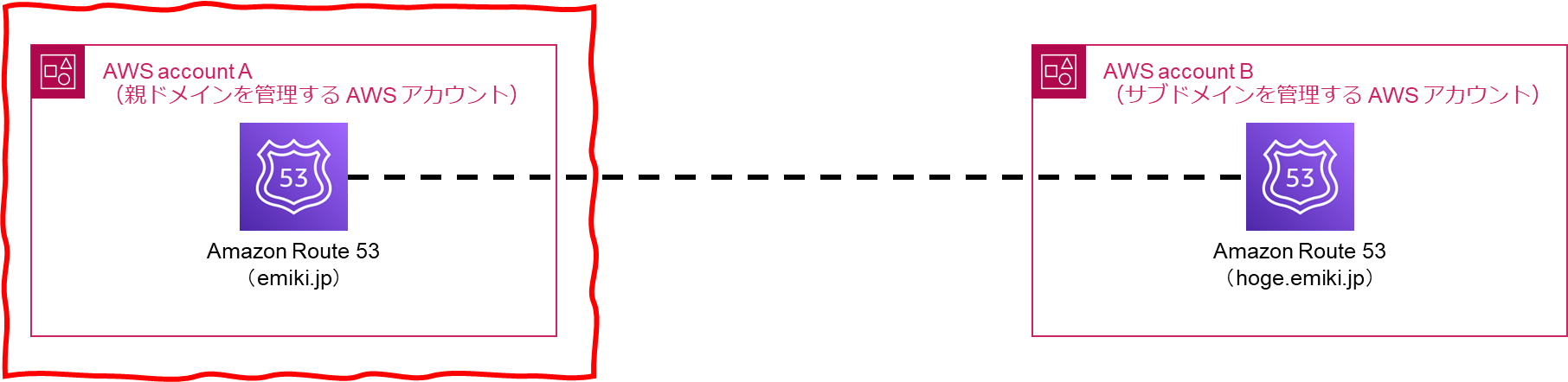
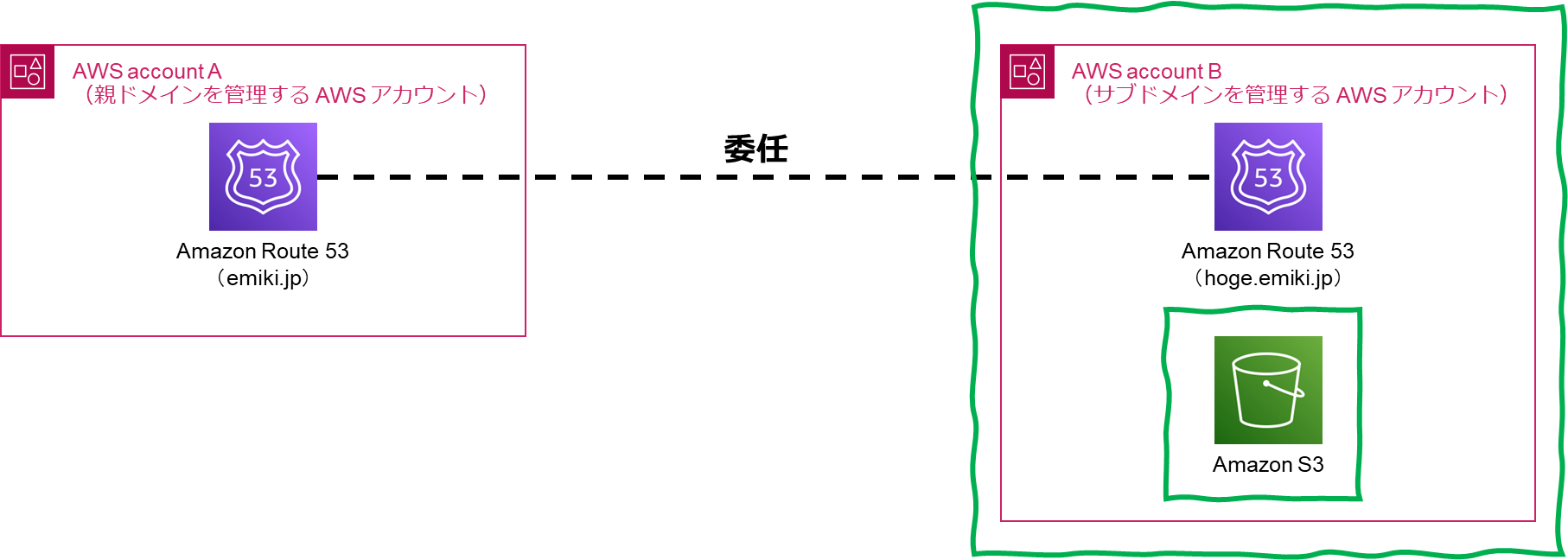
AWS アカウント A で親ドメインを管理し、別の AWS アカウント B でサブドメインを使用できるように設定します。
また、S3 ウェブサイトホスティングの機能を使用して独自ドメイン(カスタムドメイン)でアクセスできるようにします。
DNS の委任についておさらい
委任とは、管理対象の一部分を別の管理者に委ねる仕組みのことです。
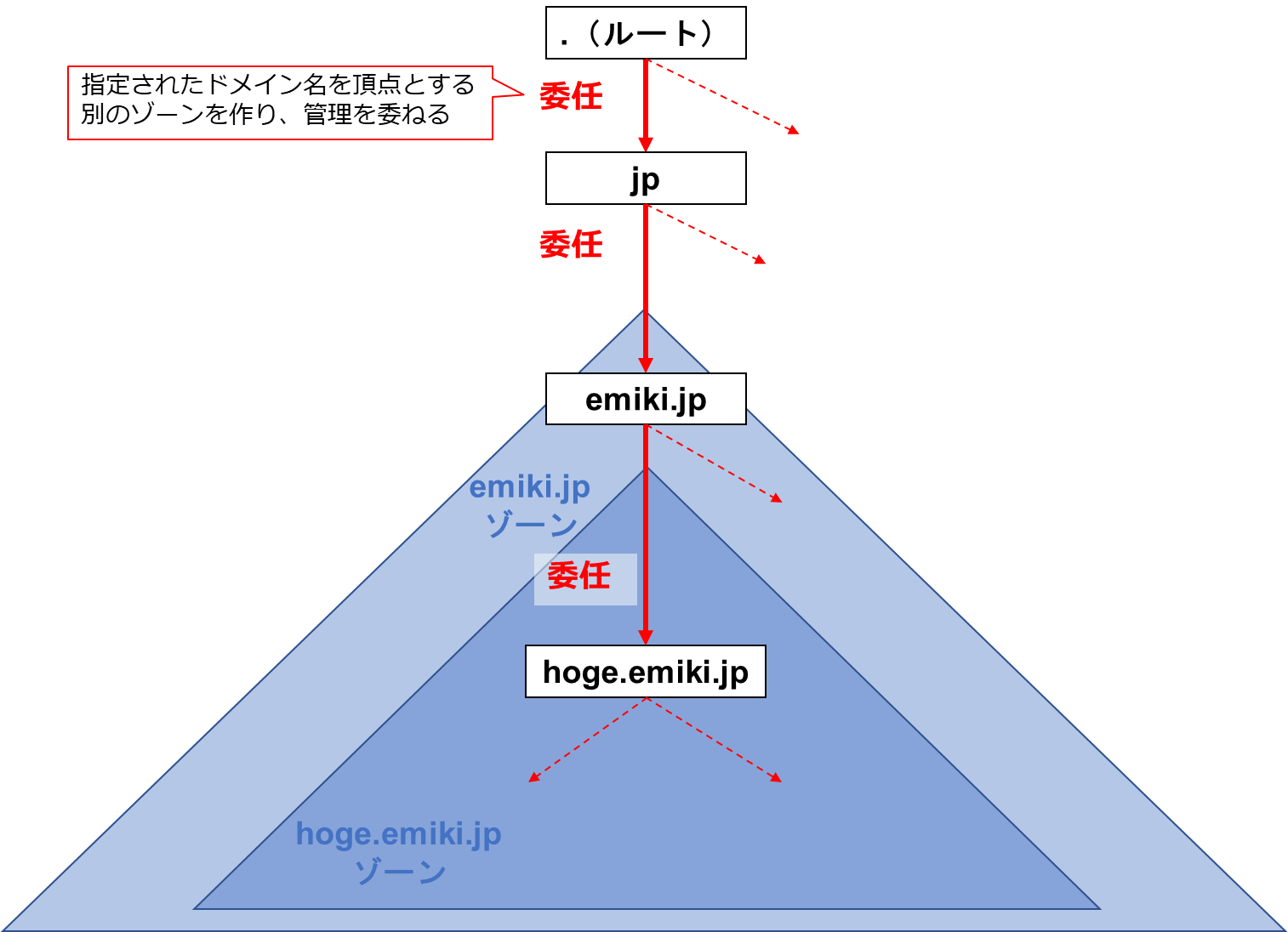
指定されたドメイン名を頂点とする別のゾーンを作り、管理を委ねることを「DNS の委任」とか、「サブドメインの委任」とかいいます。
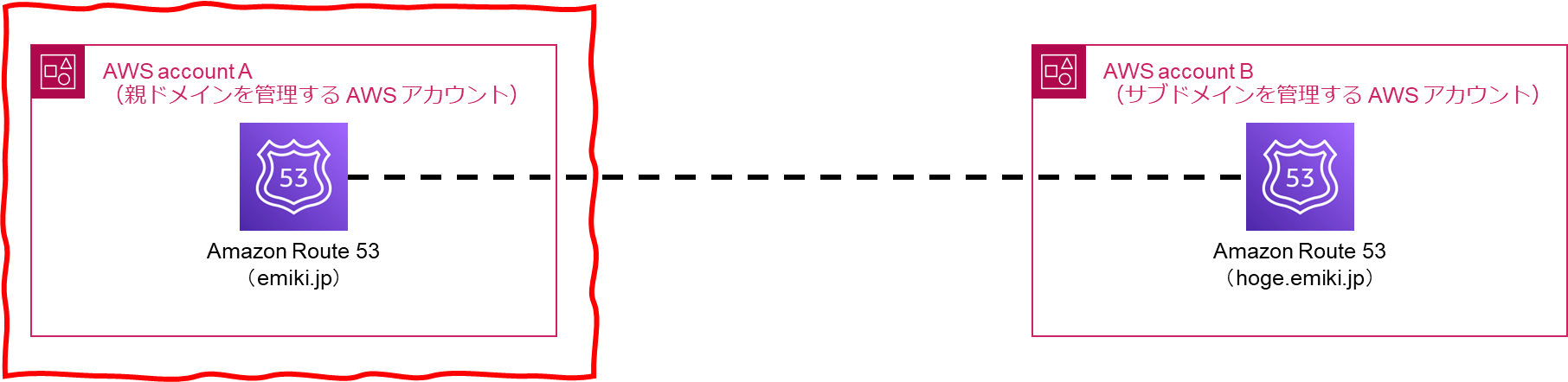
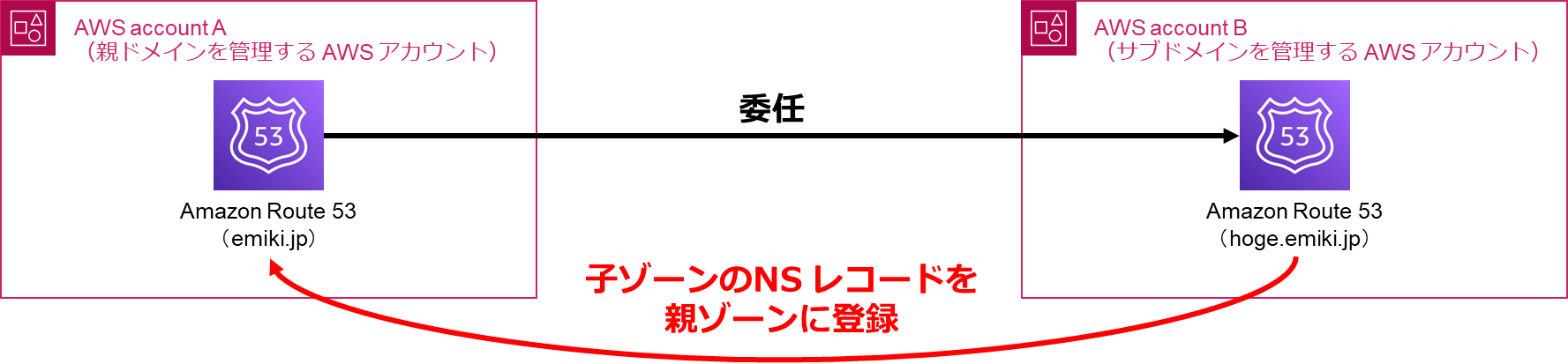
下の図では、「emiki.jp」のサブドメイン「hoge.emiki.jp」が存在し、サブドメインを委任されています。

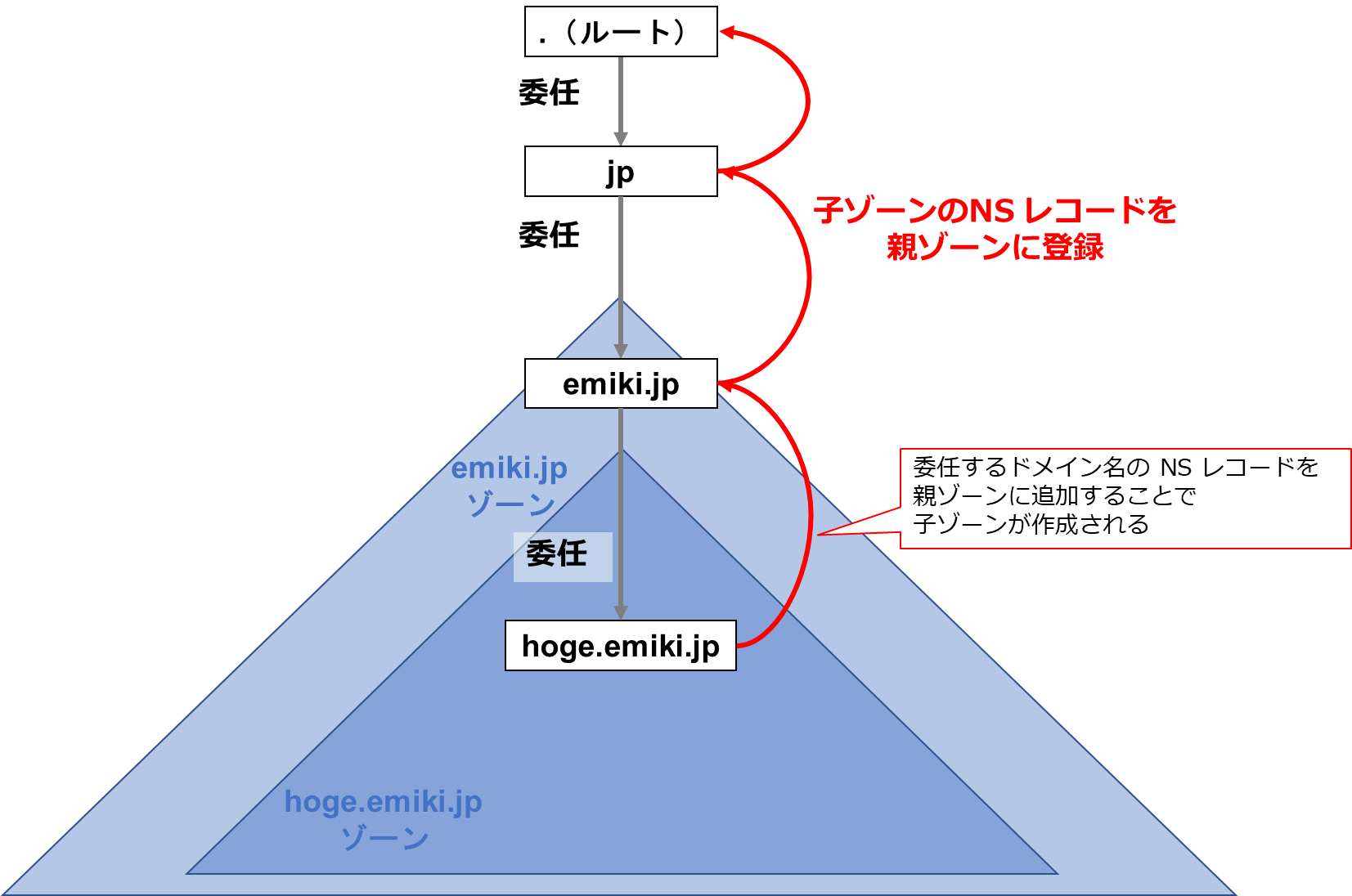
委任するドメイン名の NS レコードを親ゾーンに追加することで、子ゾーンが作成され、サブドメインが委任された状態になります。

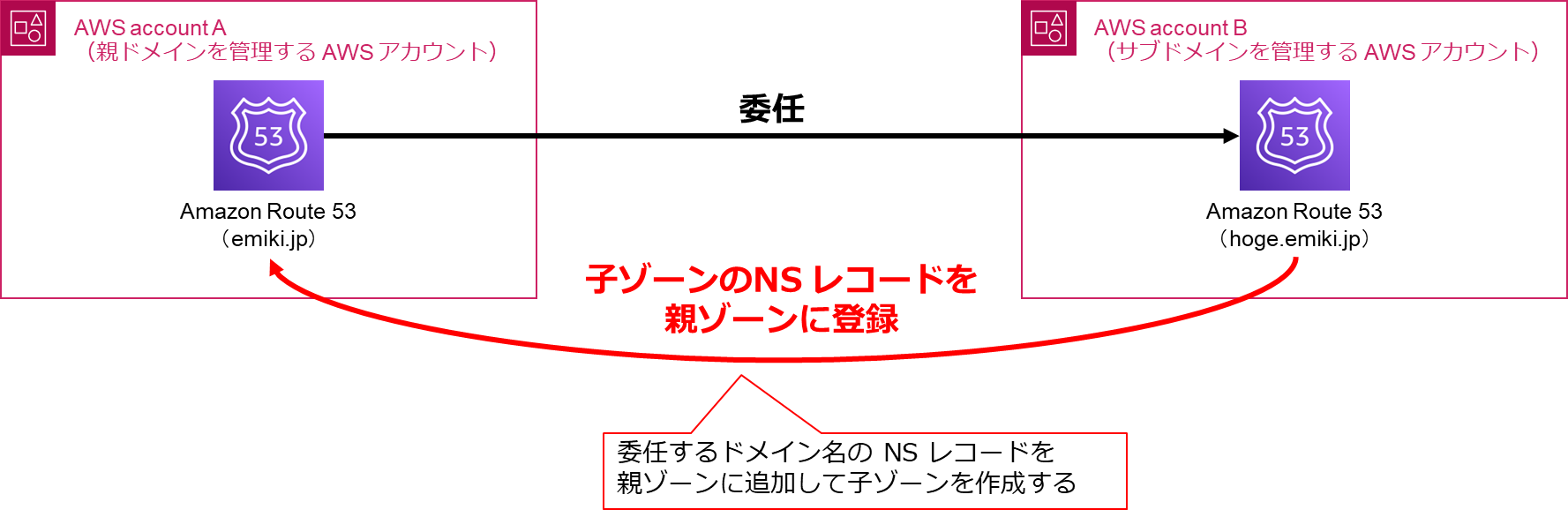
AWS では DNS のマネージドサービスとして Route53 があります。
AWS アカウント A の Route53 でホストしているドメイン「emiki.jp」のサブドメイン「hoge.emiki.jp」を別の AWS アカウント B の Route53 に委任するには、AWS アカウント B でホストするサブドメイン「hoge.emiki.jp」ゾーンの NS レコードを AWS アカウント A の「emiki.jp」ゾーンに登録すればよいです。

検証
以下の手順で検証します。
- 独自ドメインを取得
- AWS アカウント A でホストゾーン作成
- 独自ドメインを取得したレジストラのサイトで NS レコードを登録する
- AWS アカウント B でサブドメインのホストゾーン作成
- AWS アカウント A の Route53 で NS レコードを登録する
- S3 ウェブサイトホスティングの設定をする
- 独自ドメイン(カスタムドメイン)で S3 でホスティングしているサイトにアクセスする
1. 独自ドメインを取得
独自ドメインを取得します。
様々なドメイン管理会社(レジストラ)がありますが、私はさくらのドメインで「emiki.jp」ドメインを取得しています。
Route53 でもカスタムドメインを取得できます。詳細は以下リンクを参照ください。
AWSアカウント利用料とドメイン登録費用の請求を一本化できたり AWS サービスやリソースとの親和性が高い等のメリットがあります。
2. AWS アカウント A でホストゾーン作成
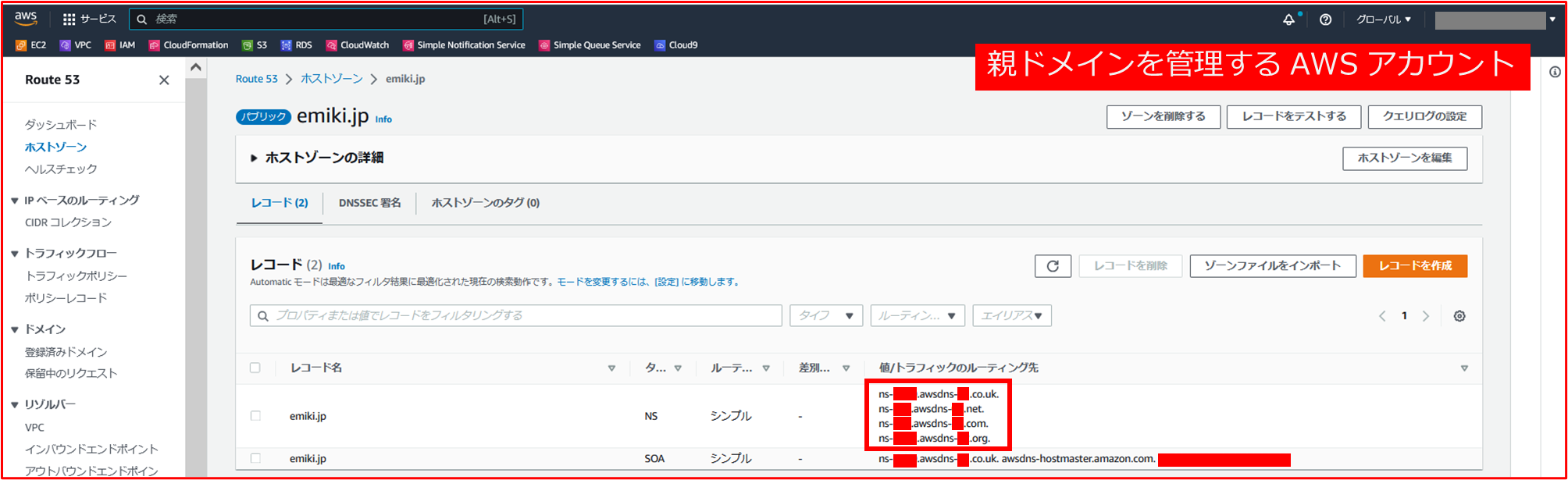
親ドメインを管理する AWS アカウント A で操作します。

- AWS アカウント A で Route53 のコンソール画面を開き、[ホストゾーン] - [ホストゾーンの作成]
- ドメイン名、説明を入力して「ホストゾーンの作成」
- 「正常に作成されました」と表示されたら OK

3. 独自ドメインを取得したレジストラのサイトで NS レコードを登録する
Route53 で作成した「emiki.jp」ホストゾーンの NS レコードに記載されているネームサーバー名を独自ドメインを取得したレジストラのサイトに登録します。

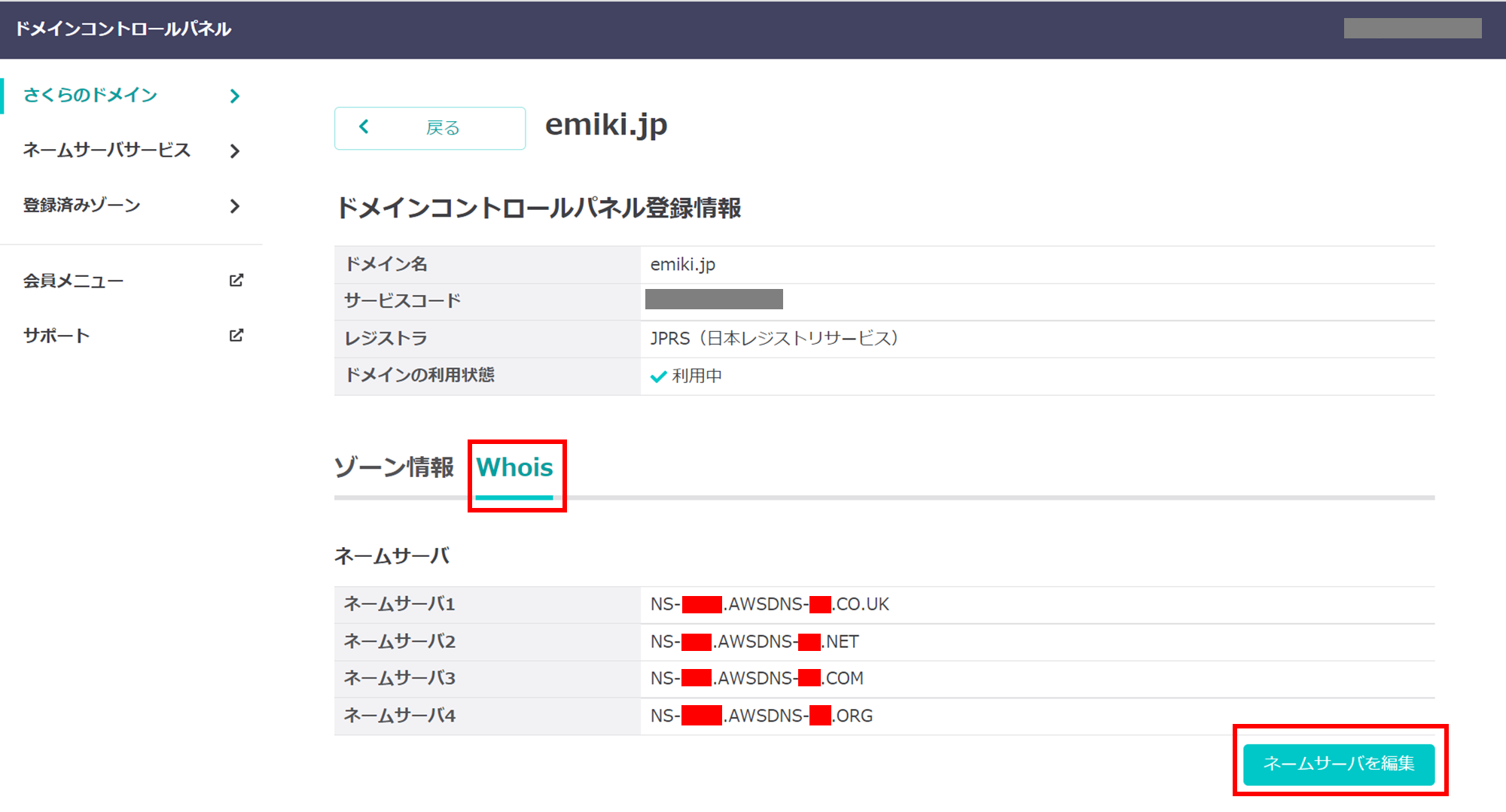
私はさくらのドメインで「emiki.jp」ドメインを取得していますので、さくらのドメインの会員ページにログインし、ドメインの Whois 情報編集画面でネームサーバーを登録しました。
以下の図のように、Route53 で確認した NS レコードに記載されているネームサーバーを 4 つ登録しています。

ネームサーバーの変更が反映されるまで少し時間がかかります。
利用するレジストラによりますが、さくらのドメインの場合は 30 分~ 1 時間程度で変更が反映されました。
手元の Windows クライアント端末のコマンドプロンプトで nslookup -type=ns 取得したドメイン名 を実行すると、以下のようにネームサーバー情報が更新されたことが確認できます。
C:\Users\user>nslookup -type=ns emiki.jp
サーバー: UnKnown
Address: 2405:xxxx:xxxx:xxxx::x
権限のない回答:
emiki.jp nameserver = ns-xxxx.awsdns-xx.co.uk
emiki.jp nameserver = ns-xxxx.awsdns-xx.com
emiki.jp nameserver = ns-xxxx.awsdns-xx.net
emiki.jp nameserver = ns-xxxx.awsdns-xx.org
C:\Users\user>
4. AWS アカウント B でサブドメインのホストゾーン作成
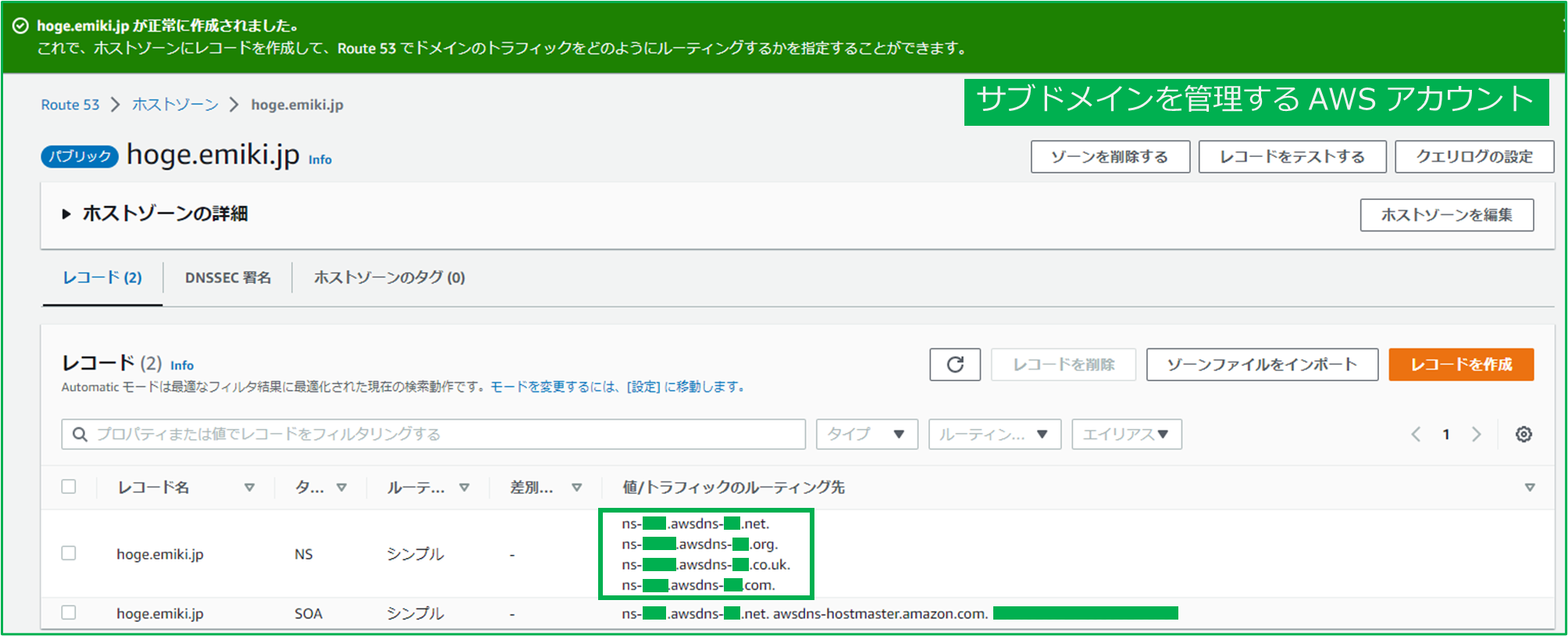
AWS アカウント B でサブドメインのホストゾーン作成します。

- AWS アカウント B で Route53 のコンソール画面を開き、[ホストゾーン] - [ホストゾーンの作成]
- サブドメイン名、説明を入力して「ホストゾーンの作成」
- 「正常に作成されました」と表示されたら OK

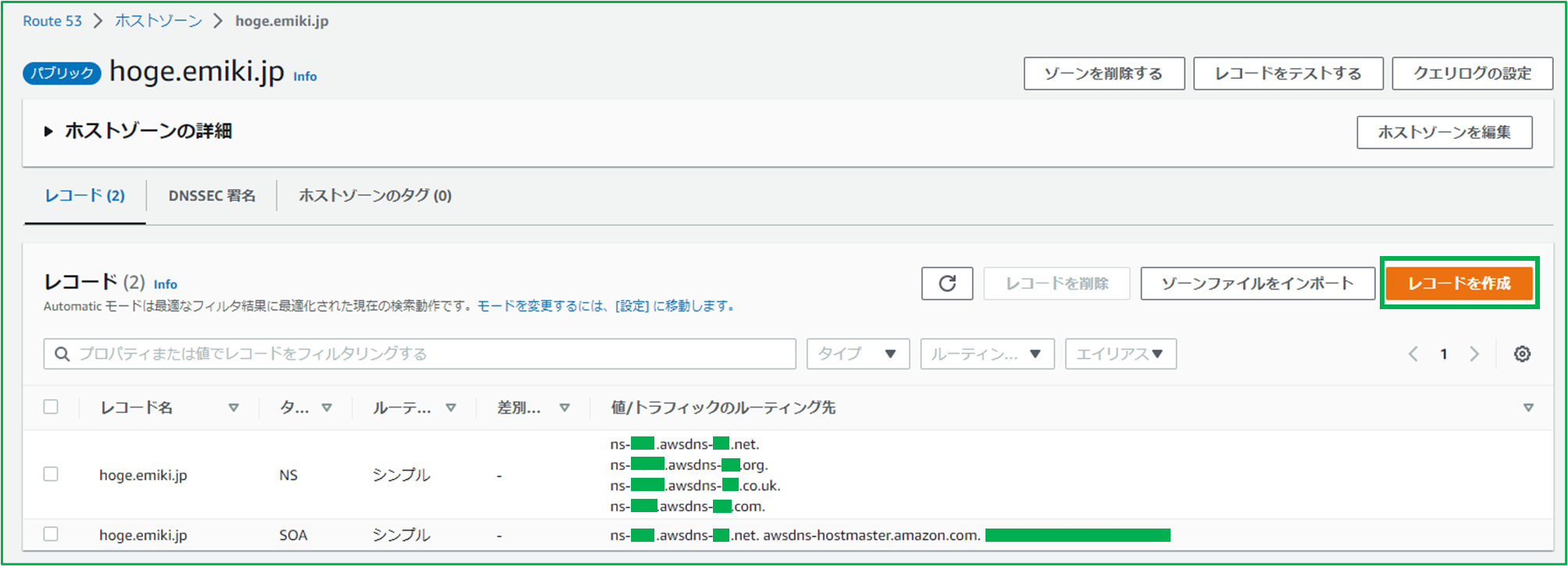
5. AWS アカウント A の Route53 で NS レコードを登録する
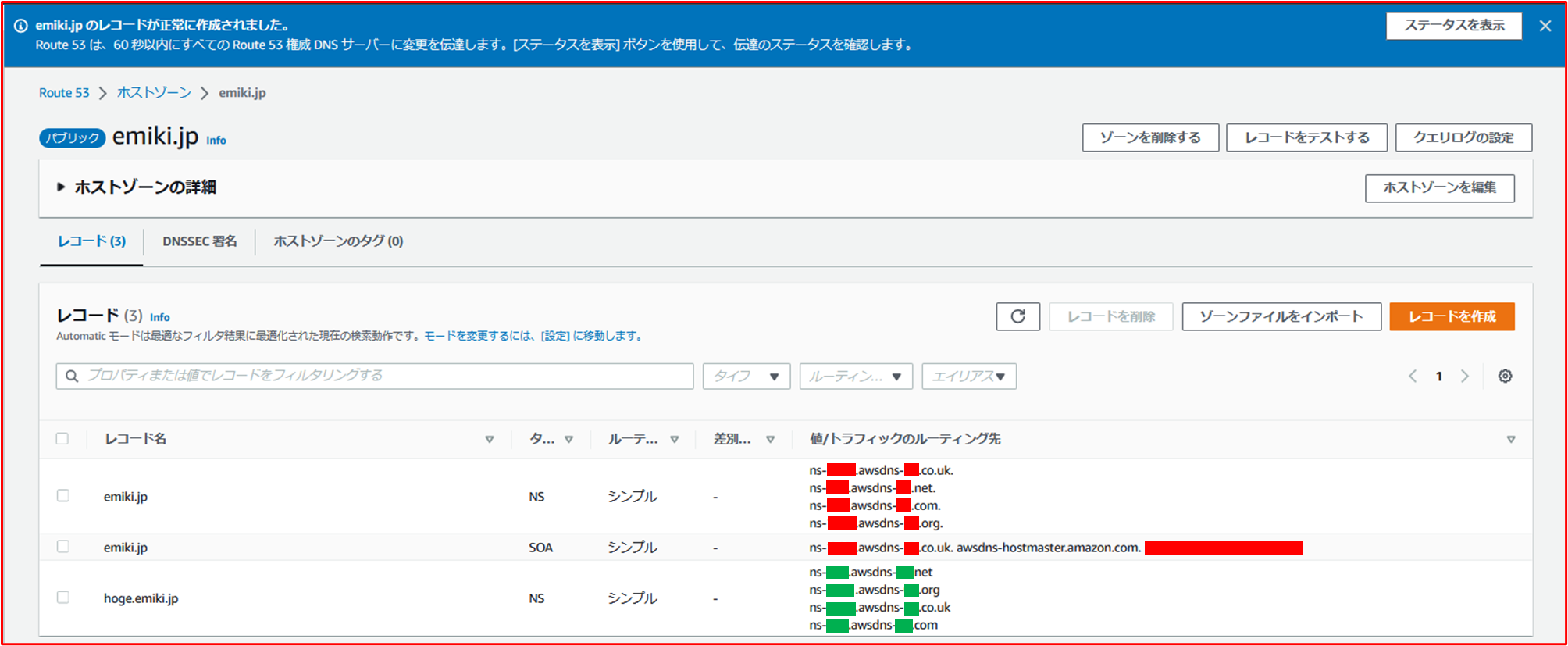
AWS アカウント B の Route53 で作成した「hoge.emiki.jp」ホストゾーンの NS レコードに記載されているネームサーバー名を、AWS アカウント A の Route53 に登録します。

AWS アカウント B の Route53 で作成した「hoge.emiki.jp」ホストゾーンの NS レコードに記載されているネームサーバー名をコピーして控えておきます。
-
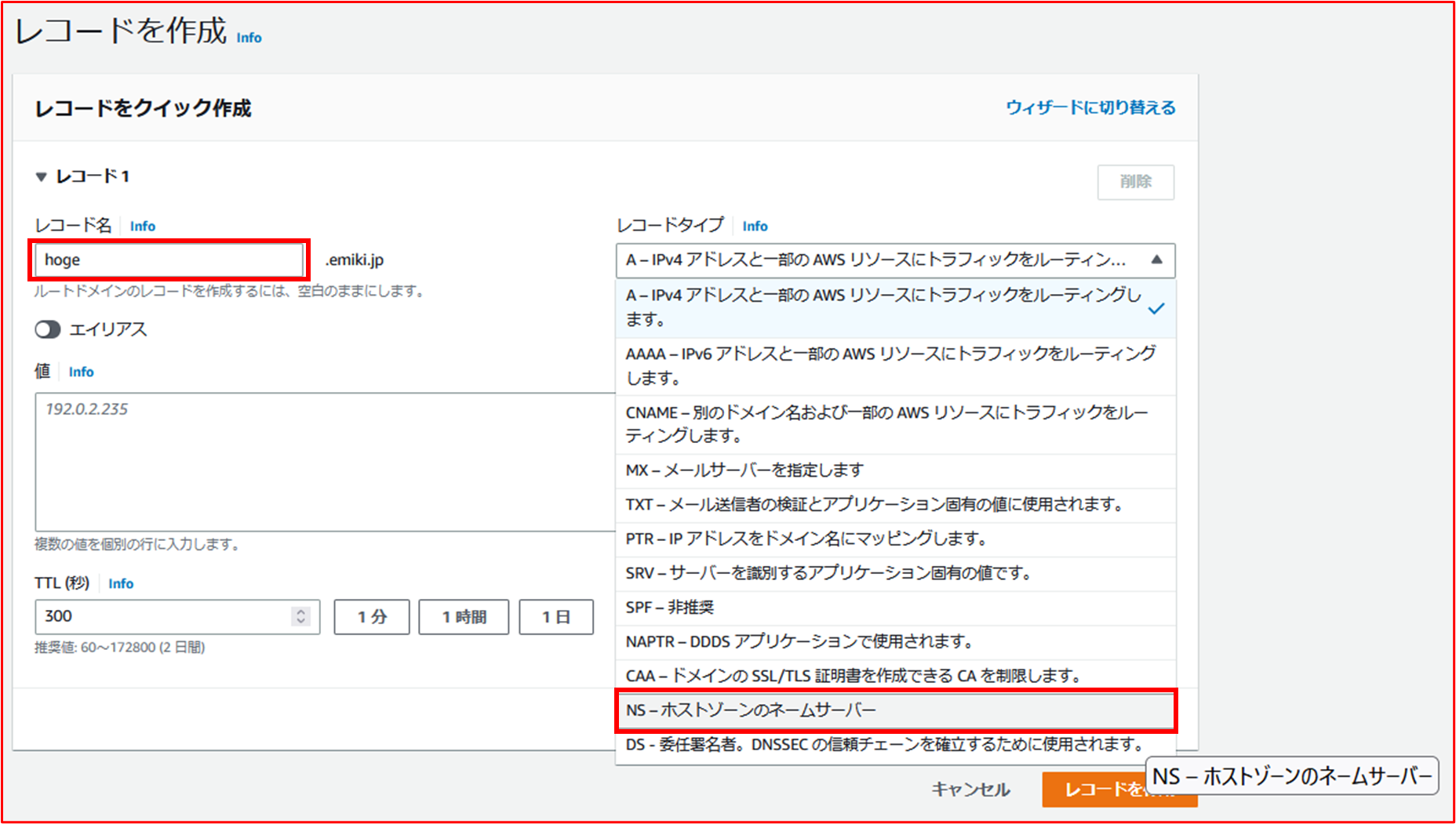
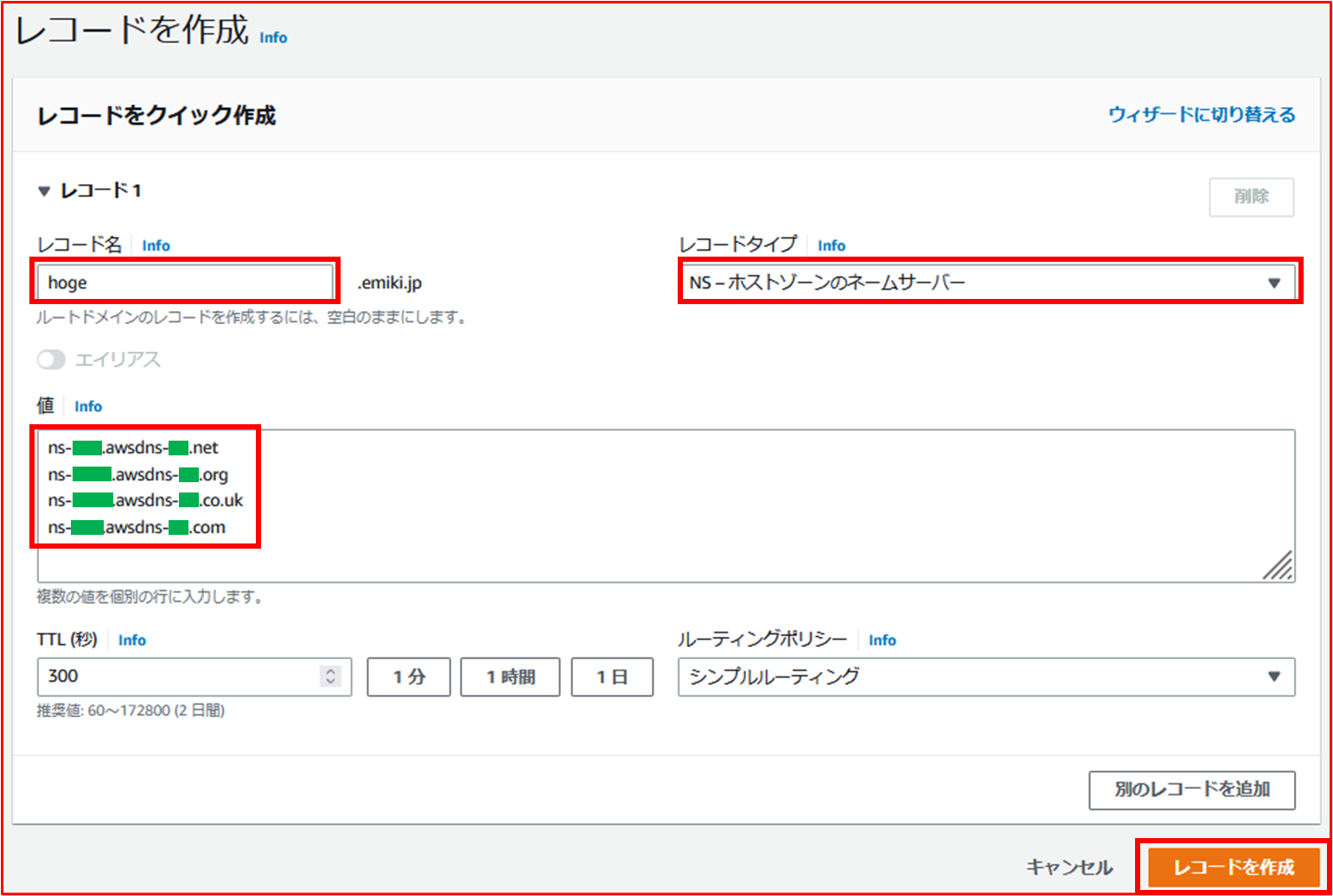
レコード名:サブドメインの頭の文字列を入力
-
レコードタイプ:NS-ホストゾーンのネームサーバー
-
「値」に AWS アカウント B の Route53 で作成した「hoge.emiki.jp」ホストゾーンの NS レコードに記載されているネームサーバー名を入力
- 各ネームサーバー名の末尾の「.(ルート)」は入力しない
6. S3 ウェブサイトホスティングの設定をする
ここからはおまけです。
サブドメインの委任ができたので、独自ドメイン(サブドメイン)を使って S3 でホストしたウェブサイトにアクセスできるか検証してみます。
サブドメインのホストゾーンがある AWS アカウント B で操作していきます。

-
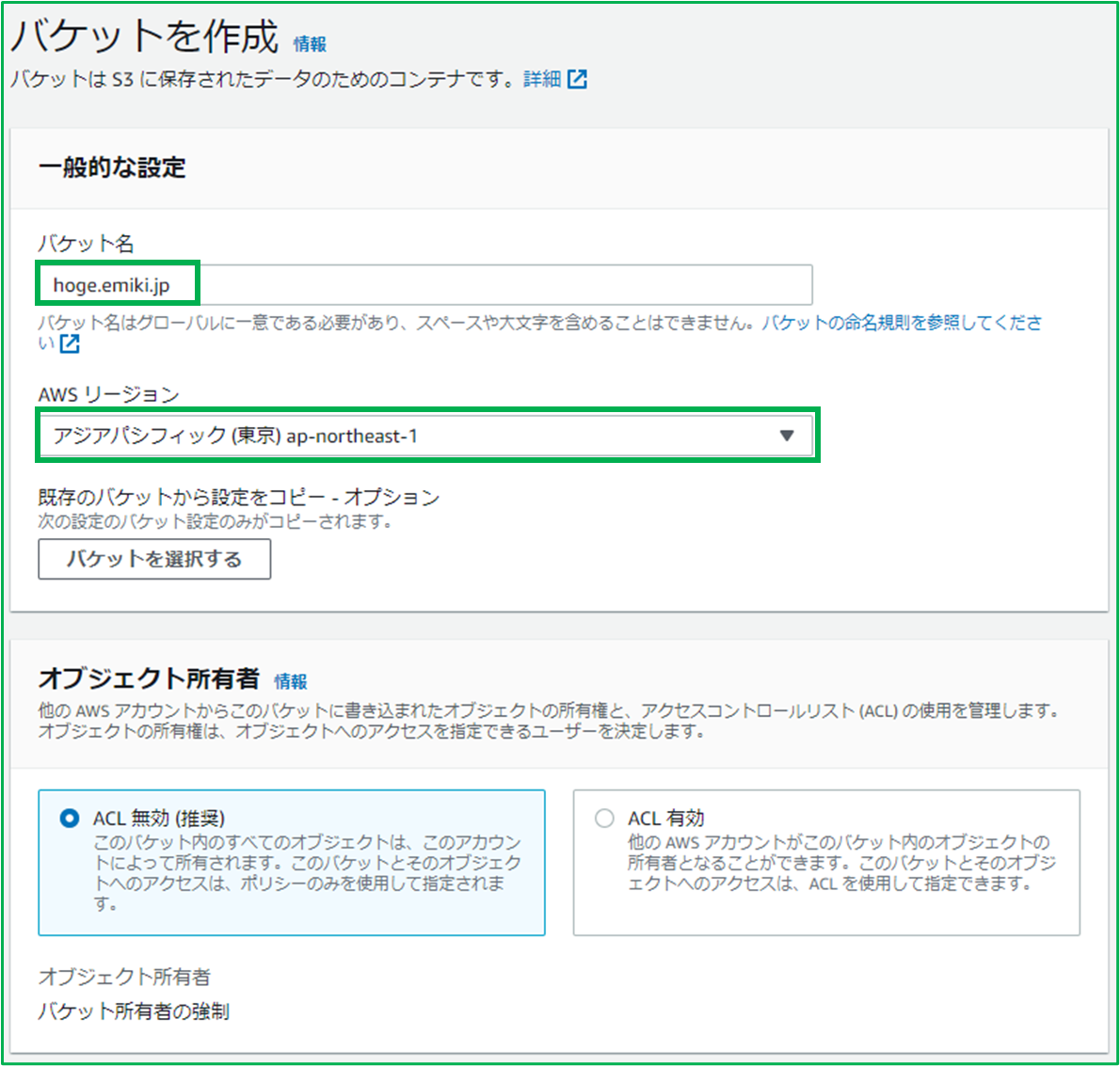
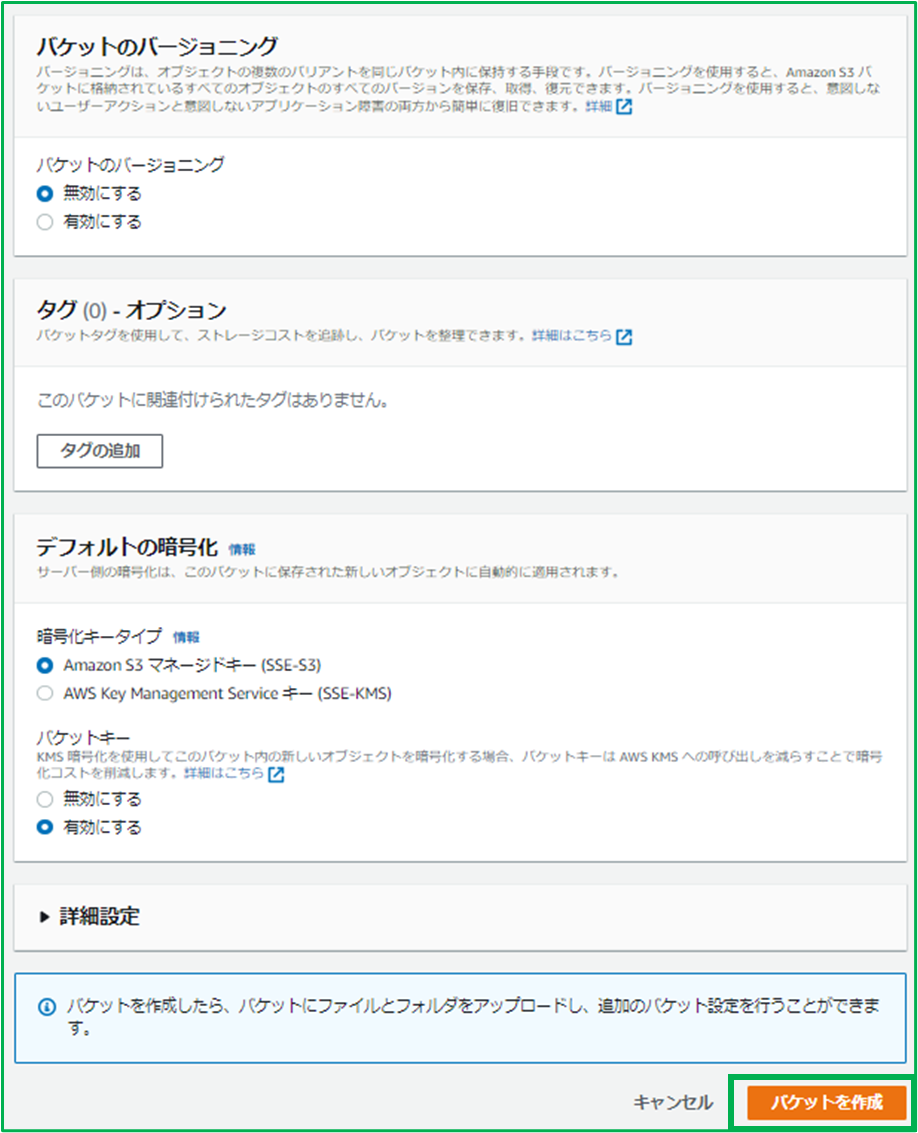
S3 コンソール画面を開き [バケット] - [バケットを作成]
-
バケット名:サブドメイン名(今回は「hoge.emiki.jp」)
-
AWS リージョン:今回は ap-northeast-1
-
オブジェクト所有者:ACL 無効(デフォルト)
-
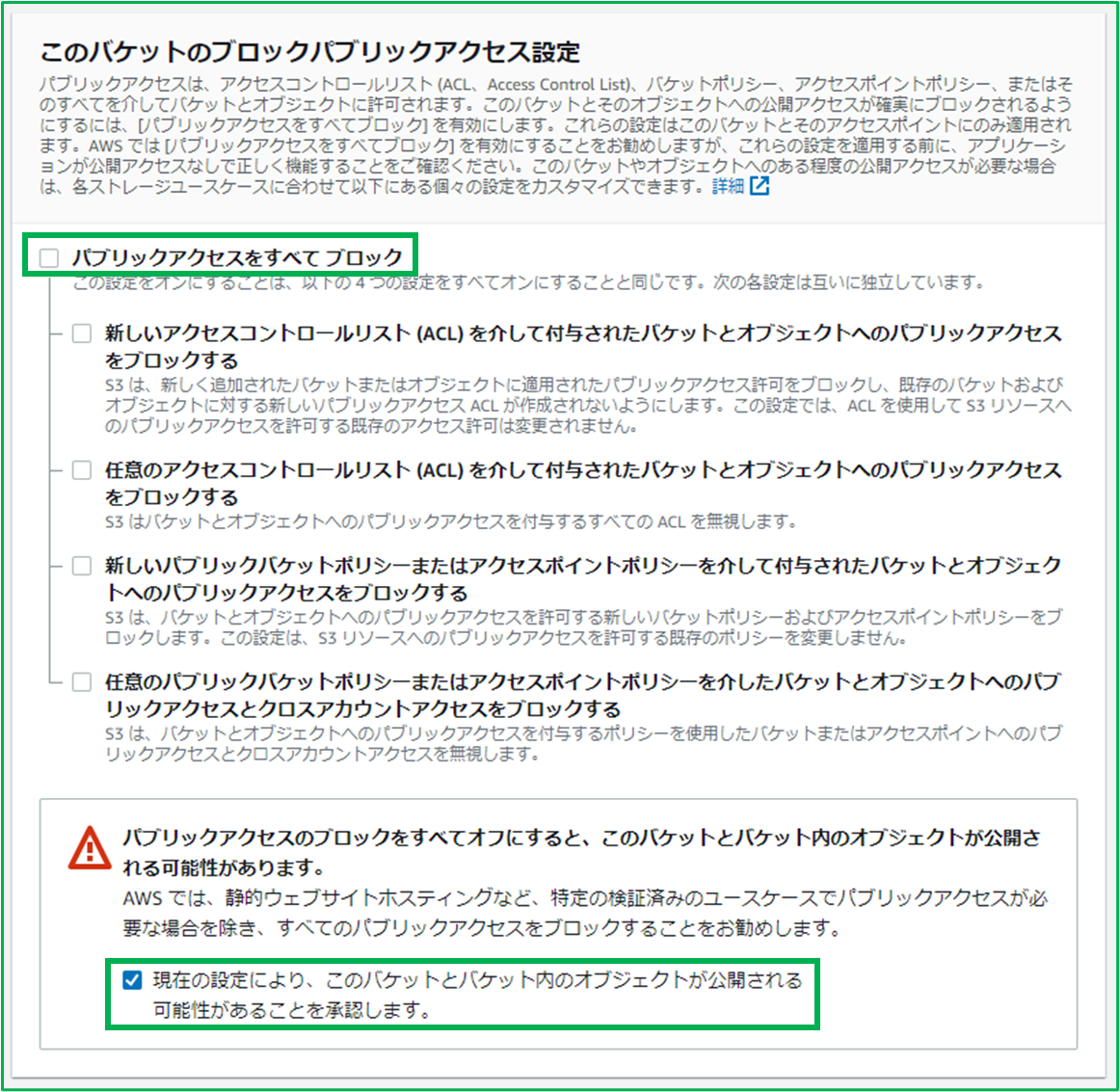
パブリックアクセスをすべてブロック:チェックを外す
- 「オブジェクトが公開される可能性があることを承諾します」にチェックする
-
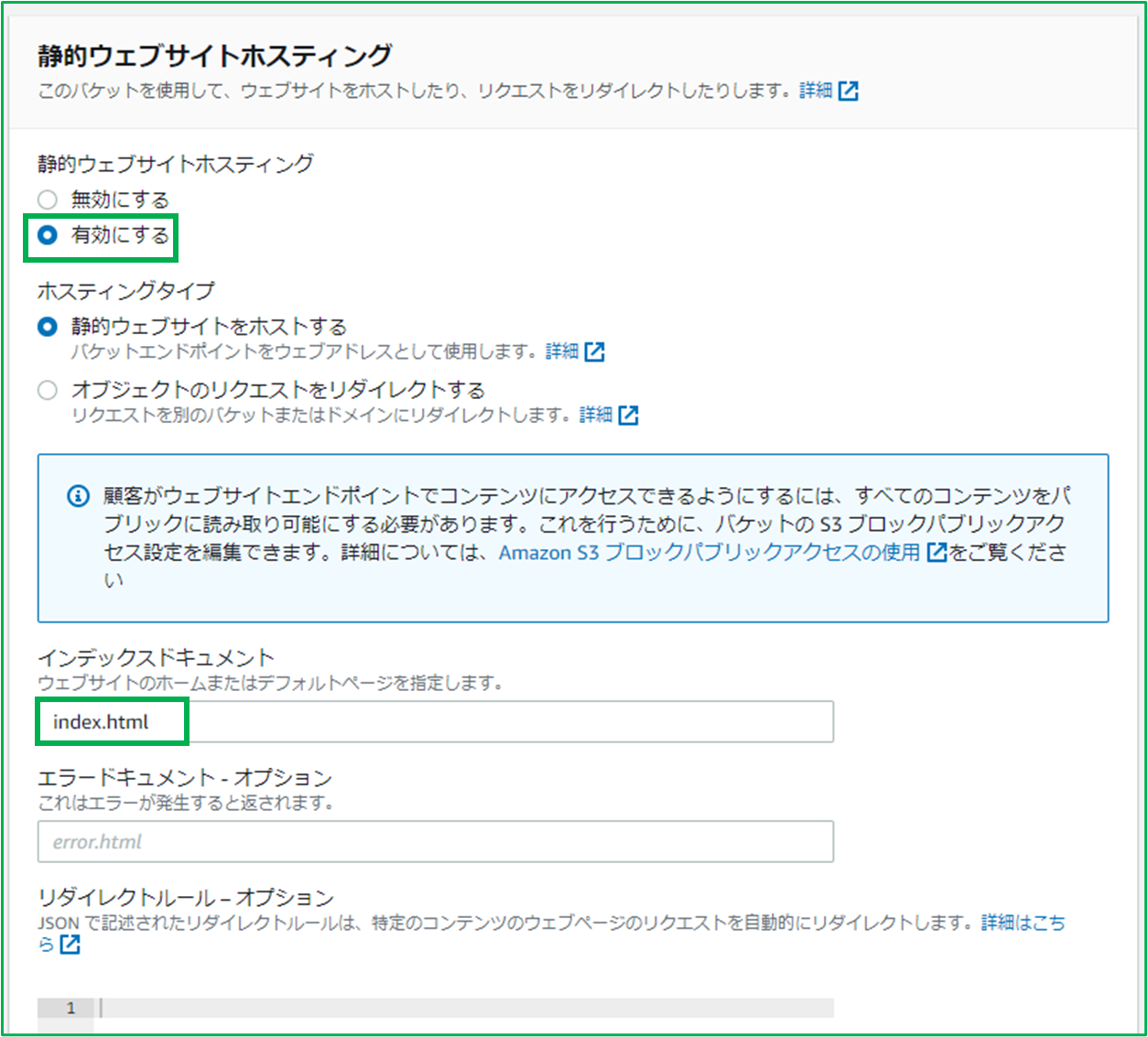
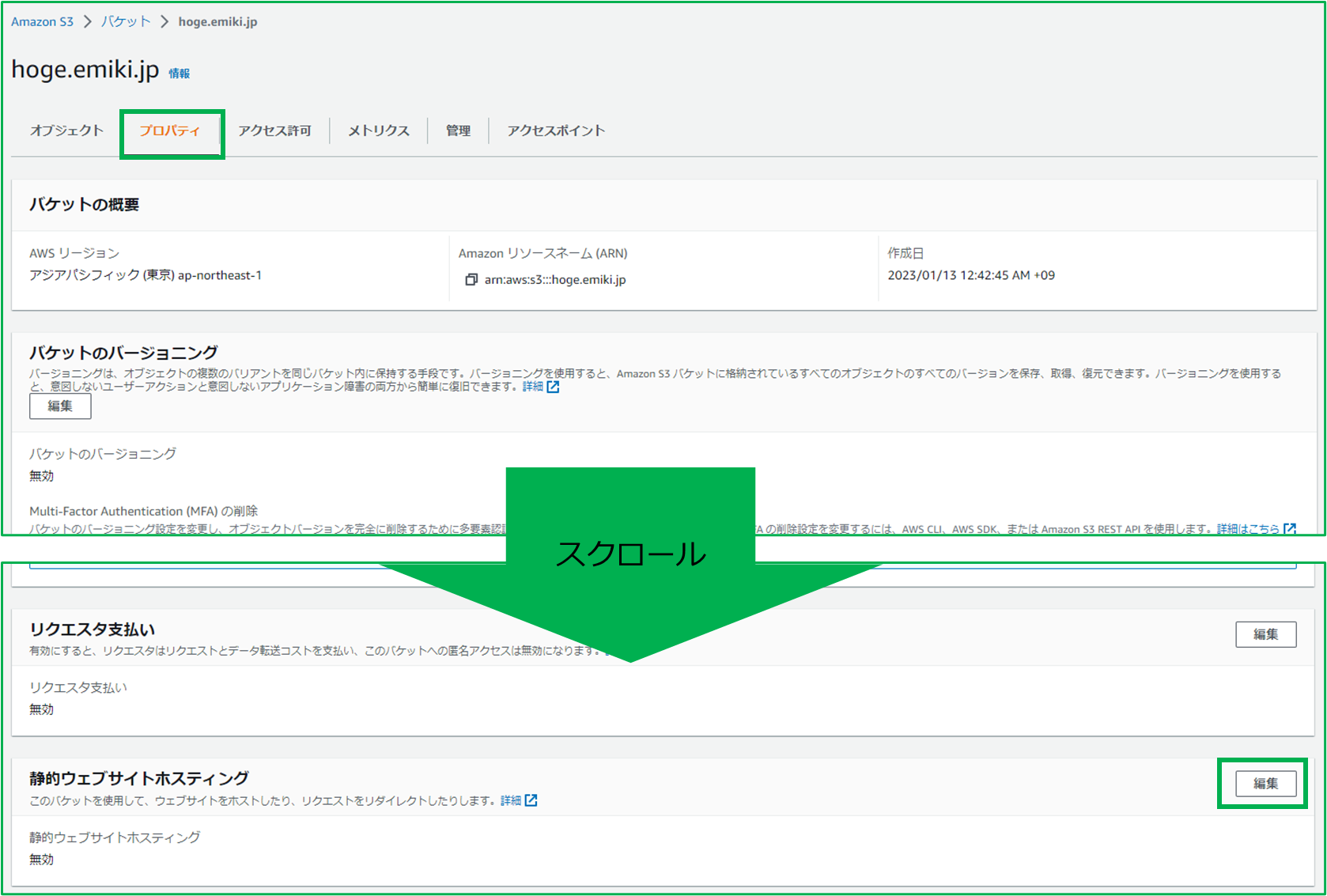
作成したバケットの詳細を開きプロパティタブで画面下部までスクロースして「静的ウェブサイトホスティング」の「編集」をクリック

-
静的ウェブサイトホスティング:有効にする
-
インデックスドキュメント:index.html
-
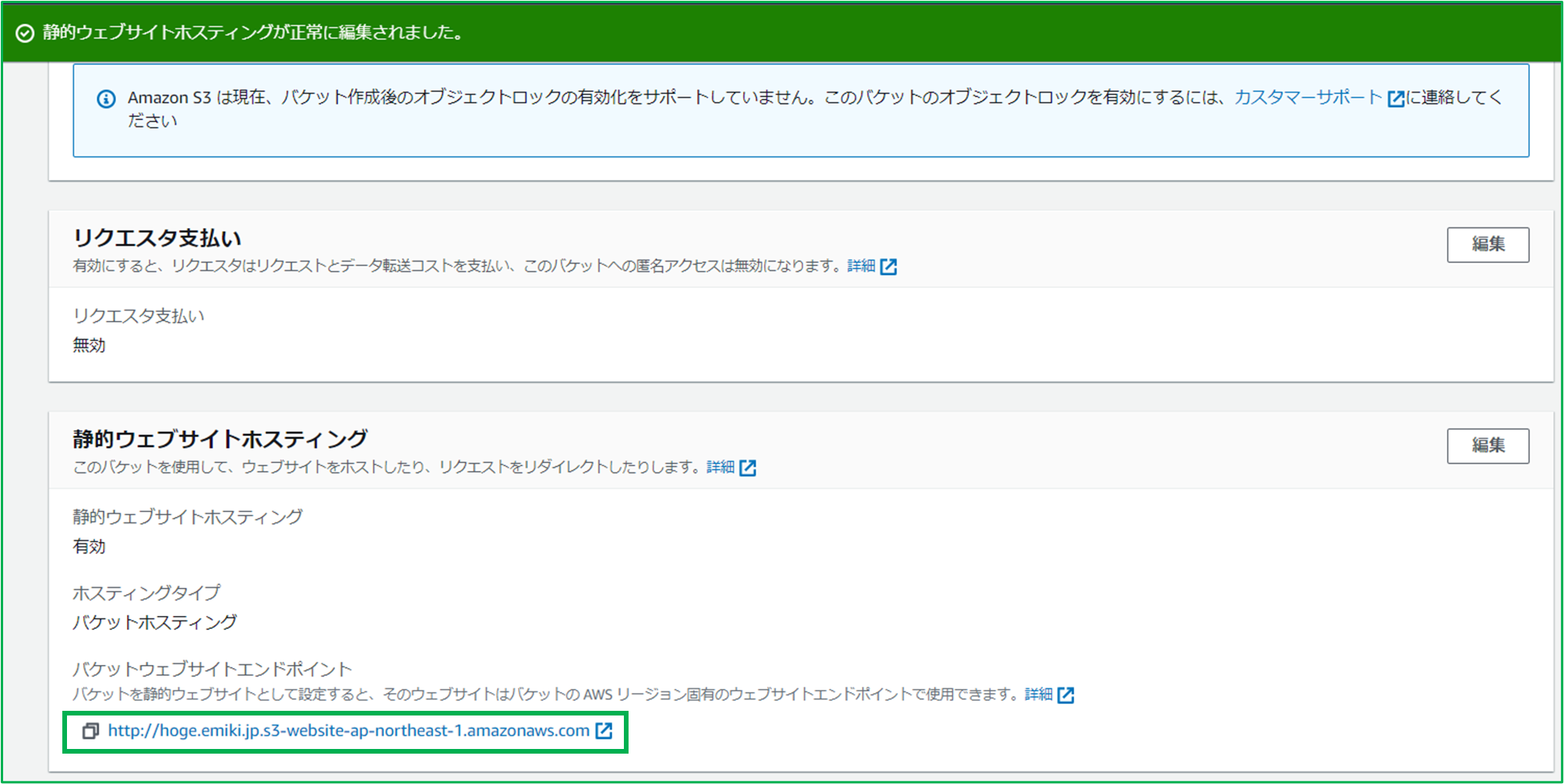
「正常に編集されました」と表示されている
-
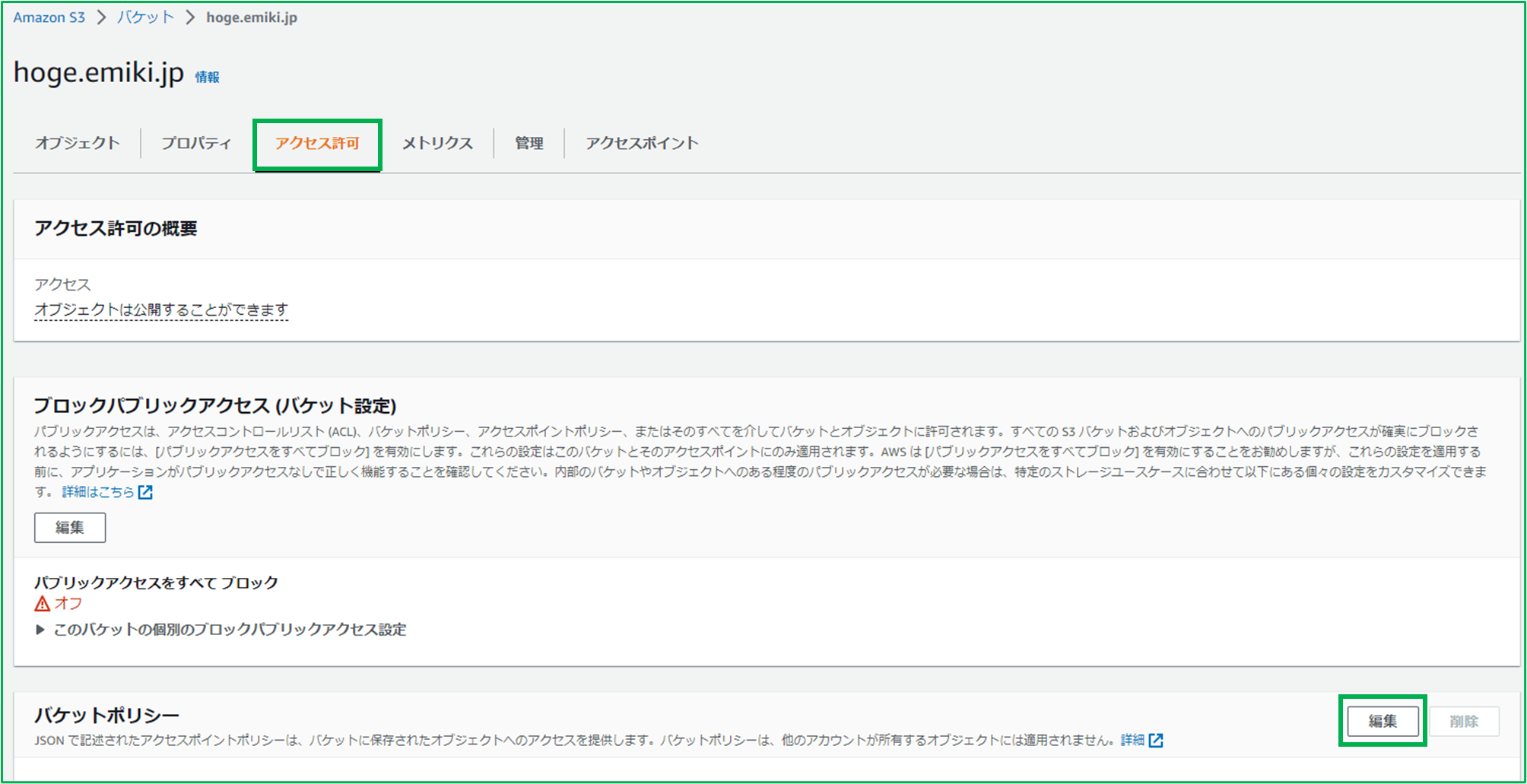
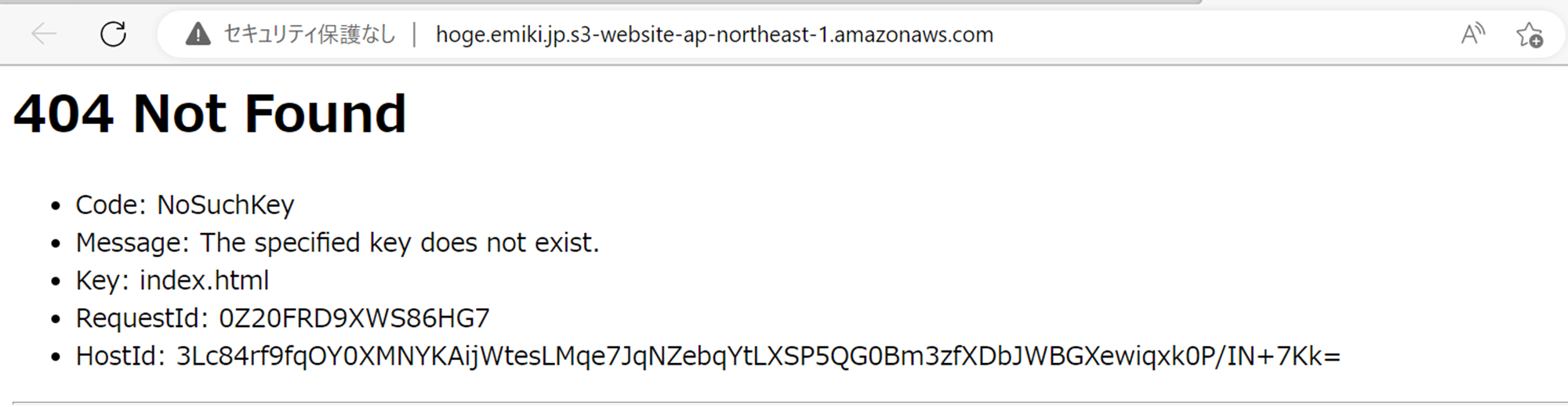
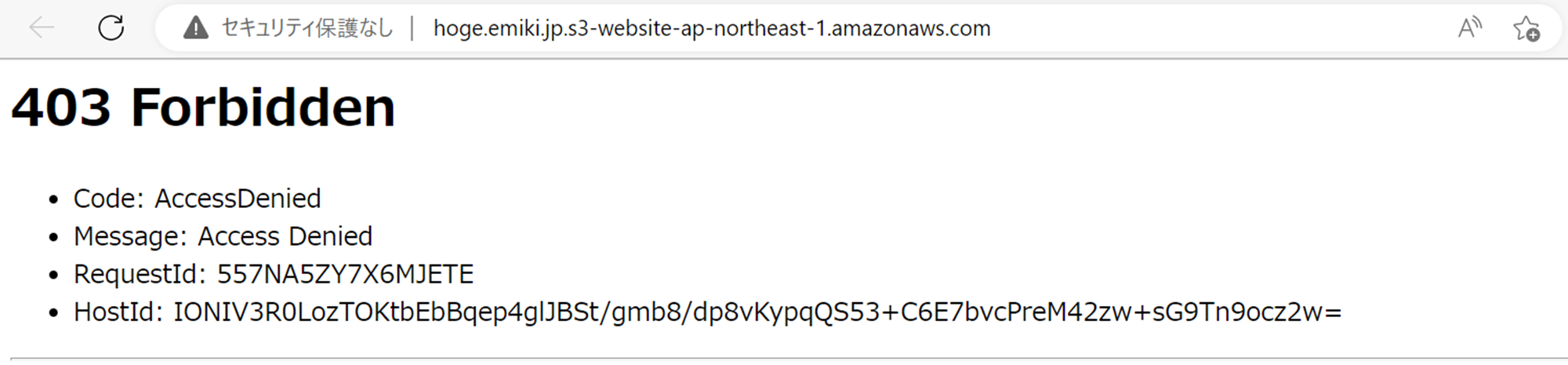
静的ウェブサイトホスティングの項目にウェブサイト URL が表示されているが、 S3 バケットポリシーの設定をしていないのでまだアクセスできない


-
以下のポリシーを記載する
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::S3バケット名(サブドメイン名)/*"
}
]
}
-
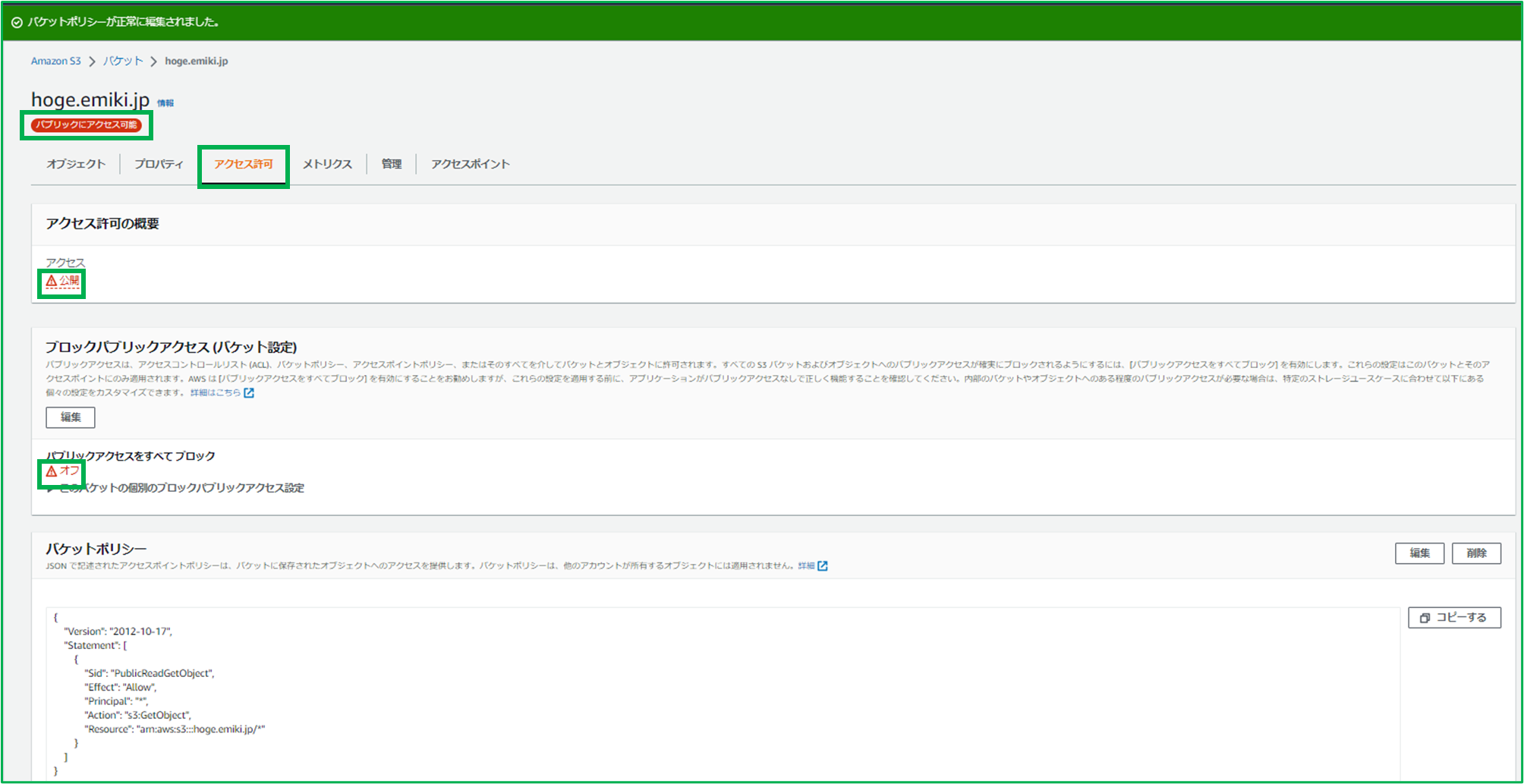
「バケットポリシーが正常に変更されました」と表示される
-
S3 バケットのオブジェクトが公開状態になっている
-
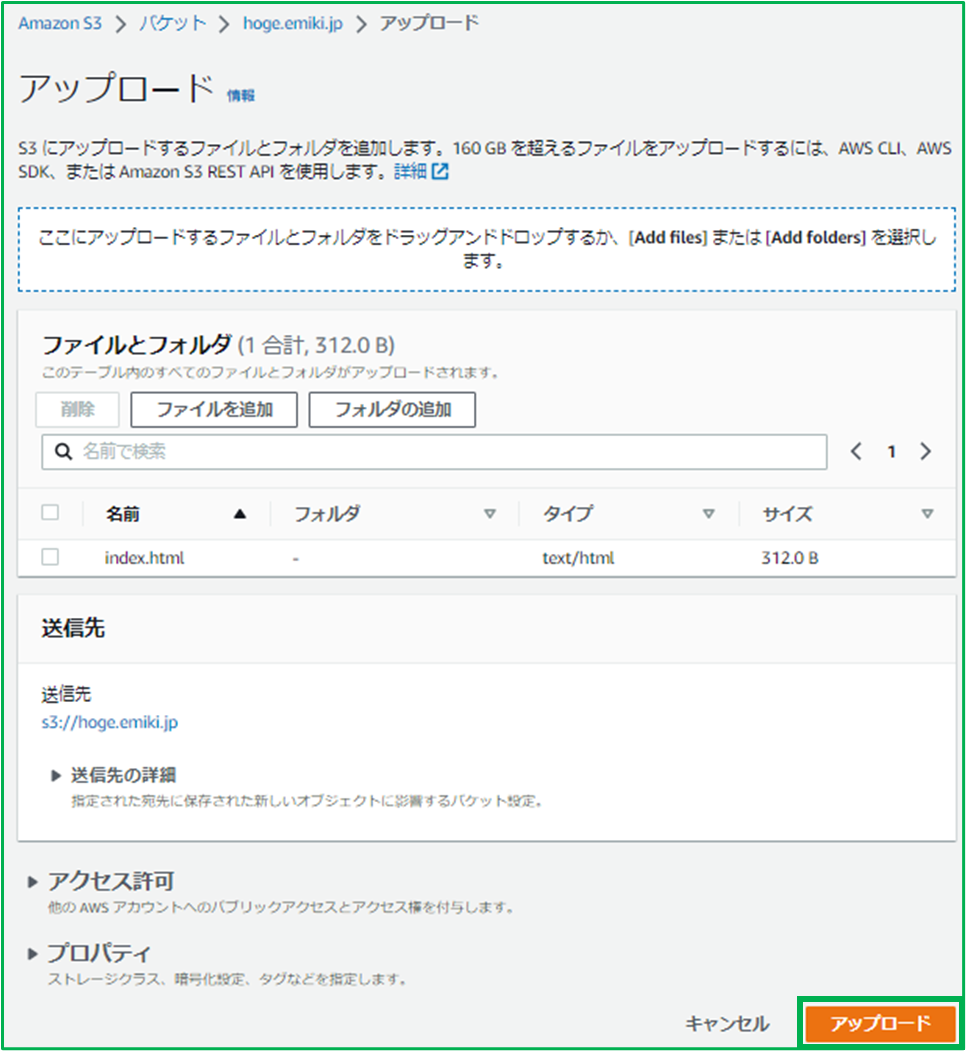
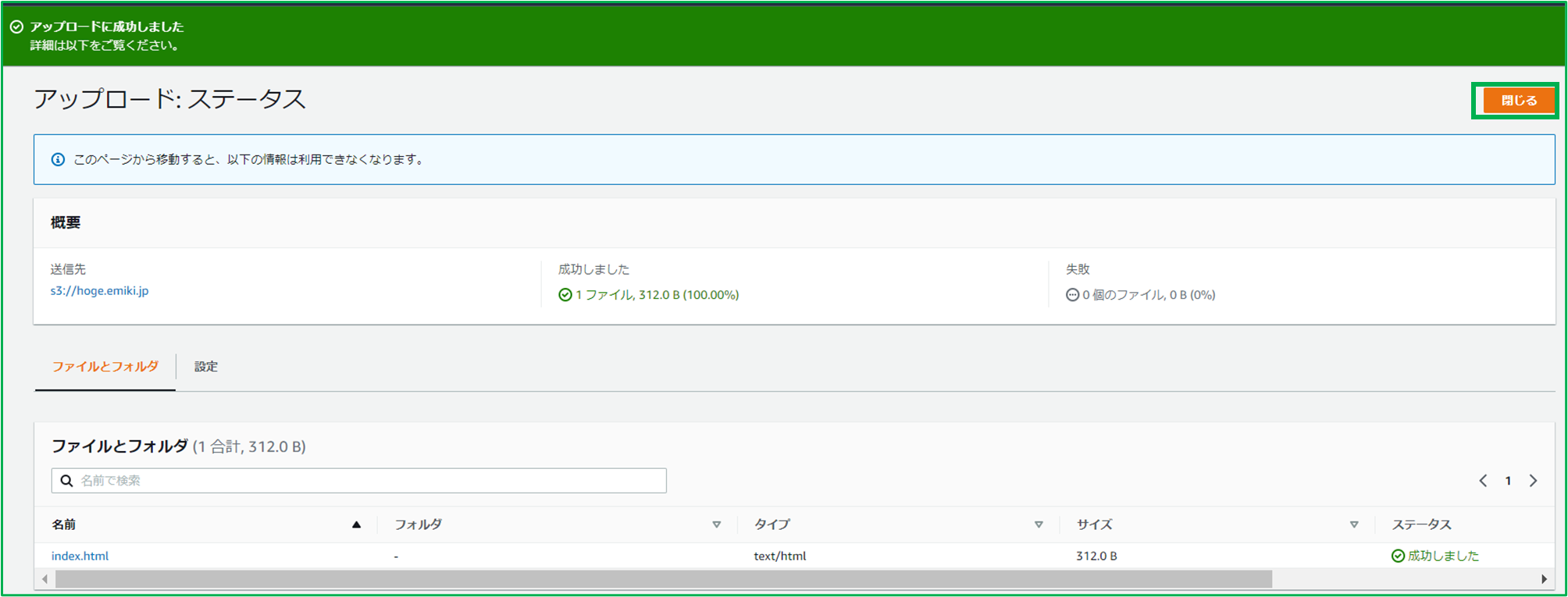
以下のように「index.html」ファイルを作成し、S3 バケットにアップロードする
- ※タイトルや本文は自由に記載してください
- ※
<meta http-equiv="content-type" charset="utf-8">の箇所は日本語の文字化けを防ぐためにいれています
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<meta http-equiv="content-type" charset="utf-8">
<title>My Website Home Page</title>
</head>
<body>
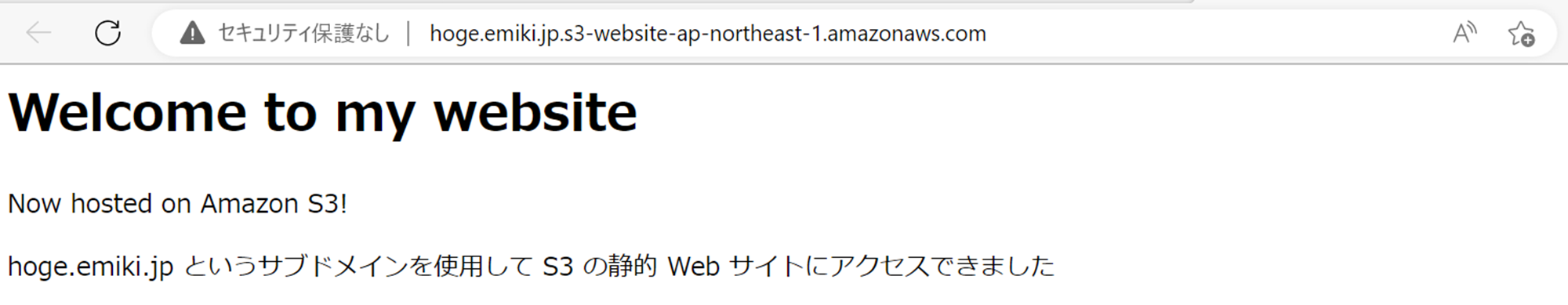
<h1>Welcome to my website</h1>
<p>Now hosted on Amazon S3!</p>
<p>hoge.emiki.jp というサブドメインを使用して S3 の静的 Web サイトにアクセスできました</p>
</body>
</html>
7. 独自ドメイン(カスタムドメイン)で S3 でホスティングしているサイトにアクセスする
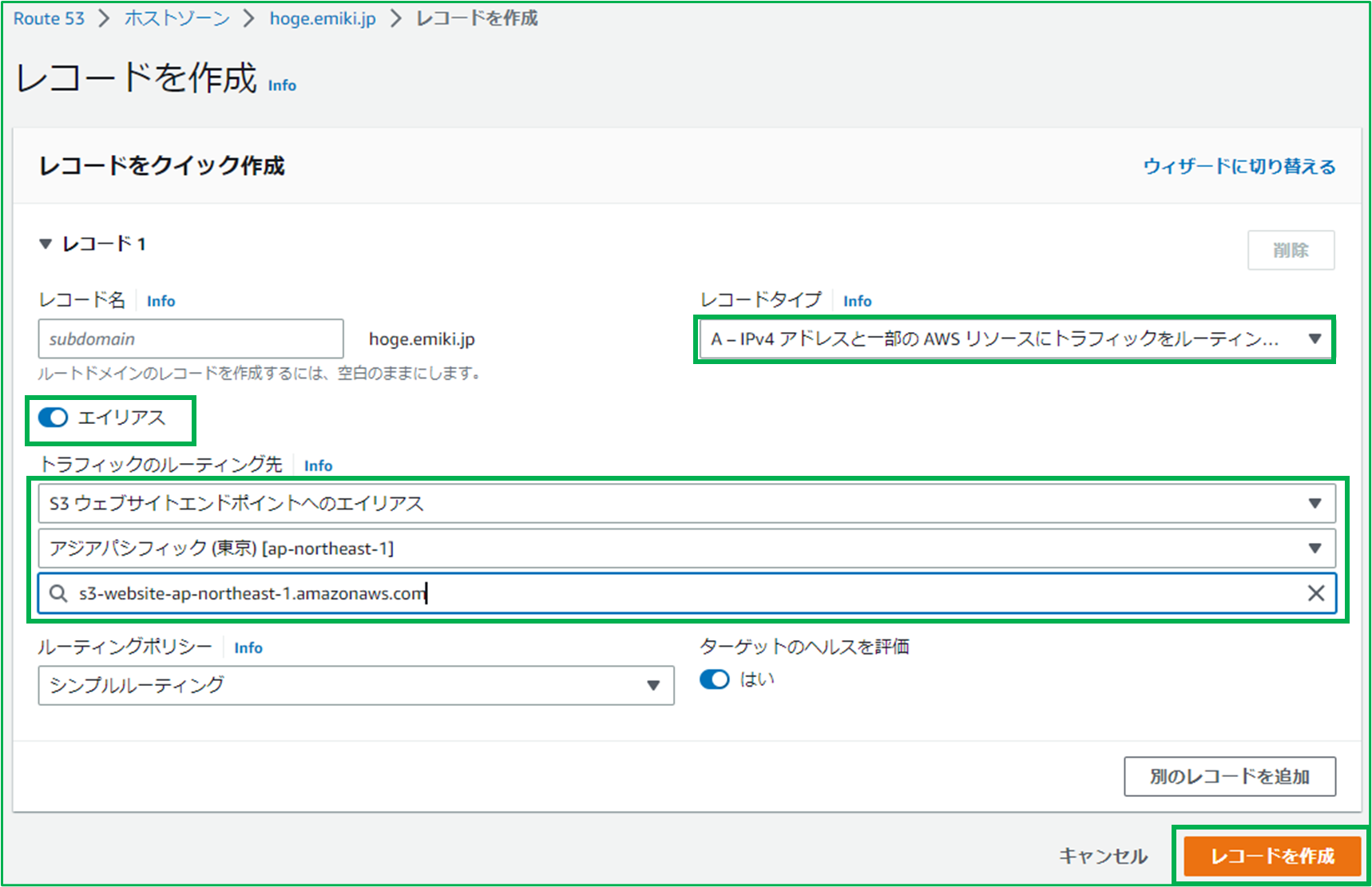
Route 53 でサブドメインのホストゾーンに A レコード(エイリアスレコード)を追加し、独自ドメイン(カスタムドメイン)で S3 でホスティングしているサイトにアクセスできるようにします。
-
レコードタイプ:A
-
エイリアス:チェックをオンにする
-
トラフィックのルーティング先
- エンドポイントを選択:S3 ウェブサイトエンドポイントへのエイリアス
- アジアパシフィック(東京)(ap-northeast-1)
- s3-website-ap-northeast-1.amazonaws.com.
-
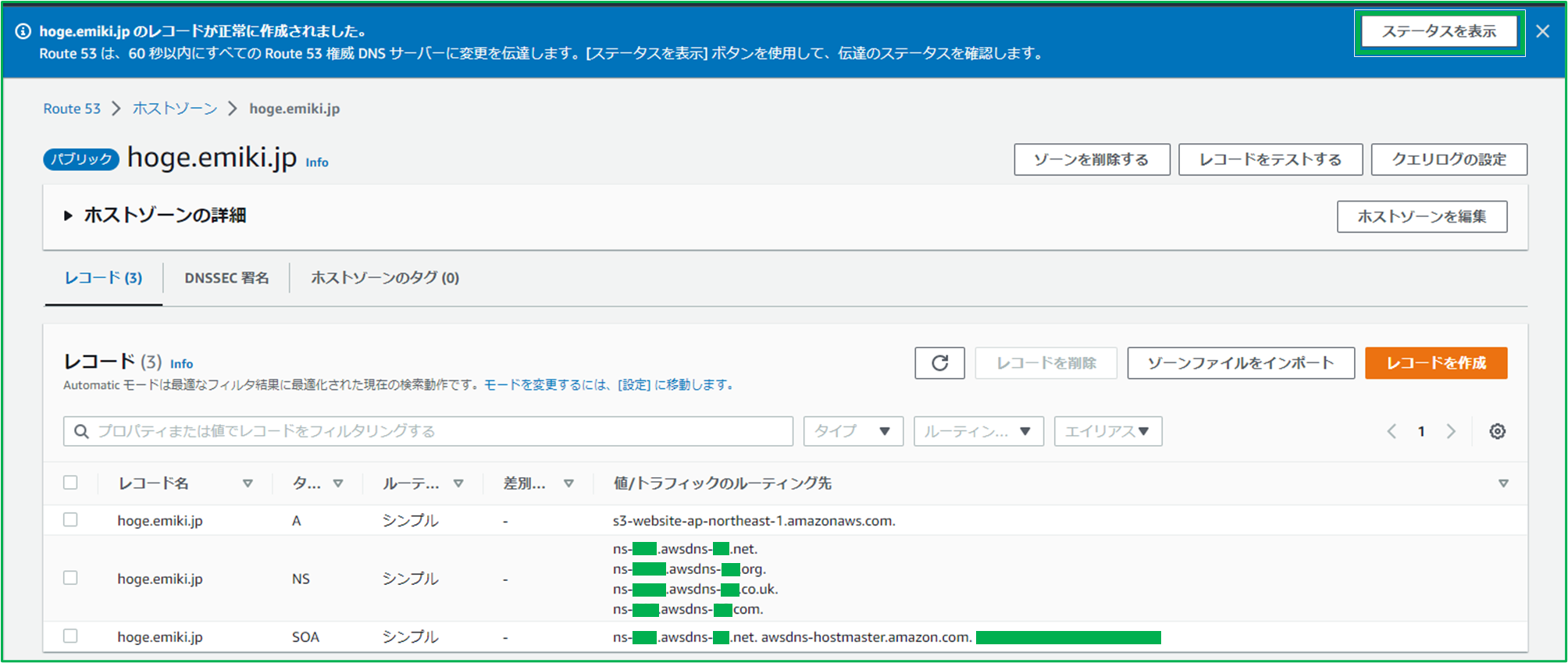
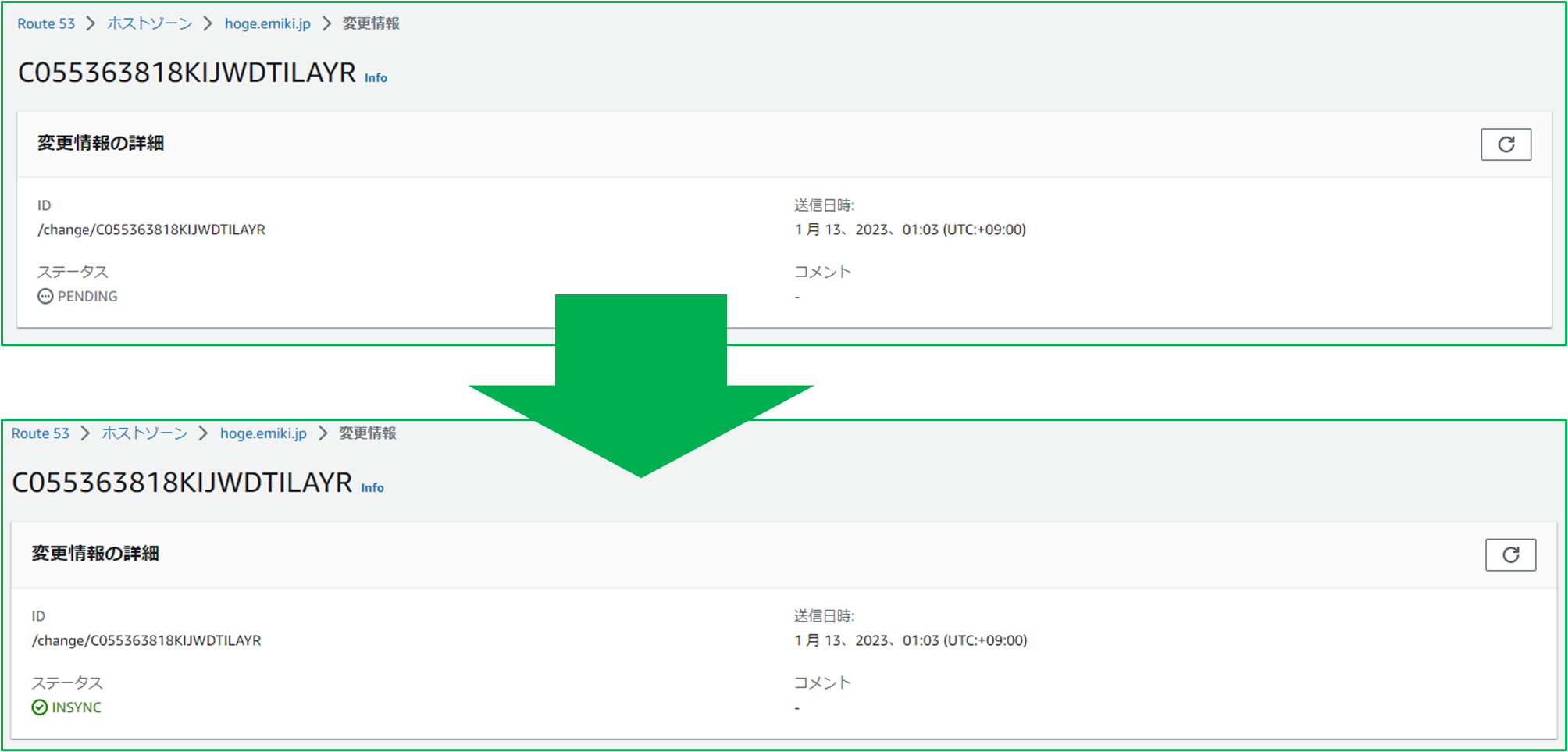
「レコードが正常に作成されました」と表示される
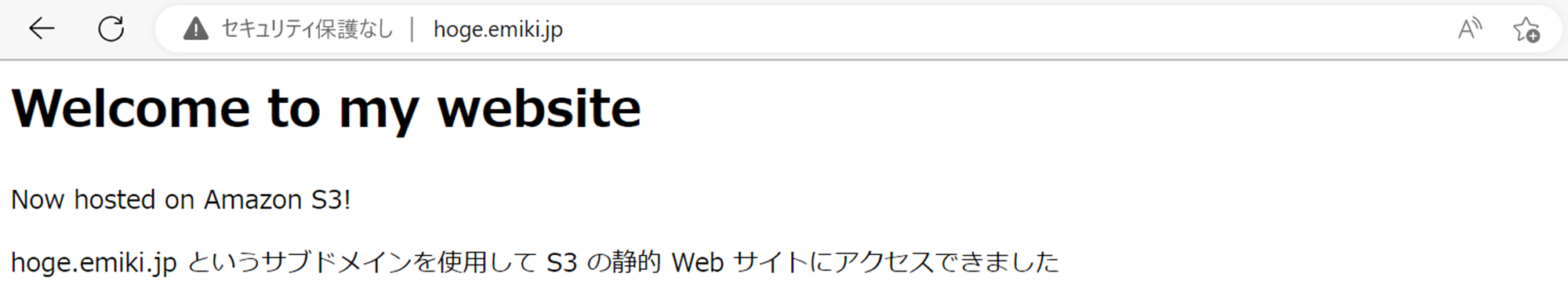
独自ドメイン(サブドメイン)を使って S3 でホストしたウェブサイトにアクセスできました。
参考