はじめに
今回も、ShopifyのLiquidファイルの構造について解説していきます。
前回の記事を読んでいない方は以下のリンクから御覧ください。
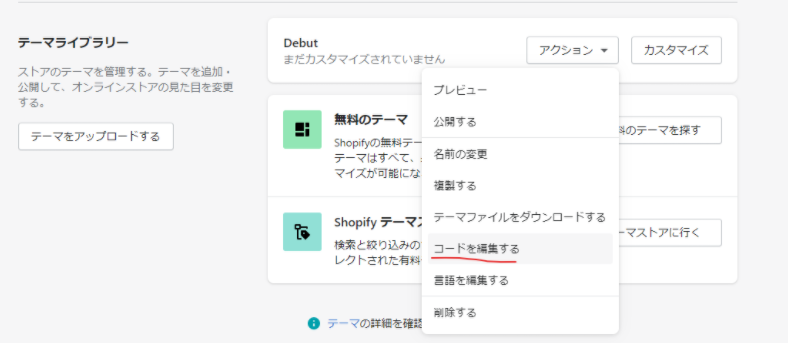
コードを編集するからコードを編集していきましょう。
Liquidファイルのテーマ構造
それでは、ShopifyのデフォルトテーマであるDebutのフォルダ構造を見ながら、各々の役割について解説していきます。
クイックスタート
Shopifyのフォルダは大きく分けて、以下の7つに分けられます。
- Layout
- Templates
- Sections
- Snippets
- Assets
- Config
- Locales
一つ一つの役割をざっくりと解説してきます。
前回はTemplateまで解説しました。
今回は。Sectionsから解説していきたいと思います。
Sections
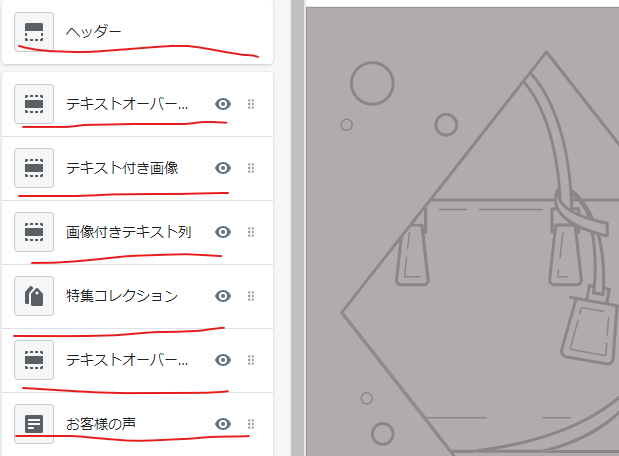
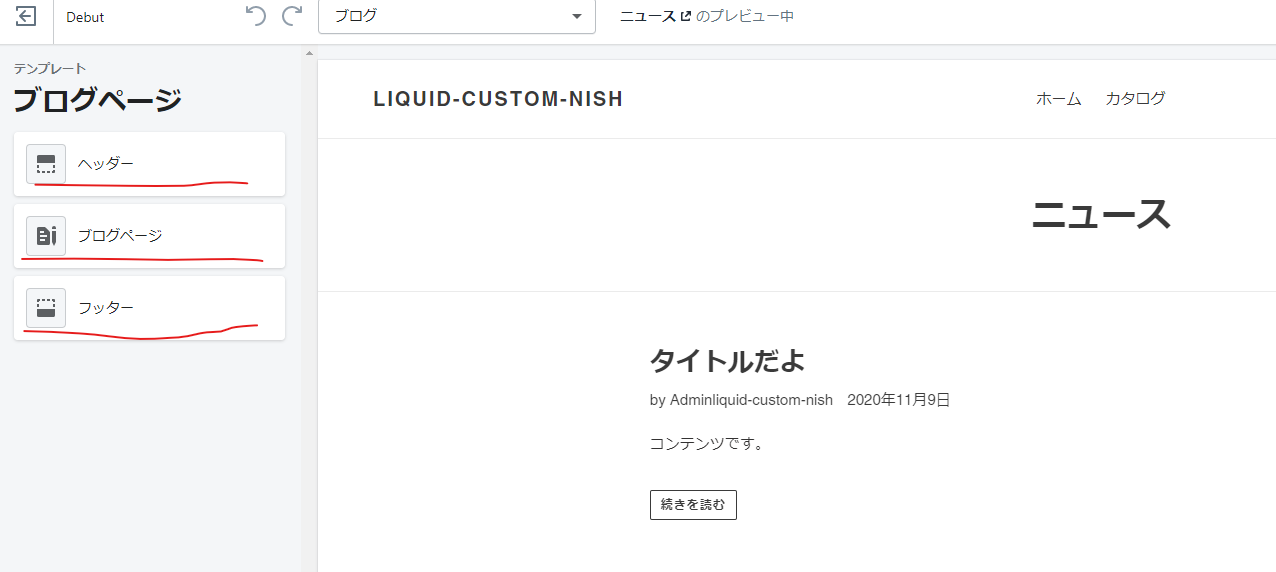
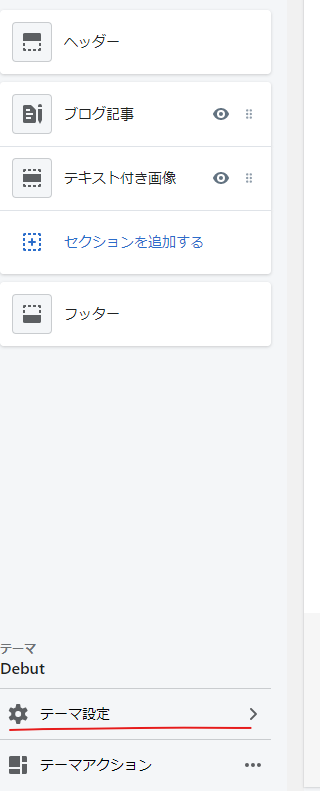
セクションは、Shopify内でカスタマイズできる一つ一つの部品でした。
上の画像で赤色の線を引いたそれぞれがSectionになっています。
Sectionは、基本的にTemplateの中で呼ばれます。
具体例として、blogのテンプレートファイルを見てみましょう。
{% comment %}
The contents of the blog.liquid template can be found in /sections/blog-template.liquid
{% endcomment %}
{% section 'blog-template' %}
上記のコードの{% section 'blog-template' %}でセクションを呼び出します。
これは、viewに表示させるという命令ではなく、あくまでsectionを呼び出して展開するという命令なので。{{}}ではなく{%%}を用いています。
blog.liquidの補足説明
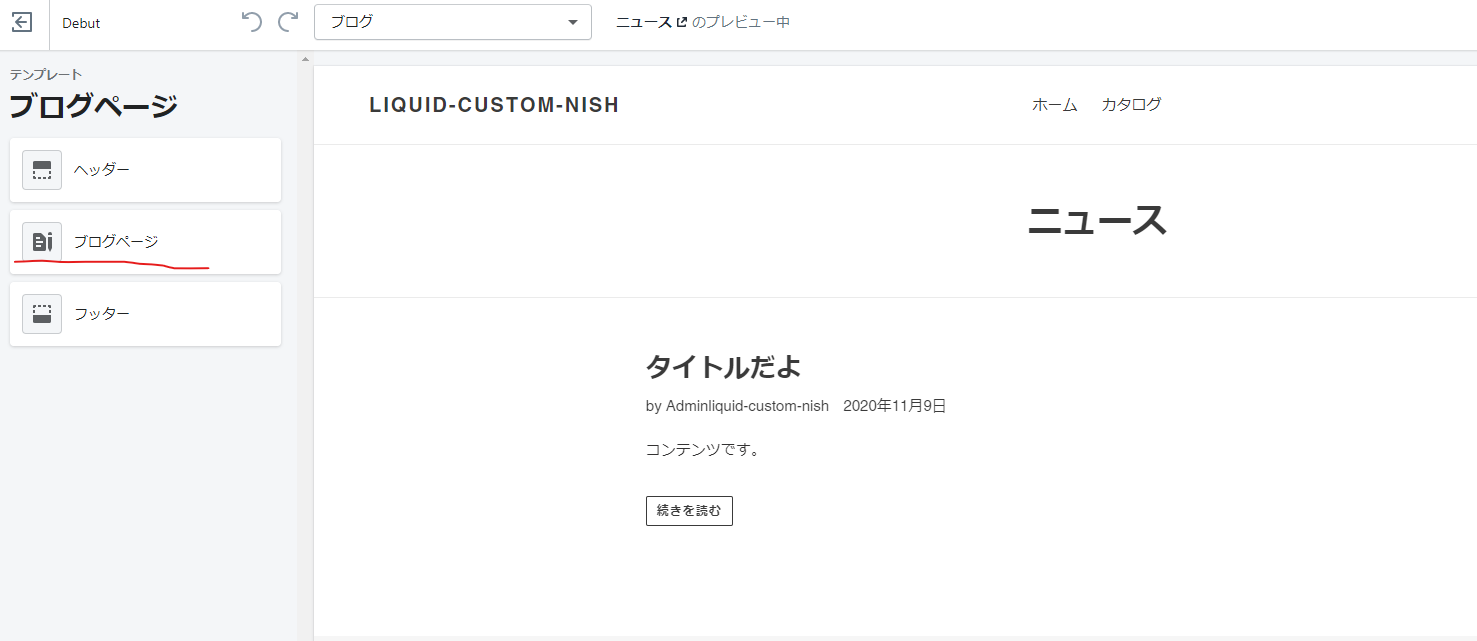
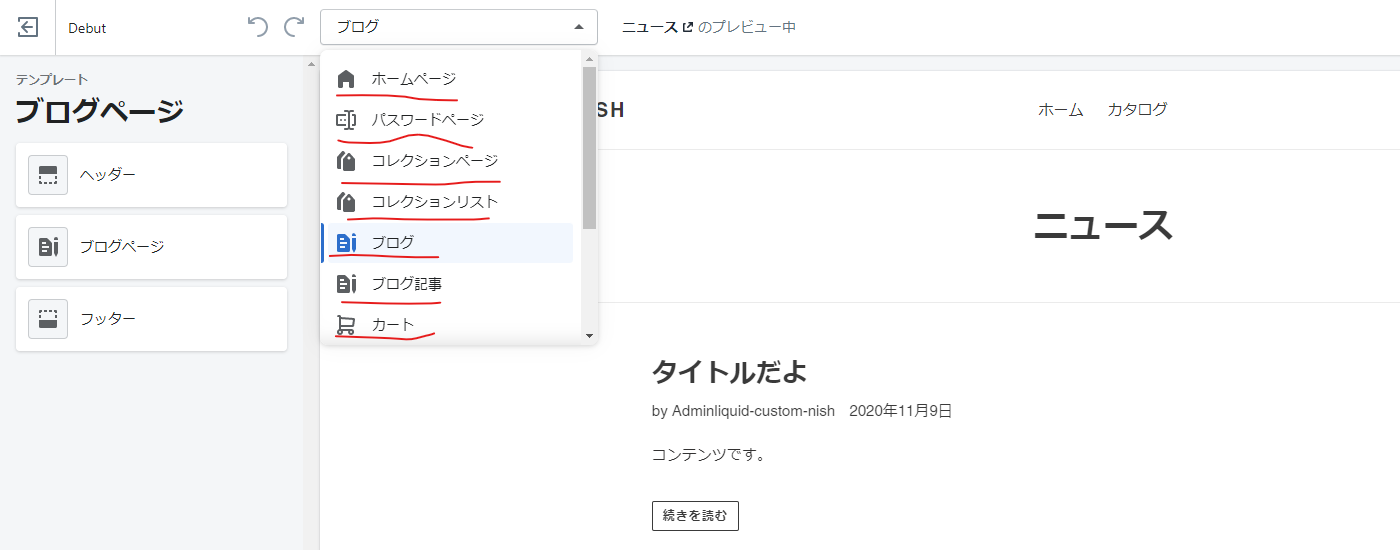
ちなみに、このblog.ilquidという名前のテンプレートは、カスタマイズページでブログを選択すると呼ばれます。

左のブログページが、上記の{% section 'blog-template' %}を記述することで呼ばれています。

TemplateとSectionの関係
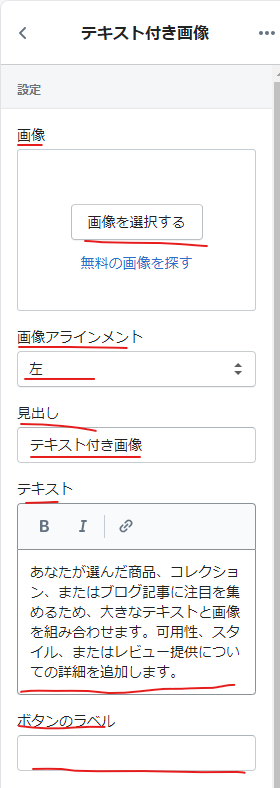
以前の記事で説明し忘れていましたが、テンプレートファイルはカスタマイズページで指定する以下の部分です。

そして、セクションはユーザーがカスタマイズできる以下の部分です。

この構造を理解すれば、SectionがTemplateの中で呼ばれる存在であることが分かります。
そして、SectionはTemplatesの中で呼ばれるたびに動的に生成されるため、同一の複数のSectionが影響し合うことはありません。
もう少し詳しく説明すると、例えばblog.liquidやarticle.liquidといった複数のテンプレートファイルで、blog-template.liquidという同一のセクションを呼び出したとしても、そのblog-template.liquidはその都度新しく生成されるため、お互いが影響し合うことはありません。
つまり、たとえblog-liquidのテンプレートファイルの中でblog-templateセクションに対してレイアウトの指定や日付の表示などの操作を行ったとしても、それはarticle.liquidのテンプレートファイルのblog-templateには何も影響しません。
もっとも、blog-templateをそのように使うことはないと思いますが。
それでは、具体的にセクションの中身を確認してみましょう。
セクションの中身を確認
ということで、blog.liquidで呼ばれるセクションであるblog-templateセクションを見てみましょう。
長すぎるので、一部分だけ見てみます。
{% paginate blog.articles by 12 %}
<div class="page-width">
<header class="section-header text-center">
<h1>{{ page_title }}</h1>
{% if blog.tags.size > 0 %}
<div class="blog-filter">
<label class="blog-filter__label select-label" for="BlogTagFilter">{{ 'collections.filters.title_tags' | t }}</label>
<div class="select-group">
<select id="BlogTagFilter" aria-describedby="a11y-refresh-page-message a11y-selection-message" data-blog-tag-filter>
<option value="{{ blog.url }}">{{ 'blogs.article.all_topics' | t }}</option>
{% for tag in blog.all_tags %}
<option value="{{ blog.url }}/tagged/{{ tag | handleize }}" {% if current_tags contains tag %}selected{% endif %}>{{ tag }}</option>
{% endfor %}
</select>
{% include 'icon-chevron-down' %}
</div>
</div>
{% endif %}
</header>
</div>
{% schema %}
{
"name": {
"ja": "ブログページ"
},
"settings": [
{
"type": "select",
"id": "layout",
"label": {
"ja": "レイアウト",
},
"default": "list",
"options": [
{
"value": "grid",
"label": {
"ja": "グリッド",
}
},
{
"value": "list",
"label": {
"ja": "リスト",
}
}
]
},
{
"type": "checkbox",
"id": "blog_show_author",
"label": {
"ja": "執筆者を表示する",
},
"default": true
},
{
"type": "checkbox",
"id": "blog_show_date",
"label": {
"ja": "日付を表示する",
},
"default": true
}
]
}
{% endschema %}
特徴的な部分だけを解説していきます。
blog.tags.size
{% if blog.tags.size > 0 %}の部分で、ブログのサイズに応じて条件分岐をさせています。
今回はblog.liquidで{% section 'blog-template' %}をすることにより、blog-templateセクションを呼び出しています。
このように呼び出すと、セクションの中身がそのまま、テンプレートファイルで指定した箇所にぶち込まれることになります。
通常、blog.tags.sizeというコードは、blog.liquidの中でのみ使用できます。
なぜかというと、テンプレートファイルの中では、テンプレートファイルのファイル名.~とすることで、格納された変数を取り出すことができるからです。
そのため、blog-template.liquidの中でblog.tags.sizeを用いるということは、blog.liquidファイルから呼ばれることが前提の書き方だといえます。
なぜなら、blog.tags.sizeというコードはblog.liquidという名前のテンプレートファイルの中でのみ使用可能なものだからです。
このように、liquidでは密結合な書き方を頻繁に行います。どういうことかというと、このような書き方ではblog-template.liquidはblog.liquidファイルの中でしか使用できないからです。
Sectionという単位で切り出すということは複数のテンプレートファイルで使用することが前提になっているはずなのに、このように密結合なコードを書くのは、少し不思議ですよね。
個人的には、せっかくSectionという形の部品で切り出したのだから、もう少し疎結合になるようにコードを書いた方が良いんじゃないかと思います。
{% include 'icon-chevron-down' %}
これは、Sectionの中でSnippetを呼び出すときのコードです。
includeを用いることで、Sectionの中でSnippetを呼び出すことができます。
復習になりますが、Templateの中でsectionを用いるとSectionを呼び出すことができ、Sectionの中でincludeを呼び出すとSnipetsを呼び出すことができると覚えておきましょう。
{% schema %}
schemaはShopifyの中でも極めて重要なコードです。
詳しい説明は今後の記事で取り扱うので、ここではサラッと解説していきます。
schemaは、ユーザーが選択する一つ一つの表示領域を作成するものです。

schemaで定義したオブジェクトをviewの中で使用することで、ユーザーがカスタマイズした設定が見た目に反映されるようになります。
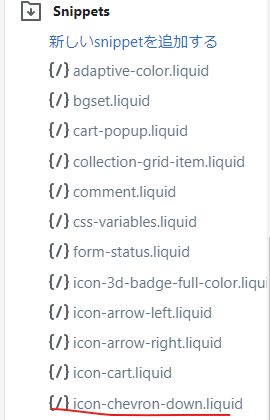
Snippets
それではSnippetsについて解説していきます。
Snippetsは一言でいうと、Shopifyの中で再利用できる部品の最小単位です。
Sectionの中でincludeを使うことで呼び出すことができます。
具体例として、icon-chevron-down.liquidの中身を見てみましょう。
<svg aria-hidden="true" focusable="false" role="presentation" class="icon icon-chevron-down" viewBox="0 0 9 9"><path d="M8.542 2.558a.625.625 0 0 1 0 .884l-3.6 3.6a.626.626 0 0 1-.884 0l-3.6-3.6a.625.625 0 1 1 .884-.884L4.5 5.716l3.158-3.158a.625.625 0 0 1 .884 0z" fill="#fff"/></svg>
このように、icon-chevron-down.liquidの中ではsvcタグが記載されています。
svgタグとは、コードを記載して画像を描画することができるタグのことです。
Snnipetとして作成したファイルは、Sectionなどでincludeすると、何度でも呼び出すことができます。
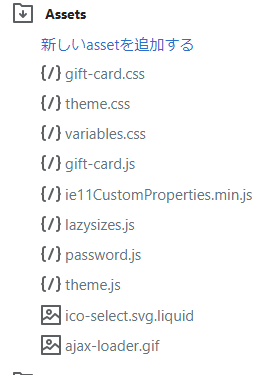
Assets
Assetsは、スタイルが記載されたフォルダです。
つまりは、CSSファイルの集合体です。
Config
Configはテーマ設定に関するjsonファイルが2つ格納されています。
settings_data.json
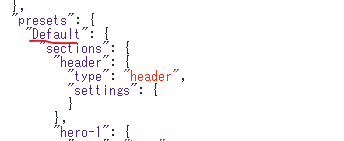
Shopifyテーマストアのほとんどの無料テーマ内にあるsettings_data.jsonファイルを表示すると、2つの異なるオブジェクトに分割されています。それは、currentとpresetsです。
Current
Currentオブジェクトには、現在のテーマ設定のデータが含まれています。これらは、現在テーマエディタで設定されている値です。
テーマはcurrentに保存されたデータのみ使用しています。
Presets
Presetsオブジェクトには、テーマスタイルのデータが含まれています。例えばDebutのテーマを使うなら、DefaultとLightのデータが含まれています。

テーマはcurrentに保存されたデータを使用するだけなので、適用したpresetsに応じて、currentの値が更新されます。しかし、テーマスタイルによって更新されない入力値があることに注意しましょう。
setting_schema.json
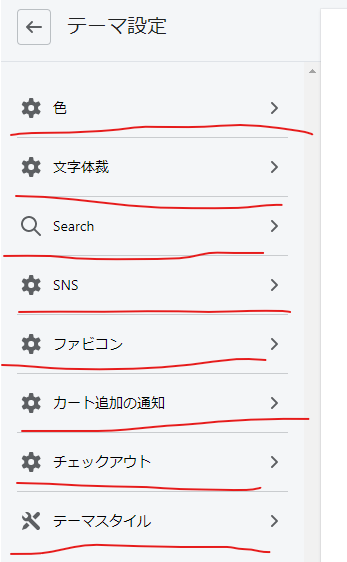
setting_schema.jsonは。Shopify画面で説明します。テーマ設定の中に入りましょう。

setting_schema.jsonで定義するのは以下の部分です。

つまり、ユーザーがテーマ全体にまたがって設定できるSchemaであると考えることができます。
このsetting_schema.jsonの中でSchemaを定義することで、グローバルなSchemaを定義できると覚えておきましょう。
そして、このsetting_schema.jsonからユーザーが変更した値が、setting_data.jsonのcurrentに代入されます。
結局、テーマのスタイルはすべてsetting_data.jsonに定義されているとおぼえておいて良いでしょう。
setting_schema.jsonやsetting_data.jsonのpresetsオブジェクトで指定された値がsetting_data.jsonのcurrentに代入され、それによりテーマのスタイルが変更されます。
Locals
Localsには、翻訳の定義と内容が格納されています。
具体的には、言語ごとの翻訳がjson形式で格納されています。

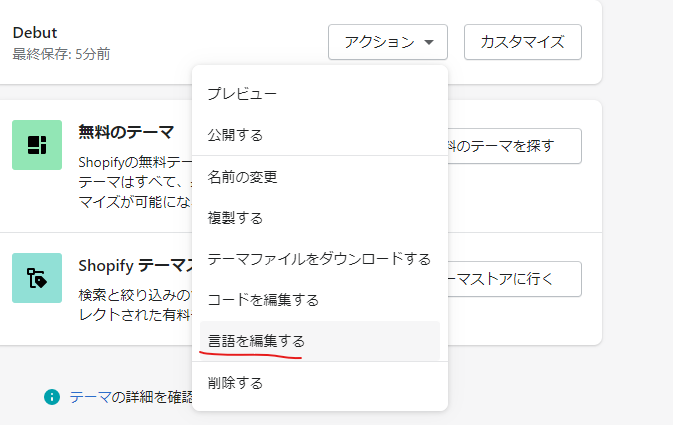
管理画面から編集することも可能です。その場合は、以下のように言語を編集するを選択しましょう。
管理画面から修正した内容は、翻訳jsonファイルに保存されます。そのため、管理画面経由で修正したものを上書きしないように注意してください。
終わりに
今回の記事はここまでになります。
ここまで読んでくださりありがとうございました。
Shopify アプリのご紹介
Shopify アプリである、「商品ページ発売予告アプリ | リテリア Coming Soon」は、商品ページを買えない状態のまま、発売日時の予告をすることができるアプリです。Shopify で Coming Soon 機能を実現することができます。