斜線テクスチャを塗りに適用したSVGを外部ファイルとして使用したところIEで汚く見えるという現象に遭遇したので、今後のためのメモ。
結論から言うと、viewBoxに小数点が入らないようにすることで解決。
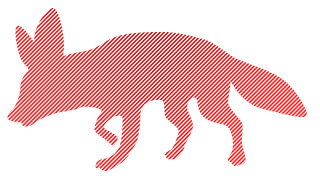
サンプル
こんなやつ。
今なら塗り(テクスチャ)も含めてSVGでいけるので便利になったものです。
ソースコード
http://codepen.io/esnetk6/pen/QKzOPa
上記URLのSVGはHTMLに直接書いていて、これだとIE、Edgeで確認しても特に問題なく綺麗に表示された。
どうやら外部ファイルとして読み込ませたときに汚くなるみたい・・・。
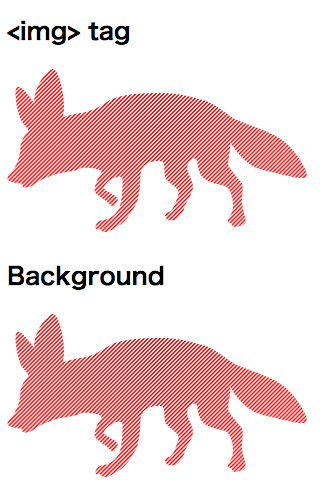
ChromeやFirefoxでの見え方
img 要素でそのまま表示させた場合も、CSSの background-image で表示させた場合も問題なし。
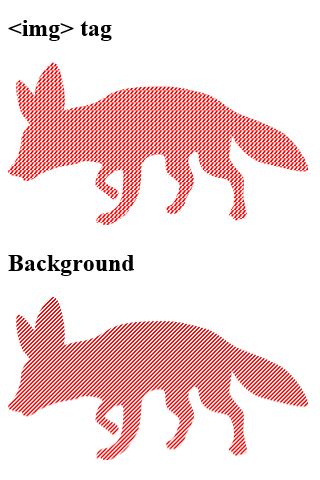
IE11での見え方
img の方は意図したとおりに表示されていない。
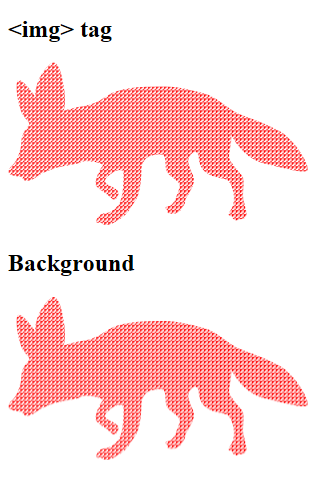
Edgeでの見え方
Edgeに至っては、どちらもおかしい。
まとめ
冒頭に書いた通りで、viewBoxに小数点を入れないように縦を163.4 → 164 にしてみたら正しく表示された。
このような斜線パターンはデザイナーもよく使うので、個人的にviewBoxの小数点は常に消すクセをつけておきたい。