はじめに
font-family、習いました。
でも、習ったところでfont-familyに何が指定できるのかわからないし、どうしたらそれを調べられるかわからないぞ!
そんな人のためにまずGoogle Fontsを紹介したいと思います。
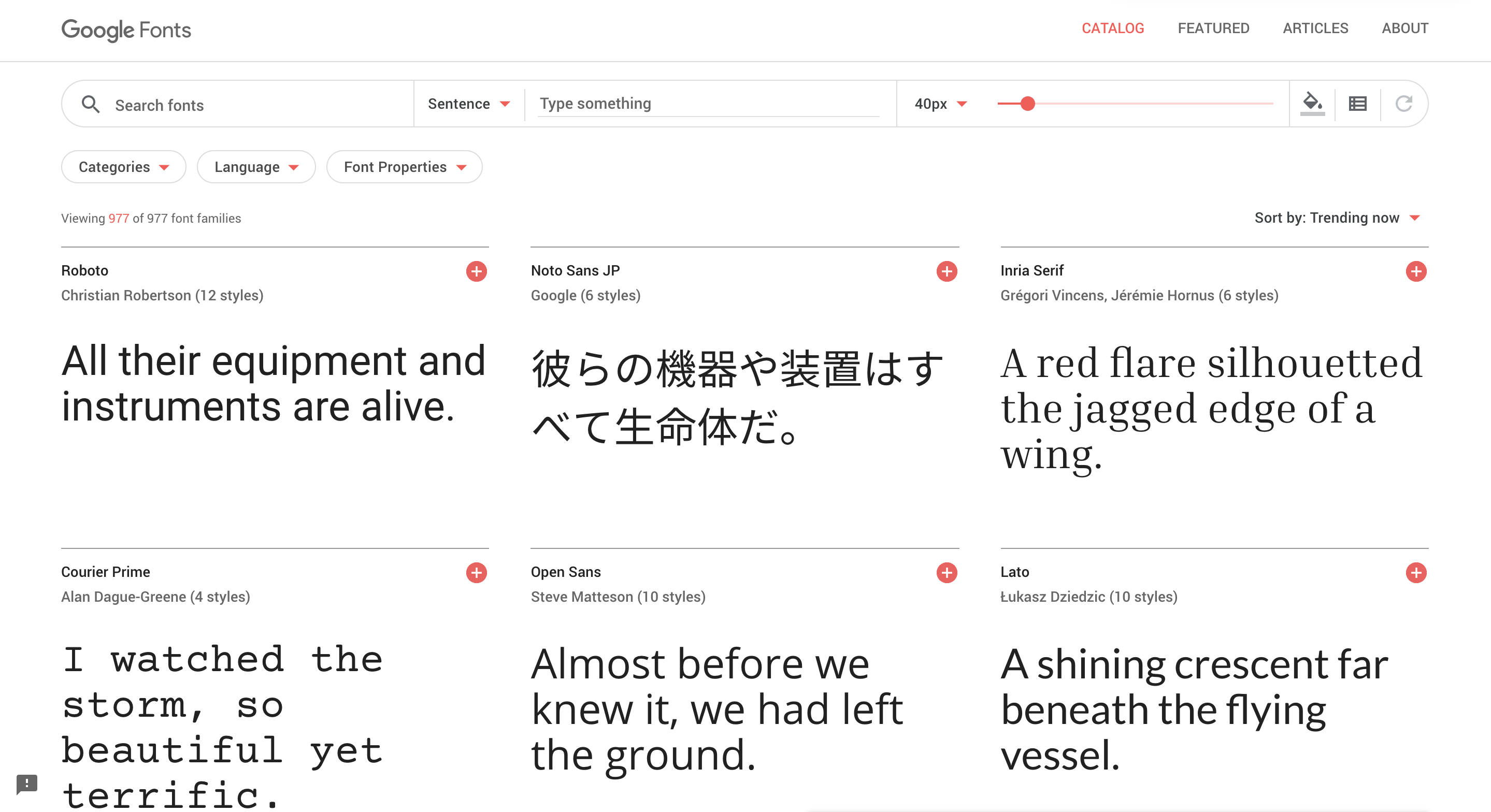
Google Fontsのサイト
使い方
①サイトを開きます
さてここからフォントを探す!と言ってもどっからどう探せばいいか分からない…。
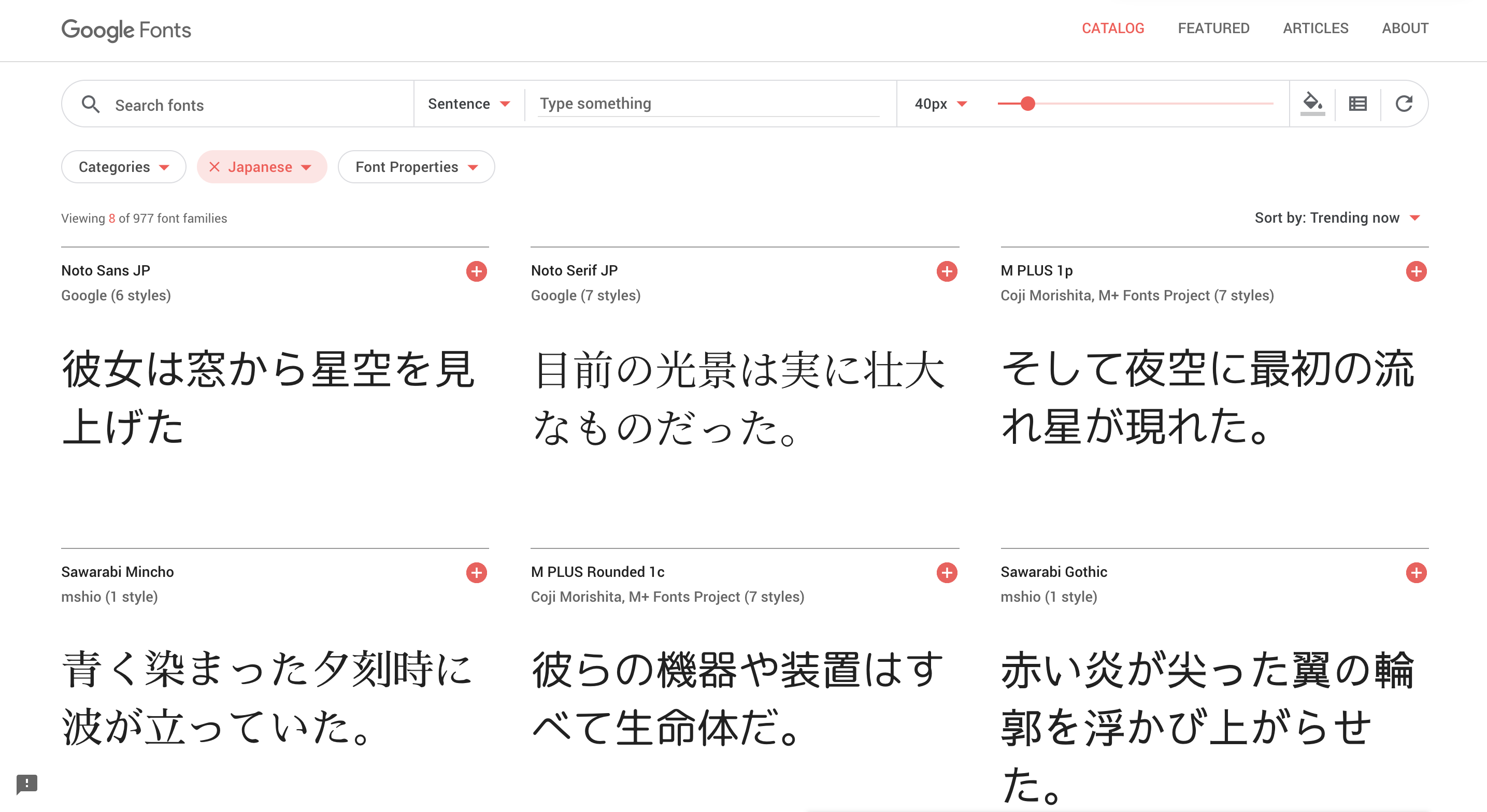
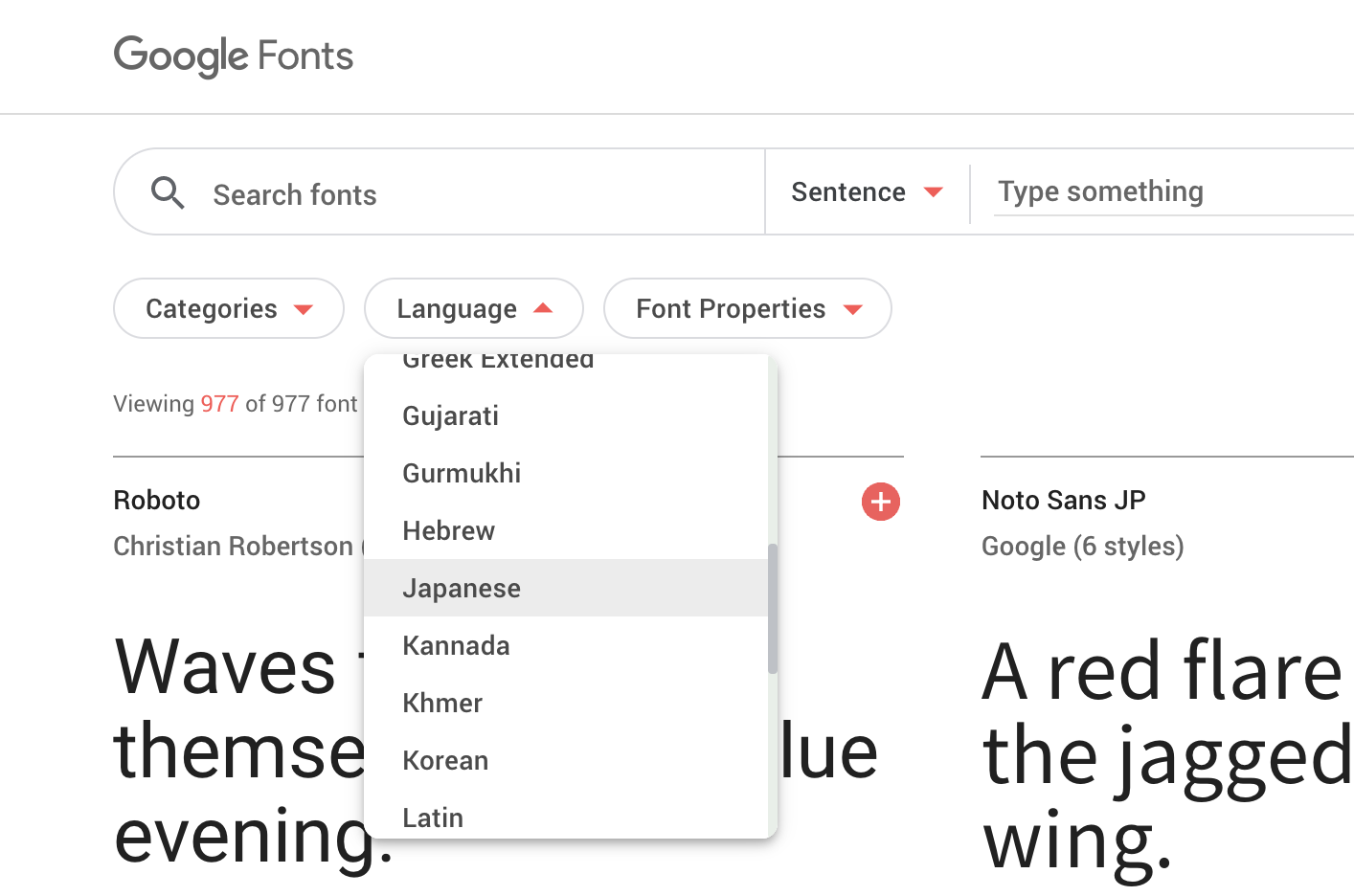
②まずは日本語フォントを調べてみる!
タイトルが日本語なら、そこ変えたいよね?!
左上にある**「Language」から「Japanese」**を探して選択します。

まだ8種類と少ないですが、それでもデフォルトよりはいいはず!!!
ということで、左上の**「Noto Sans JP」**を使ってみましょう。
③フォントを選ぶ
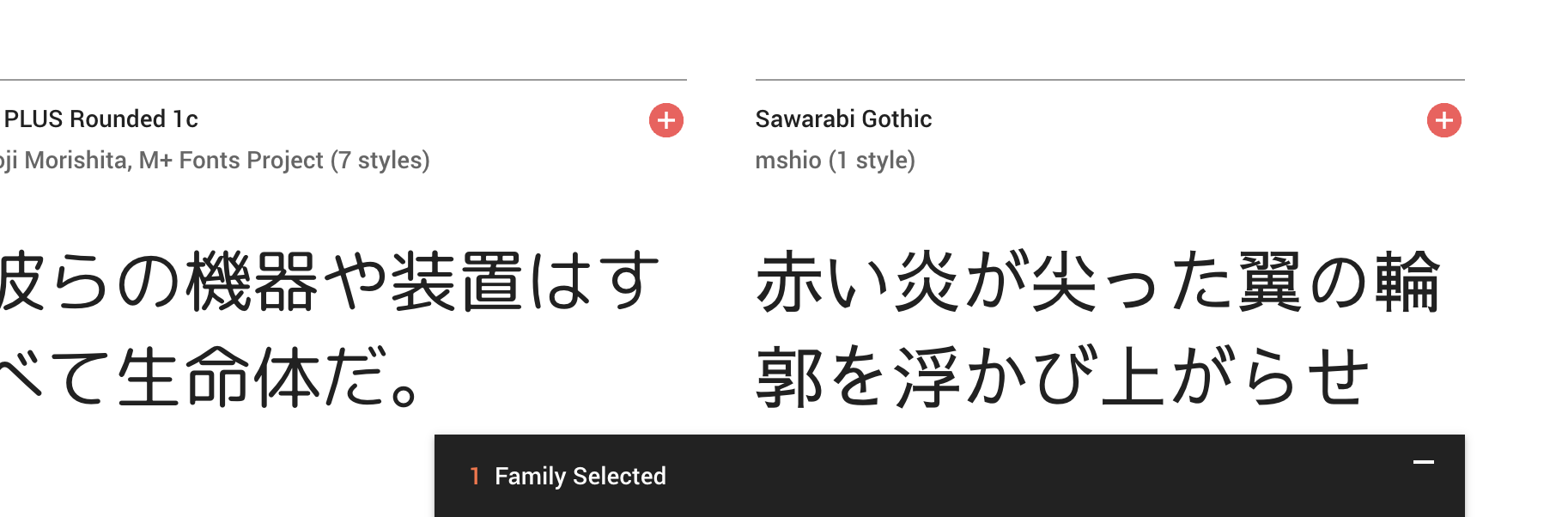
使いたいフォントのフォント名が書いてある右に赤い「+」のボタンがあります。
そこをクリック!
「1 Family Selected」という黒いやつ。
さてここをクリックすると。

なんか出てきた。
でもこれが出ればもうあとは少しだけ。
④フォントを導入するための魔法の式
赤く「STANDARD」と書いてある下に色々コードが書いてあります。
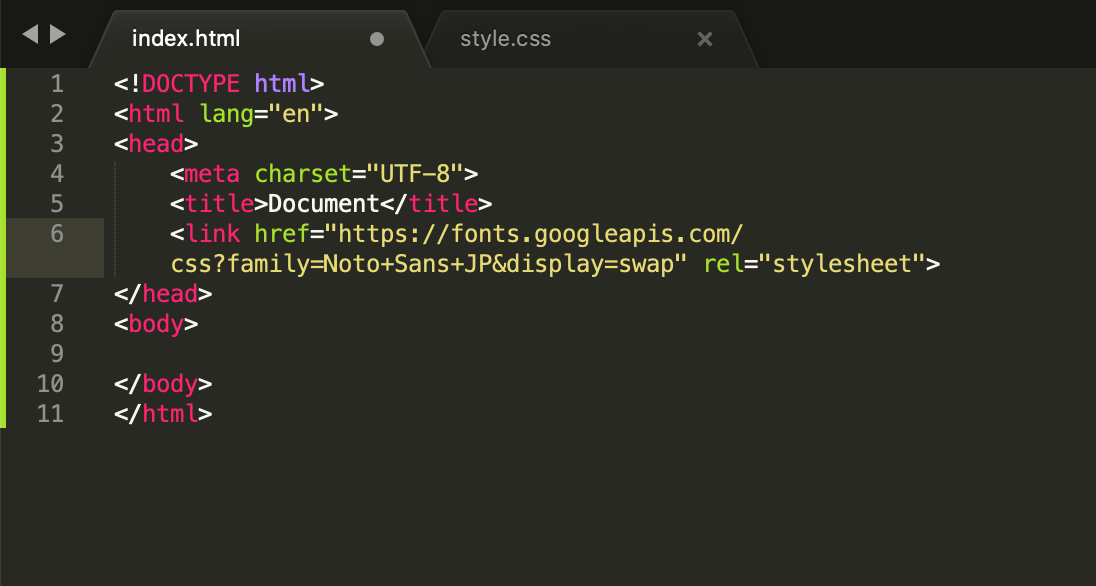
この<link hraf〜〜から始まるコードをコピーします!!
これね
<link href="https://fonts.googleapis.com/css?family=Noto+Sans+JP&display=swap" rel="stylesheet">
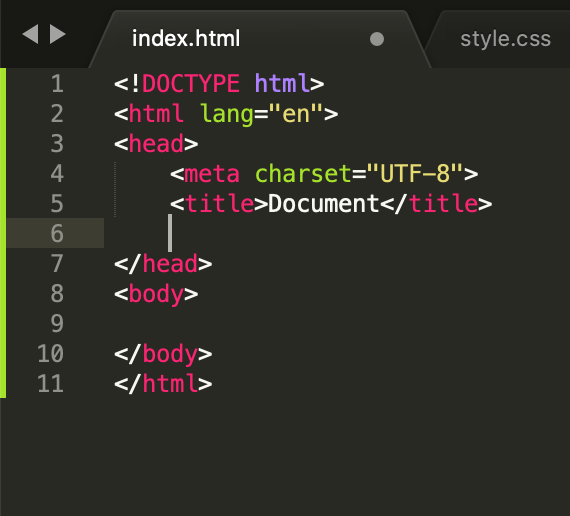
そして自分が作っているWebサイトの<head></head>の中に貼り付ける。
これに

これで導入は完了。
⑤最後にCSSを変えるよ
さっきのコピーしたコードの下にある**「Specify in CSS」**の下にあるコードをコピー!
font-familyってついてるからどこにこれを貼り付ければいいかはもうわかるよね?
⑥完成ーーー!確認しよう!
全然違う!!!
終わりに
みんないろんなフォントを調べてみてね。
英語だけならとにかくいろんなフォントがあるので試してみて欲しいーーーー!