目的
細かい設定は後回しにしてとりあえずTypeScriptをインストールして実行する。
環境
windows10
node.js v12.13.0
npm v6.12.0
typescript v3.9.5
今回はnode.jsを使ってTypeScriptのインストールを行うため、先にnode.jsをインストールしておく。
node.js(公式サイト) -> https://nodejs.org/ja/
TypeScriptのインストール準備
TypeScriptのプロジェクトを作りたいディレクトリを初期化する。
npm init
初期化時に色々設定を聞かれるがすべてデフォルトでOKなので、Enter連打。
初期化が完了すると、package.jsonが作られる。
TS_Project
└─ package.json
TypeScriptのインストール
次に、package.jsonと同じディレクトリで次のコマンドを実行する。
npm install typescript
するとpackage.json内にtypescriptが追加されていることが確認できる。
"dependencies": {
"typescript": "^3.9.5"
}
ここまでで、TypeScriptのインストールは終了。
フォルダ構成は以下のようになっている。
TS_Project
├─ node_modules
├─ package-lock.json
└─ package.json
次からはTypeScriptのファイルを作成し、コンパイル、実行までを行う。
TypeScriptのファイルを作成
TypeScript(以下TS)ファイルを作成(今回はapp.ts)する。
今回はコンソールに文字を出力する簡単なもの。
console.log('Hello TypeScript');
htmlファイルに<script>で読み込む(今回はindex.html)。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="./app.ts" defer></script> <!-- 追加!! -->
<title>初めてのTypeScript</title>
</head>
<body>
</body>
</html>
ここで注意してほしいところは<script>で読み込むファイルはapp.tsではなくapp.jsになるというところ。
これはTSファイルはコンパイラ後にJSファイルとして出力される。htmlファイルはそのJSファイルを使うためである。
この時点でのフォルダ構成は以下になる。
TS_Project
├─ node_modules
├─ app.ts
├─ index.html
├─ package-lock.json
└─ package.json
見ての通り現時点ではまだapp.jsファイルはない。
TypeScriptのコンパイル
app.tsがあるディレクトリで以下のコマンドを実行する。
npx tsc app.ts
※npxはnpm バージョン5.2.0 以降で使えるコマンド
コンパイルが終了するとapp.jsファイルが生成される。
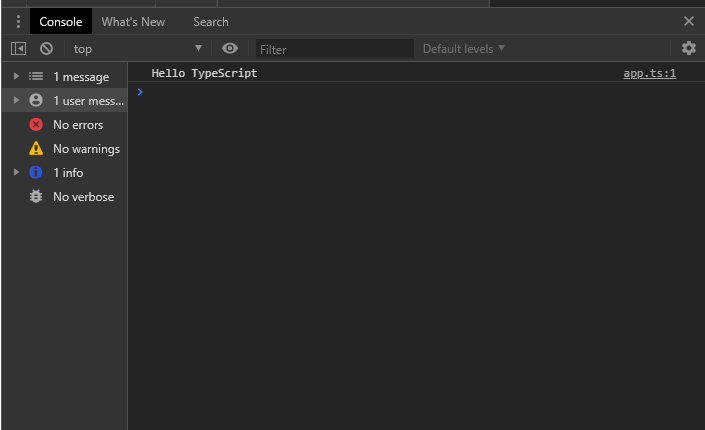
先ほどのhtmlファイルを実行してコンソールを開くと「Hello TypeScript」が表示されている。
最終的なフォルダ構成は以下。
TS_Project
├─ node_modules
├─ app.js
├─ app.ts
├─ index.html
├─ package-lock.json
└─ package.json
以上がTypeScriptのインストール->コンパイル->実行の流れとなる。
ここまででとりあえずは当初の目的は達成できた。
次からはもう少し細かく設定をしていく。
TypeScriptのプロジェクトの設定
これまでの手順ではTSファイルが複数存在する場合、各ファイルを指定してコンパイルしていくことになり現実的ではない。
プロジェクトが大きくなるにつれ、よりTypeScriptの細かな設定が必要となる。
そのためTSプロジェクトを設定したいディレクトリで以下のコマンドを実行し、初期化を行う。
npx tsc --init
初期化が終わると、tsconfig.jsonが生成される。
今後はこのファイルがあるフォルダ+サブフォルダはTSによって管理されるようになる。
ちなみにtsconfig.jsonにはTSファイルがどのようにコンパイルされるかなどをコントロールする設定が記載されている。
これでコンパイル時にファイルを指定せずに、プロジェクト内にあるTSファイルはすべてコンパイルされるようになる(node_modules内のファイルは除外)。
npx tsc
tsconfig.jsonの中身についてはこちらも参考に。
初期化直後のtsconfig.jsonを翻訳してみた