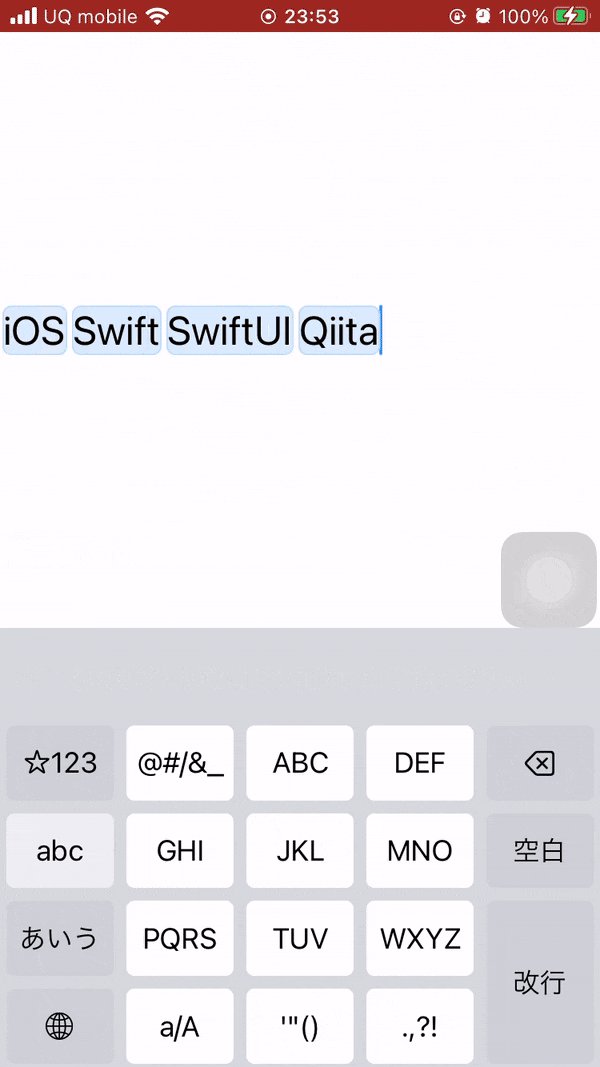
SwiftUIのTextFieldはカスタマイズ性に乏しいのですが、見かけだけでもそれっぽくしてみました。

実装
struct TestView: View {
@State private var text: String = ""
var body: some View {
ZStack{
TextField("入力", text: $text)
.foregroundColor(.clear)
HStack(spacing: 0){
let strings = text.split(separator: " ", omittingEmptySubsequences: false)
ForEach(strings.indices, id: \.self){i in
Text(strings[i])
.background(
Color(.sRGB, red: 0.847, green: 0.917, blue: 0.992)
.cornerRadius(5)
.overlay(
RoundedRectangle(cornerRadius: 5)
.stroke(Color(.sRGB, red: 0.745, green: 0.866, blue: 0.988))
)
)
.padding(.horizontal, 2)
}
Spacer()
}
}
}
}
ポイント
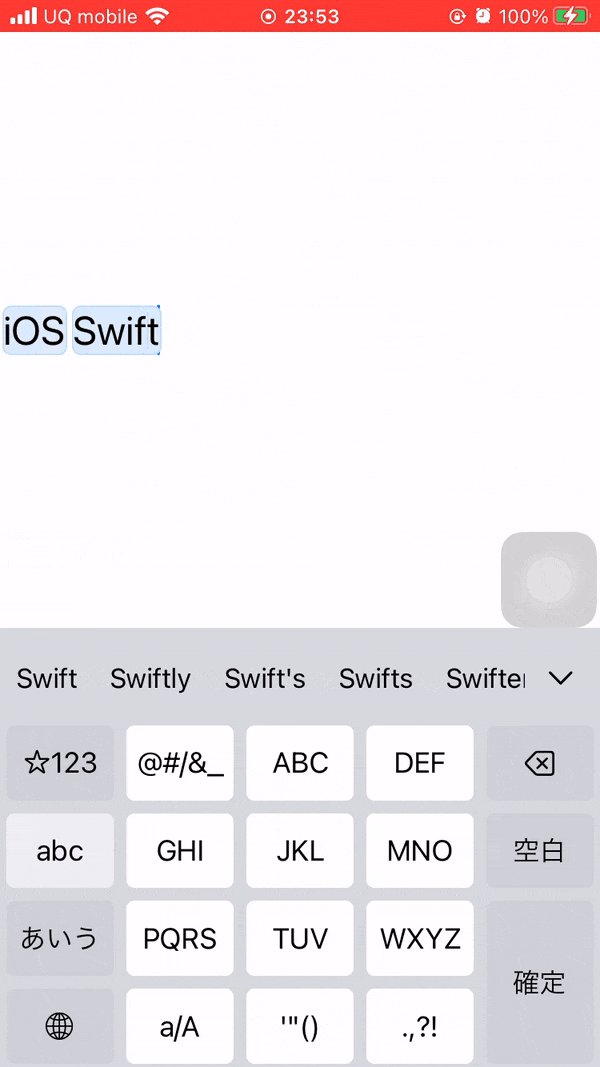
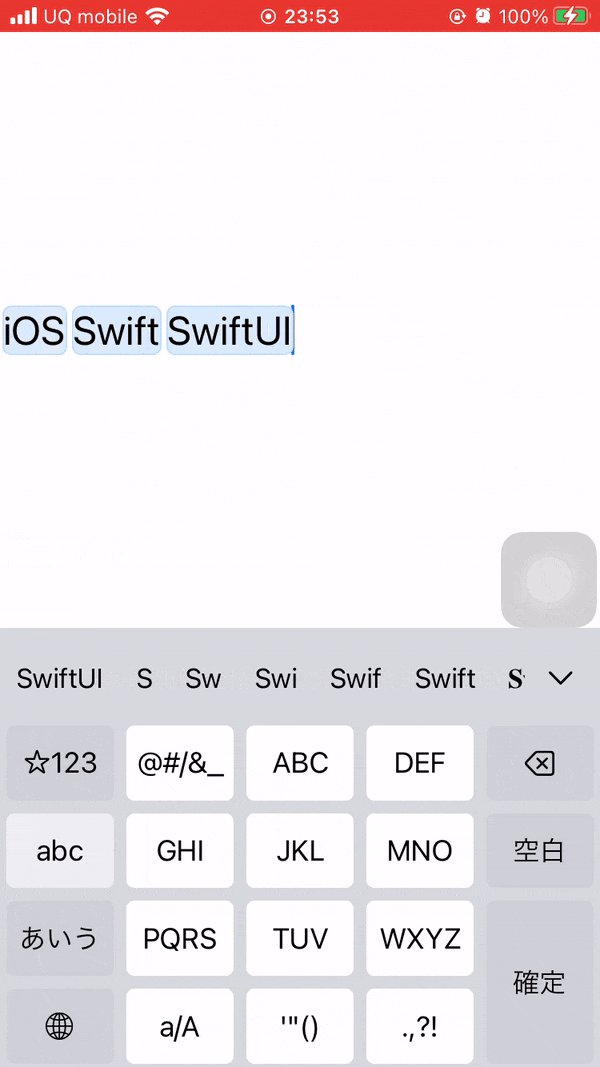
TextFieldは制約が大きすぎるので色をclearにして見えなくし、その上から好きなように表示します。
制約
上からテキストを被せている都合上、カーソルが見えなくなります。これを防ぐためには例えばテキストの背景のカラーを透明色にすればいいのですが、色を合わせるのが大変だったので断念しました。