はじめに
今回は、ShopifyのLiquidファイルの構造について解説していきます。
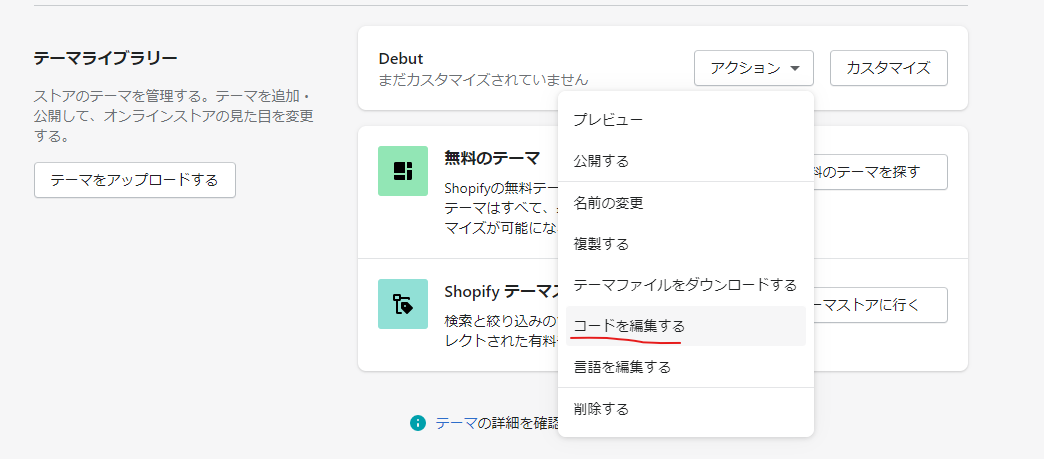
コードを編集するからコードを編集していきましょう。
Liquidファイルのテーマ構造
それでは、ShopifyのデフォルトテーマであるDebutのフォルダ構造を見ながら、各々の役割について解説していきます。
クイックスタート
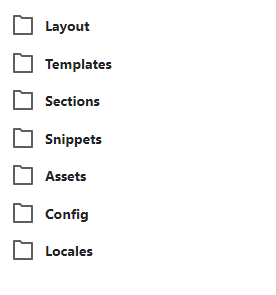
最初に、全体の構造をざっと確認してみましょう。
Shopifyのフォルダは大きく分けて、以下の7つに分けられます。
- Layout
- Templates
- Sections
- Snippets
- Assets
- Config
- Locales
一つ一つの役割をざっくりと解説してきます。
Layout
LayoutはShopify内の大きな塊のファイルが格納されています。具体的には、ギフトカードをレンダリングするgift_card.liquidや、パスワードページをレンダリングするpassword.liquid、また、Shopifyのホームであるtheme.liquidなどが格納されています。
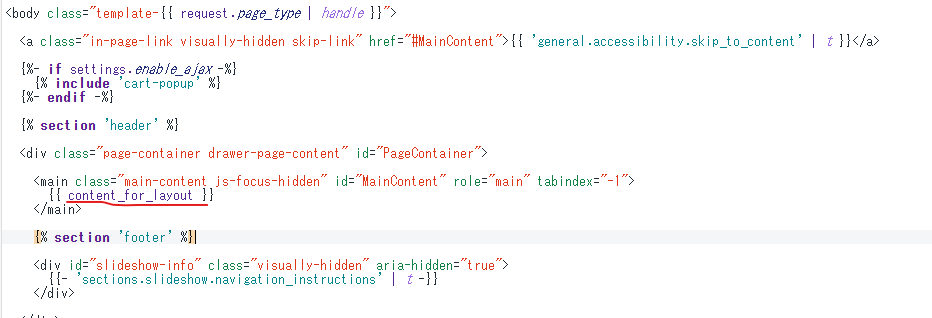
この中でも特に大事なのがtheme.liquidで、決済以外のページで使用されるマスターテンプレートになっています。そして、このbodyタグの中にある{{content_for_layout}}に。各ページのテンプレートファイルが読み込まれます。
上記の構造から分かるように、headerやfooterはcontent_for_layoutの外で呼び出されていることが分かります。そのため、どのテンプレートファイルを用いても、headerやfooterが共通で表示されます。
Templates
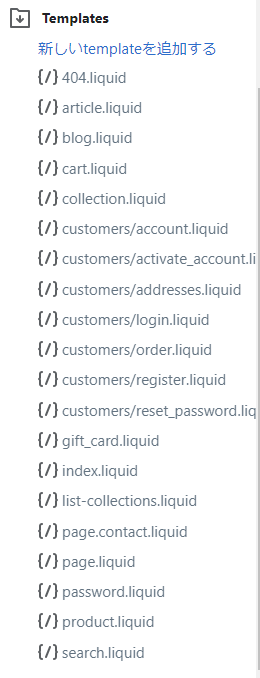
Templatesはその名の通り、様々なファイルのテンプレートを作成するファイルです。構造は以下のようになります。
article.liquidやblog.liquidという名前から分かるように、Shopify内で作成するブログや記事のテンプレートが格納されることになります。つまり、このテンプレートファイルを弄ることで、ブログや記事の見ためを変更することが可能です。
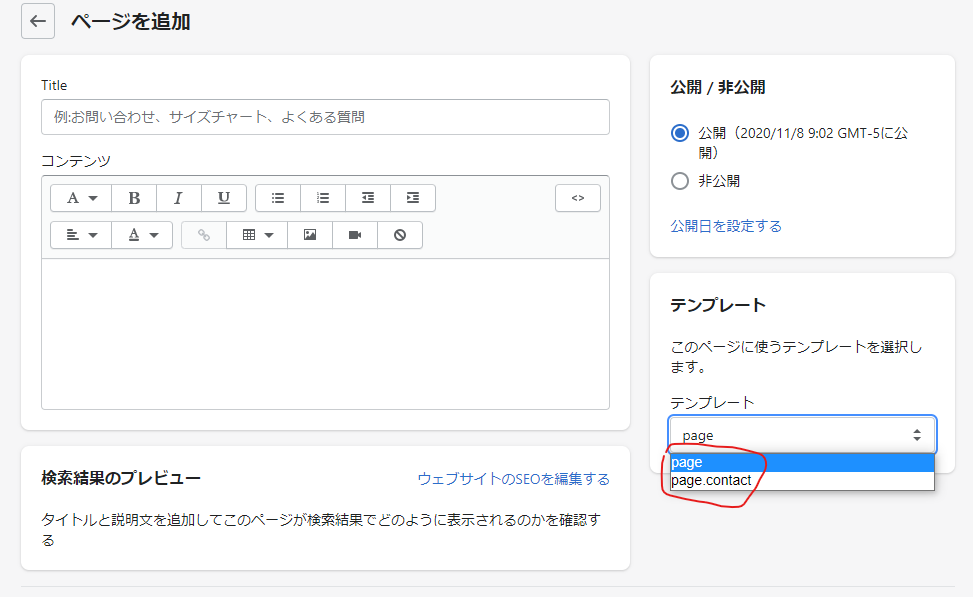
また、page.liquidやpage.contact.liquidファイルは、Shopifyの管理画面のページから作成するテンプレートファイルです。
試しに、page.liquidの中身を見てみましょう。
<div class="page-width">
<div class="grid">
<div class="grid__item medium-up--five-sixths medium-up--push-one-twelfth">
<div class="section-header text-center">
<h1>{{ page.title }}</h1>
</div>
<div class="rte">
{{ page.content }}
</div>
</div>
</div>
</div>
通常のHTMLと異なるのは、{{ page.title }}や{{ page.content }}の部分です。
ちなみに、liquidの中ではview(見た目の部分)に表示するコードは{{}}で囲い、論理の部分でviewに表示しない部分は{%%}で囲います。この部分はRuby on Railsの.html.erbファイルに近いですね。
今回は{{}}で囲っているため、これはviewに表示するコードであることが分かります。
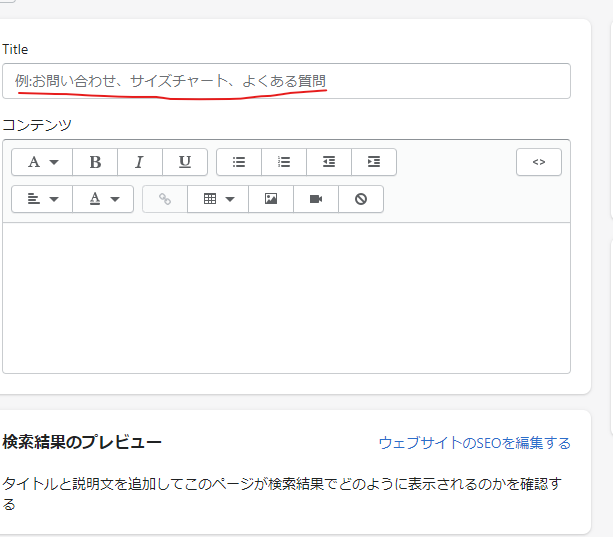
そして、page.titleは、ユーザーがページを作成するときに記入するタイトルが格納されます。以下の部分です。

テンプレートの中では、テンプレート名.~で、プロパティを参照できます。この場合、テンプレート名がpage.liquidやpage.example.liquidなので、page.titleやpage.contentでプロパティを参照できます。
このページテンプレートを作成する例では、Titleがpage.titleに、コンテンツがpage.contentに格納されます。そして、viewの中でそれらを使用することができます。
Templateの中でSectionを呼び出す
Sectionは、Templateの中で呼び出します。
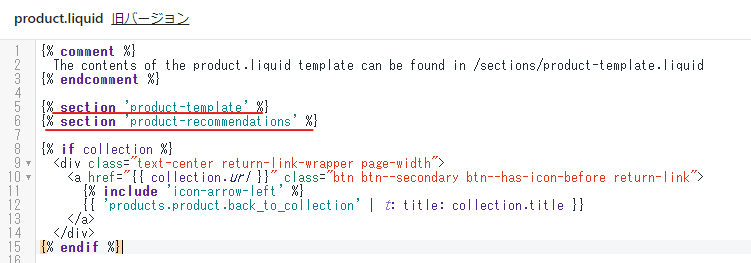
product.liquidの中身を見てみると分かりやすいです。
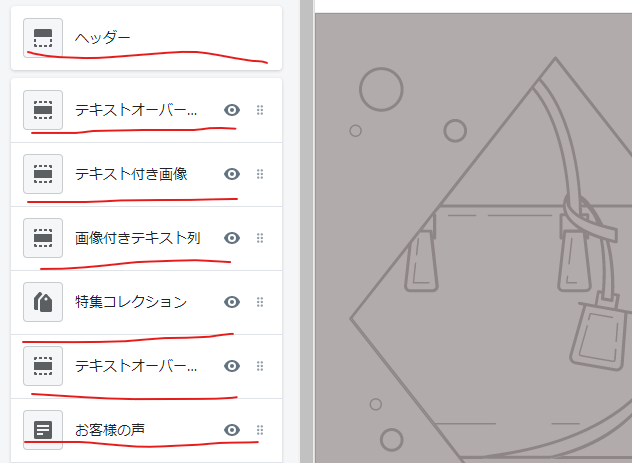
セクションは。Shopify内でカスタマイズできる一つ一つの部品です。

上の画像で赤色の線を引いたそれぞれがSectionになっています。
つまり、ここまでの話をまとめると、Sectionという一つ一つの部品をTemplateで呼び出して使用して、決済以外の全てのTemplateがTheme.liquidで呼び出されている、ということになります。
終わりに
今回の記事はここまでになります。
次回の記事でSnippetsやAssetsについて取り扱って行きたいと思います。
ここまで読んでくださりありがとうございました。
続きをご覧になりたい方は以下のリンクからお願い致します。
Shopify アプリのご紹介
Shopify アプリである、「商品ページ発売予告アプリ | リテリア Coming Soon」は、商品ページを買えない状態のまま、発売日時の予告をすることができるアプリです。Shopify で Coming Soon 機能を実現することができます。