この投稿はUnityAdventCalender2014 14日目の投稿です。
標準シェーダーを改造しよう
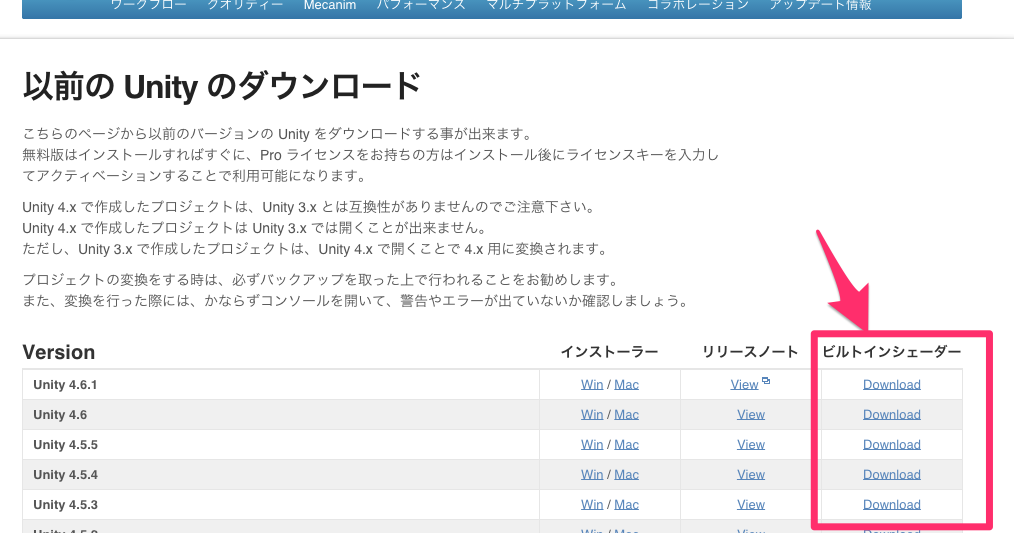
まずUnityのダウンロードページのここからシェーダーをダウンロード

今回やること
ダウンロードしてきたシェーダーの中のデカールシェーダーを改造してみる。
標準のデカールシェーダーがやれること
・ベースのテクスチャの上に違うテクスチャを重ねられる。
やりたいこと
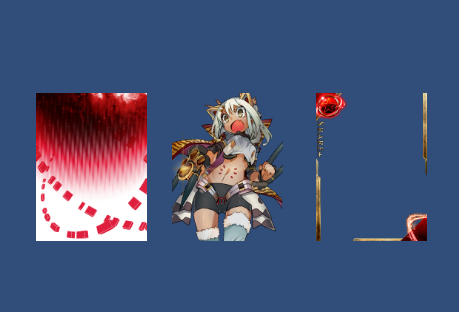
・3枚のテクスチャを重ねてみたい
素材はジュエルセイバーの素材を使ってます。
シェーダーを改造する
改造元のシェーダーはこれ
Shader "Decal" {
Properties {
_Color ("Main Color", Color) = (1,1,1,1)
_MainTex ("Base (RGB)", 2D) = "white" {}
_DecalTex ("Decal (RGBA)", 2D) = "black" {}
}
SubShader {
Tags { "RenderType"="Opaque" }
LOD 250
CGPROGRAM
\#pragma surface surf Lambert
sampler2D _MainTex;
sampler2D _DecalTex;
fixed4 _Color;
struct Input {
float2 uv_MainTex;
float2 uv_DecalTex;
};
void surf (Input IN, inout SurfaceOutput o) {
fixed4 c = tex2D(_MainTex, IN.uv_MainTex);
half4 decal = tex2D(_DecalTex, IN.uv_DecalTex);
c.rgb = lerp (c.rgb, decal.rgb, decal.a);
c *= _Color;
o.Albedo = c.rgb;
o.Alpha = c.a;
}
ENDCG
}
Fallback "Diffuse"
}
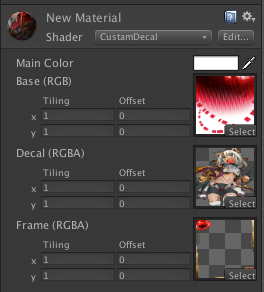
そして改造後
Shader "CustamDecal" {
Properties {
_Color ("Main Color", Color) = (1,1,1,1)
_MainTex ("Base (RGB)", 2D) = "white" {}
_DecalTex ("Decal (RGBA)", 2D) = "black" {}
_FrameTex ("Frame (RGBA)", 2D) = "black" {}
}
SubShader {
Tags { "RenderType"="Opaque" }
LOD 250
CGPROGRAM
\#pragma surface surf Lambert
sampler2D _MainTex;
sampler2D _DecalTex;
sampler2D _FrameTex;
fixed4 _Color;
struct Input {
float2 uv_MainTex;
float2 uv_DecalTex;
float2 uv_FrameTex;
};
void surf (Input IN, inout SurfaceOutput o) {
fixed4 c = tex2D(_MainTex, IN.uv_MainTex);
half4 decal = tex2D(_DecalTex, IN.uv_DecalTex);
half4 frame = tex2D(_FrameTex, IN.uv_FrameTex);
c.rgb = lerp (c.rgb, decal.rgb, decal.a);
c.rgb = lerp (c.rgb, frame.rgb, frame.a);
c *= _Color;
o.Albedo = c.rgb;
o.Alpha = c.a;
}
ENDCG
}
Fallback "Diffuse"
}
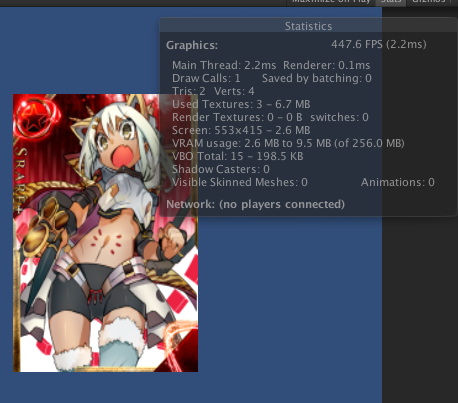
結果
やったこと
- パラメータのテクスチャを増やした。
- leap関数で合成した。
Leap関数
fixed4 c = tex2D(_MainTex, IN.uv_MainTex);
half4 decal = tex2D(_DecalTex, IN.uv_DecalTex);
c.rgb = lerp (c.rgb, decal.rgb, decal.a);
c.rgb = lerp (c.rgb, decal.rgb, decal.a);
これが
cの上にdecalの色を上乗せするって処理
たとえばこれを
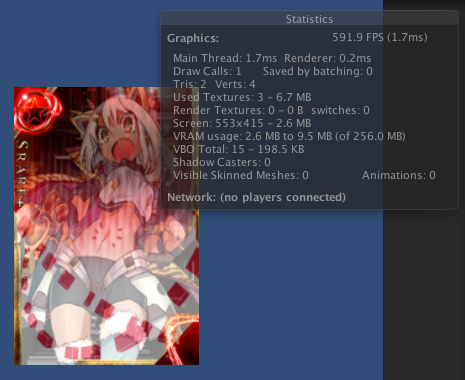
c.rgb = lerp (c.rgb, decal.rgb, 0.5);
にすると
何をしているの?
leap(a,b,c)
a と b の補間をしている
cはa->bのどの位置か?という事
cが0ならaのテクスチャだけしか表示されないし
cが1ならbのテクスチャしか表示されない
cが0.5ならaとbの色の中間になる。
leapのcにbのアルファの値入れているのは、アルファ0の所はaのテクスチャの色を使いたいから。
おわりに
シェーダーはめっちゃ面白いしちょっとした改造でいろんなことができるので是非いろんな人に触ってみてほしい
そんな事を思ったのとあと同じ絵でレアリティが違うだけのアイコンを全部作るのはちょっと…って思ったのでなんとなく描いてみた
プログラム分かる人もわからない人もしぇーだーで遊んでみましょう!
おわり!
今回の素材は以下しようさせてもらいました。
タイトル:[ジュエルセイバーFREE]
URL:[http://www.jewel-s.jp/]