氷上スミレ( https://kirakiratter.com/@sumire, https://twitter.com/sumire_kkt )です。
みなさんはキラキラッター、してますか?
更に特別な設定をすると、パソコンでもスマートフォンでも素敵なデザインに変えられちゃいます!
更新情報
キラキラッターがMastodon 1.3.2に更新されたよ。(05/02)
今回の更新で、ついにテーマ機能が追加されたみたい。
キラキラッターを開くだけでkktCSSが読み込まれるから、設定しなくてもすぐ素敵なデザインで始められちゃうね。
(記事は、自分でCSS編集をしてみたい人のために残しておくね)
Desktop
(for Chrome/Opera/Vivaldi/Firefox)
1クリックでスタイルの追加が出来るサイトが登場したみたい。
Stylishをインストールしてから、[Install with Stylish]ボタンを押してね。
Stylish(Chrome/Opera/Vivaldi)
https://chrome.google.com/webstore/detail/stylish-custom-themes-for/fjnbnpbmkenffdnngjfgmeleoegfcffe
Stylish(Operaは、Download Chrome Extensionも入れてね)
https://addons.opera.com/en/extensions/details/download-chrome-extension-9/
https://chrome.google.com/webstore/detail/stylish-custom-themes-for/fjnbnpbmkenffdnngjfgmeleoegfcffe
Stylish(firefox)
https://addons.mozilla.org/en-US/firefox/addon/stylish/
userstyles.org - kirakiratter
https://userstyles.org/styles/141350/kirakiratter
(手動で追加する方法も残しておくね...)
めろんちゃん( https://kirakiratter.com/@melon )がとってもわかりやすい紹介をしてたから借りてきちゃった。( https://kirakiratter.com/web/statuses/23559 )
まずはStylishをインストールしてから進めてね。
Stylish(Chrome/Opera/Vivaldi)
https://chrome.google.com/webstore/detail/stylish-custom-themes-for/fjnbnpbmkenffdnngjfgmeleoegfcffe
Stylish(firefox)
https://addons.mozilla.org/en-US/firefox/addon/stylish/
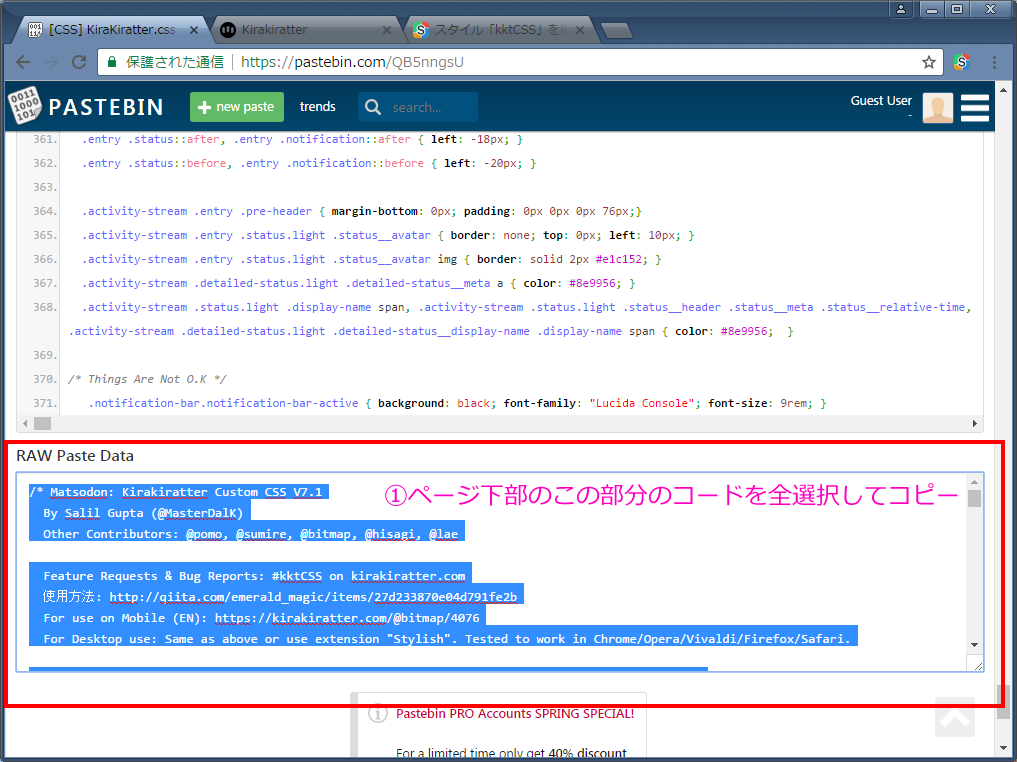
(1)「Kirakiratter Custom CSS」を開いて、下のほうにある「RAW Paste Data」の中にあるコードを全選択してコピー
https://pastebin.com/QB5nngsU

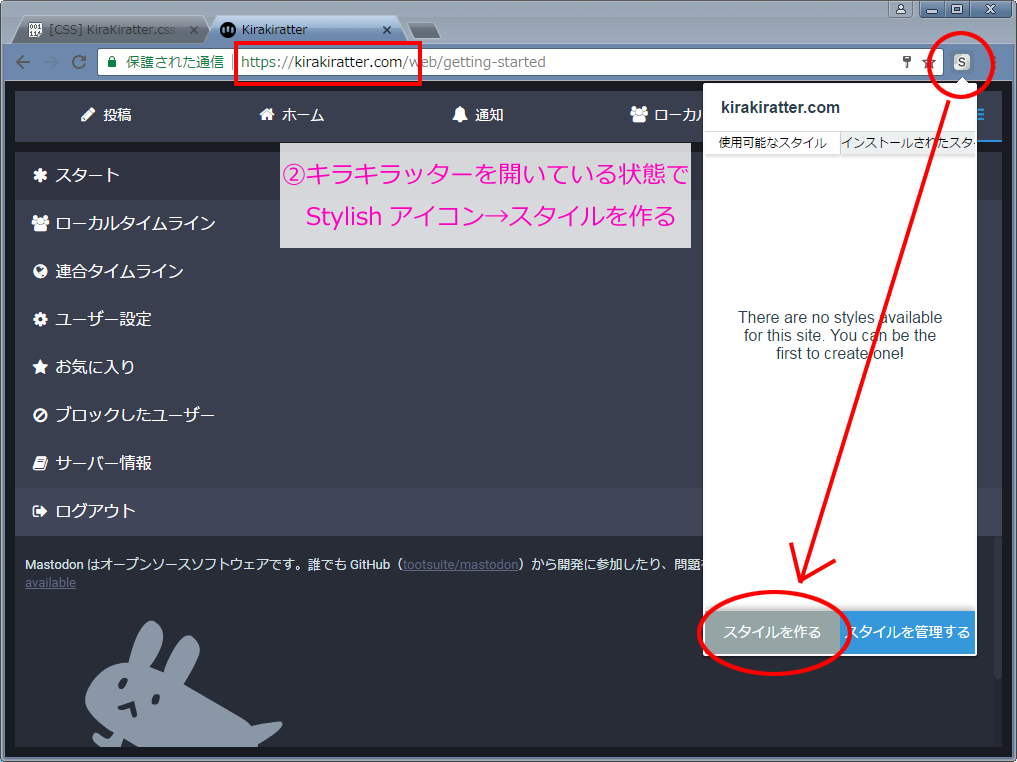
(2)キラキラッターのページを開いた状態で、URLの右にあるStylishのアイコンから「スタイルを作る」

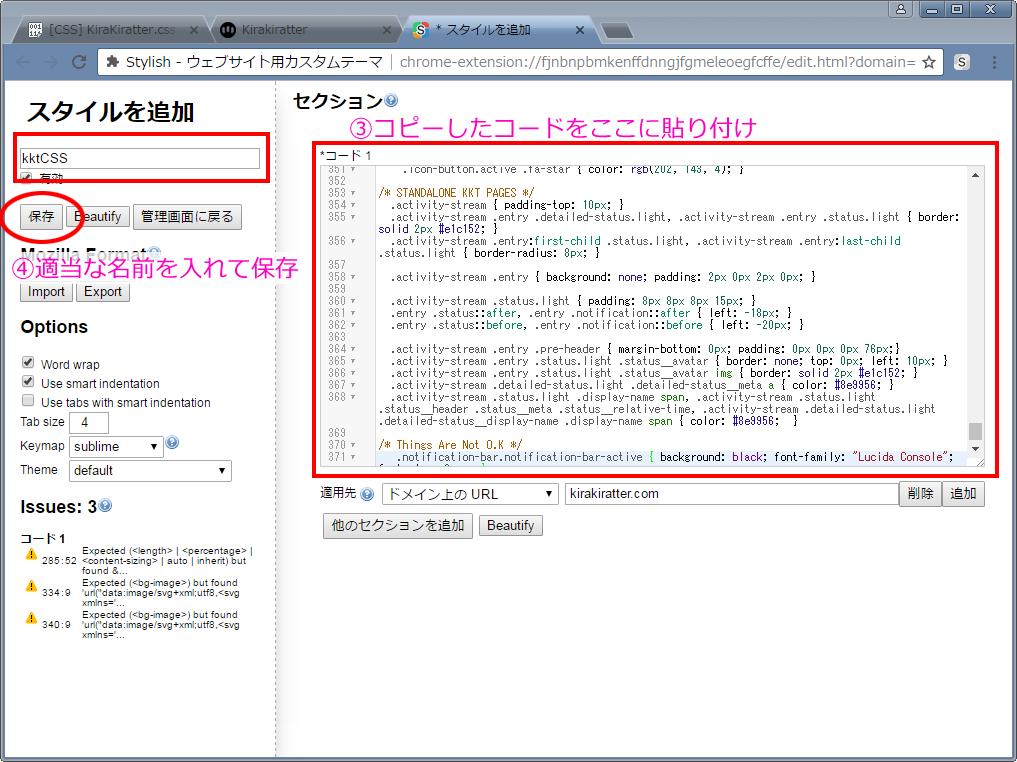
(3)「コード1」にコピーしたコードを貼り付けて、適当な名前を付けて「保存」すればオケオケオッケー!

...めろんちゃん、ありがとう!
3のセクションエリアに入力したCSSは、自分で編集できるから、
新しいCSSコーデ(ィング)に挑戦することだってできちゃうよ。
Android/iOS
(Android:Chrome/firefox/Sleipnir)
(iOS:Chrome/Safari)
スマートフォンはStylishがないから少し難しいかな...
"ブックマークレット"を使ってKirakiratter Custom CSSを読み込むんだけど、詳しく解説するね!
まず、ブックマークを作って、下の文字列でURLの欄を書き換えて...
javascript:(function(){var s=document.createElement('link');s.setAttribute('href','https://masterdalk.github.io/kktCSS/kirakiratter.css');s.setAttribute('rel','stylesheet');s.setAttribute('type','text/css');document.getElementsByTagName('head')[0].appendChild(s);})()
名前は短くて、後で打ち込みやすいのにするのがおすすめ。
私は「kkt」で登録してる。
準備が出来たらkirakiratter.comを開いて、そこからブックマークを開くとデザインが変わるよ
Chrome(Android/iOS)みたいなブックマーク一覧を新しいページで開いちゃうブラウザはコツがあって...
kirakiratter.comを開いた状態から、アドレス入力欄を出して、kkまで打ち込んで出てきたブックマークをクリックすればデザインが変わる、かな
コツについて詳しく解説してるページもあるから見てみてね
http://ametuku.com/archives/6858
ページを開くたびにブックマークから開かないとだめだけど、こればかりは仕方ないかな...
素敵なCSSでキラキラッターをもっと楽しんでね!