技術面以外で採用担当者の心証が爆上がりする知識ってな~んだ?
答えはチーム開発のお作法です!
ここではGit Flowを利用したブランチ管理の手順を紹介していく。
GitHubだけで完結するように組んでいるから、GitHubのレポジトリもレビュー対象になっている採用試験対策に◎。
あくまで筆者のチーム開発体験に基づくものだから、
実際の現場で使う時はその現場のルールを一番に優先してね。
こんな人を対象にしているよ
どこかの採用試験を受けるために、
- GitHubでのブランチ管理方法
- ブランチの種類と使い方
- チーム開発のお作法
を知りたい人。
特にfwywdの一次採用試験を受ける人は必見。
前提知識
以下の知識があれば「なんじゃこりゃ」とならず読めるよう想定して執筆している。
- GitHubとは何か知っている人
- 「コミット、プッシュ、マージ、プルリクエスト」をざっくり理解している人
- Visual Studio Codeの基本操作を知っている人
使用するモノ一覧
- GitHub
- Git Flow
- GitHub Issues
- Visual Studio Code
ブランチの種類と使い方
もう知ってるから使い方だけ知りたい、って人は
「実際に試してみよう」へGO。
Git Flowってそもそも何?
超ざっくり言うと偉い人が考えた「チーム開発のためのブランチ管理ガイドライン」。
ブランチに種類と役割を持たせてチーム開発をスムーズに進めるのが目的。
大人数で開発する際に力を発揮する。
「えっじゃあ1人で開発するときには向いてないんじゃない…?」
その通り。
1~4人ぐらいの開発ではGit Flowの簡略版、
GitHub Flowの使用が推奨されている。
ここではあくまで採用担当者に「チーム開発のお作法、知ってます!」ってアピールすることが目的だからGit Flowを採用しているよ。
ブランチの種類
Git Flowで提唱されているブランチ + bugfixブランチを使用する。
主要ブランチ
GitHub上に常に存在させておくブランチ。
成果物をどこかに提出する時はこの2本のみリポジトリに存在しているのが理想。
| 名前 | 使うタイミング |
|---|---|
| main(旧master) | デプロイ時 |
| develop | 開発中 |
大原則として、上記2本のブランチに直接何かをコミットするのは避けること。
サブブランチの作成元・マージ先となる。
サブブランチ
開発中に使うブランチ。主要ブランチから作成する。
主要ブランチにマージしたあとは削除しよう。リポジトリに残す必要はナシ。
| 名前 | 用途 | 作成元 | マージ先 |
|---|---|---|---|
| feature | 何かの機能を追加する | develop | develop |
| release | リリース・デプロイの準備をする | develop | main + develop |
| hotfix | リリース・デプロイ後のバグを修正する | main | main + develop |
| bugfix | 開発中に見つけたバグを修正する | develop | develop |
補足: bugfixブランチ
Git Flowにはもともとbugfixブランチが存在しない。
だが少なくとも筆者が所属していたチームではどこも使用していた。
それはなぜか?
開発中にバグを見つけた時困るから。
bugfixブランチなしだと「開発中にバグ見つけちゃった。けど機能を追加するわけでもないし、featureブランチで切るのは変だよね。どうしよう...?」って場面に必ずぶち当たる。
そのためbugfixブランチにこの役割を担ってもらっている。
開発フロー
GitHub Issuesとは
すごく雑に言うと超高性能なメモ帳。色んな用途に使える。
今回はサブブランチと紐づけて、開発工程を読み手と共有する目的で使う。
具体的な作業は以下の通り。
- ToDoリストを作る
- リスト毎にブランチを切って作業する
- 作業が終わったらプルリクエスト時に対応するToDoリストと紐付けてIssuesを閉じる
実際に試してみよう
シミュレーション例として、fwywdの一次採用試験を使わせてもらう。お題は「ポートフォリオサイトを作ろう」。採用試験に興味がある人はこの記事もぜひ読んでみてね。
【Next.js+TypeScript】fwywdの一次採用試験攻略ガイド~試験の流れ編【採用試験対策】
1.レポジトリ作成
コードを書き始める前に、レポジトリとToDoリストを作成する。
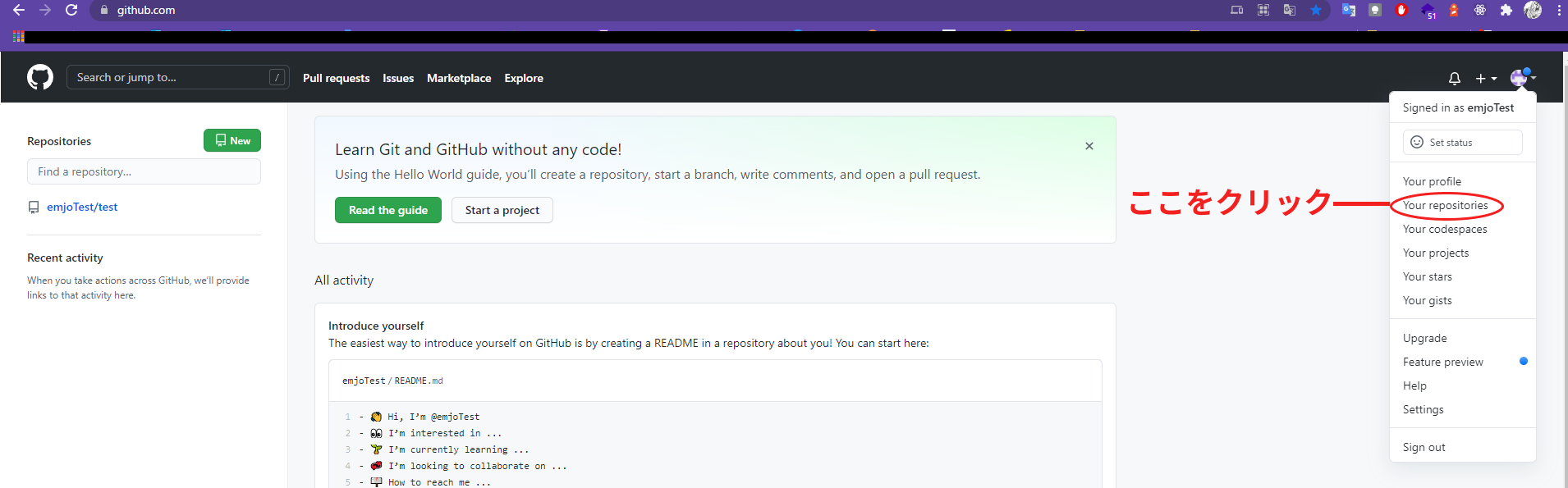
GitHub.comからYour repositoriesに移動(アカウントがない人は作ってね)。
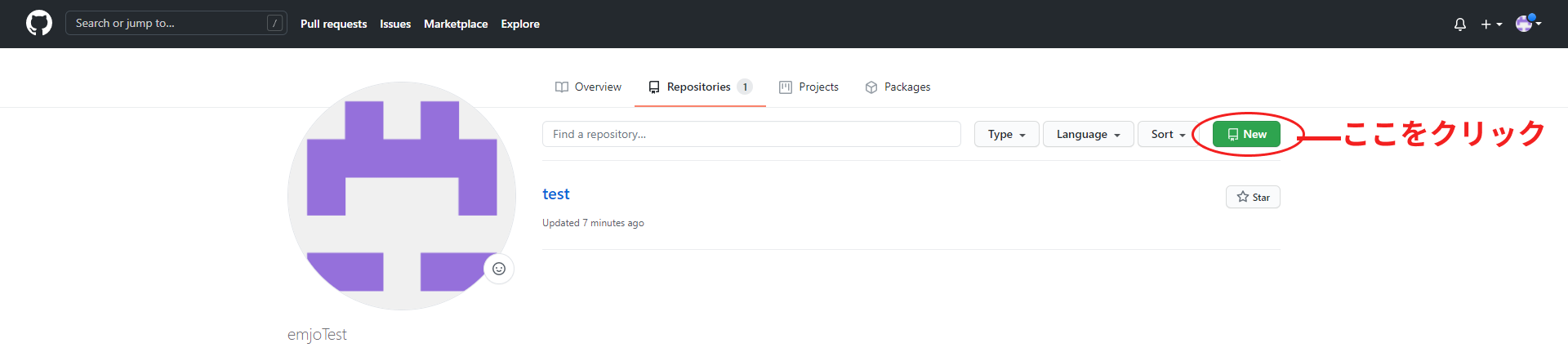
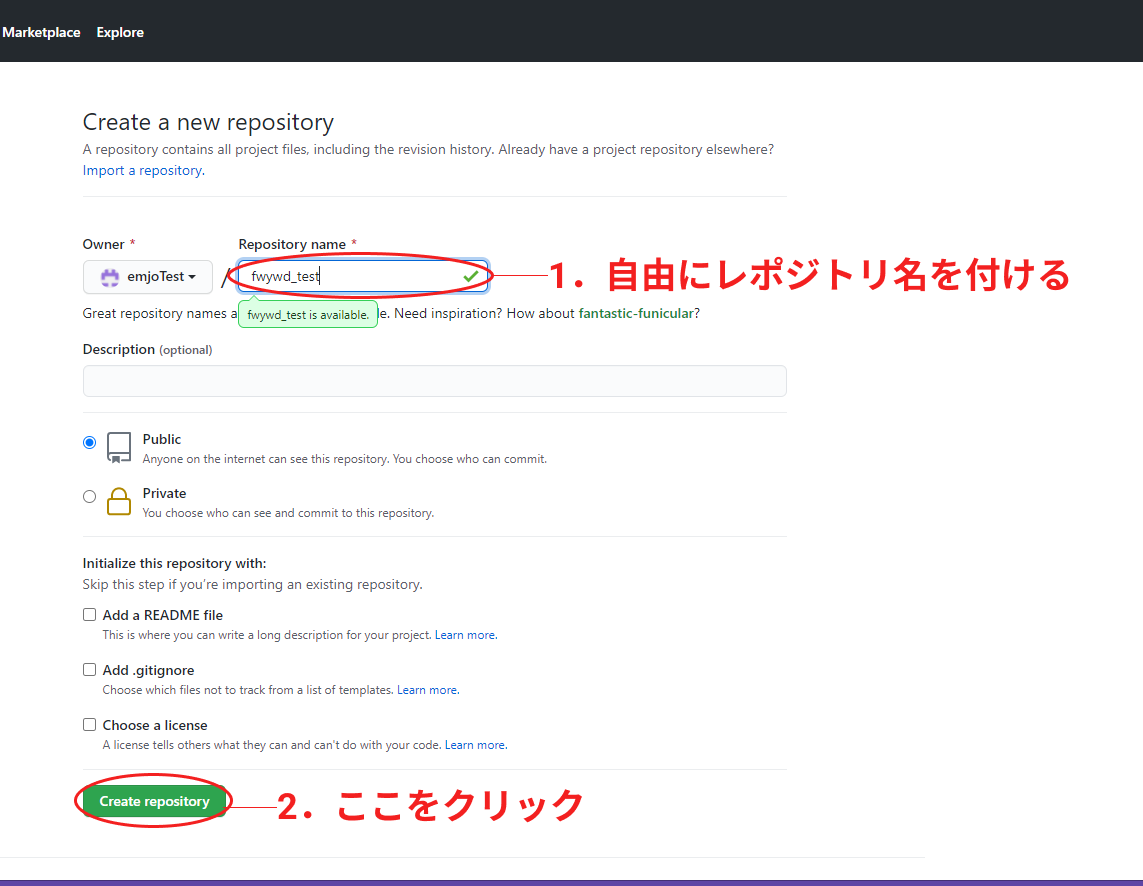
Repository nameを入力 → Create repositoryをクリック。
2.GitHub IssuesでToDoリスト作成
ここでは例としてfeatureブランチのためのIssue「環境構築」を作成する。
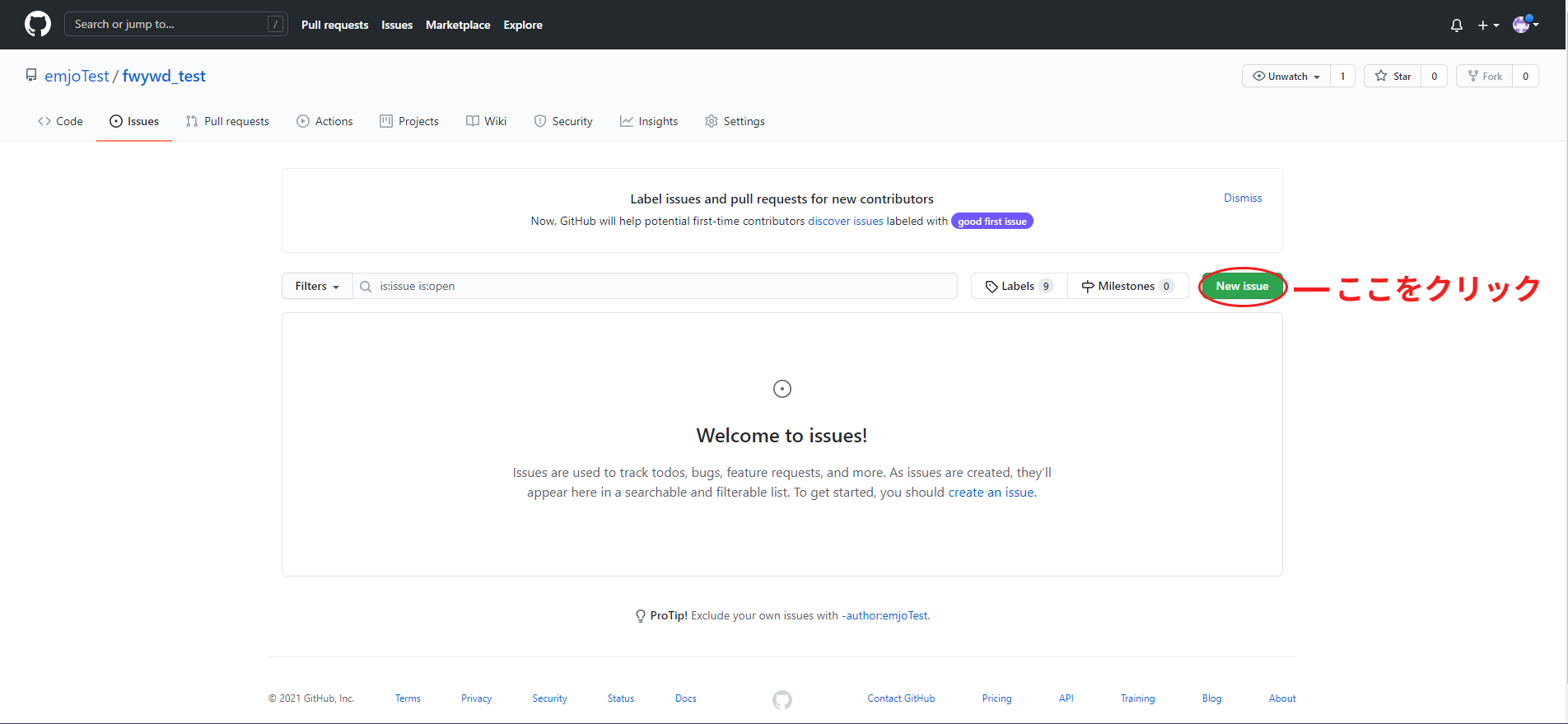
New Issueボタンをクリックして新しいIssueを作成する。

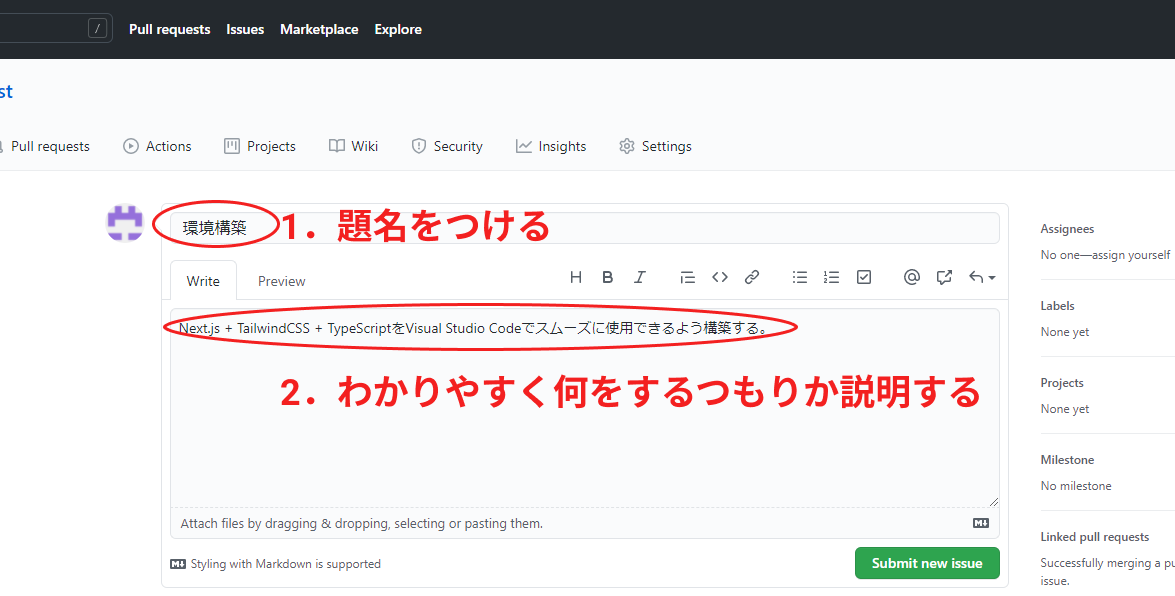
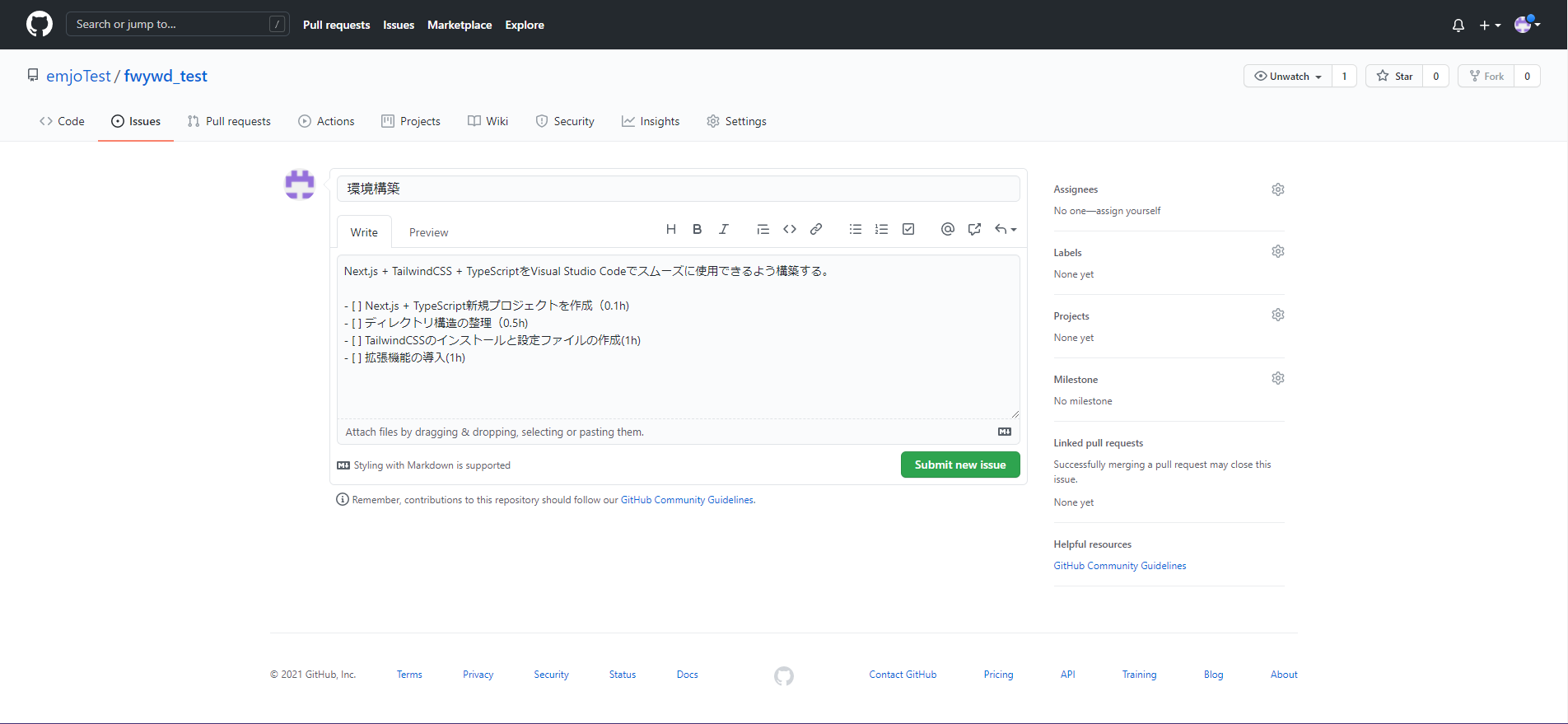
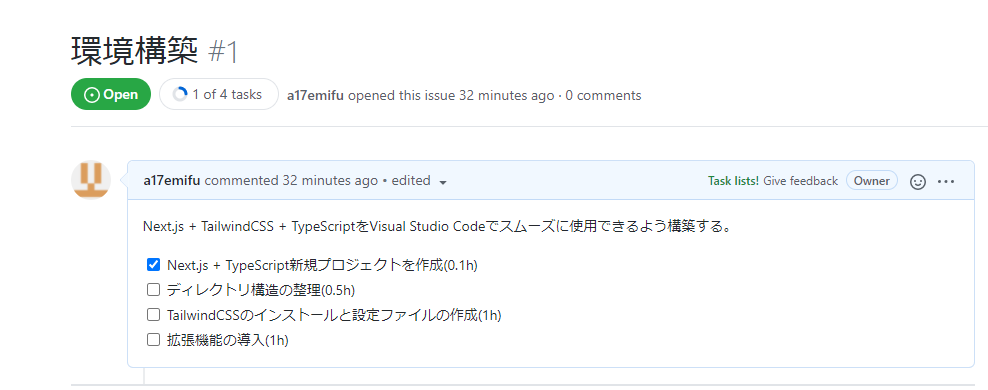
ToDoリストの中身を書いていく。
- わかりやすく簡潔な題名
- わかりやすい説明
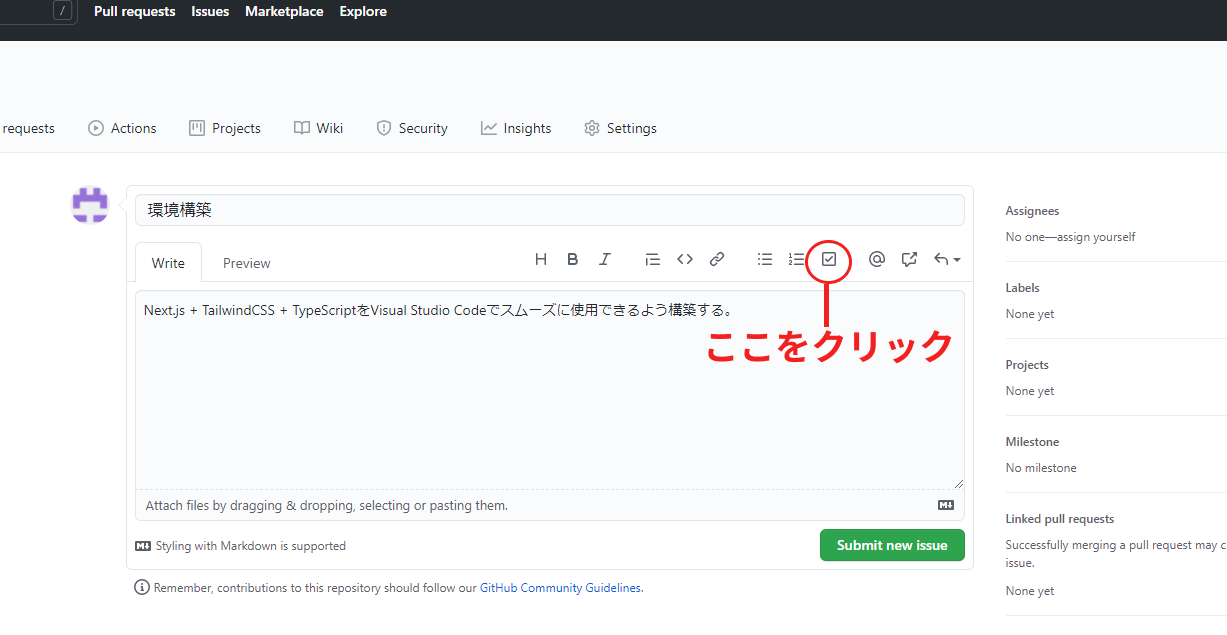
- タスクリスト(おおまかな所要時間付き)
タスクが完了するごとにコミットすることで「コミットのメッセージ何書けばいいんだろう」問題から解放されるし読み手にも伝わりやすくなって皆ハッピーになれる。
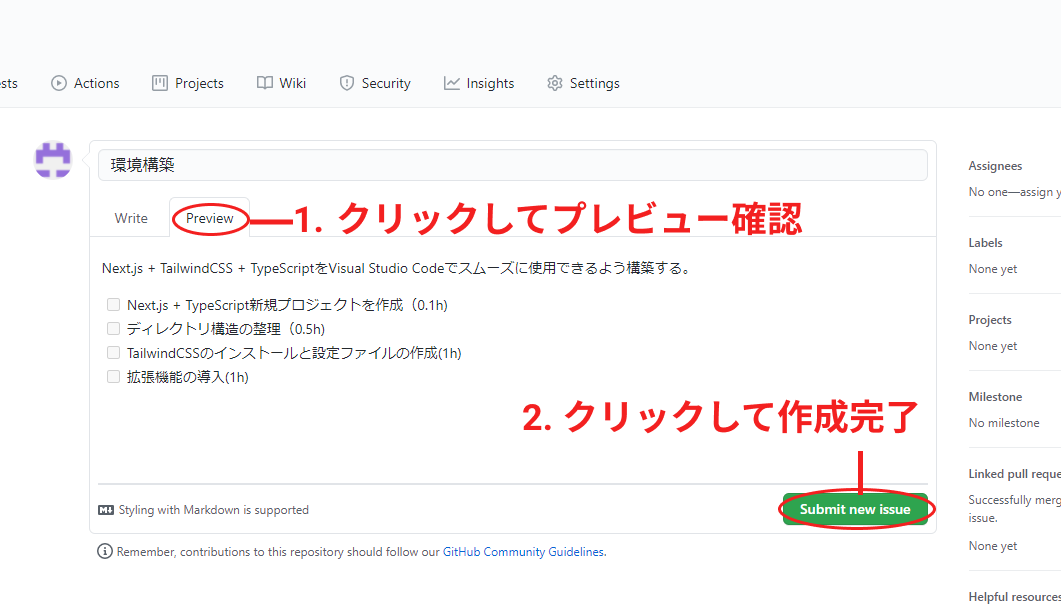
「Previewタブ」を押して見た目を確認してから Submit new issueをクリックして作成完了。
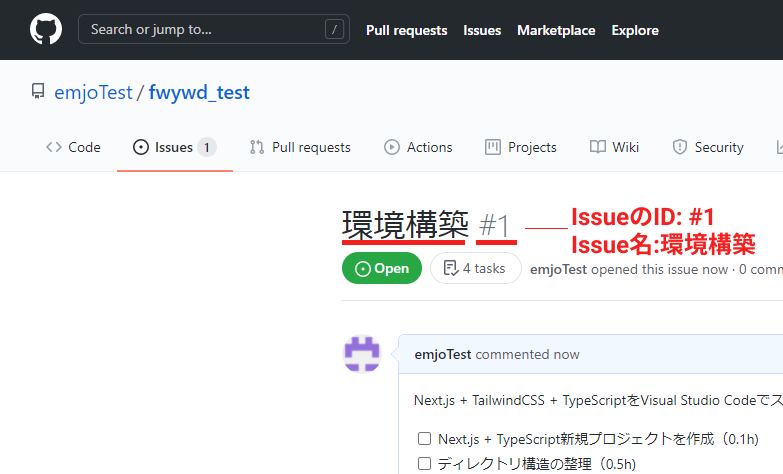
作成した後の画面。Issuesの題名とIDはサブブランチ名に使用する。

この作業を繰り返してToDoリストを完成させる。内容は各自ご自由に!
3.主要ブランチの作成と設定
ここからはVisual Studio Code上で操作していく。Visual Studio CodeとGitがインストールされていて、GitHubとVisual Studio Codeの連携が終わっていることを前提に話を進める。
まだの人はここからインストールしよう。
Git
Visual Studio Code
mainブランチ
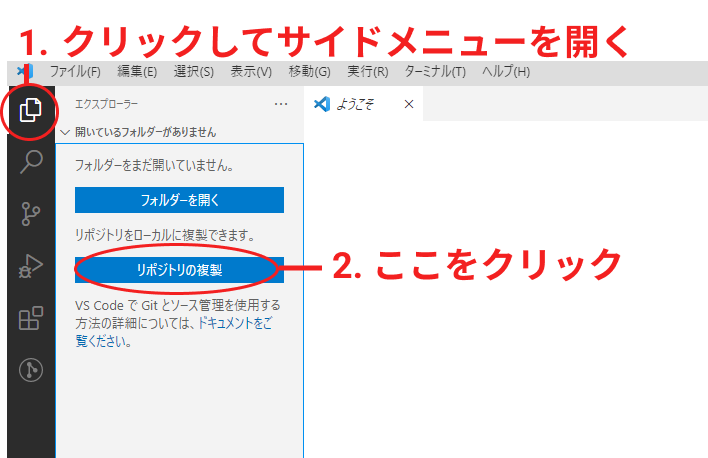
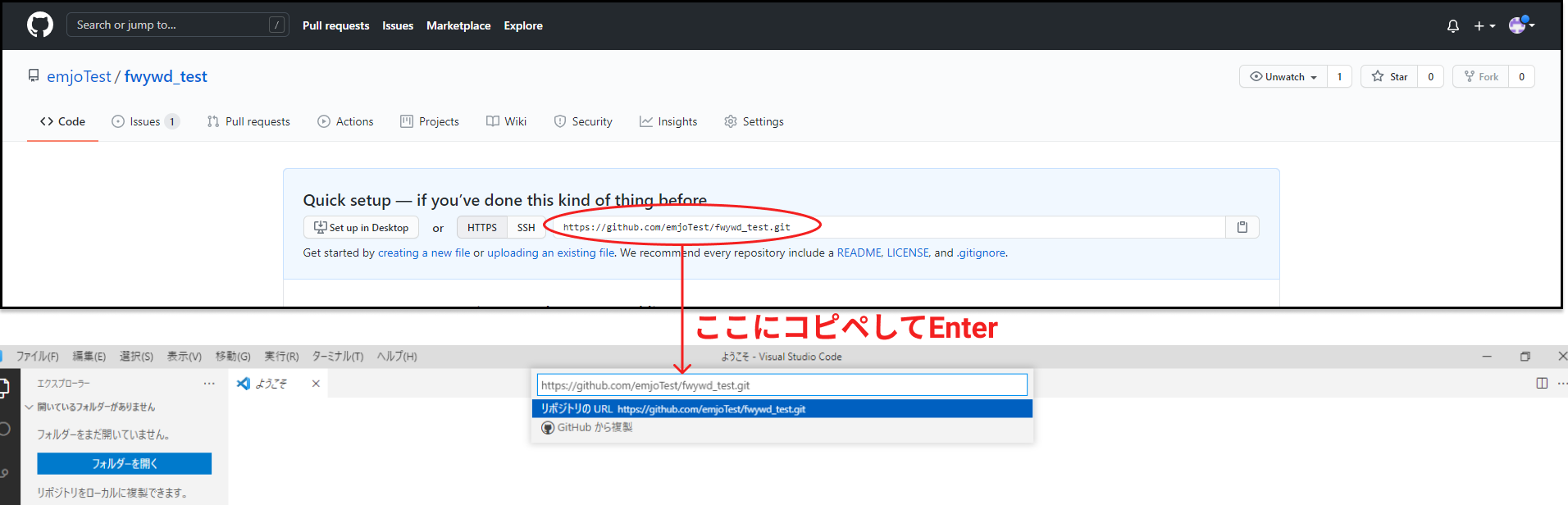
スタート画面から左のファイルアイコンをクリック→「リポジトリの複製」をクリック。
「リポジトリのURLを貼ってね」と言われる。リポジトリのURLをコピペしてEnter。

ローカルファイルの保存先を聞かれる。任意の場所を指定しよう。
筆者は「test」というフォルダを作成してそこを指定している。
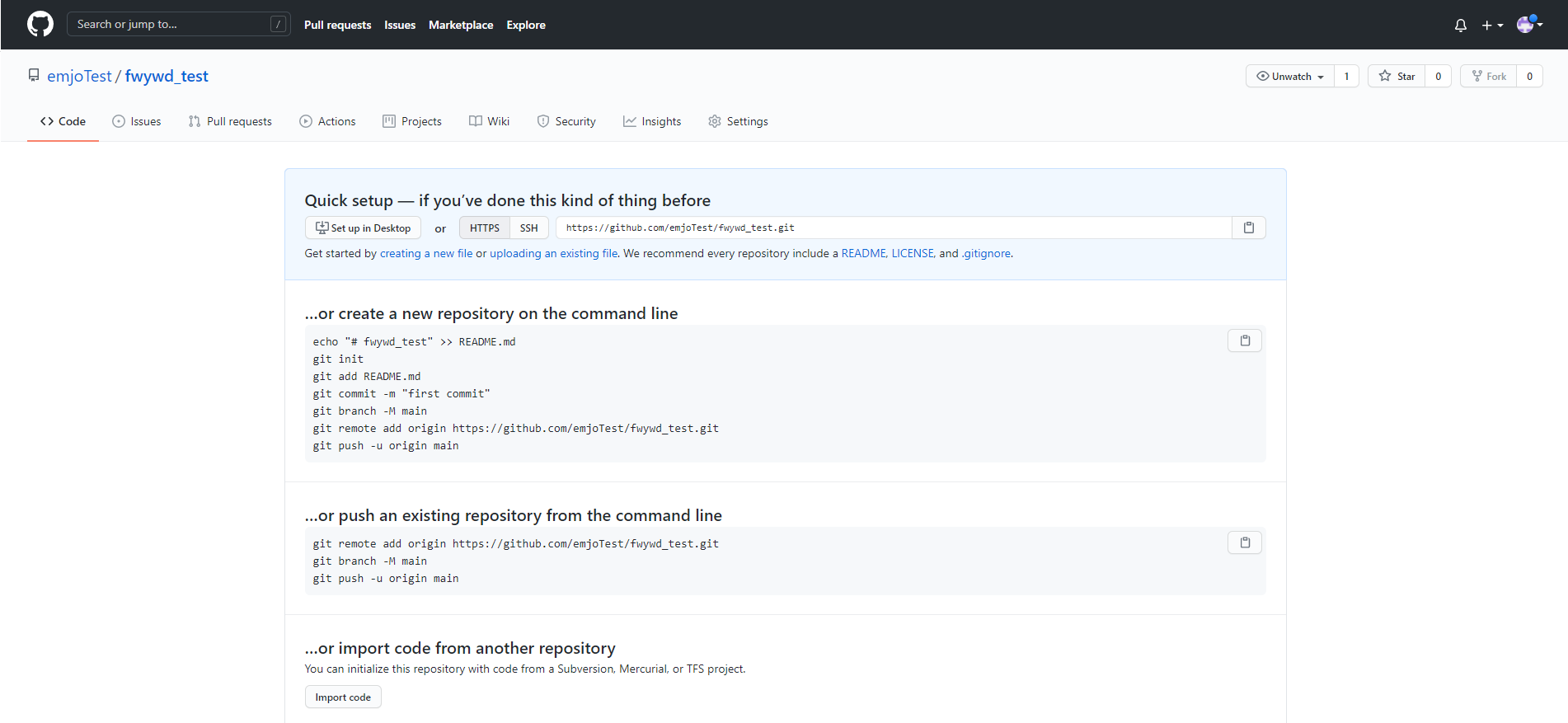
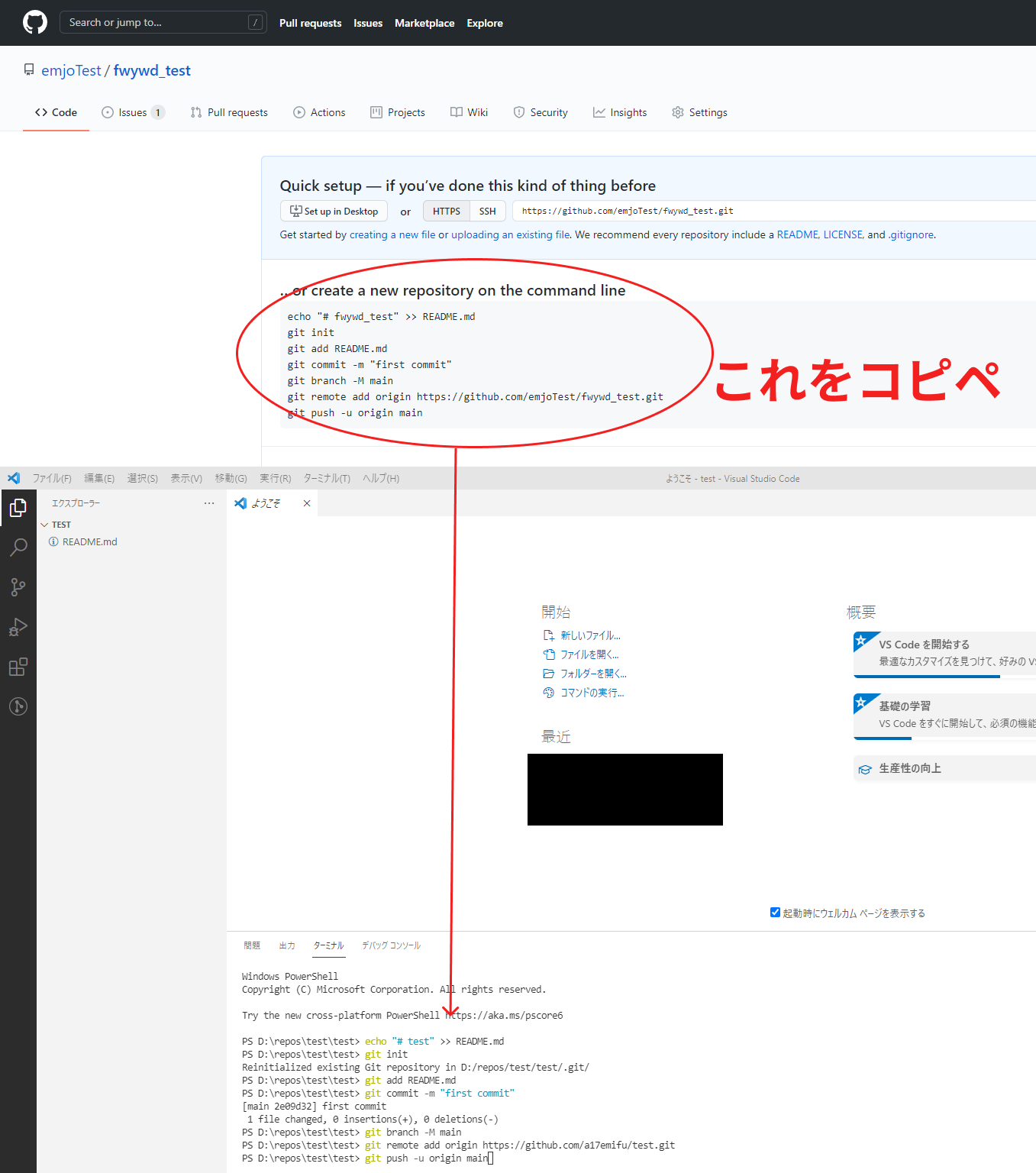
クローンしたリポジトリを開く。ターミナルを起動してGitHubのコマンドラインをコピペ→実行。

終わったらGitHubを見に行ってみよう。mainブランチが作成されていれば完成。
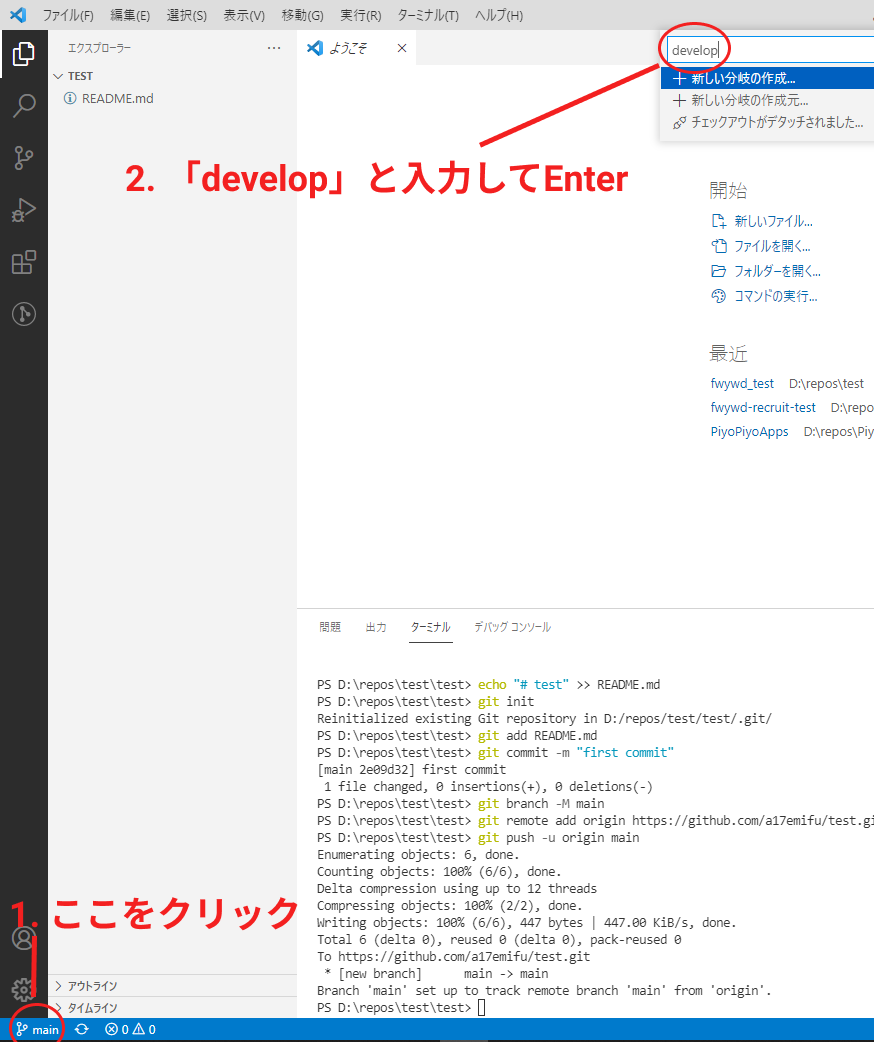
developブランチ
Visual Studio Codeから作成。

作成し終わったらプッシュしてGitHubに反映させる。
またdevelopブランチをデフォルトのブランチへ変更+mainブランチを保護しておこう。
やり方は下記の記事を参考にすると◎。
4.サブブランチの作成からプルリクエストまで
サブブランチの命名規則を、ここでは
(サブブランチ名)/(IssueのID + Issue名)
とする。
現場によって細かい違いがあるから、実務では現場のルールに従ってね。
※細かい書き方についての補足
本稿のシチュエーションでは、サブブランチ名に
- サブブランチの種類
- 紐付けるIssueのID
- このブランチで何をしようとしているのか明示できるタイトル(本稿ではこれをIssue名と同じものを使っているが、違っていてもOK)
が含まれていれば細かい書き方は各々自由にカスタマイズして大丈夫。
例もいくつか載せておく。
- 本稿の使用例: feature/#1環境構築
- 例1: feature/環境構築-1
- 例2: feature/1_環境構築
- 例3: feature-環境構築-1
サブブランチ名に含めるべき内容は状況によって変化する。
自身の採用試験で何をサブブランチ名に含めるべきか不確かな場合は採用担当者に聞いてみよう。
featureブランチの作成例
| 名前 | 使うタイミング | 作成元 | マージ先 |
|---|---|---|---|
| feature | 何かの機能を追加する時 | develop | develop |
試しに手順3で作成したIssue「環境構築」と紐づけるfeatureブランチを作成する。

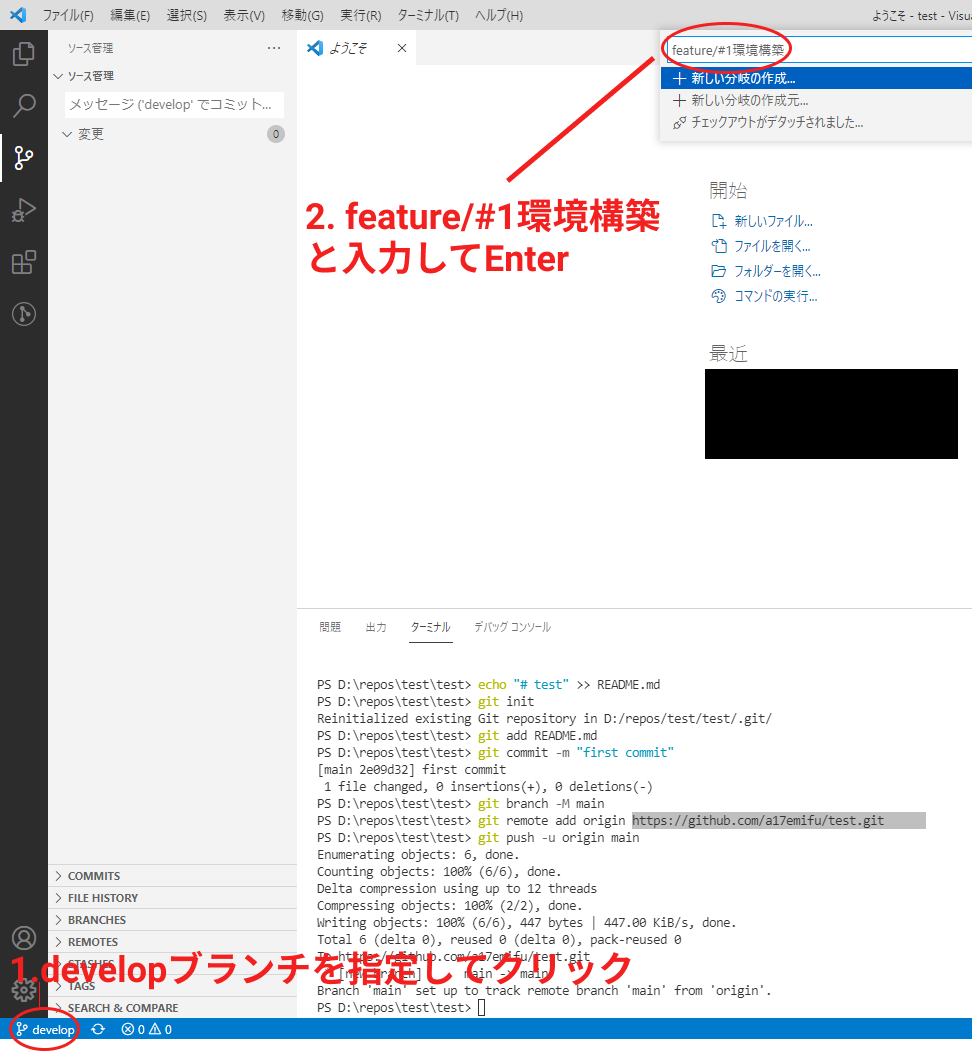
developブランチを元に「feature/#1環境構築」と名前を付けて新しいブランチを切る。
mainから切らないよう注意。

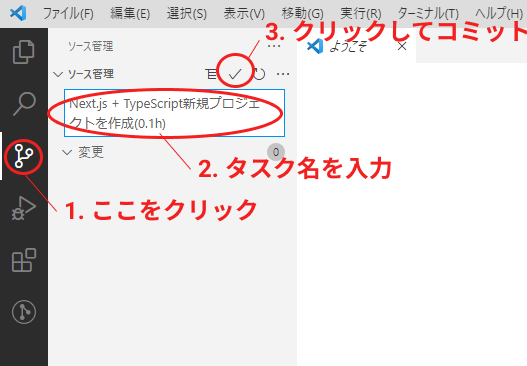
タスクリストのうちの一つを終わらせてコミットしてみよう。
例えば一番上のタスク「Next.js + TypeScript新規プロジェクトを作成(0.1h)」が終わったとする。コミットメッセージをタスク名と同じにしてコミット。
GitHubのタスクリストにチェックを入れる。
タスクリストの中身を全て実装し終えたらプッシュしてプルリクエストを作成する。
プッシュしないとGitHubに反映されないので注意。
featureブランチのプルリクエスト例
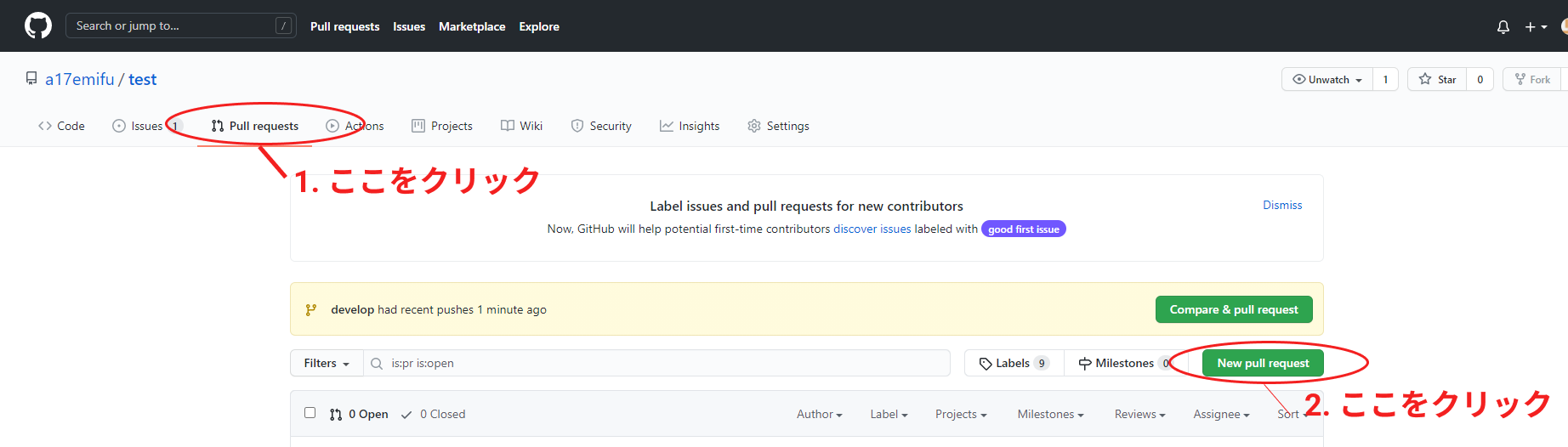
GitHubから作成する。Pull requestsをクリック→New Pull requestをクリック。

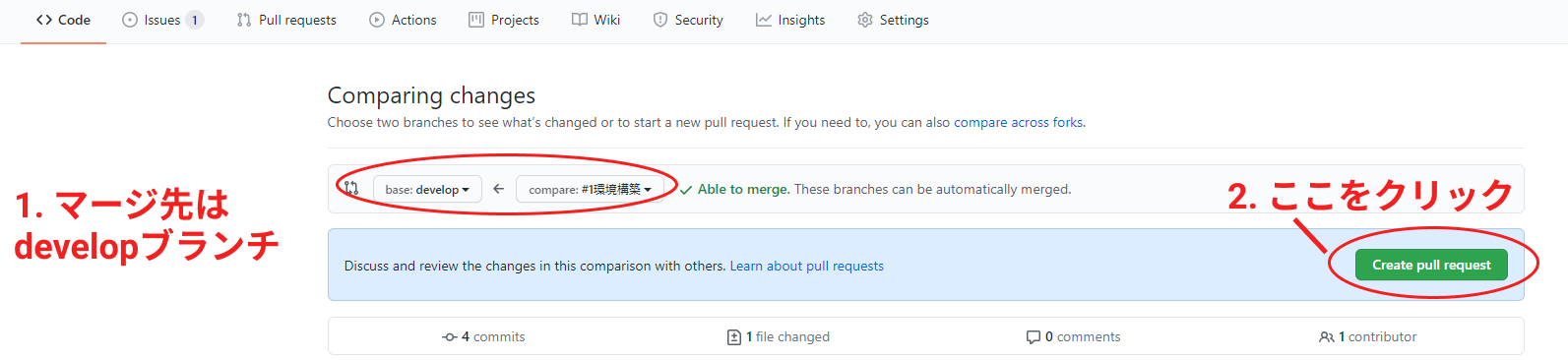
マージ先を「develop← #1環境構築」にしてCreate pull requestをクリック。

対応するIssueと紐づけてクローズさせるため、「Closes (IssueのID)」を記述する。
ここでは「Closes #1」。記述したら Create Pull requestをクリック。

Q.手順通りにやったけどIssueが閉じられなかったよ?
A.「Closes #id」はマージ先がデフォルトブランチじゃないと機能しない。
developブランチをデフォルトブランチに設定すべし。
上記の手順を繰り返して、作成したToDoリストを元に成果物を完成させる。
さらにもう一段階意識高く作るなら、
GithubのMilestone(開発期限)を使ってスケジュール管理したり、
Tag機能を使ってIssueの種類(bug/enchantmentとか)やバージョンを分類しておくとより現場のお仕事っぽくなる。
参考リンク集:
【GitHub】Milestone, Issue, Pull Requestを関連付けて扱う
git tag と GitHub の Release 機能でプロっぽさを出してみよう
提出前のチェックポイント
最後に、成果物を提出する前にGitHub上で確認しておくべきことを挙げておく。
- レポジトリの公開設定は適切か(public or private。private指定であればSettings→Manage accessで閲覧許可したい人を追加しておくことも忘れずに。)
- 不要なサブブランチが残っていないか
- READMEを書いているか、内容は適切か
- クローズしているはずのIssuesがオープンのまま残っていないか
- クローズしているはずのPull requestsがオープンのまま残っていないか
おわりに
ここまで読んでくれてありがとう。
チーム開発のお作法は採用試験を受けるにあたって最もコスパよく採用担当者の心証をアップできる部分のひとつだと思うから、ぜひ実践してみてね。
ちょっとでもこの記事を気に入ってくれたならいいね!してオラに元気をわけてくれると嬉しいな。
他の記事も良かったら読んでみてね。
【Next.js+TypeScript】fwywdの一次採用試験攻略ガイド~試験の流れ編【採用試験対策】
【Next.js+TypeScript】Tailwind CSSの環境構築Q&A
【Next.js + TailwindCSS】TypeScriptを使ってコンポーネントを作ってみよう【fwywd一次採用試験】