はじめに
Shopify では、デフォルトの機能でお気に入り(wishlist)機能をストアに追加することはできません。その為、お気に入り(wishlist)機能を追加するには、Shopify App Store から Shopify アプリをストアにインストールする必要があります。しかし、数多くのお気に入り(wishlist) Shopify アプリの中から最適なアプリを見つけ出すのは時間と労力が必要です。そこで今回は、おすすめのお気に入り(wishlist)Shopify アプリを紹介します!
参考・関連記事
- Shopifyのおすすめお気に入り(wishlist)アプリ8選を徹底解説
- Shopify でお気に入り(Wishlist)機能を実現する方法を徹底解説!
- Shopify でお気に入り機能は実現できる?アプリの使い方を解説!
- Shopifyでお気に入り(wishlist)を実装する方法を考察
- 【2024】Shopifyのお気に入り(wishlist)アプリについて調べてみた
おすすめのお気に入り(wishlist)Shopify アプリ
おすすめのお気に入り(wishlist)Shopify アプリは、「シンプル Wishlist|お手軽お気に入り」です。日本語に対応しており、比較的安価なのがおすすめのポイントです。
概要
シンプル Wishlist|お手軽お気に入りは、Shopify ストアに簡単にお気に入り機能を導入することができるアプリです。商品数やお気に入り数に基づく複雑な課金はなく、月額 9.99 ドルでご利用できます。
主な機能
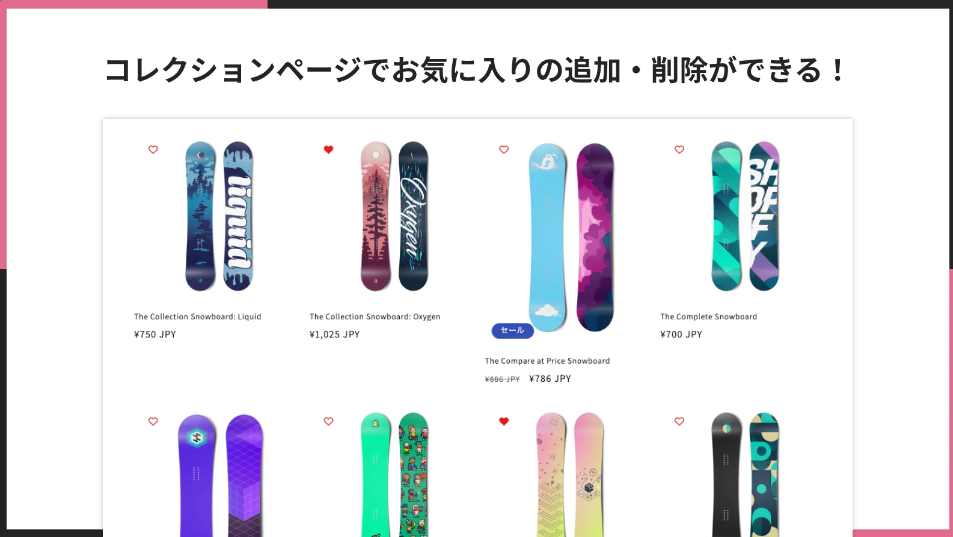
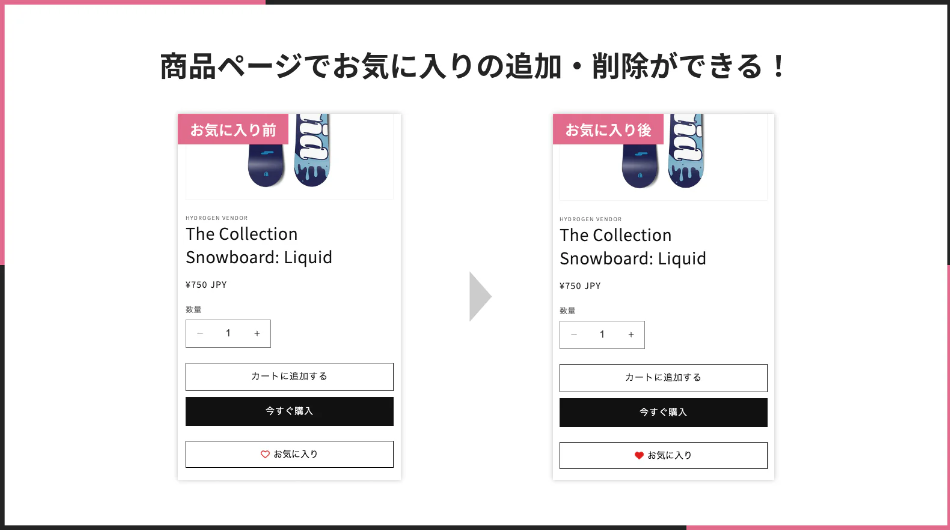
- 商品ページとコレクションページでお気に入り追加ボタンを追加できる
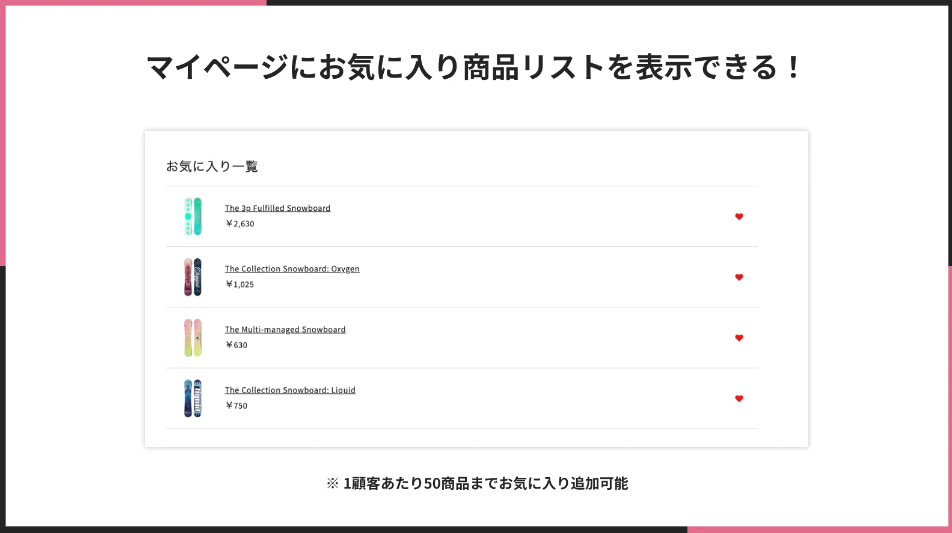
- マイページやその他のページに、お気に入りリストを表示できる
- 商品数、お気に入り数に上限がない(※一顧客あたり50商品まで)
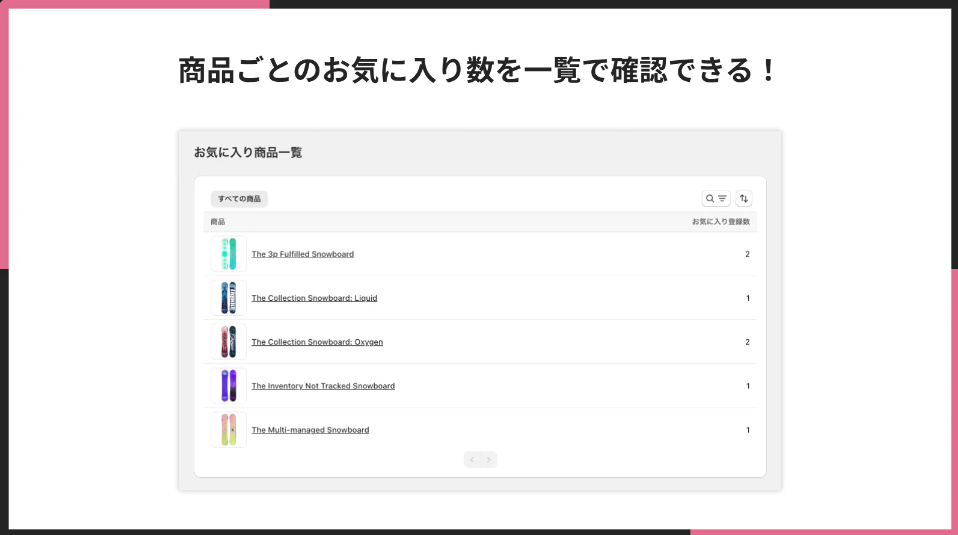
- アプリ管理画面で各商品のお気に入り数を確認できる
「シンプル Wishlist|お手軽お気に入り」の追加方法
「シンプル Wishlist|お手軽お気に入り」からアプリをインストールします。
「インストール」ボタンをクリックします。
「インストール」ボタンをクリックします。
こちらのアプリ管理画面が表示されます。
これでアプリのインストールは完了です。
アプリの有効化を行います。
ポップアップの「アプリを有効化する」ボタンをクリックします。
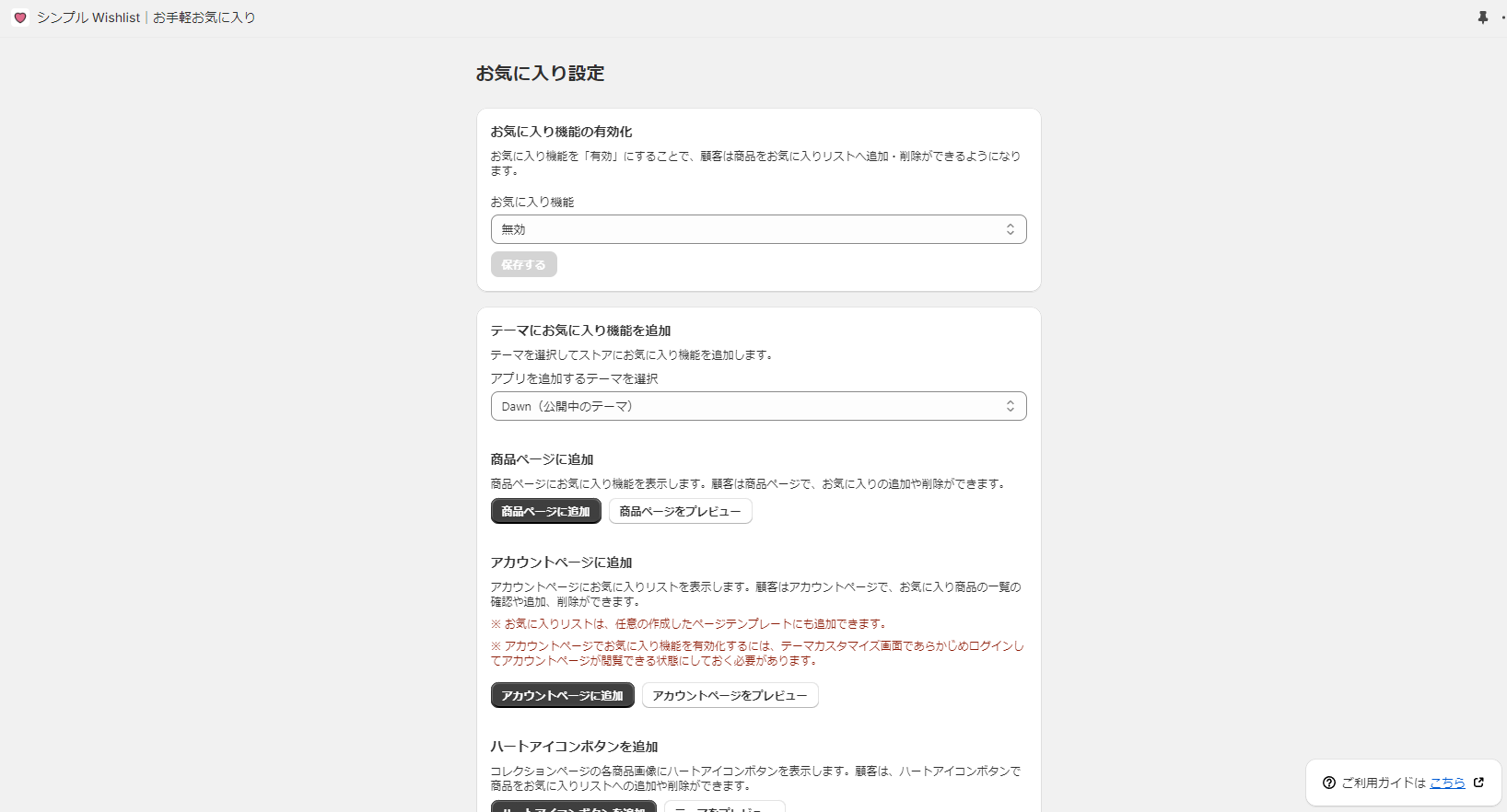
以下の画面に遷移します。
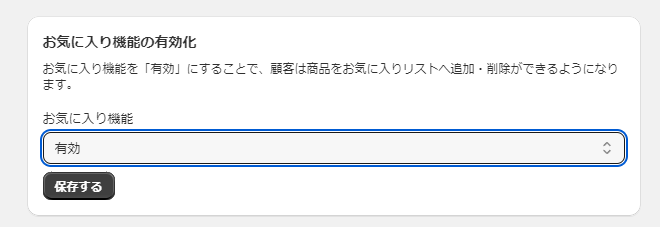
「有効」に変更し、「保存する」ボタンをクリックします。
画面下部に「お気に入り機能を有効化しました」というトーストが表示されます。
これでアプリの有効化は完了です。
ストアにお気に入り(wishlist)の App Block を導入していきます。
「シンプル Wishlist|お手軽お気に入り」には、3 つの App Block があるので、それぞれ追加していきます。
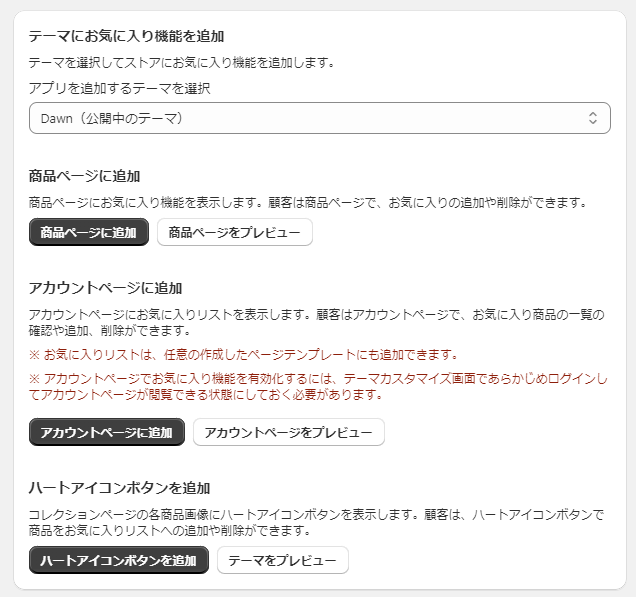
「商品ページに追加」ボタンをクリックします。
クリック後、商品ページに遷移し、App Block が表示されます。
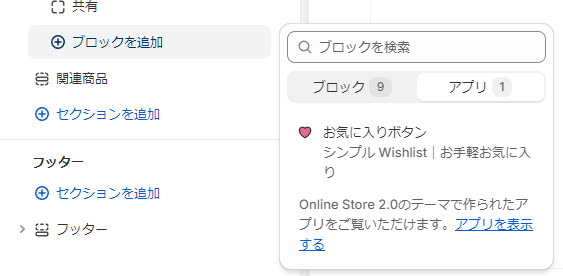
もし、以下のようなエラーが出た場合は、手動で App Block を追加します。
「ブロックを追加」から「お気に入りボタン」の App Block を選択します。
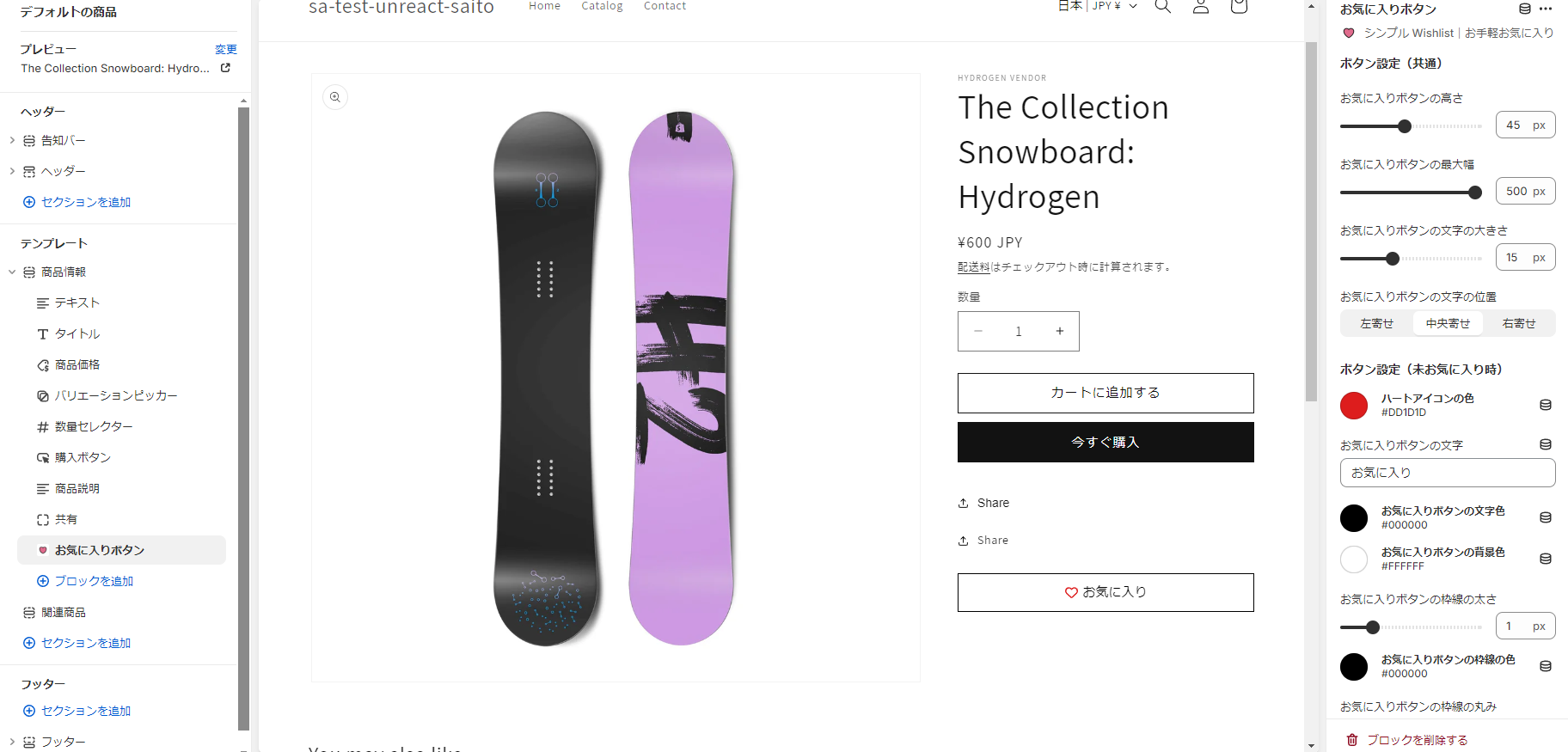
そうすると、お気に入り(wishlist)ボタンの App Block が表示されます。
通常のセクションと同様にお気に入り(wishlist)ボタンの文言やデザインをカスタマイズできます。
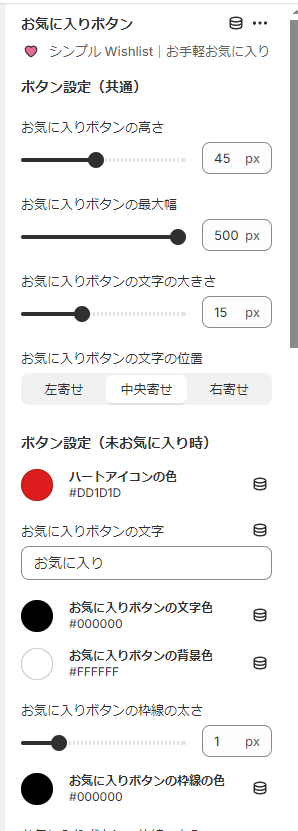
お気に入り(wishlist)ボタンの各設定項目について説明します。
「お気に入りボタンの高さ」でボタンの高さ、「お気に入りボタンの最大幅」でボタンの幅、「お気に入りボタンの文字の大きさ」でボタン内の文字のフォントサイズ、「お気に入りボタンの文字の位置」でボタン内の文字の位置を調整できます。
「ボタン(未お気に入り時)」の設定でお気に入りに登録されていない商品のお気に入り(wishlist)ボタン
のスタイルを変更できます。
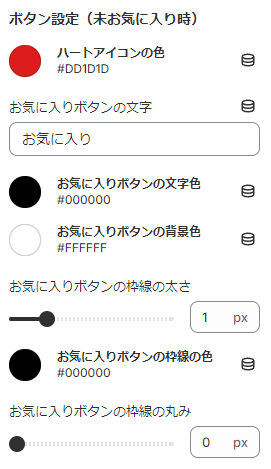
「ハートアイコンの色」でアイコンの色、「お気に入りボタンの文字」でボタンの文字、「お気に入りボタンの文字色」でボタンの文字の色、「お気に入りボタンの背景色」でボタンの背景色、「お気に入りボタンの枠線の太さ」でボタンの枠線の太さ、「お気に入りボタンの枠の色」でボタンの枠線の色、「お気に入りボタンの枠線の丸み」でボタンの枠線の丸みを調整できます。
「ボタン(お気に入り時)」の設定でお気に入りに登録されている商品のお気に入り(wishlist)ボタン
のスタイルを変更できます。
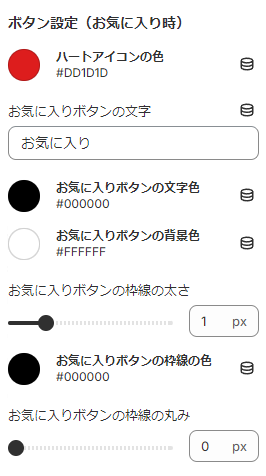
「ハートアイコンの色」でアイコンの色、「お気に入りボタンの文字」でボタンの文字、「お気に入りボタンの文字色」でボタンの文字の色、「お気に入りボタンの背景色」でボタンの背景色、「お気に入りボタンの枠線の太さ」でボタンの枠線の太さ、「お気に入りボタンの枠の色」でボタンの枠線の色、「お気に入りボタンの枠線の丸み」でボタンの枠線の丸みを調整できます。
「ログインポップアップ設定」で未ログイン時にお気に入りボタンを押した際に表示されるポップアップのスタイルを変更できます。
「お気に入り数上限ポップアップ設定」でお気に入り数上限に達した状態(50 商品)でお気に入りボタンを押した際に表示されるポップアップのスタイルを変更できます。
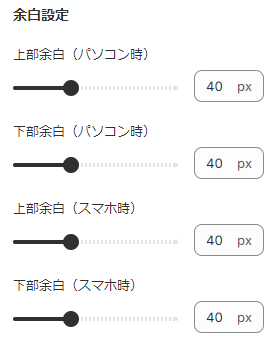
「余白設定」でお気に入りボタンの上下の余白を変更できます。
これで、商品ページにお気に入り(wishlist)ボタンの追加は完了です。
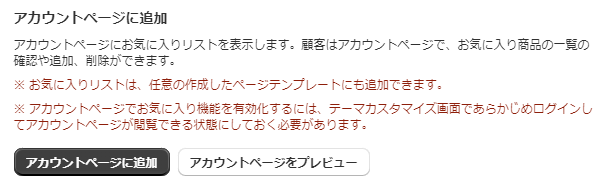
次に、マイページにお気に入り商品一覧の App Block を追加します。
管理画面に戻り、「アカウントページに追加」ボタンをクリックします。
お気に入り商品一覧の App Block が追加されます。
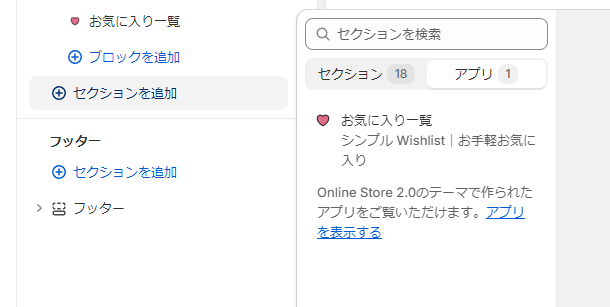
もしエラーが表示された場合は、「セクションを追加」から「お気に入り一覧」選択してください。
お気に入り一覧も文言やデザインをカスタマイズできます。
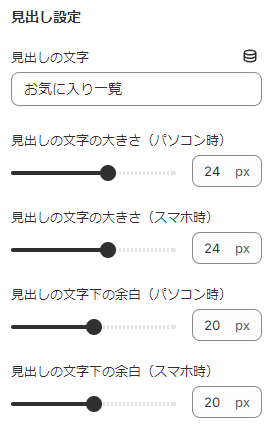
「見出し設定」でお気に入り一覧の見出しのスタイルを変更できます。
「見出しの文字」で見出しの文言、「見出しの文字の大きさ(パソコン時)」でデスクトップ時のフォントサイズ、「見出しの文字の大きさ(スマホ時)」でスマホ時のフォントサイズ、「見出しの文字下の余白(パソコン時)」でデスクトップ時の見出しの下の余白、「見出しの文字下の余白(スマホ時)」でスマホ時の見出しの下の余白を調整できます。
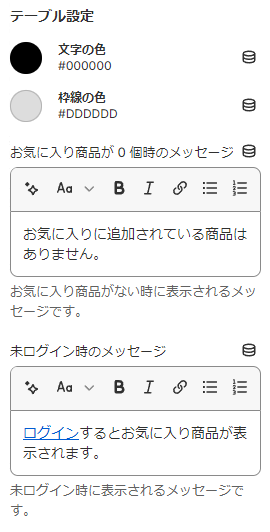
「テーブル設定」でお気に入り一覧のテーブルのスタイルを変更できます。
「文字の色」で文言の文字色、「枠線の色」でお気に入り一覧の枠線の色、「お気に入り商品が 0 個時のメッセージ」でお気に入りに商品が登録されていないときの文言、「未ログイン時のメッセージ」で顧客がログインしていないときの文言を変更できます。
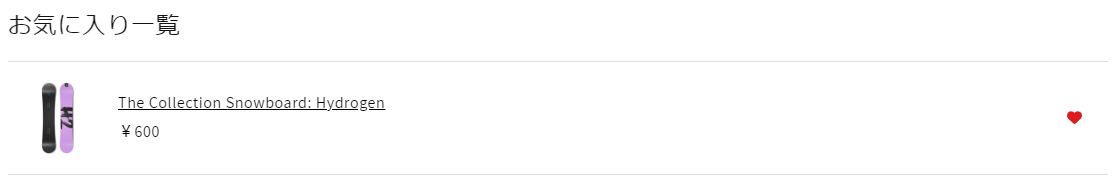
「ハートアイコンボタン設定」でお気に入り一覧のテーブルのハートアイコンのスタイルを変更できます。
「アイコンの大きさ」でアイコンの大きさ、「アイコンの色(未お気に入り時)」で未お気に入り時のアイコンの色、「アイコンの色(お気に入り時)」でお気に入り登録時のアイコンの色を変更できます。
「余白設定」でお気に入り一覧の上下の余白を調整できます。
これで、マイページにお気に入り一覧の追加は完了です。
最後に、コレクションページにハートアイコンボタンを追加します。
アプリ管理画面に戻り、「ハートアイコンボタンを追加」をクリックします。
チェックが付きます。
チェックがつくと、コレクションページでハートアイコンボタンが表示されます。
ハートアイコンボタンも文言やデザインをカスタマイズできます。
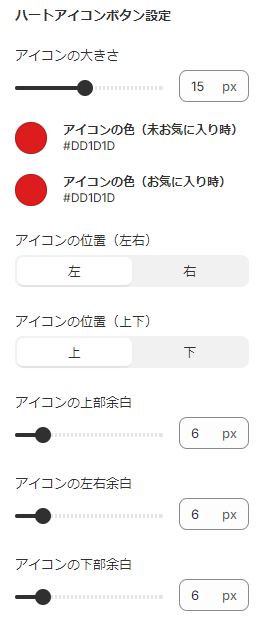
「ハートアイコンボタン設定」でハートアイコンボタンのスタイルを変更できます。
「アイコンの色(未お気に入り時)」でお気に入りに登録されていないときのアイコンの色、「アイコンの色(お気に入り時)」でお気に入りに登録されているときのアイコンの色、「アイコンの位置(左右)」でハートアイコンの左右の位置、「アイコンの位置(上下)」でハートアイコンの上下の位置、「アイコンの上部余白」、「アイコンの左右余白」、「アイコンの下部余白」でアイコンの余白を変更できます。
「ログインポップアップ設定」「お気に入り数上限ポップアップ設定」で各ポップアップの文言を変更できます。
これで、コレクションページにお気に入り一覧の追加は完了です。
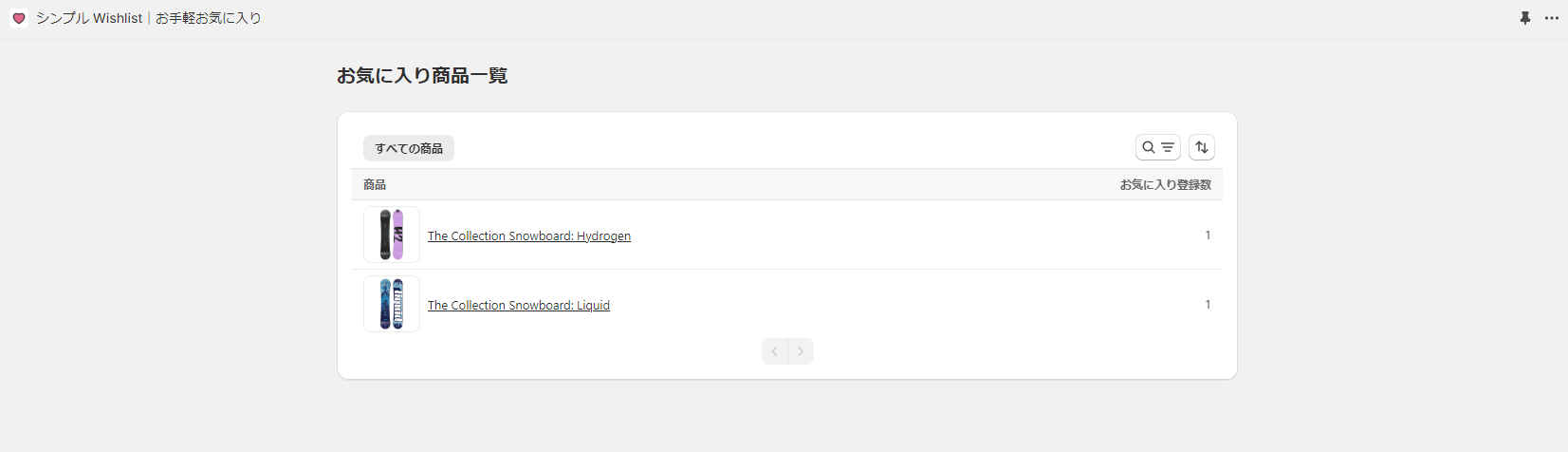
いくつか商品をお気に入りに追加すると、管理画面のお気に入り商品一覧に商品が追加されます。
まとめ
今回は、お気に入り(wishlist)を実装できる日本語対応の Shopify アプリを紹介しました。
お気に入り(wishlist)機能は、Shopify のデフォルト機能やコーディングでの実装が難しいため、アプリをインストールするしかありません。皆さんの工数を少しでも削減できればと思います。