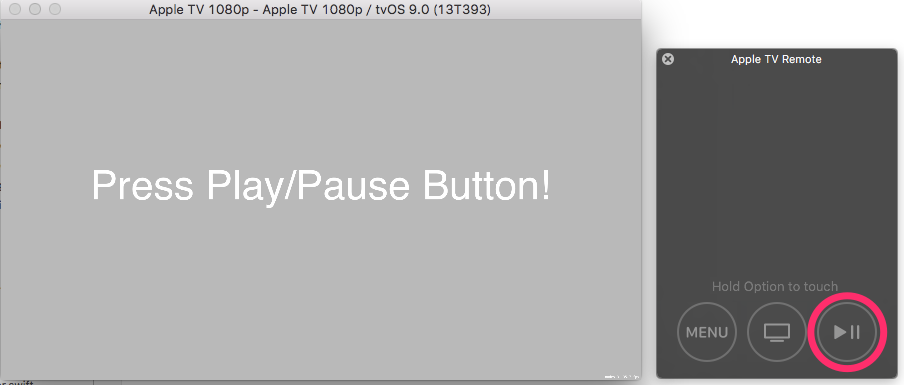
実行してみる
Buildしてエラーが出ないことを確認して実行しましょう。
シミュレータのPlay/Pauseボタンをクリックしましょう。
※リモコンが表示されていない場合は [Hardware]-[Show Apple TV Remote]を選択します。
広告が表示されました。
最後に
Apple TVのマネタイズは有料アプリかアプリ内課金でしたが、ApplovinがtvOS用の広告配信用SDKをリリースしたことで広告による収益発生するアプリも作成できるようになりました。
ゲームに溶け込むような形でうまく広告を導入していきたいですね。
<参考>
AppLovin
tvOS-Demo-App
AppLovin、「AppleTV」向けに広告を配信できるSDKをリリース @tatsuosakamoto @maskin