はじめに
本記事では、Shopify で在庫数を表示する2つの方法を紹介していきます。
在庫数の表示は、顧客に商品の在庫状況をリアルタイムで伝えるための重要な要素です。これにより、購入を検討している顧客に対して、商品の在庫が限られていることを知らせたり、逆に十分な在庫があることを安心して伝えることができます。
特に、人気商品やセール時には在庫数の表示が購買意欲を刺激し、売上の向上につながることが期待されます。Shopifyでは、在庫数を表示するための方法がいくつかありますが、今回はその中でも効果的かつ簡単に実装できる2つの方法をご紹介します。
以下の記事を参考にしています。
- Shopifyで在庫数表示を実装する方法を考察
- Shopifyでの在庫数表示について調べてみた
- Shopifyで在庫数を表示する方法を徹底解説!
- Shopifyで残りわずか表示を挿入して在庫数表示が実現できるアプリについて徹底解説|ご利用ガイド
Shopify で在庫数を表示するには
Shopify で在庫数を表示するための方法の一つとしてアプリを使用する事が挙げられます。アプリを使用することで、Shopifyストアに在庫数表示を簡単に追加できます。特に、特定の条件で在庫数を表示する機能を持つアプリは非常に便利です。
多くのアプリはインストール後すぐに利用でき、設定も非常にシンプルです。アプリの管理画面から必要な設定を行うだけで、在庫数表示のカスタマイズが可能となり、デザインや表示形式もストアに合わせて調整できます。
もう一つの方法は、Shopifyテーマの標準機能を用いて在庫数を表示する方法です。Shopifyの多くのテーマには、在庫数表示の機能がデフォルトで組み込まれており、これを有効化するだけで簡単に在庫数を表示することができます。
テーマの標準機能を利用するメリットは、追加コストがかからないことと、ストアのデザインに統一感を持たせやすいことです。しかし、テーマの標準機能ではカスタマイズ性が乏しい場合があります。そのため、より柔軟な在庫数表示を求める場合は、アプリを併用することが考えられます。
アプリを利用して在庫数表示
Shopify で在庫数の表示を行う上で最もおすすめの方法は、専用の Shopify アプリを利用することです。これにより、簡単に、カスタマイズ性の高い在庫数表示を行うことができます。
今回は、Shopify で在庫数の表示の際によく利用されるアプリの一つであるシンプル在庫数表示|お手軽残りわずか表示 を紹介します。「シンプル在庫数表示|お手軽残りわずか表示」は、Shopify ストアにノーコードで商品の残りわずか表示を実現できるアプリです。
シンプル在庫数表示|お手軽残りわずか表示
「シンプル在庫数表示|お手軽残りわずか表示」は、Shopify ストアにノーコードで商品の残りわずか表示を実現できるアプリです。「シンプル在庫数表示|お手軽残りわずか表示」を利用することで、顧客の購買意欲の向上が期待できます。
アプリの特徴
以下アプリの特徴です。
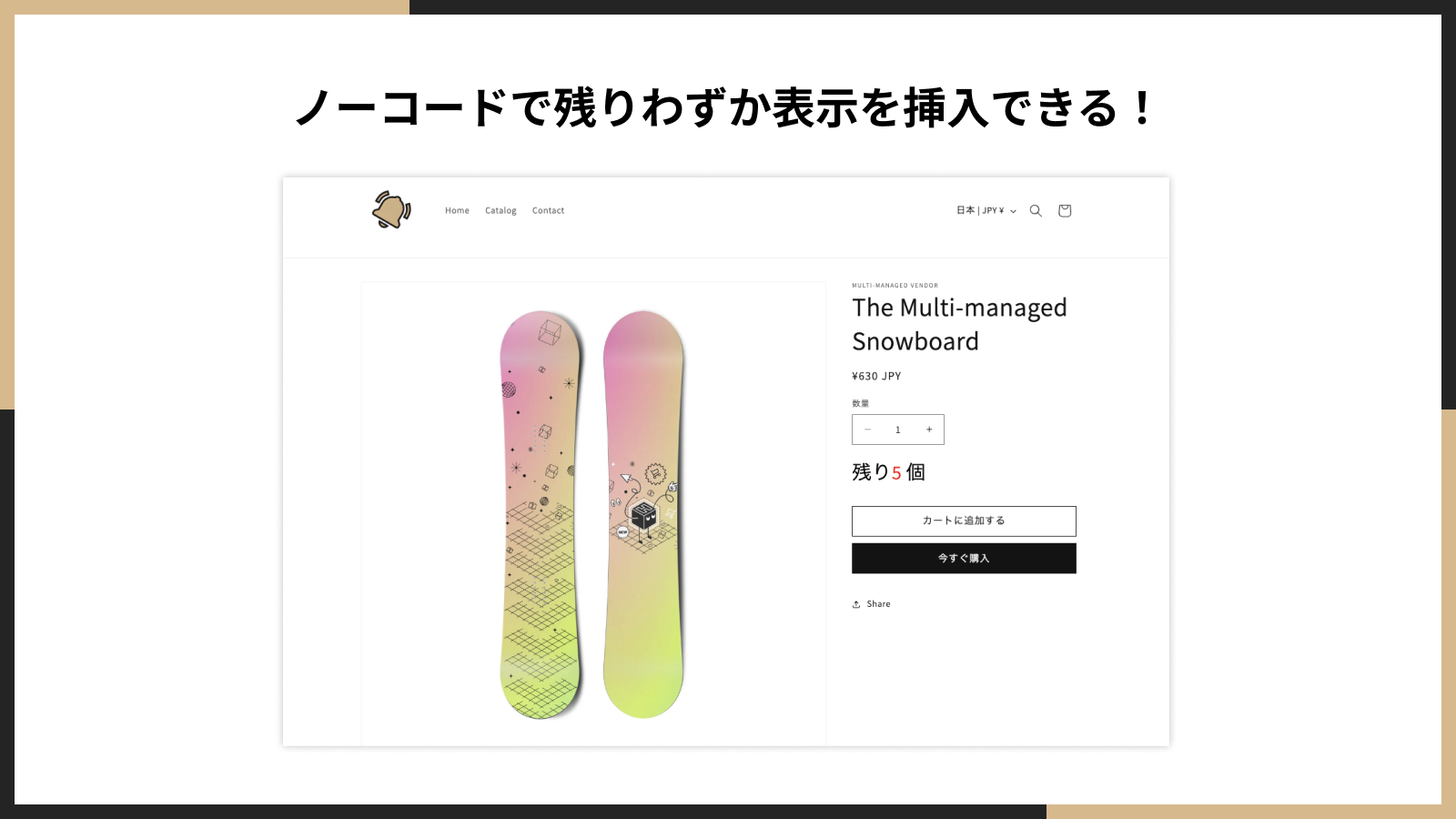
ノーコードで残りわずか表示を挿入できる!
ノーコードで残りわずか表示を挿入できます。
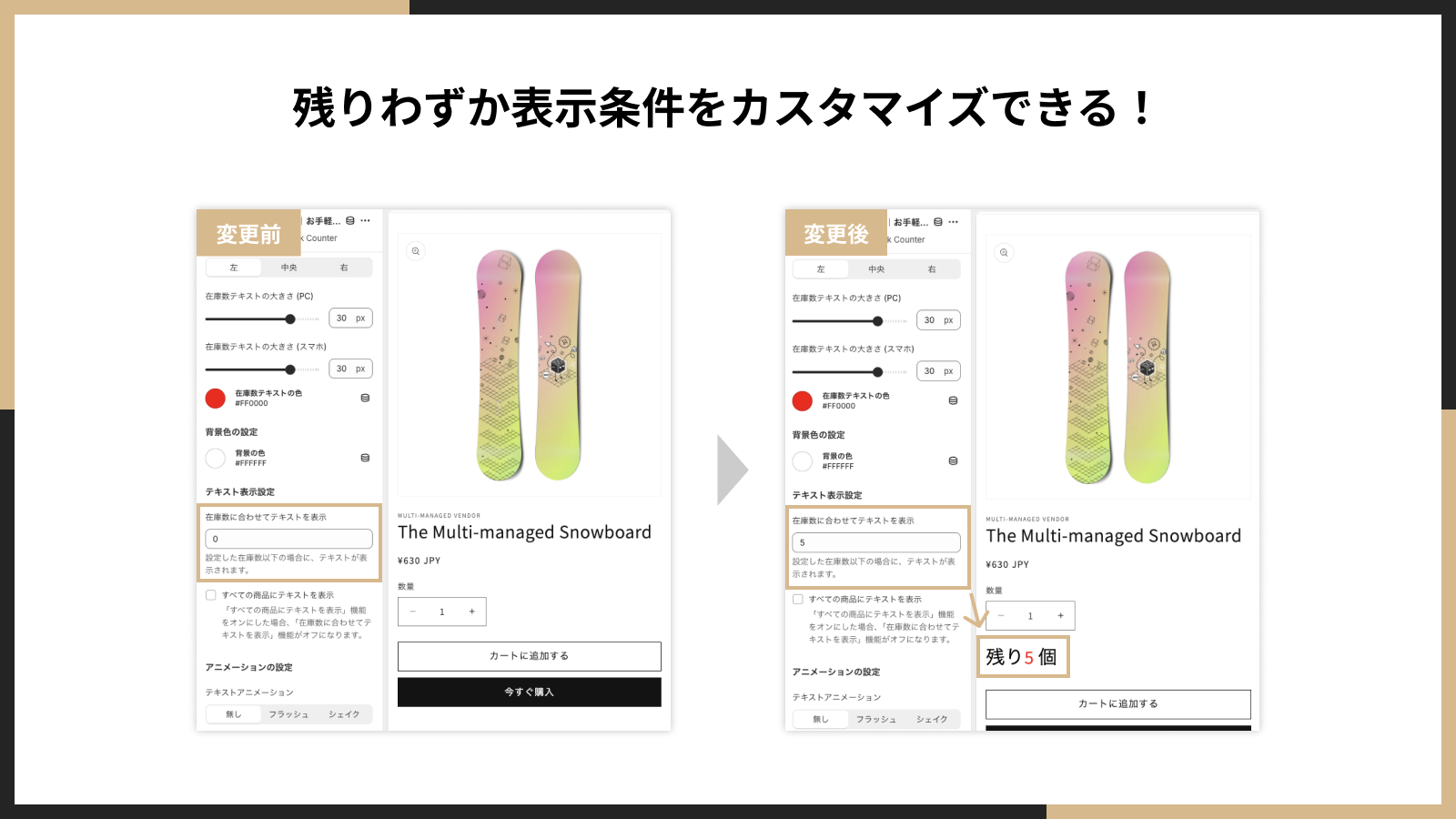
残りわずか表示条件をカスタマイズできる!
残りわずか表示条件をカスタマイズできます。
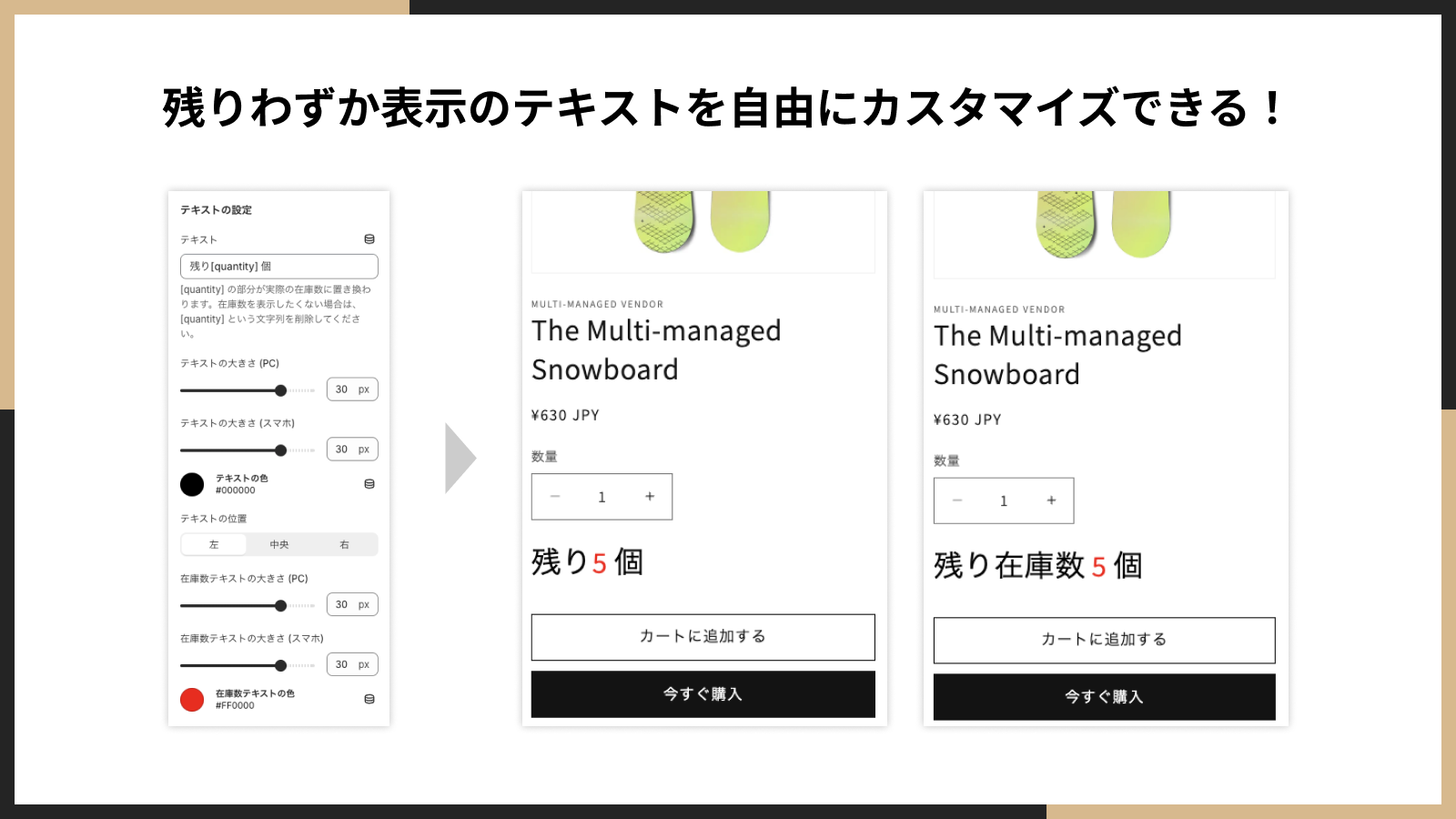
残りわずか表示のテキストを自由にカスタマイズできる!
残りわずか表示のテキストを自由にカスタマイズできます。
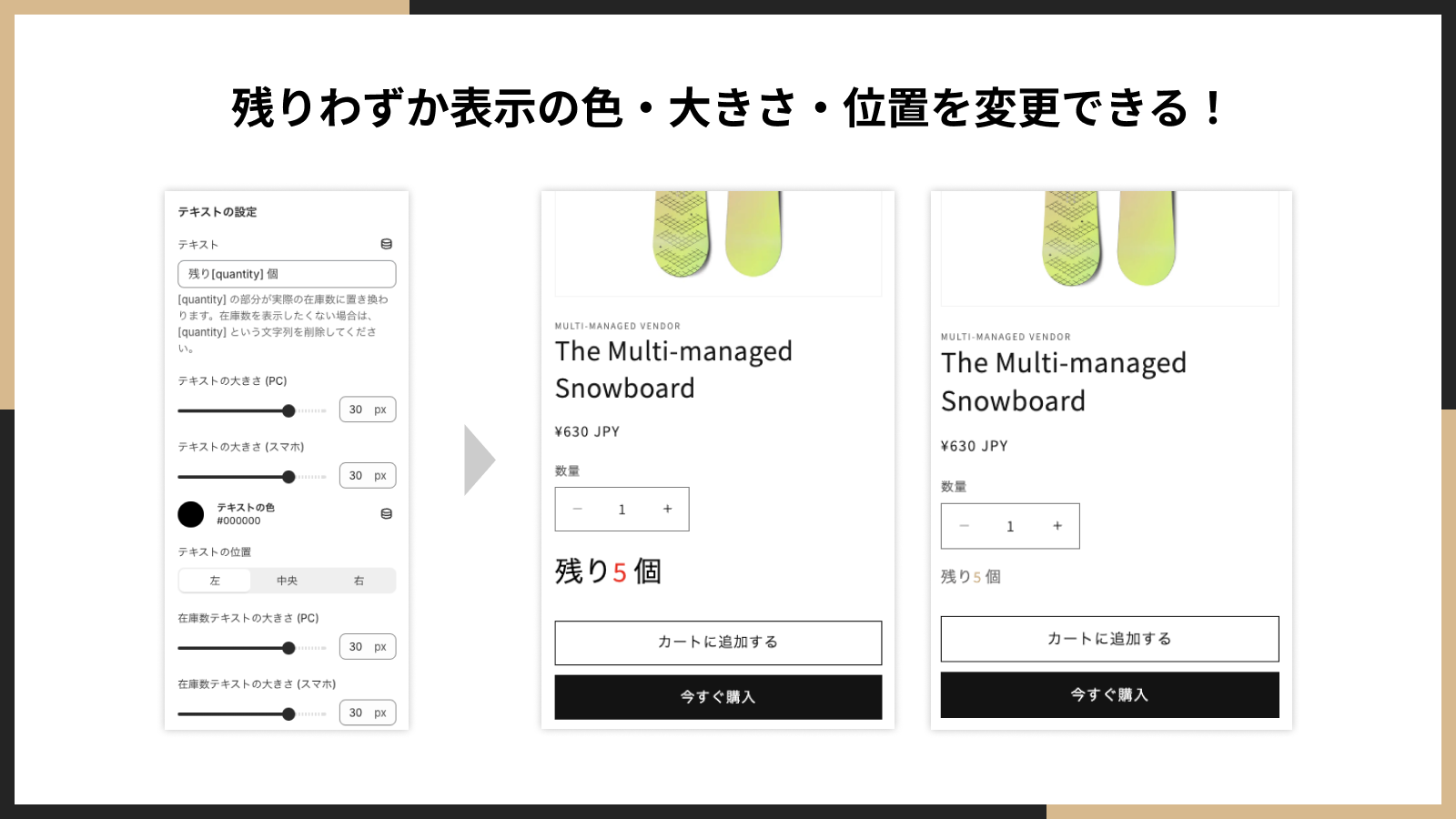
残りわずか表示の色・大きさ・位置を変更できる!
残りわずか表示の色・大きさ・位置を変更できます。
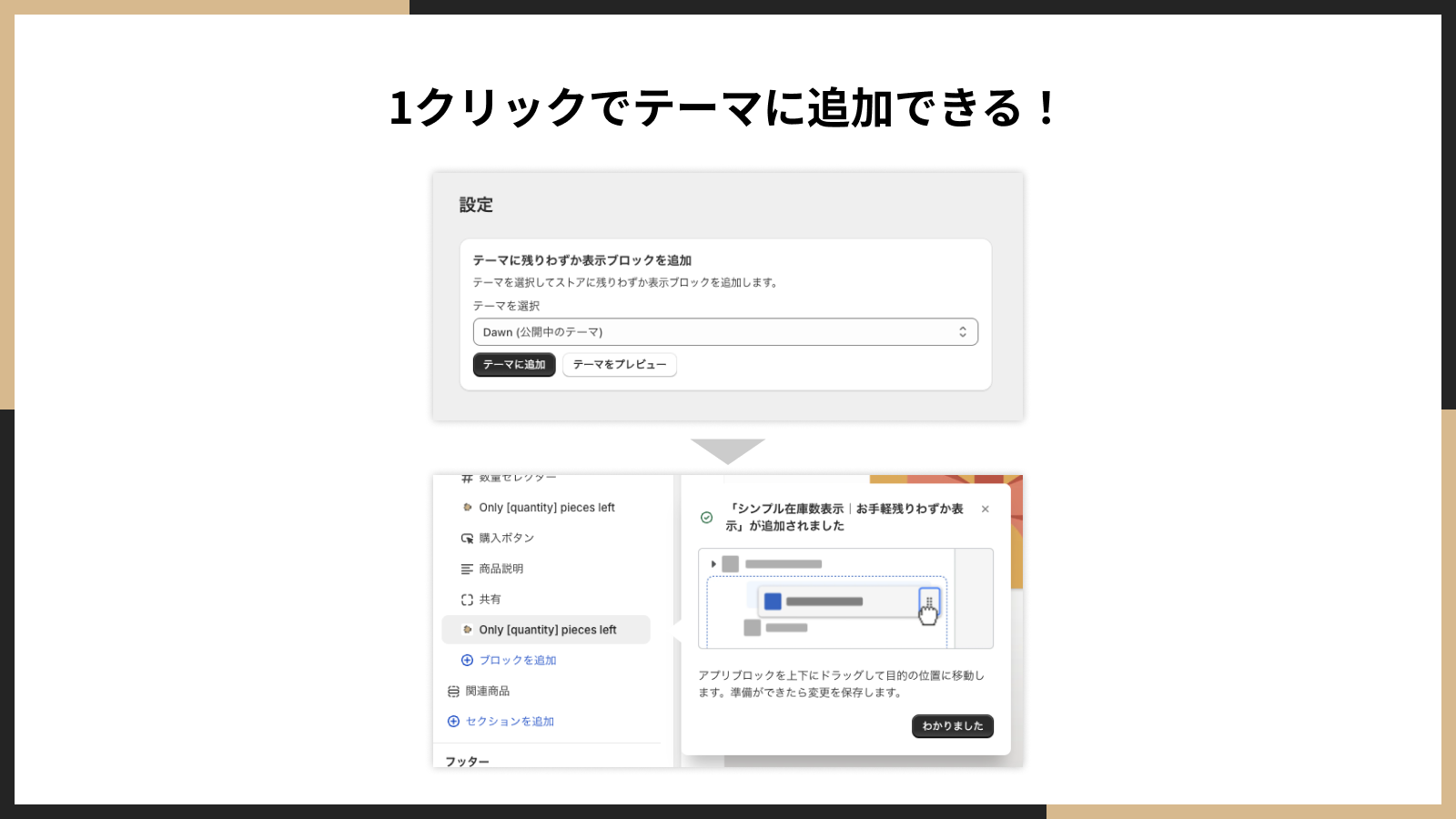
1クリックでテーマに追加できる!
1クリックでテーマに追加できます。
アプリのインストール
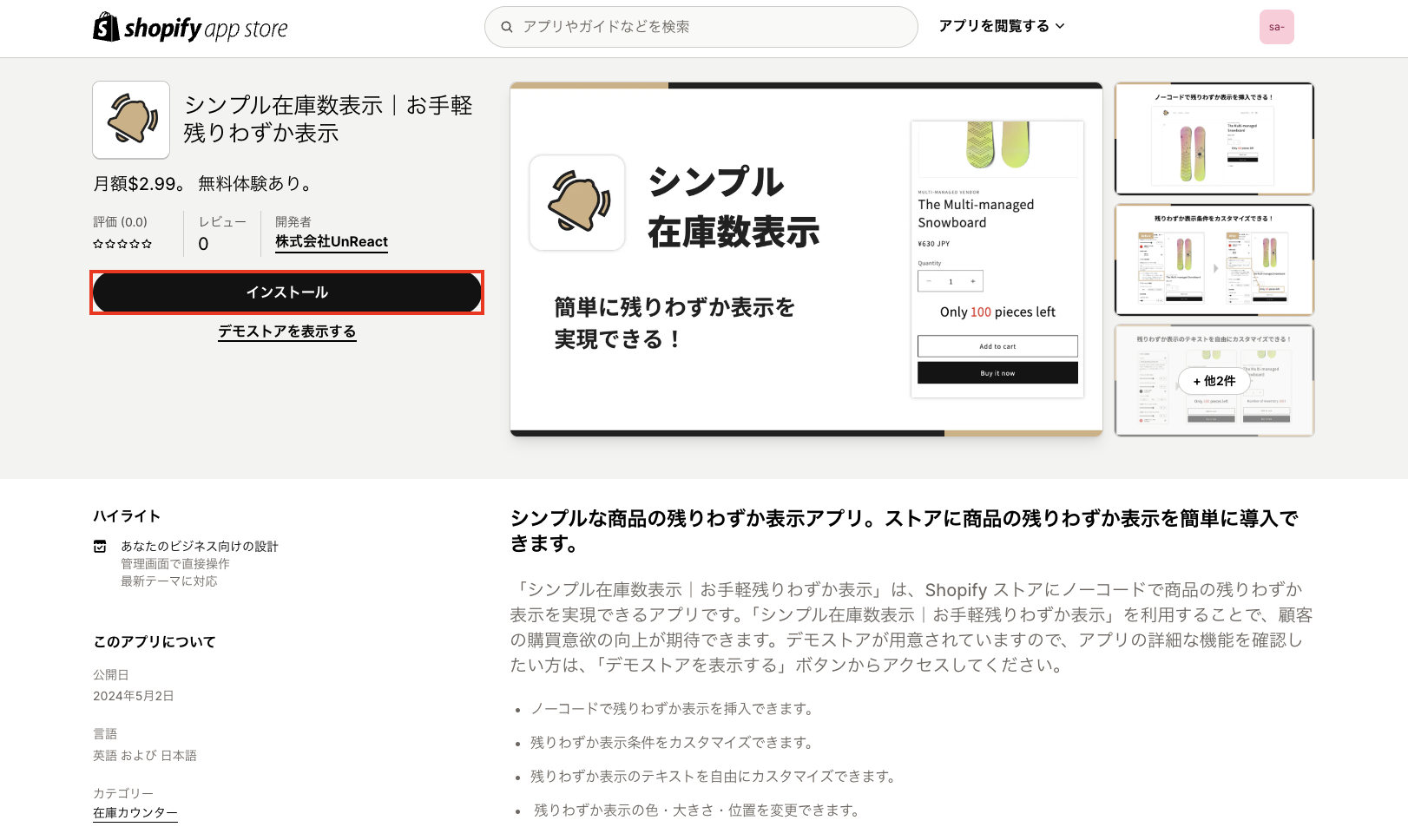
アプリをインストールしていきます。以下のリンクにアクセスしてください。
「インストール」をクリックしてください。
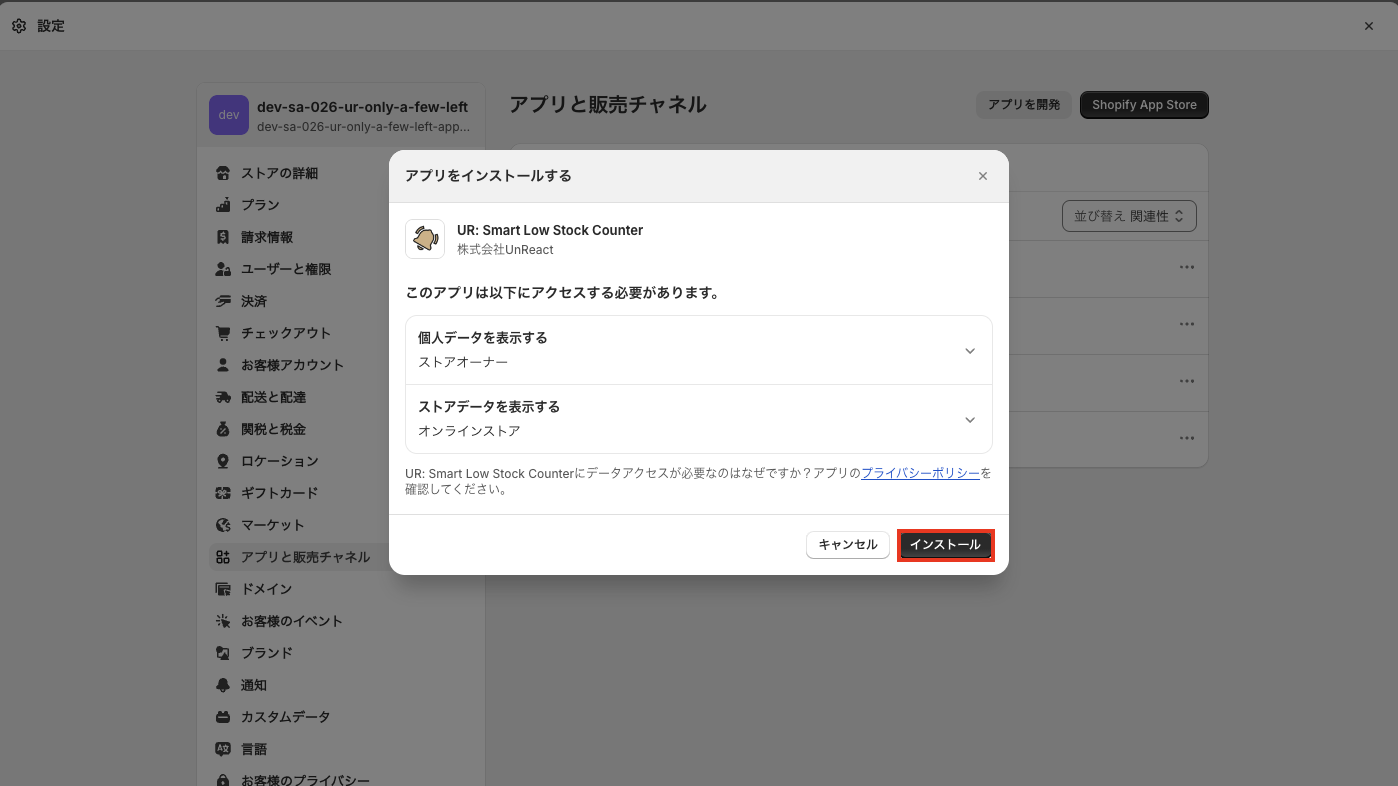
以下のページに遷移します。右下の「インストール」ボタンをクリックしてください。
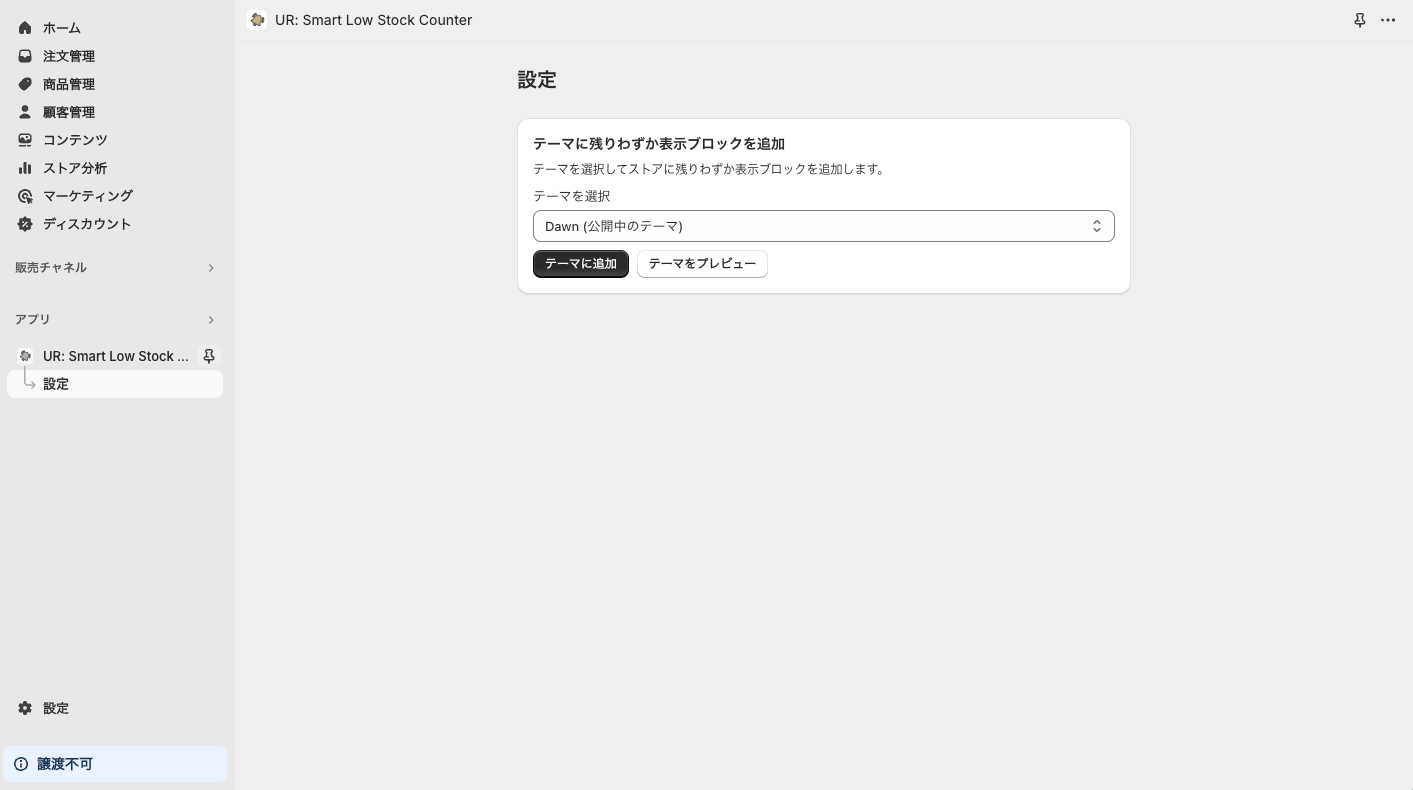
以下の管理画面が表示されます。
アプリをテーマに追加する
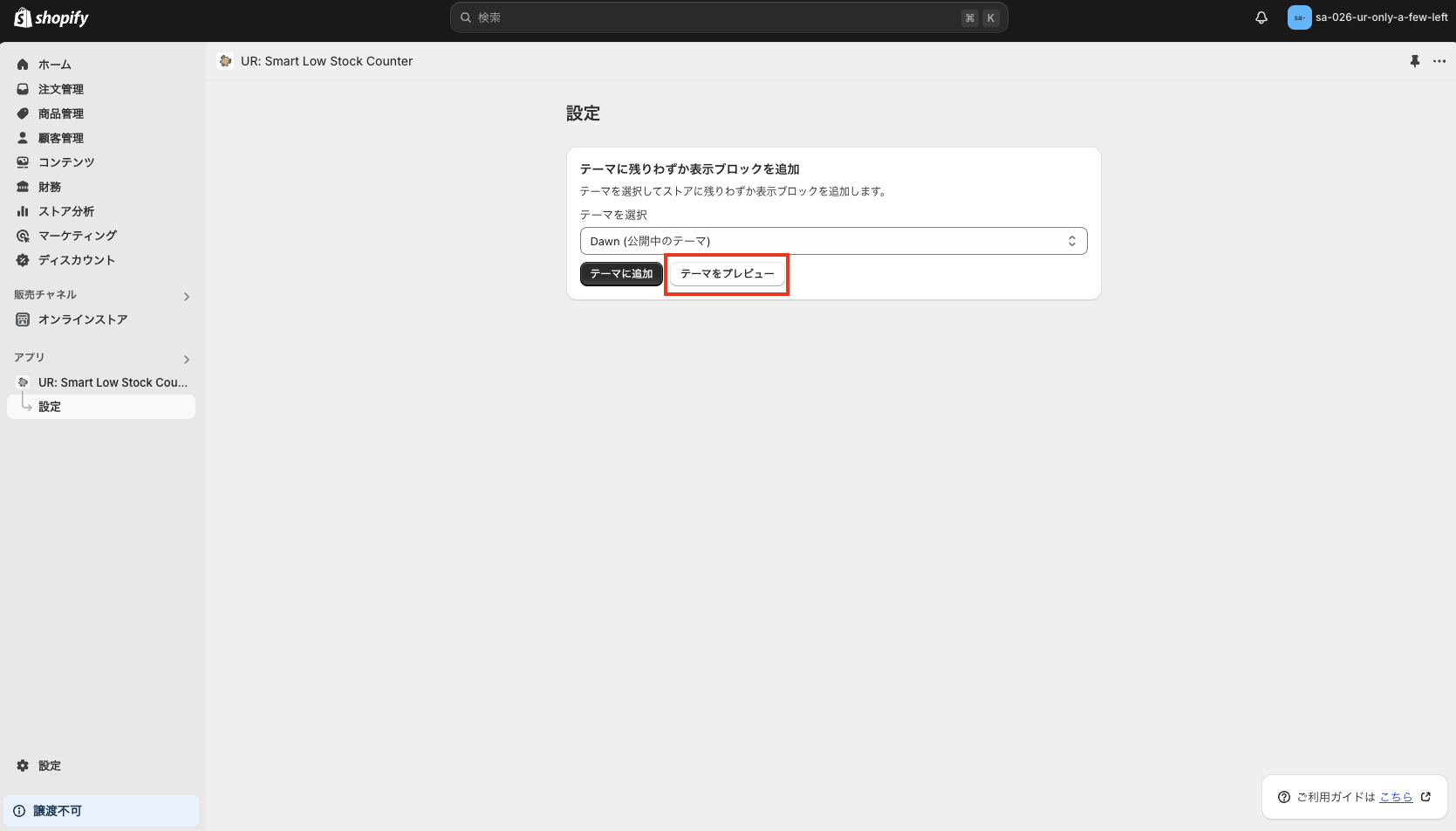
管理画面の「設定」ページに移動します。「テーマをプレビュー」をクリックして、商品ページに移動してください。
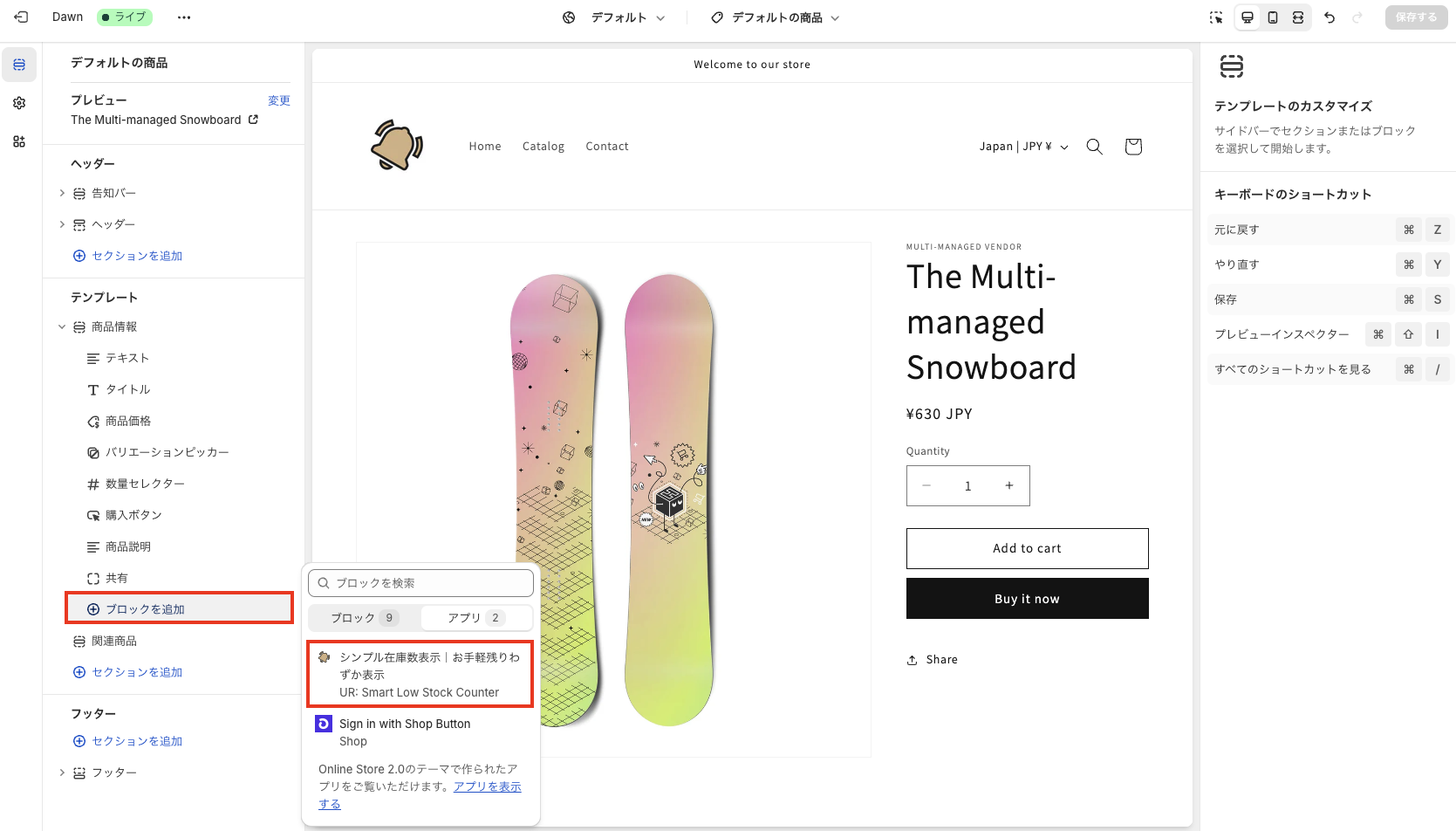
「ブロックを追加」 > 「アプリ」 > 「シンプル在庫数表示|お手軽残りわずか表示」を選択してください。
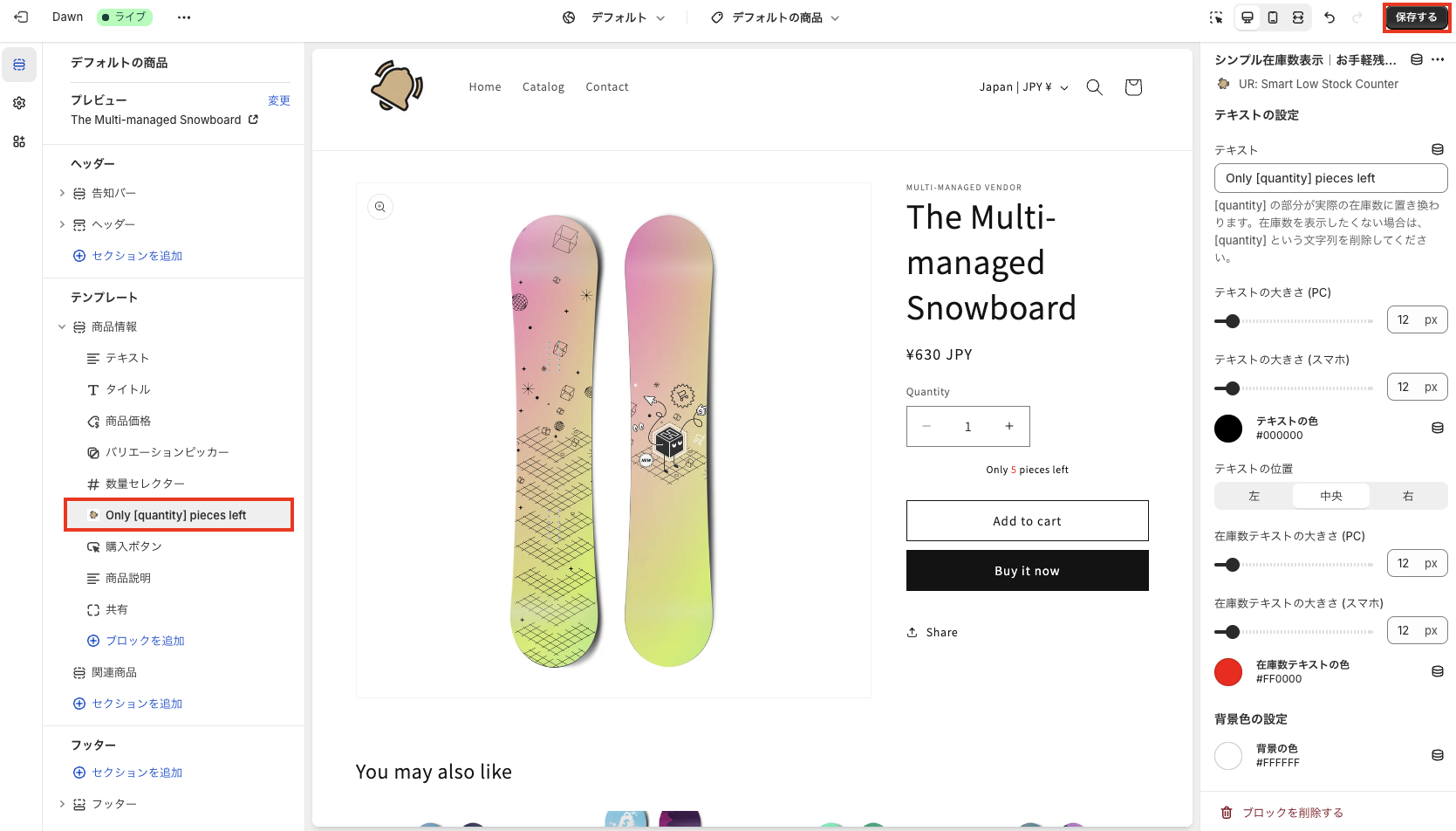
アプリブロックが追加できていることが確認できたら、右上の「保存する」をクリックしてください。
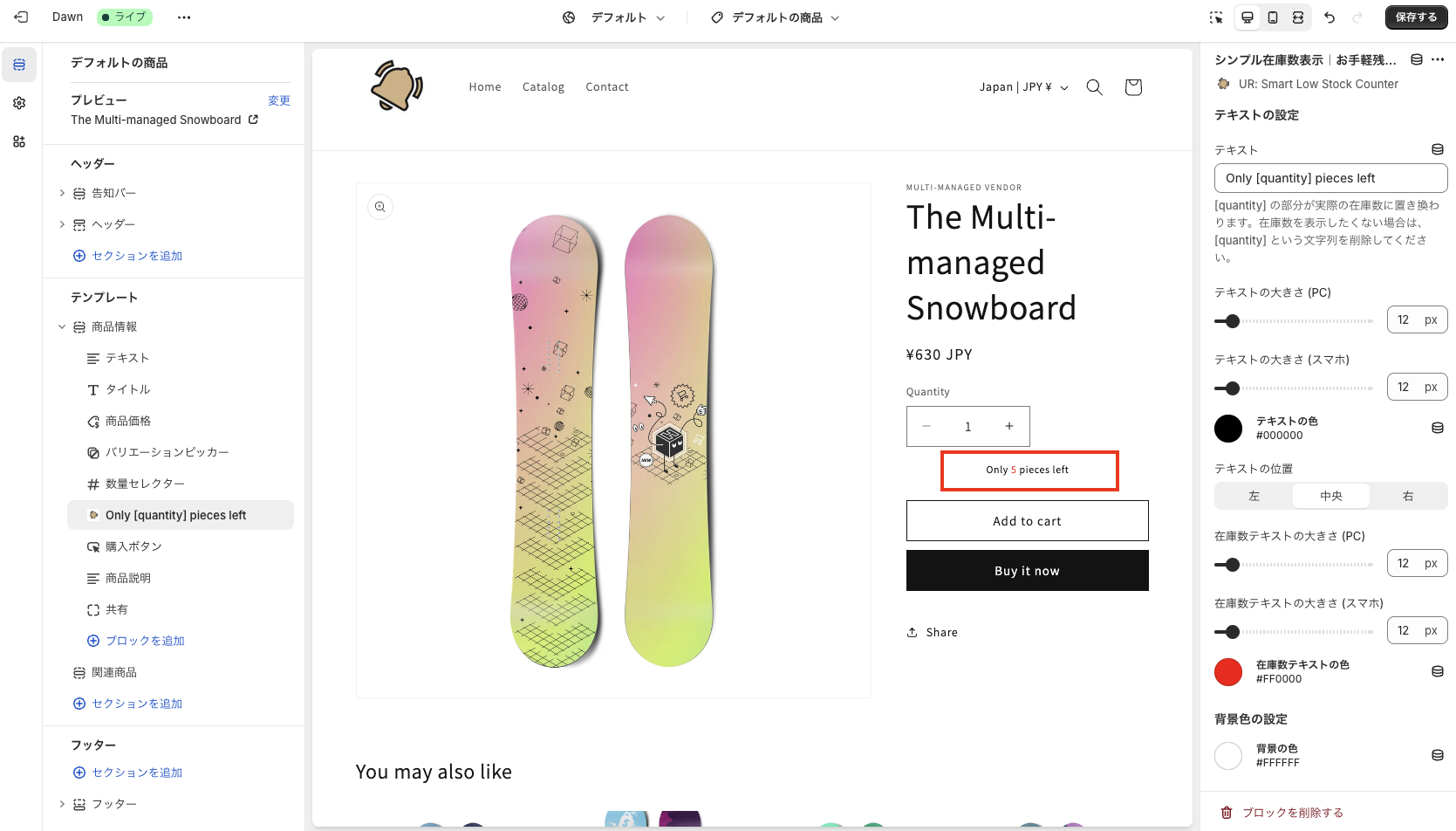
以下のようにアプリブロックが表示されます。
見た目のカスタマイズもできますが、今回は割愛させていただきます。
詳しいアプリの使い方を知りたい方は、以下の記事を確認してみてください。
Shopifyで残りわずか表示を挿入して在庫数表示が実現できるアプリについて徹底解説|ご利用ガイド
テーマの標準機能を利用して在庫数表示
次に、テーマの標準機能を利用して在庫数表示を行う方法を解説していきます。
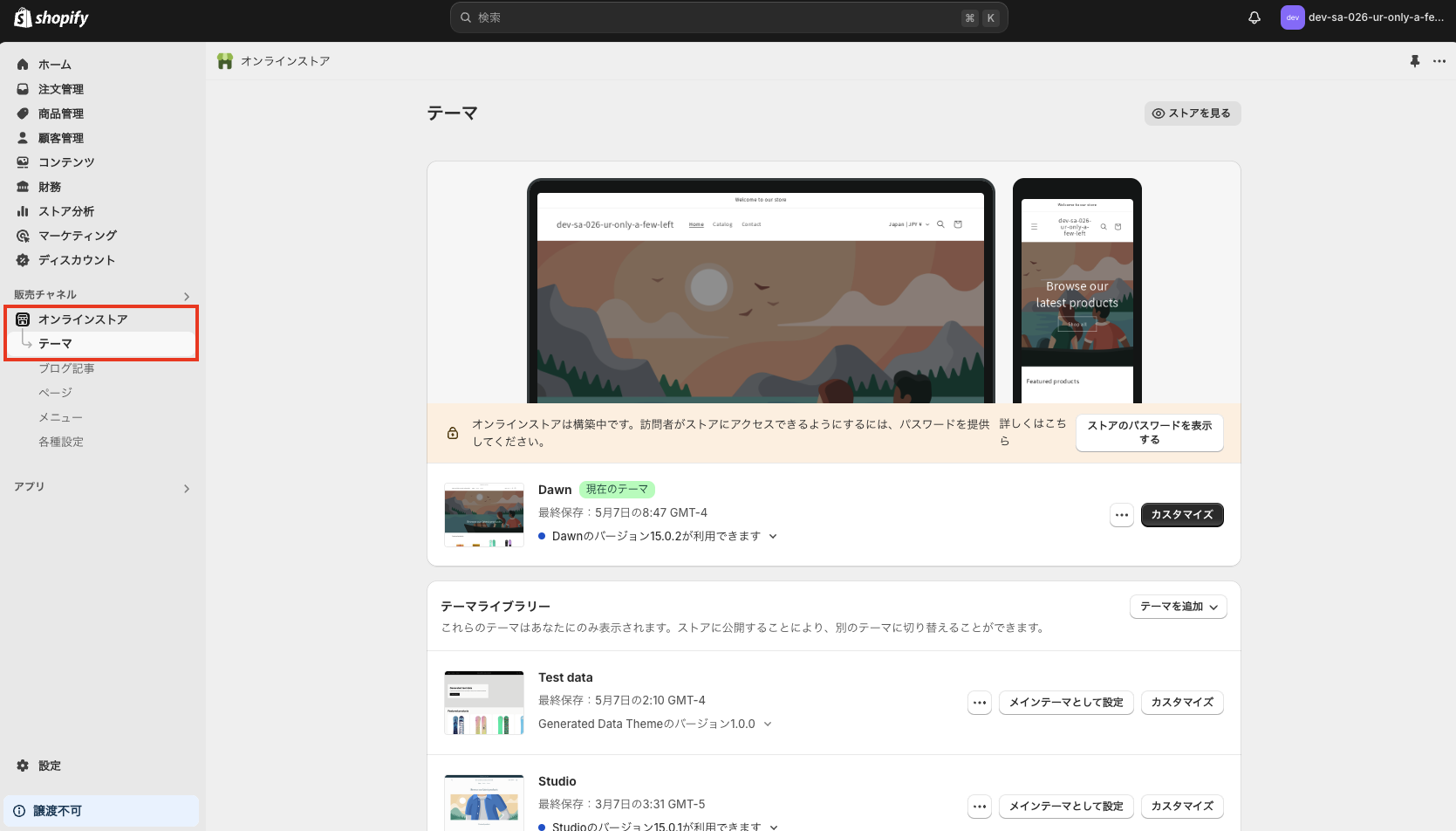
管理画面のサイドバーより、「オンラインストア > テーマ」をクリックしてください。
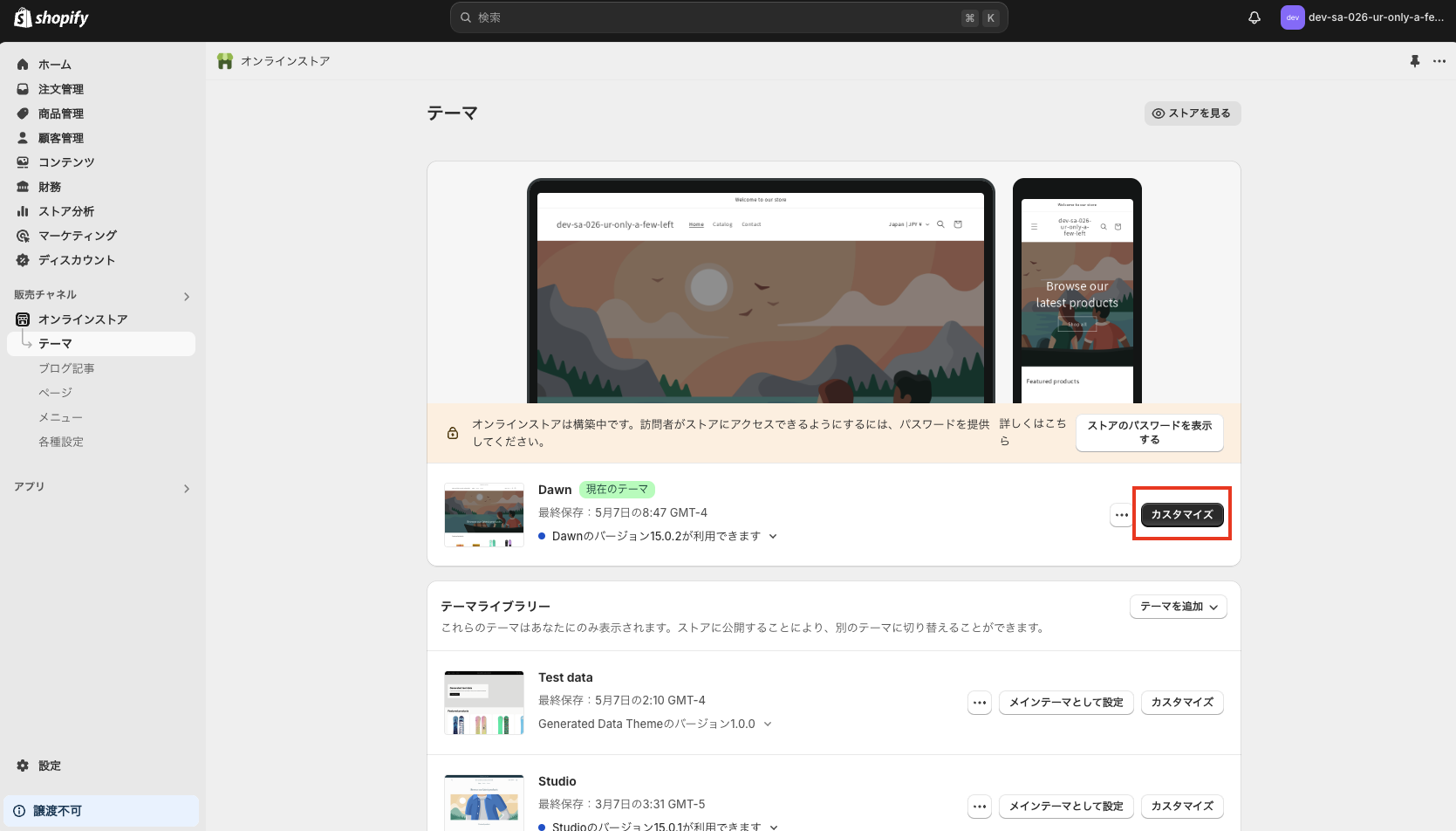
「カスタマイズ」ボタンをクリックしてください。
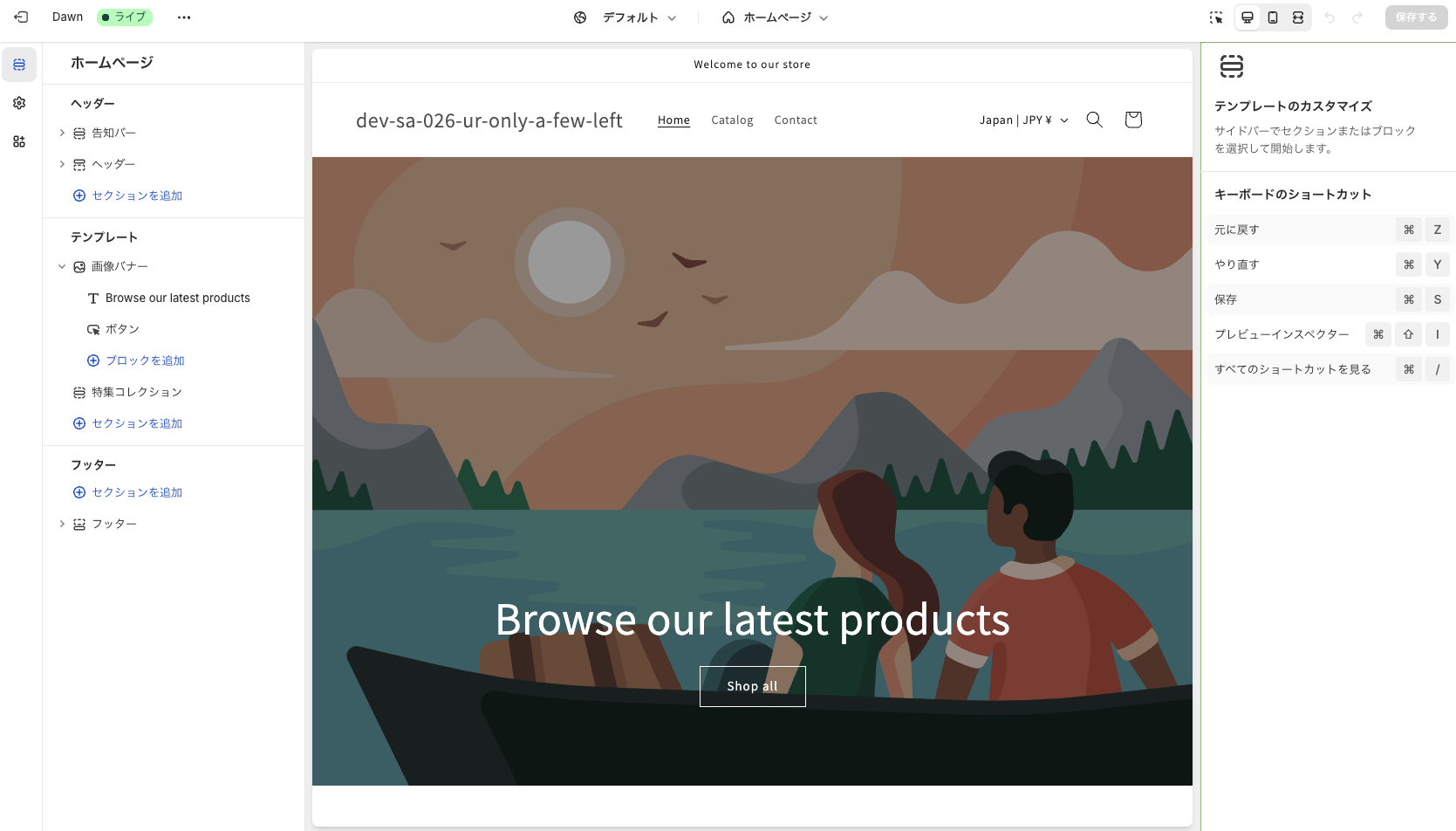
以下のようなテーマカスタマイズ画面に遷移します。
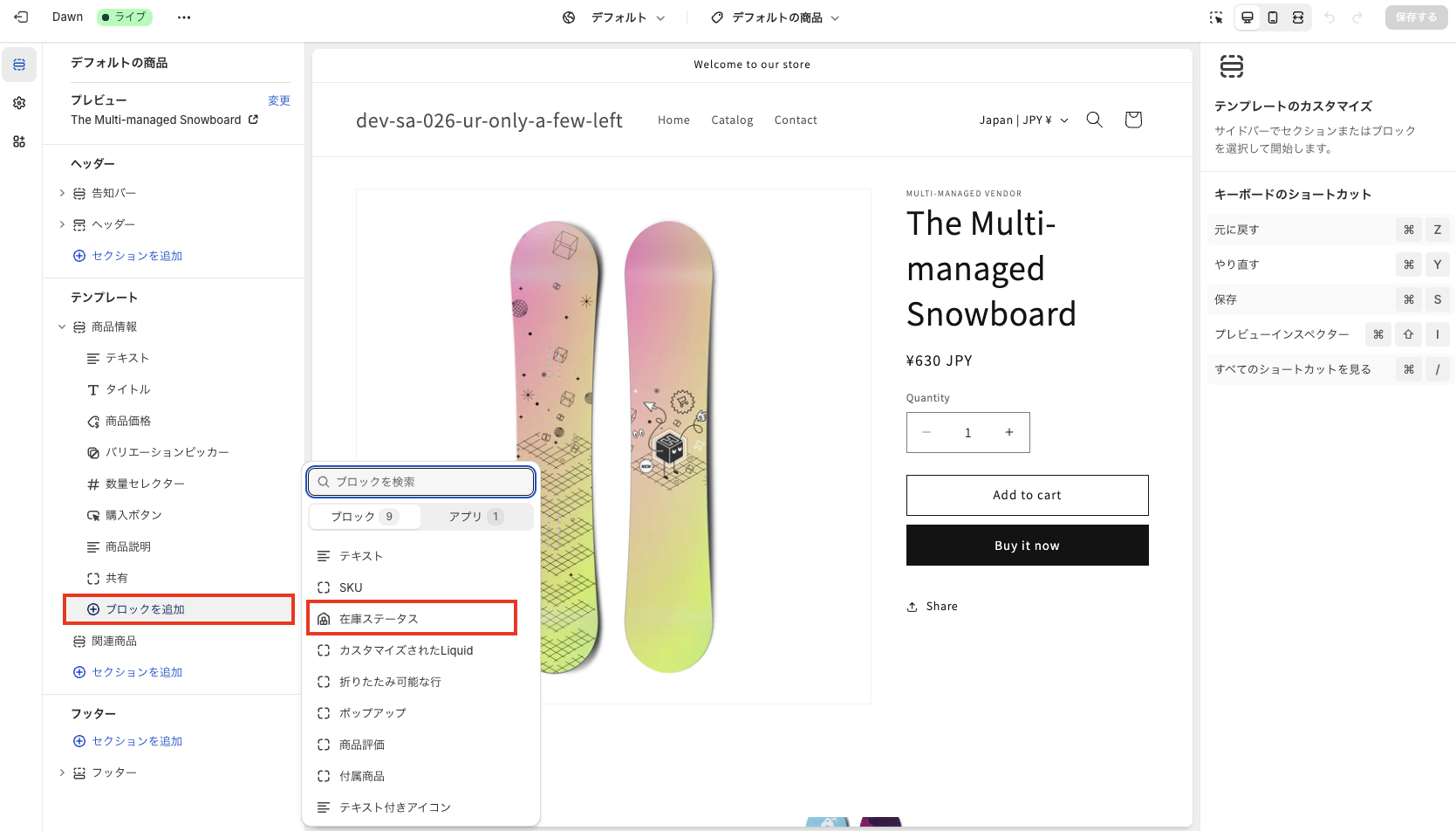
「ブロックを追加」 > 「在庫ステータス」をクリックしてください。
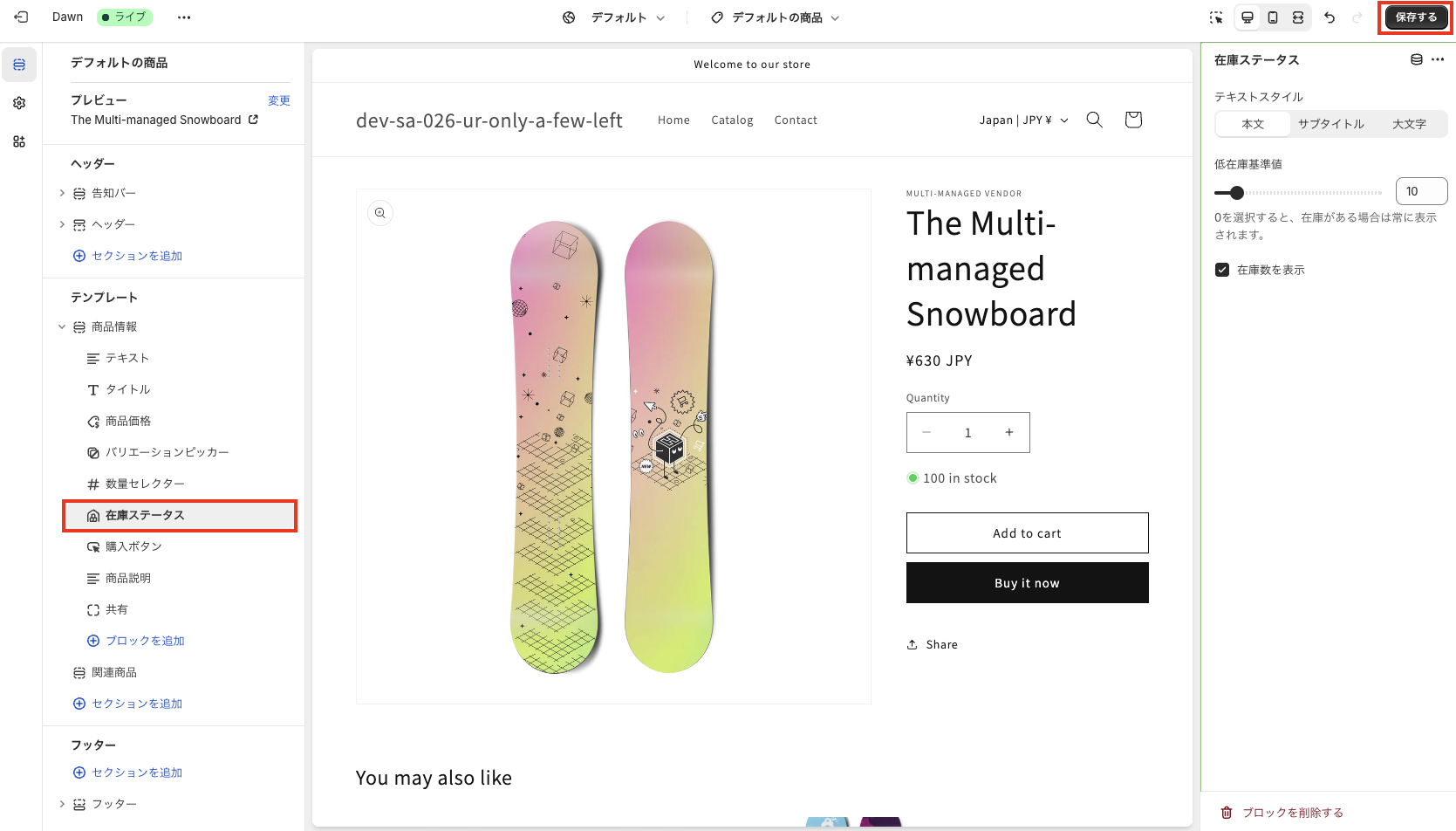
以下のように、「在庫ステータス」ブロックが追加されたら、「保存する」ボタンをクリックしてください。
在庫ステータスブロックの編集
在庫ステータスブロックの編集を行います。「在庫ステータス」をクリックしてください。
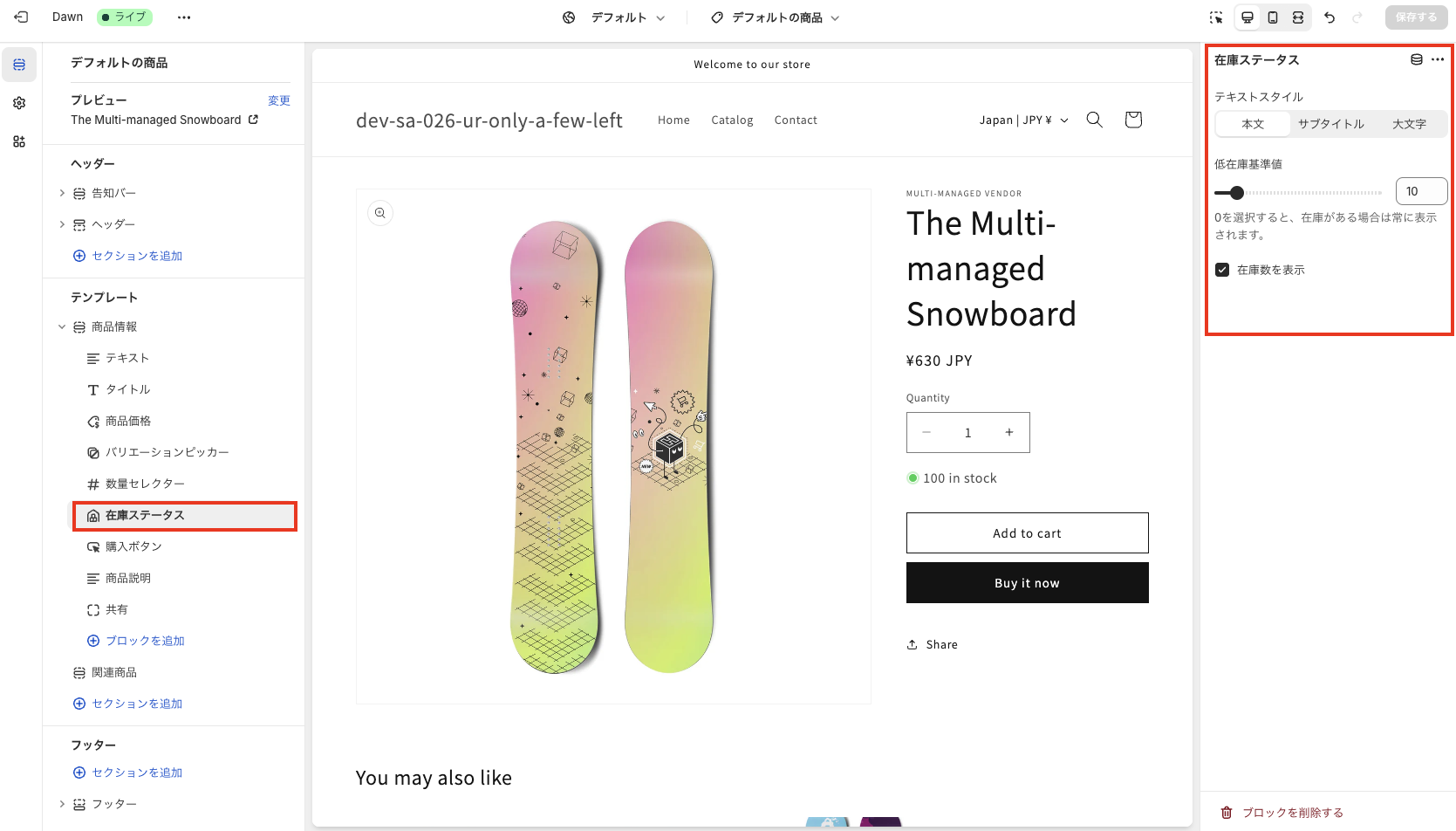
すると、編集するためのサイドバーが表示されます。
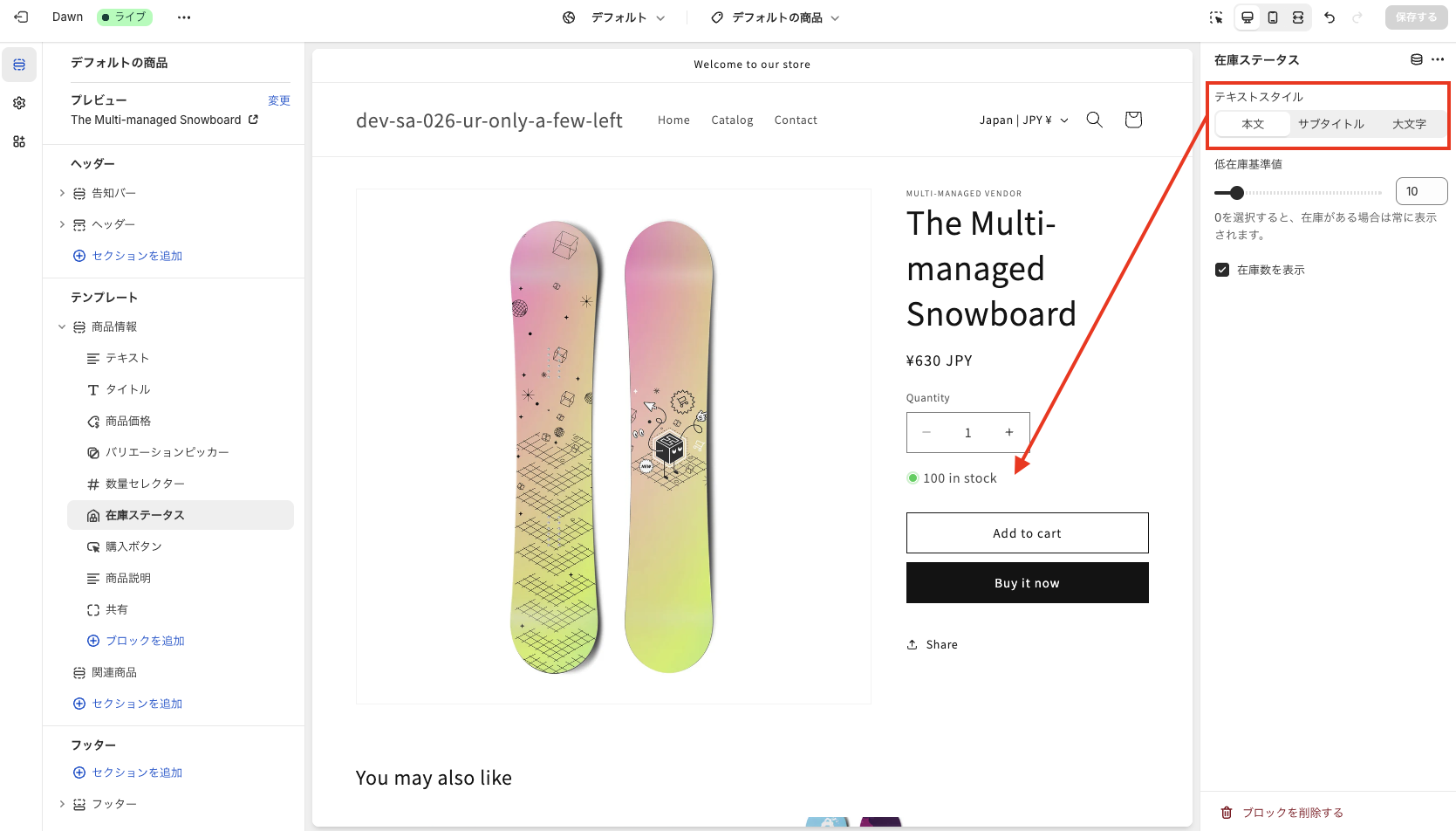
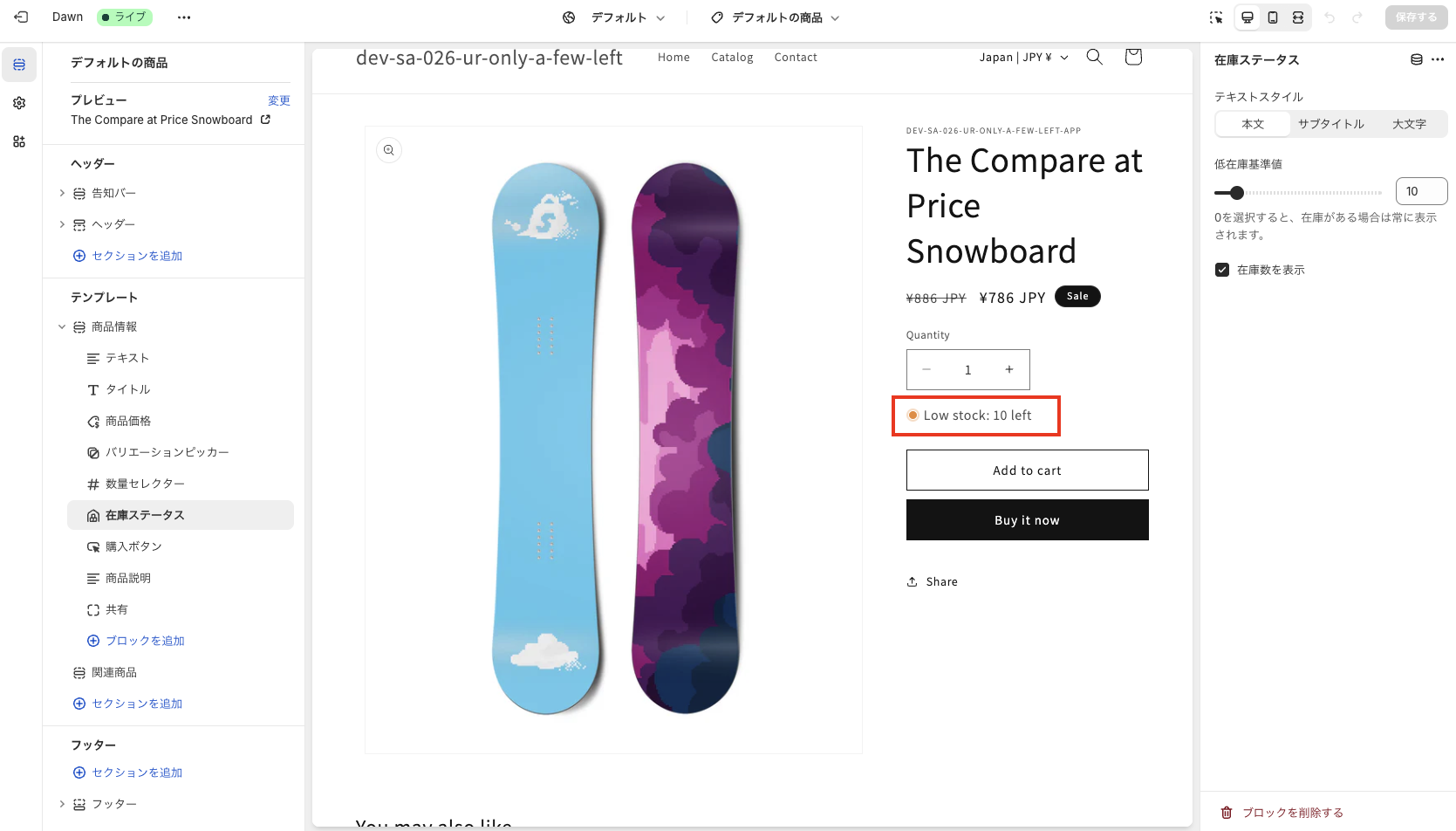
「テキストスタイル」を編集できます。
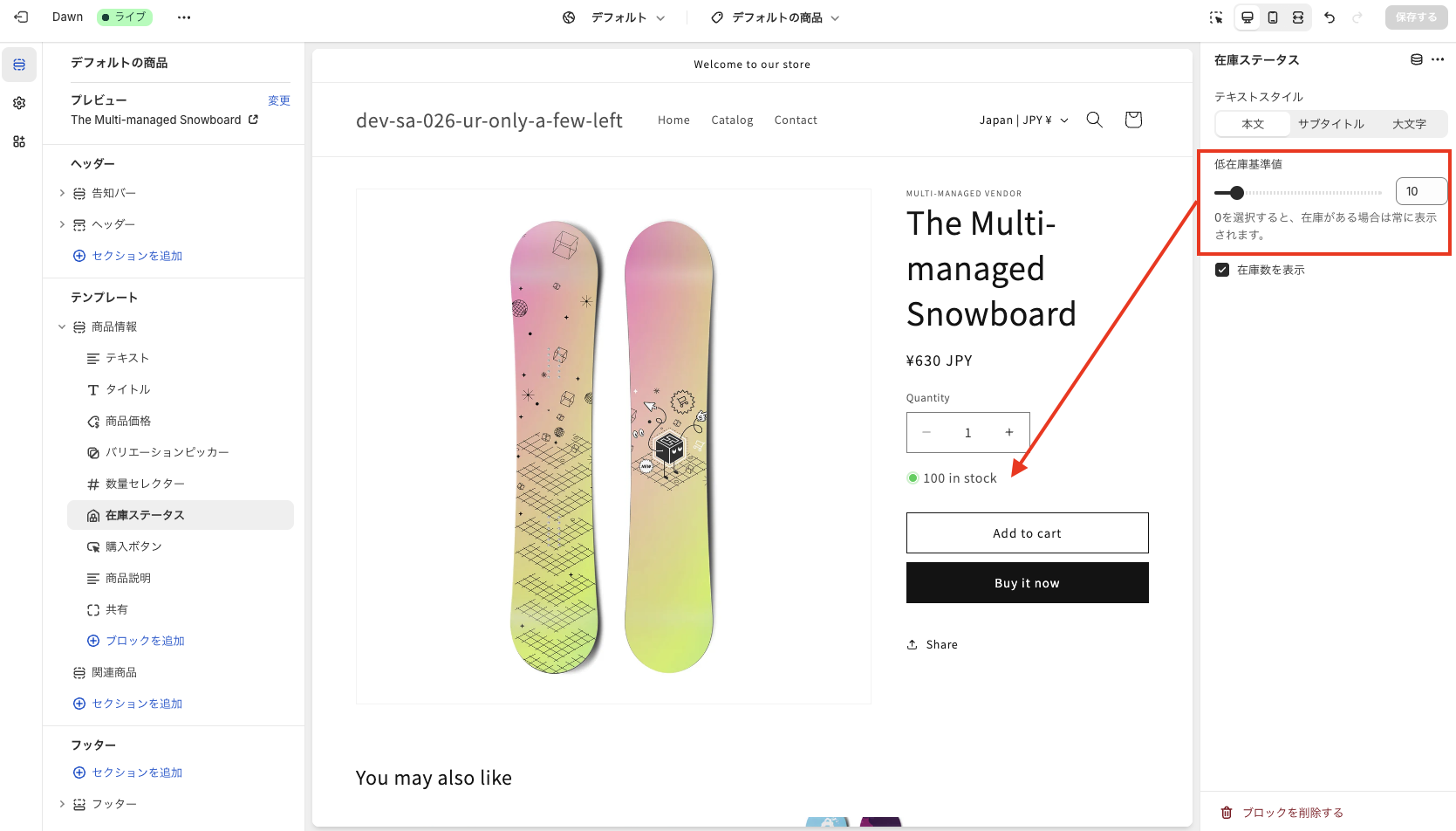
低在庫基準値を設定できます。設定した個数を下回ると、在庫数ステータスがオレンジ色になります。
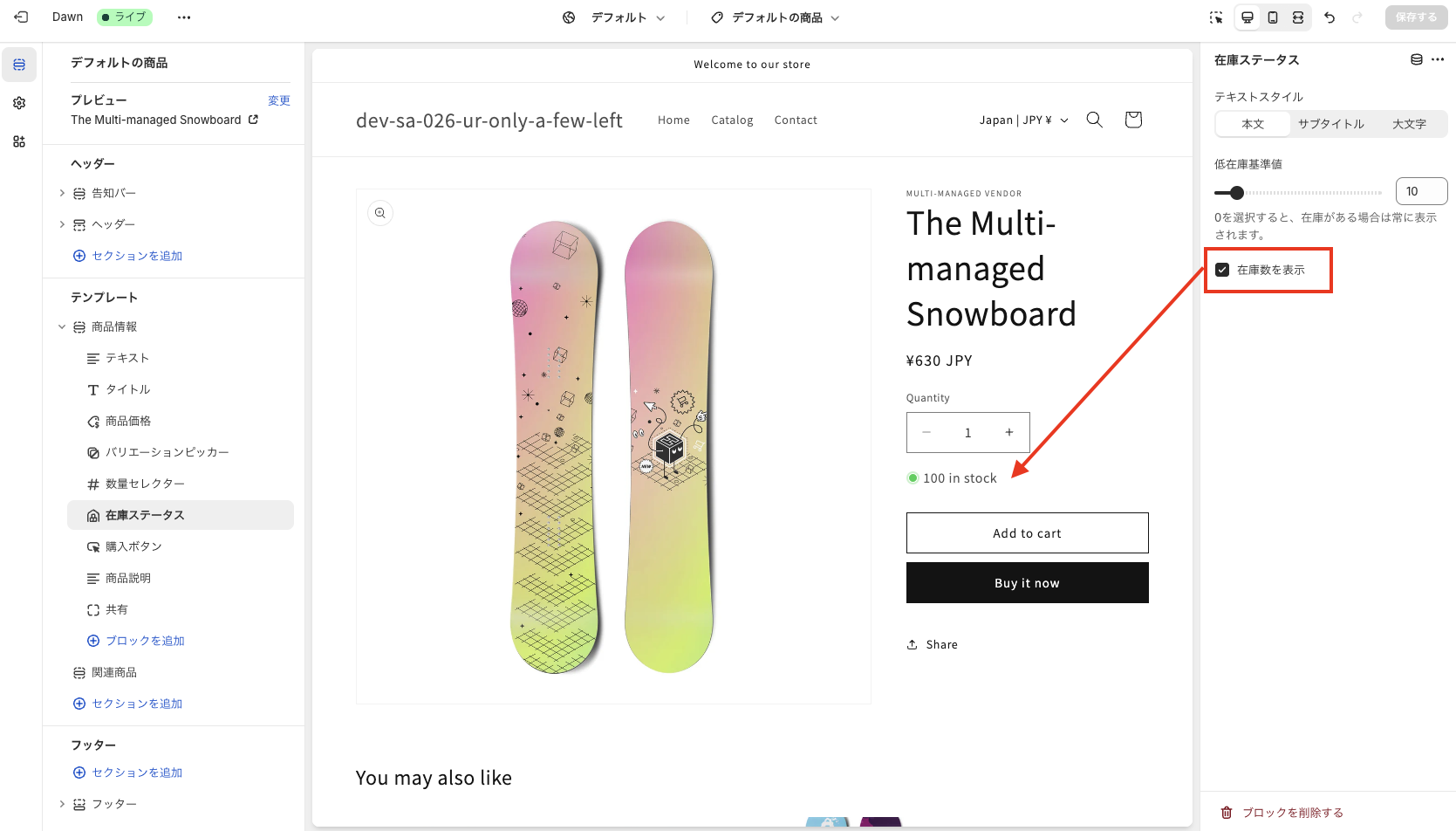
在庫数を表示するかどうかを選択できます。
終わりに
本記事では、Shopify で在庫数を表示する2つの方法を紹介していきました。
アプリを用いた方法は、手軽に導入でき、カスタマイズ性も高いため、初心者から上級者まで幅広く利用されています。一方で、テーマの標準機能を利用する方法は、コストを抑えながらシンプルに在庫数を表示したい場合に適しています。
ぜひ、あなたの Shopify ストアに在庫数の表示機能を導入してみてください。
参考記事
以下の記事を参考にしています。