はじめに
Shopifyを使ってオンラインストアを運営する上で、顧客体験を向上させるためにはさまざまな工夫が必要です。その中でも、「追従カート」は非常に効果的な機能のひとつです。追従カートとは、ユーザーがページをスクロールしても常に画面に表示され続け、商品をカートに追加したり、購入手続きをスムーズに進められるようにする機能です。
本記事では、「Shopify 追従カート」を実現できるアプリについて調査し、効率的にカート機能を活用できるアプリをご紹介します。
以下の記事を参考にしています。
- Shopifyでの追従カート機能(追従ボタン)について徹底解説|設置するメリットとおすすめアプリ3選
- Shopifyで追従カート(追従ボタン)を実現する方法を徹底解説|おすすめアプリも紹介
- Shopifyで追従カート(追従ボタン)を実装する方法を考察
- Shopifyストアに追従カート・追従購入ボタンを追加するアプリについて徹底解説|ご利用ガイド
Shopify における追従カート(追従ボタン)とは?
Shopifyにおける追従カート(追従ボタン)とは、ユーザーがサイトをスクロールしてもカートに追加ボタンや購入ボタンが常に画面に表示され続ける機能のことです。この機能は、顧客が商品を探している間も購入への意欲を維持でき、スムーズにカートへ追加したり、購入手続きを進めることができるため、購入率の向上に大きく寄与します。
追従カートは、特に大規模な商品カタログを持つストアや、複数ページにわたって商品を閲覧する顧客にとって非常に便利です。カートに商品を追加する際にページを再読み込みする必要がなく、ユーザーの利便性が向上し、ストレスなくショッピングを楽しむことができます。
また、モバイルユーザーにとっても追従カートは重要な要素です。小さな画面でも操作が簡単になり、いつでもカートへアクセスできるため、離脱率の低下にもつながります。このように、追従カートはユーザーエクスペリエンスを向上させ、売上アップに貢献する重要な機能といえるでしょう。
Shopify で追従カート(追従ボタン)を実現する際の注意点
Shopifyで追従カートを導入する際には、いくつかの重要なポイントを押さえておく必要があります。追従カートの機能を正しく実装し、最大限の効果を得るためには、以下の点に注意しましょう。
デザインとユーザビリティのバランス
追従カートは常に画面に表示されるため、そのデザインや配置が非常に重要です。ユーザーの目に留まりやすく、操作がしやすい場所に配置することが理想ですが、過剰なデザインやスペースを取りすぎると、コンテンツの閲覧を妨げる可能性があります。特にモバイルユーザー向けには、邪魔にならないシンプルで見やすいデザインを心がけましょう。
ページの読み込み速度への影響
追従カート機能を追加すると、JavaScriptやCSSのコードが増えるため、ページの読み込み速度に影響を与える可能性があります。ページの読み込みが遅くなると、ユーザーの離脱率が上がるため、パフォーマンスの最適化が重要です。軽量なアプリやカスタムコードを使って、追従カートがサイト速度に与える影響を最小限に抑えましょう。
カート内の表示更新
追従カートを使用する際には、カート内の商品がリアルタイムで更新されることが重要です。例えば、ユーザーが商品をカートに追加した際に、カートの表示がすぐに反映されない場合、購入プロセスが煩雑になり、ストレスを感じさせる可能性があります。リアルタイムでカート内の情報が更新されるように設定することが、ユーザー体験の向上につながります。
Shopifyのテーマや他のアプリとの互換性
追従カートの機能を追加する際、使用しているShopifyのテーマや他のアプリとの互換性も考慮する必要があります。一部のテーマやアプリはカート機能に影響を与えることがあるため、追従カートの導入前に互換性のチェックを行い、適切に動作するかどうか確認しましょう。
これらの注意点を踏まえ、追従カート機能を正しく導入すれば、購入率の向上や顧客満足度の向上に貢献できるでしょう。
Shopify で追従カート(追従ボタン)を実現できるアプリ:「シンプル追従カート|追従購入ボタン(Buy Button)」
「シンプル追従カート|追従購入ボタン(Buy Button)」は、Shopify ストアに追従カート機能を簡単に導入できるアプリです。このアプリは、ノーコードで操作可能なため、開発の知識がなくても手軽に追従カートを実装することができます。デザインや機能を自由にカスタマイズし、ストアに最適な追従ボタンを設定できるのが大きな魅力です。
アプリの特徴
以下アプリの特徴です。
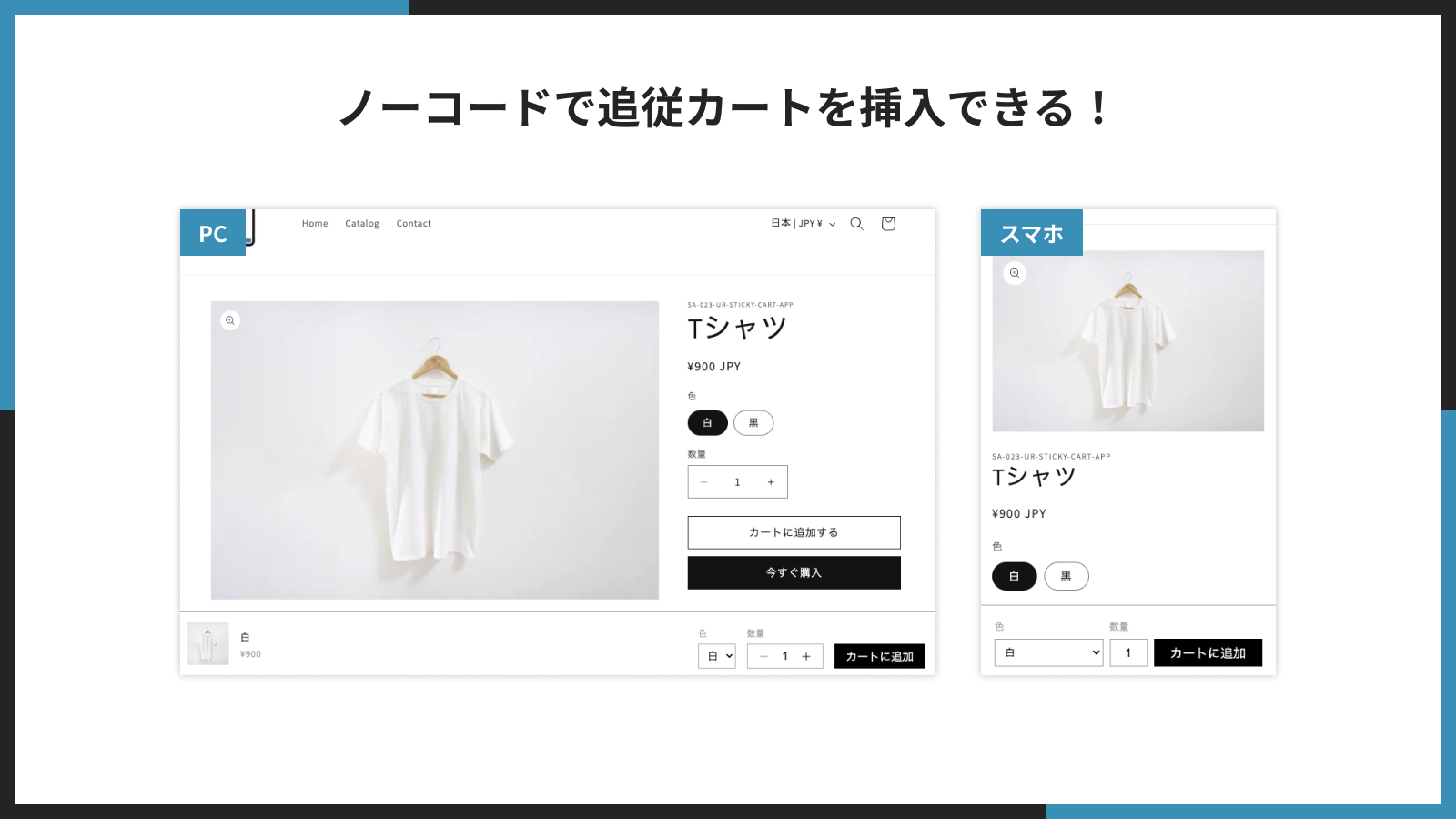
ノーコードで追従カートを挿入できる!
ノーコードで追従カートを挿入できます。
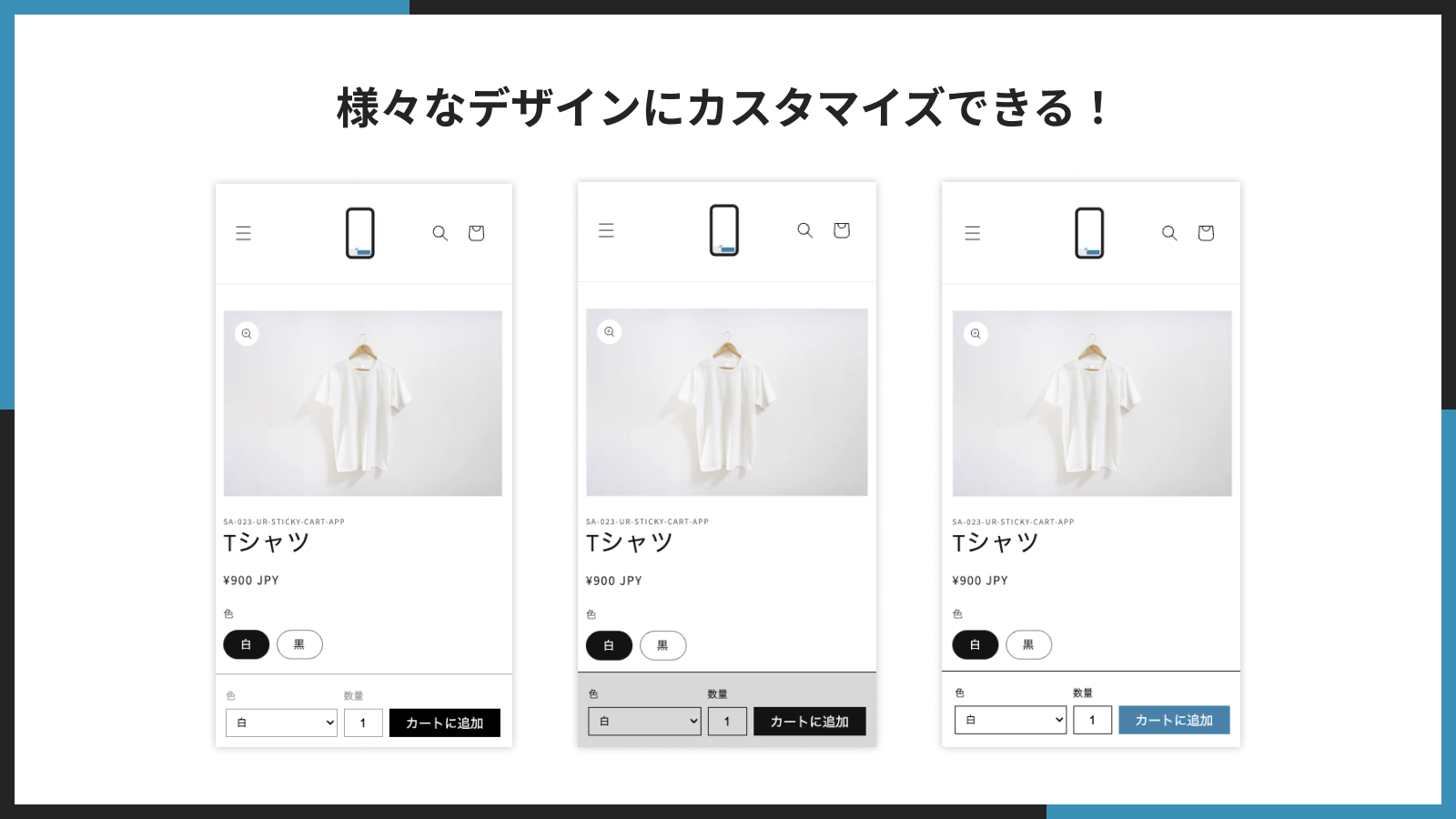
様々なデザインにカスタマイズできる!
様々なデザインにカスタマイズできる!
ノーコードで見た目をカスタマイズできる!
ノーコードで見た目をカスタマイズできます。
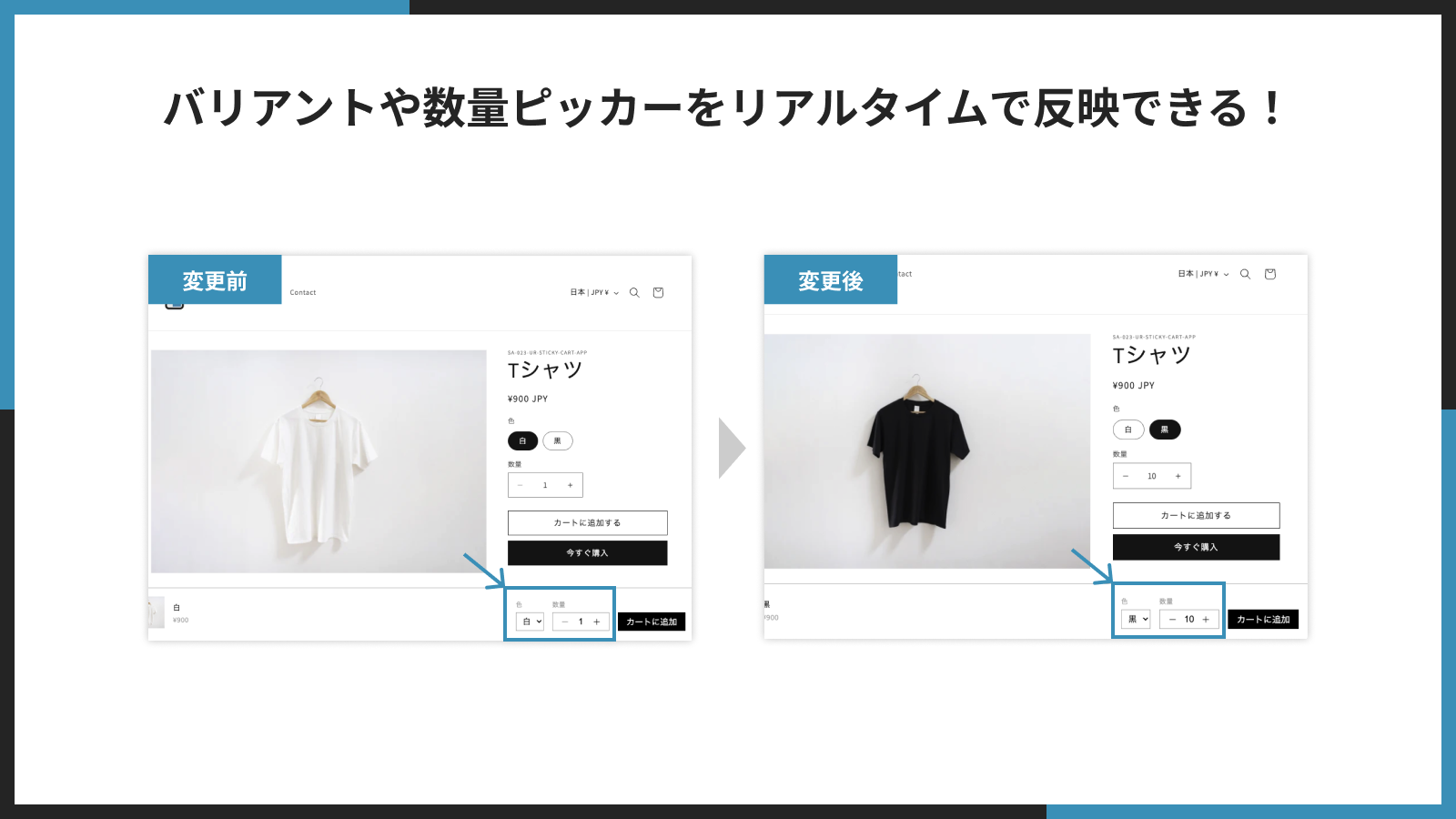
バリアントや数量ピッカーをリアルタイムで反映できる!
バリアントや数量ピッカーをリアルタイムで反映できます。
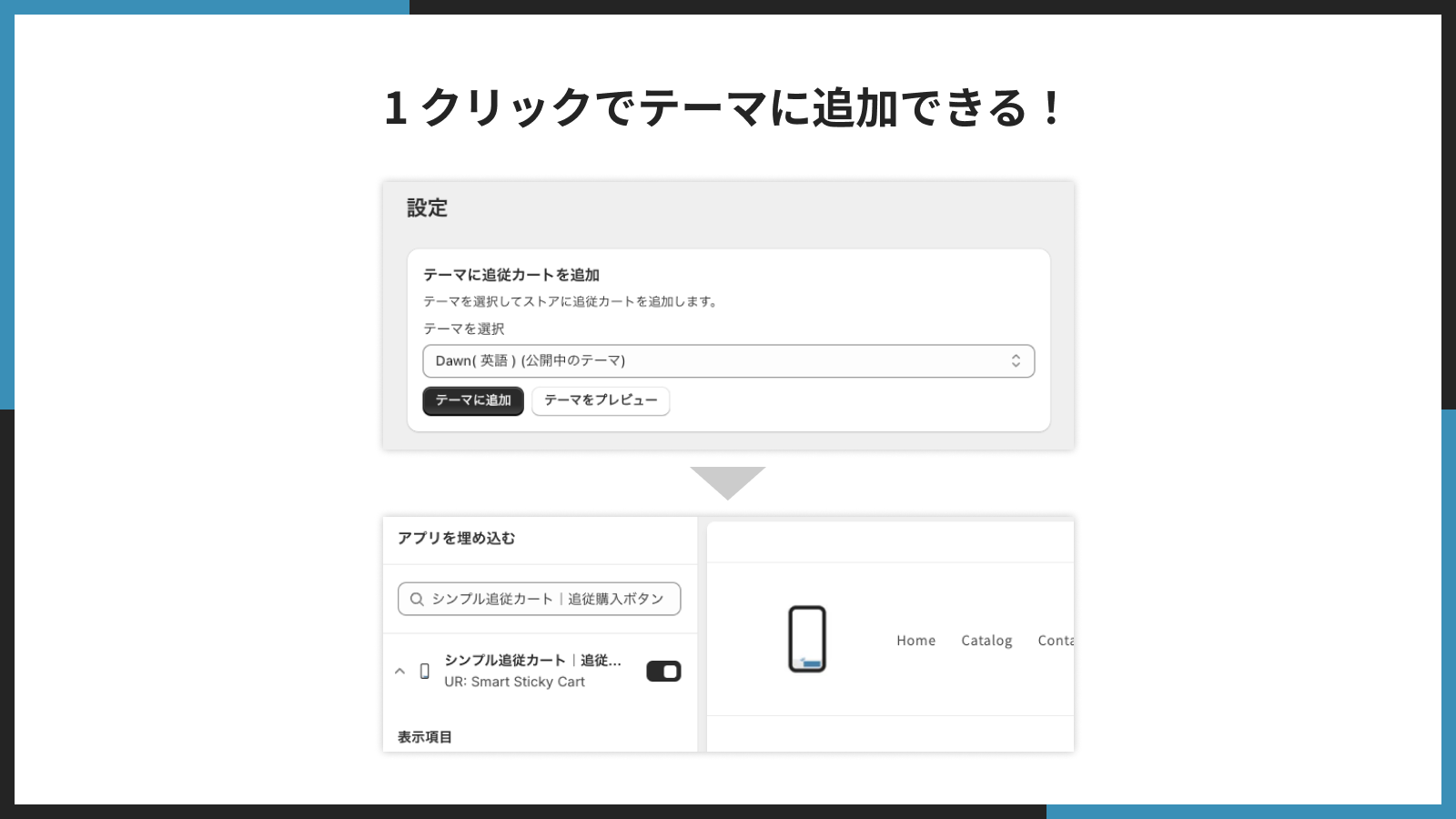
1 クリックでテーマに追加できる!
1 クリックでテーマに追加できます。
アプリのインストール
以下のリンクにアクセスしてください。
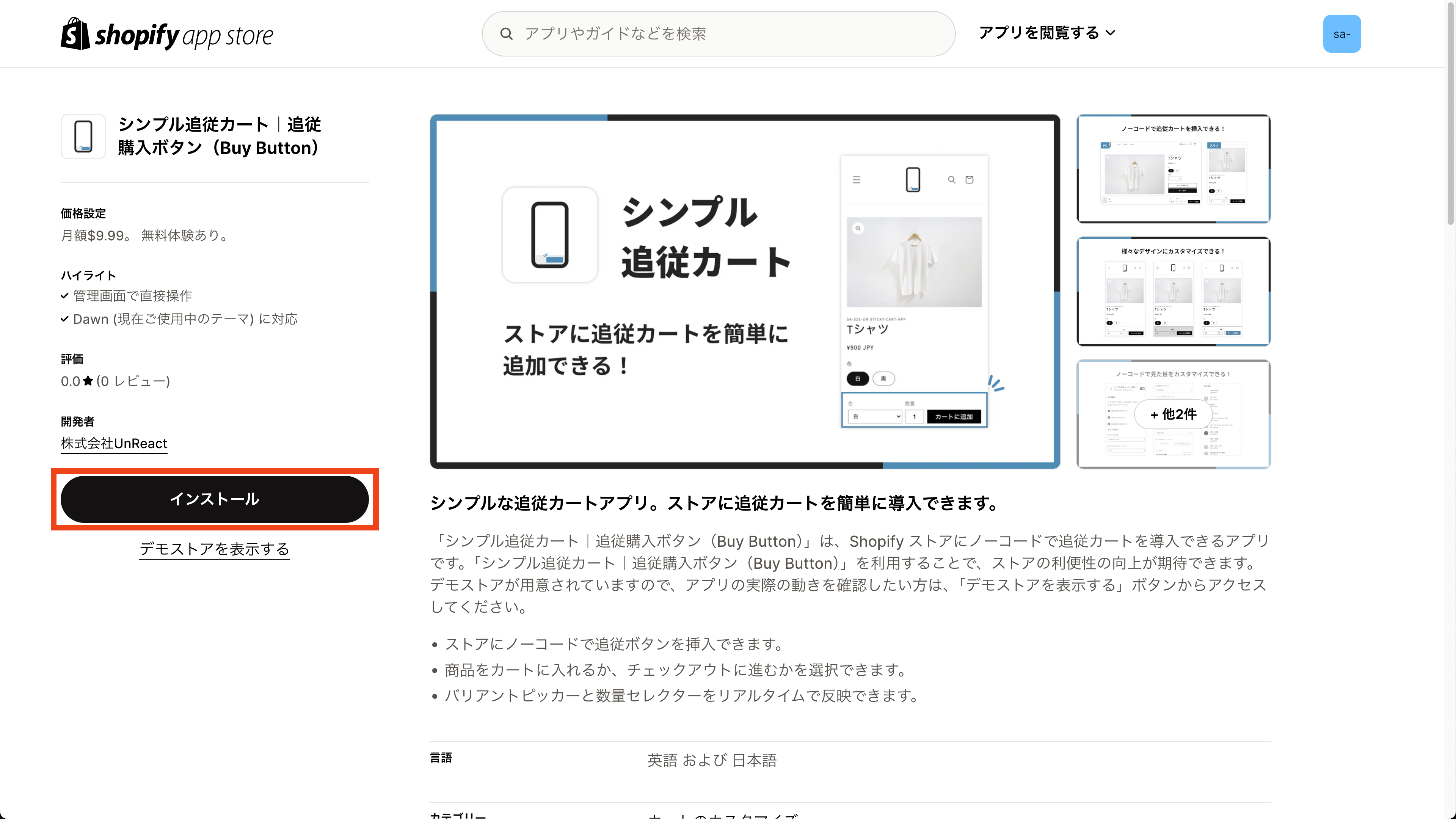
「シンプル追従カート|追従購入ボタン(Buy Button)」|アプリストア
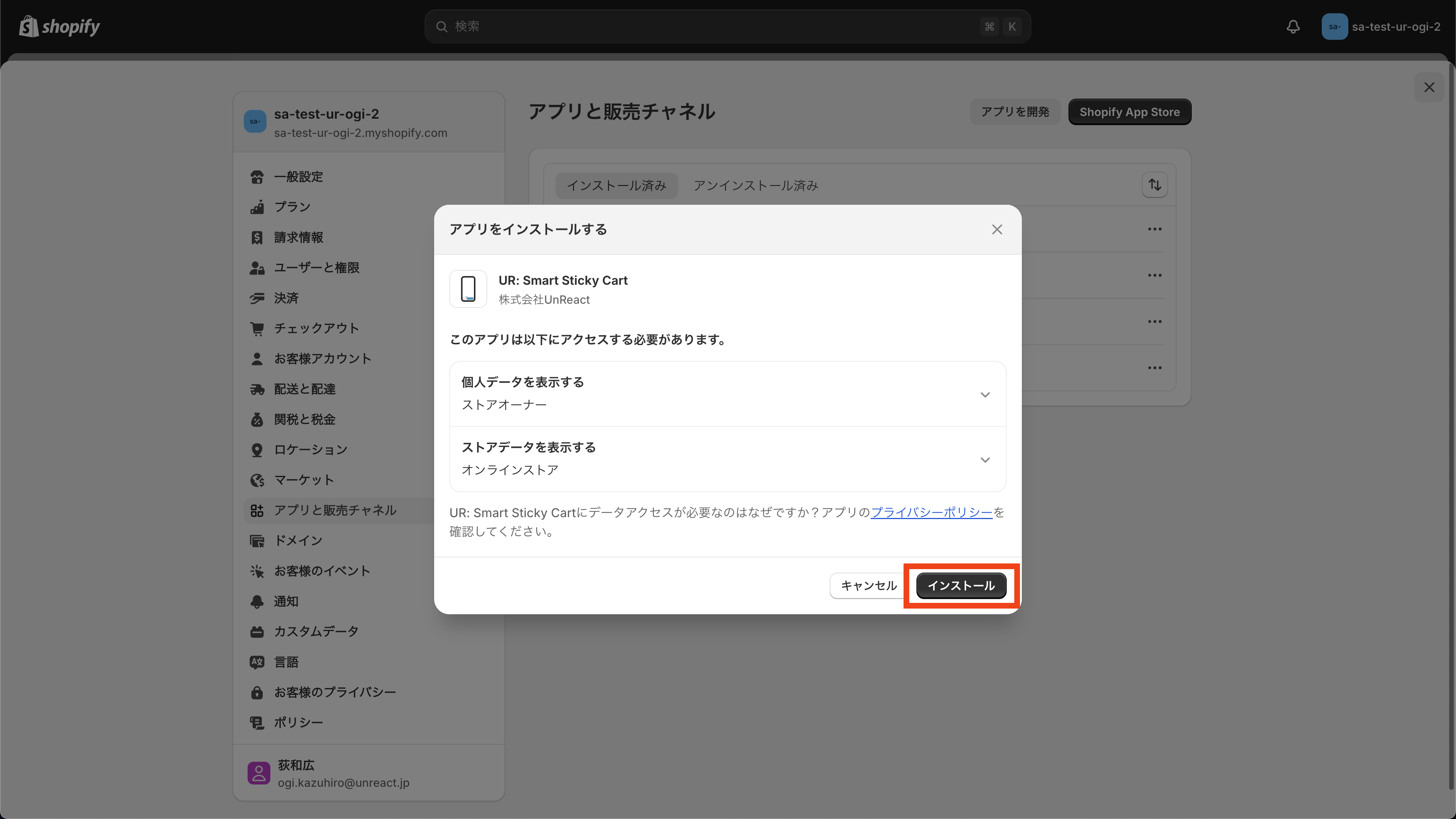
「インストール」ボタンをクリックしてください。
右下の「インストール」ボタンをクリックしてください。
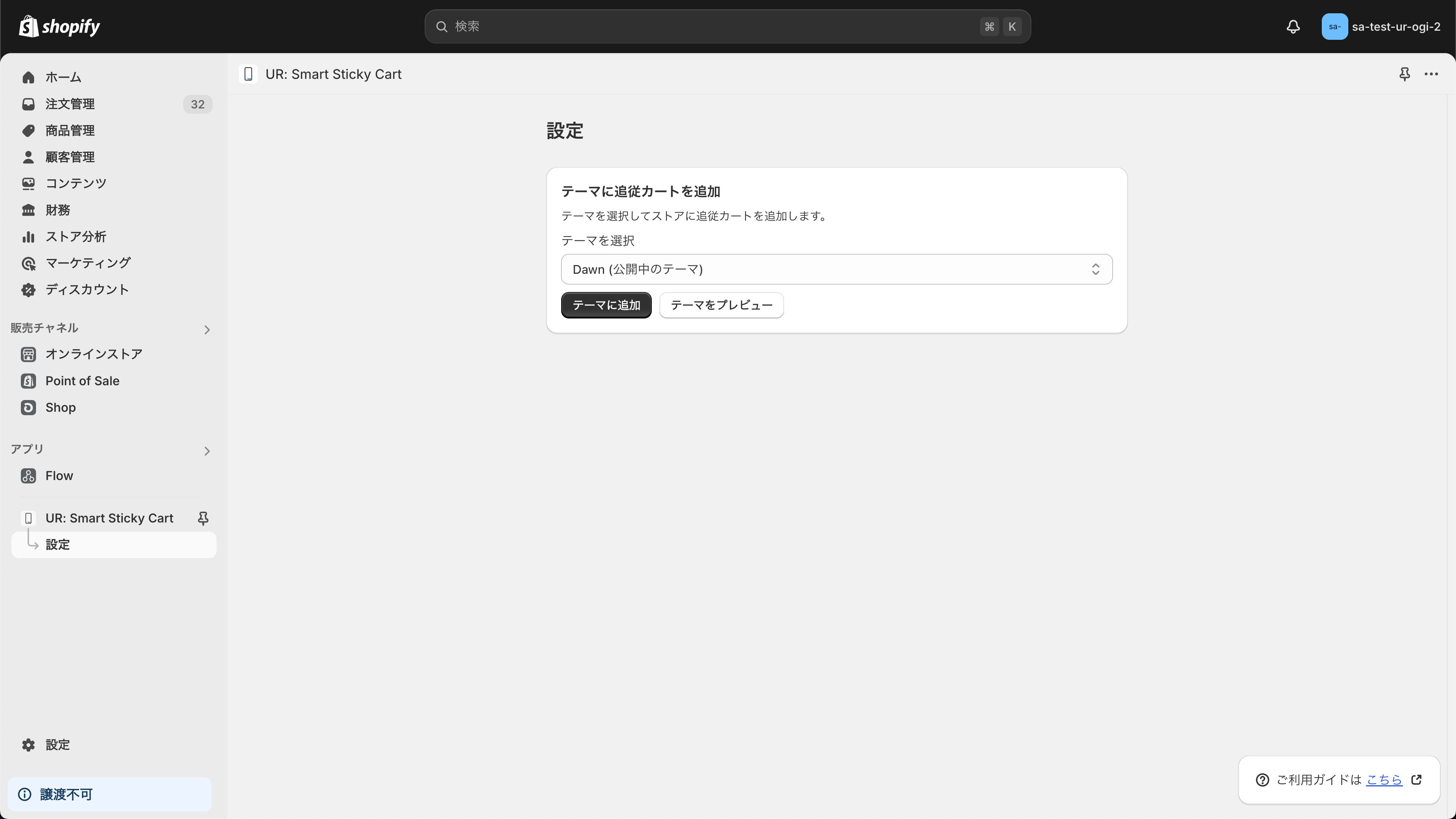
インストールが完了すると、以下の管理画面に遷移します。
アプリを有効化
アプリを有効化します。
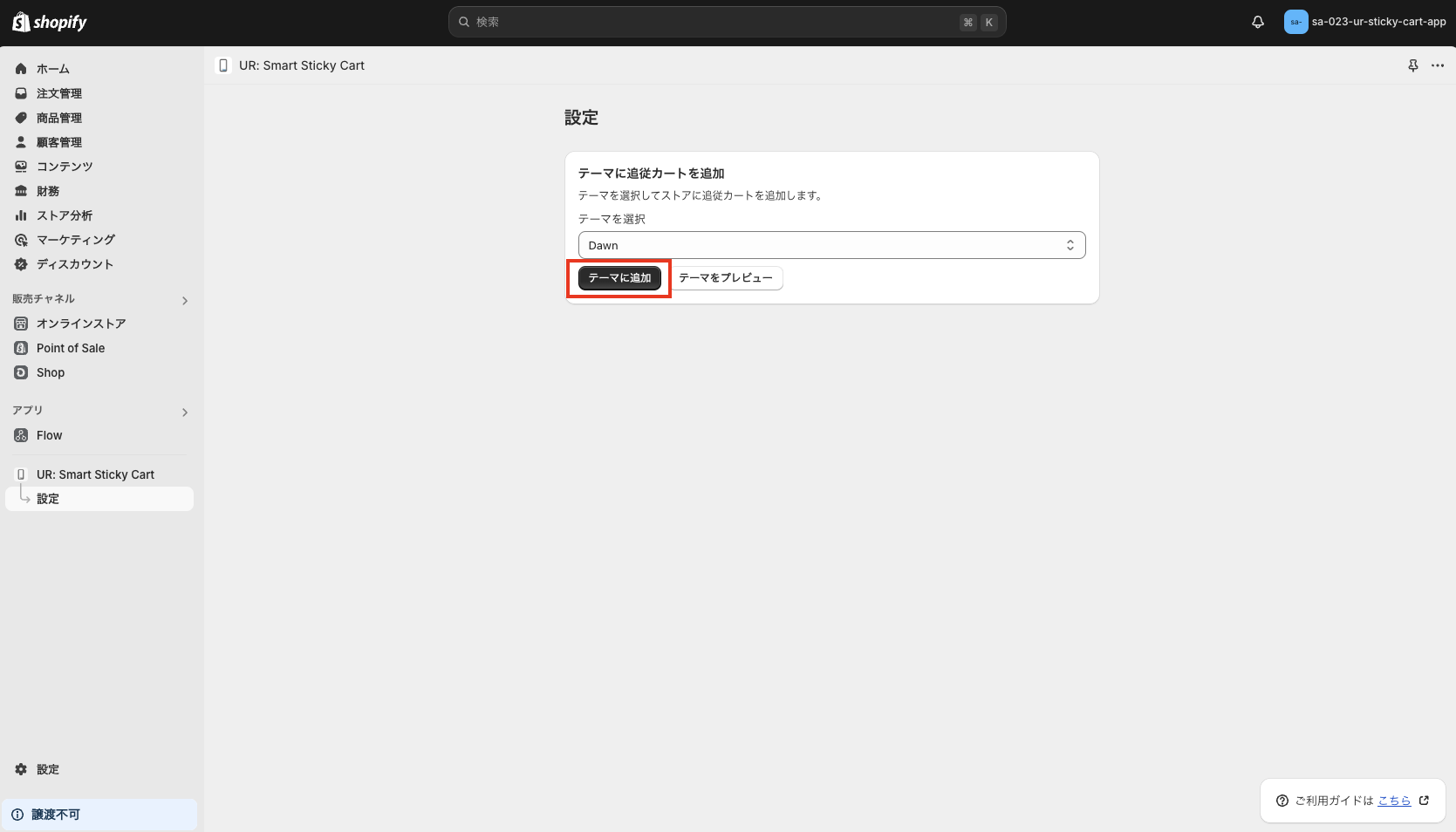
「テーマに追従カートを追加」セクションから行えます
アプリを追加したいテーマを選択して、「テーマに追加」ボタンをクリックしてください。
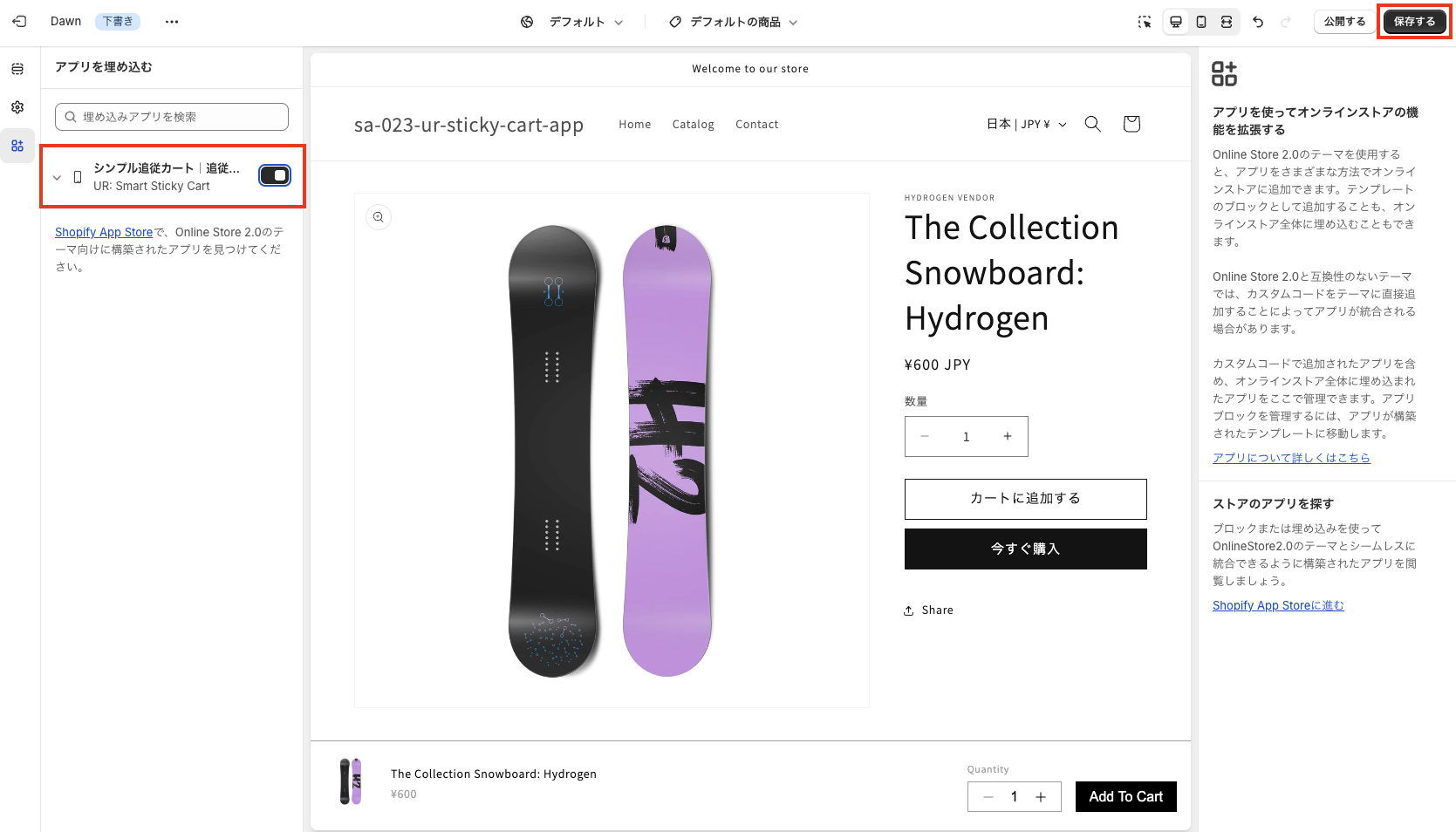
以下のように埋め込みアプリが有効化されます。埋め込みアプリの有効化が確認できたら、「保存する」ボタンをクリックしてください。
シンプル追従カート|追従購入ボタン(Buy Button)の挙動
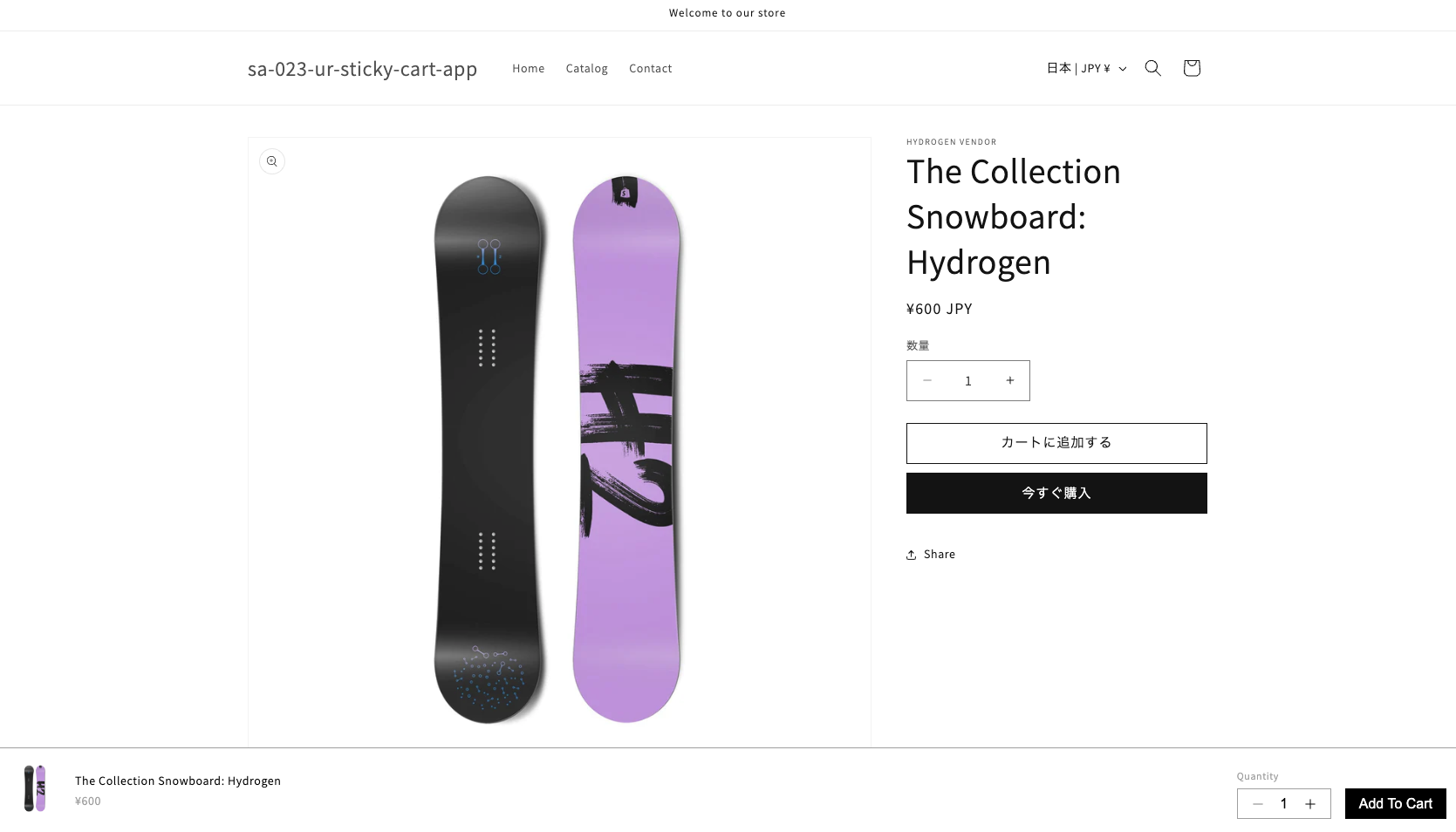
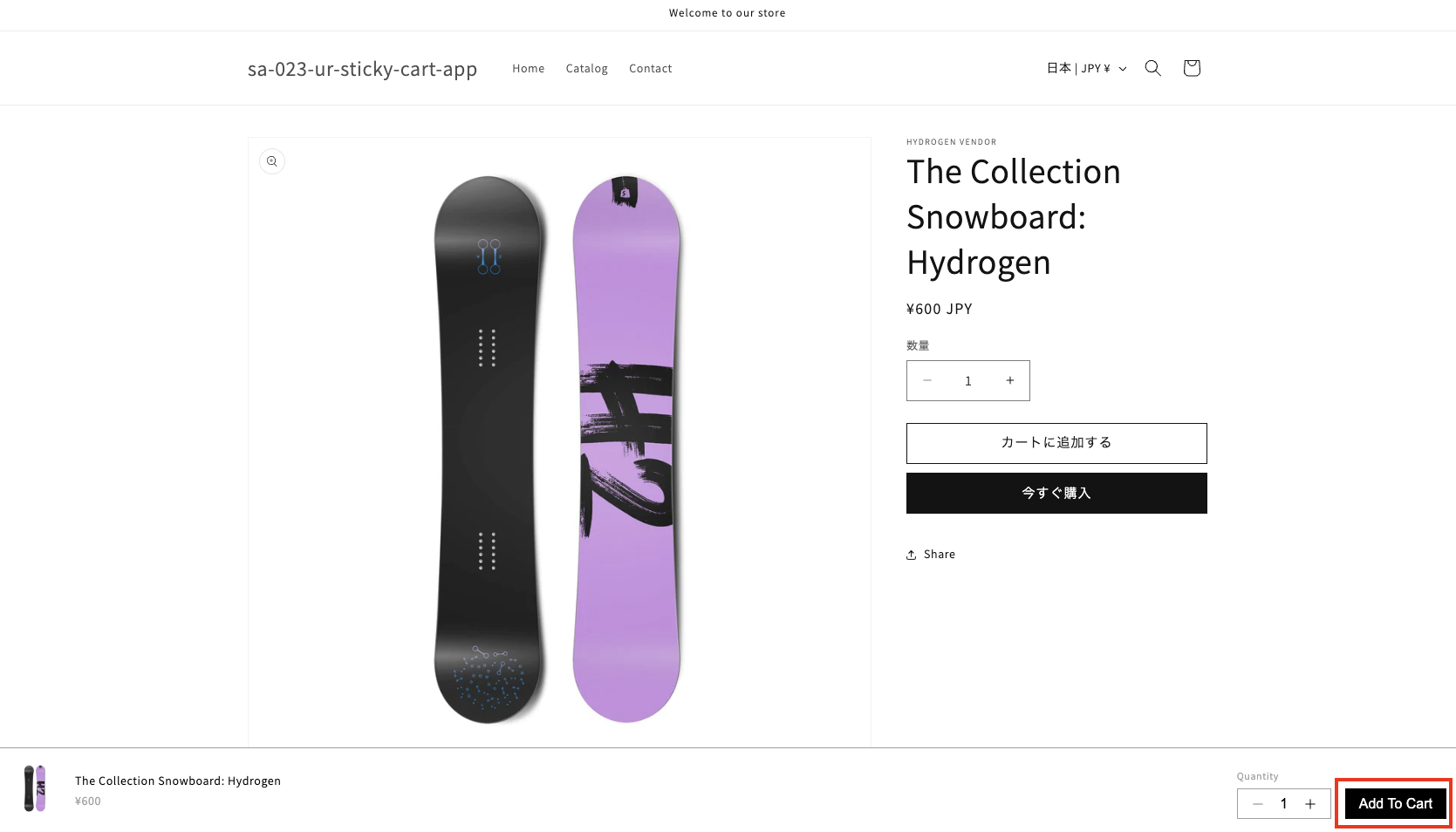
アプリを有効化すると、以下のように追従カートが表示されます。
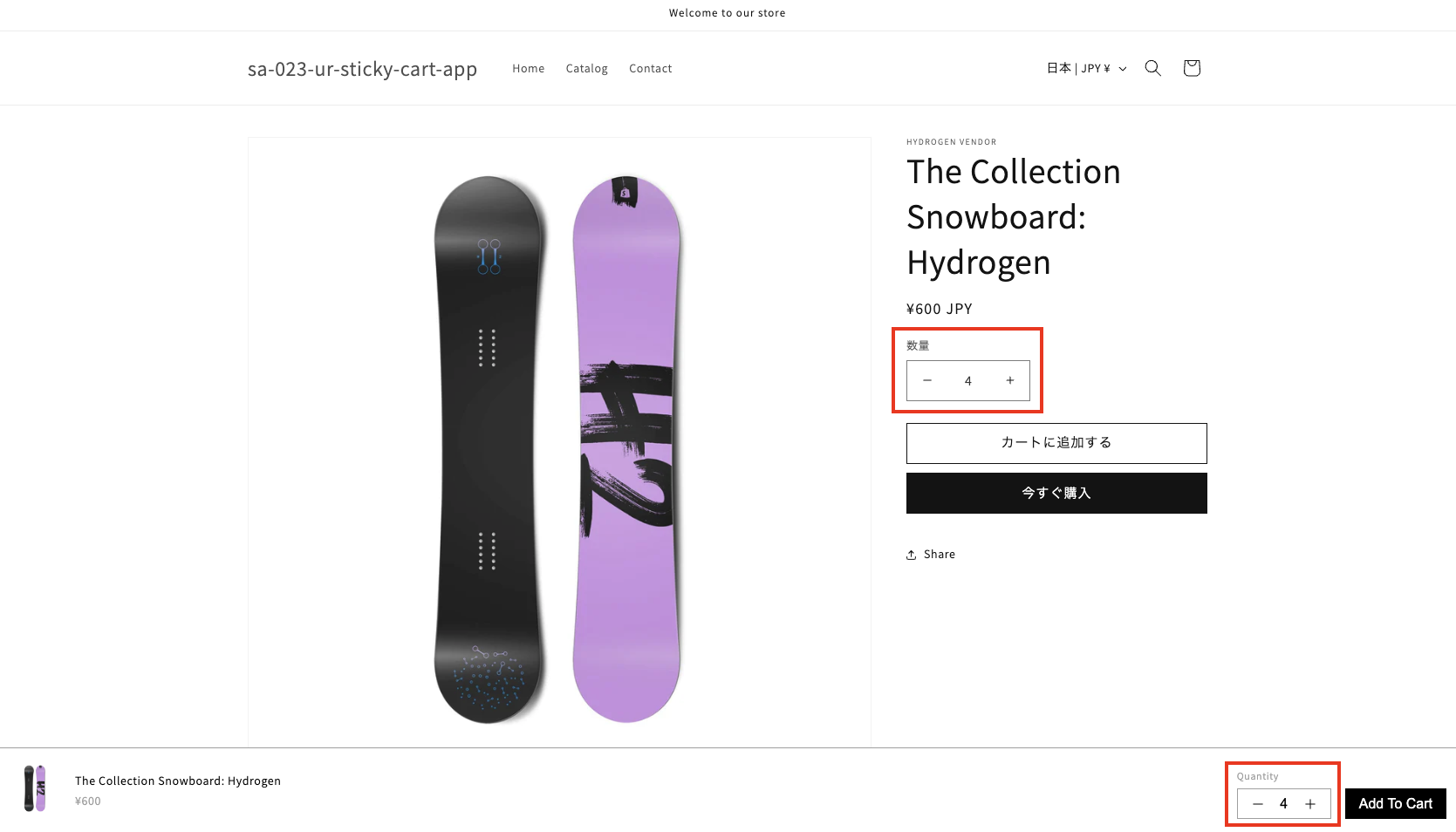
追従カートの数量ピッカーの数量を変更すると、テーマの数量ピッカーの数量も変更されます。
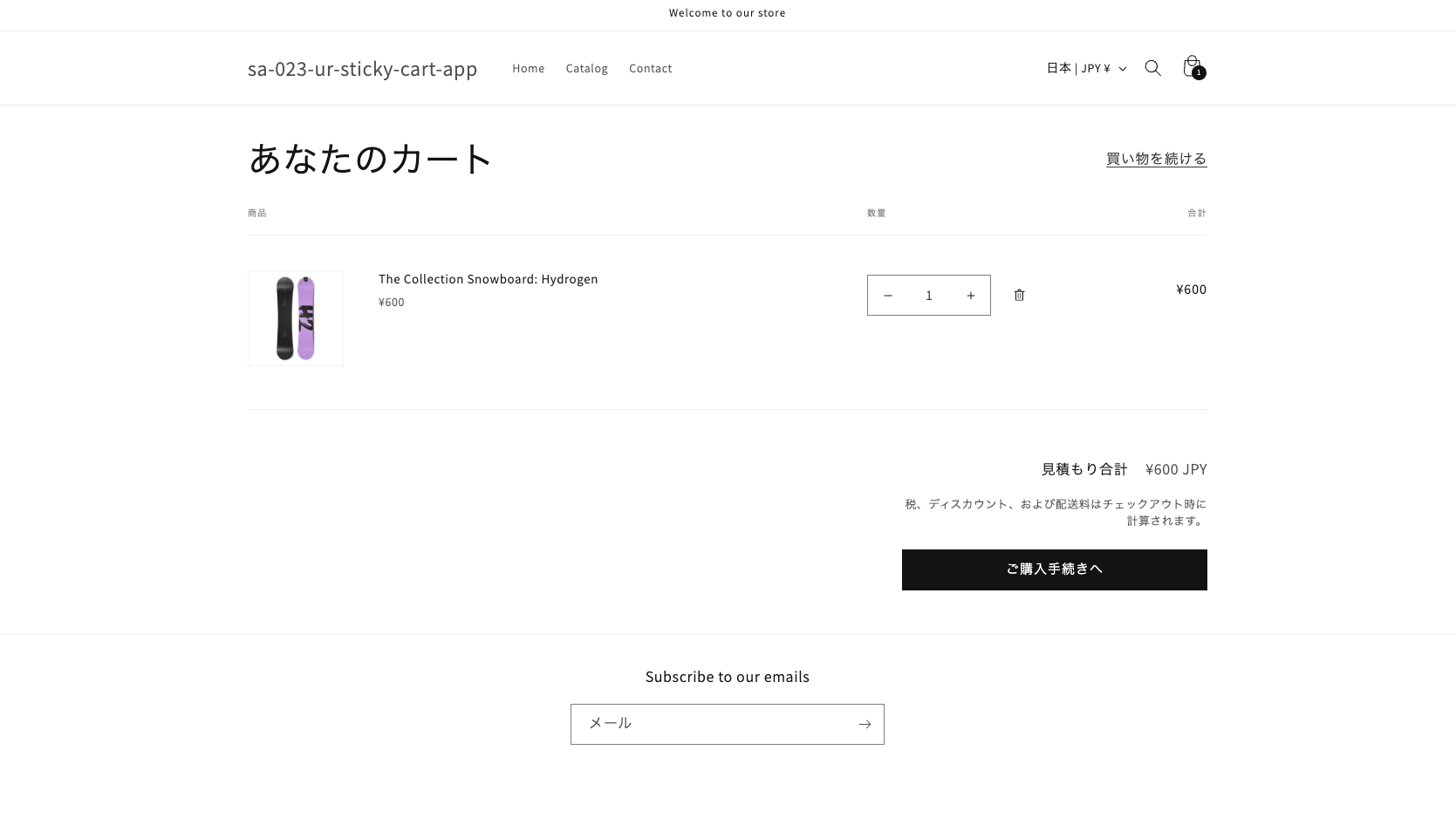
追従カートの「Add To Cart」をクリックすると、カートページに移動します。
なお、追従カートの「Add To Cart」をクリック時のアクションは「カートページに移動」・「チェックアウトに移動」・「テーマのデフォルト」から選べます。
他にも詳しい使い方・機能を知りたい場合は、以下の記事を合わせてご確認ください。
Shopifyストアに追従カート・追従購入ボタンを追加するアプリについて徹底解説|ご利用ガイド
終わりに
Shopify ストアにおいて、顧客の利便性を高め、購入体験を向上させるためには「追従カート」の導入が非常に効果的です。追従カートを利用することで、顧客はどのページを閲覧していても簡単にカートにアクセスでき、商品を追加したり、スムーズに購入プロセスへ進むことが可能になります。本記事を参考にあなたの Shopify ストアに追従カート機能を追加してみてください。
最後までお読みいただき、ありがとうございました。
参考記事
以下の記事を参考にしています。