前の記事
前回:個人的React周りベストプラクティス⑥ - 開発編
一番始め:個人的React周りベストプラクティス① - 構成編
テスト
フロントサイド起動
package.jsonが置いてあるディレクトリでnpm startを実行する
$ cd redux_hoge
$ npm start
起動中はブラウザでhttp://[自分のIP or localhost]:3000で表示できるようになる

サーバーサイド起動
serverless.ymlが置いてあるディレクトリでsls offlineを実行する
$ cd lambda_hoge
$ sls offline
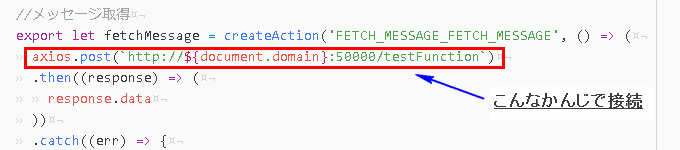
起動中はhttp://[自分のIP or localhost]:[serverless.ymlで指定したポート]で関数を実行できるようになる。

本番運用
lambda関数デプロイ
serverless.ymlが置いてあるディレクトリでsls deployを実行する
$ cd lambda_hoge
$ sls deploy
ステージング環境と本番環境の使い分け
sls deployのみだとステージが「dev」になる
ステージング環境にデプロイしたいときはsls deployのみ
本番環境にデプロイしたいときにはsls deploy -s prodとしてステージを「prod」にしている
デプロイする関数を指定する
sls deployのみだとserverless.ymlに書かれている全関数がデプロイされてしまう
sls deploy function -f [関数名]で関数を指定したデプロイができる
ただし、上記はすでに存在する関数を更新する場合のみの話で、
新規に作った関数の場合はsls deployとして全関数をデプロイしなければならない模様
S3初期設定
reactのデータをビルドで静的ファイルにした上で、S3上でWEB公開している
S3でWEB公開をするためにいくつか設定する必要がある
※コマンドに関してはこちらを参考にさせてもらいました
 バケットを作成する
バケットを作成する
$ BUCKET_NAME=hogefuga-backet
$ aws s3 mb s3://${BUCKET_NAME}
 ウェブホスティングを有効にする
ウェブホスティングを有効にする
react-routerでルーティングする際、下層ファイル付きでアクセスするとファイルが存在しないためエラーになってしまう
そのため --error-document で index.html を指定することでエラーにならないようにしている
$ aws s3 website s3://${BUCKET_NAME} --index-document index.html --error-document index.html
 バケットポリシー設定
バケットポリシー設定
$ PUBLIC_POLICY=public.json
$ cat << EOF > ${PUBLIC_POLICY}
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::${BUCKET_NAME}/*"
}
]
}
EOF
$ aws s3api put-bucket-policy --bucket ${BUCKET_NAME} --policy file://${PUBLIC_POLICY}
$ rm -f ${PUBLIC_POLICY}
社内で使う等IPを制限した運用にしたい場合は以下のように書く
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::${BUCKET_NAME}/*",
"Condition": {
"IpAddress": {
"aws:SourceIp": [
"111.111.111.111/32",
"222.222.222.222/32"
]
}
}
}
]
}
 Route 53を使用しドメインと紐付ける
Route 53を使用しドメインと紐付ける
ここまで実行するとhttp://hogefuga-backet.s3-website-ap-northeast-1.amazonaws.comというURLでアクセスできるようになる
ここからRoute 53を使用することによってドメインで運用出来るようになるらしい
設定方法(公式)
フロントサイドアップロード
 静的ファイルを作成する
静的ファイルを作成する
$ cd redux_hoge
$ npm run build
 S3にアップロードする
S3にアップロードする
$ BUCKET_NAME=hogefuga-backet
$ aws s3 cp --recursive build/ s3://${BUCKET_NAME}
おわりに
7回に渡ってReactによる開発指針や考え方を書いてきましたが、この記事で終了です。
私自身まだ勉強中ですし、使ってみたいパッケージもいくつかあります。
使えそうなものがあれば記事に追記していきます。
また、念入りに調べたつもりですが、間違っている箇所もあるかもしれません。
その場合はコメント等で訂正していただければうれしいです。