はじめに
みなさんこんにちは、ちゅらデータ所属のえいとびーと(@eightbeat-8b)と申します
XR好きでVRやARなど触っています
2023のアドベントカレンダーを書くぞと決意に決意を重ね、新年から既に1週間立ってしまいました。
まぁ、過ぎてしまったものは仕方がないということで、今からでも遅くないだろうとキーボードを叩くに至ったわけです。
早速ですが、私、実はプログラミングができません。
入社して1年以上立つのですが、XR関連の開発が中心でして、UnityやUnrealEngineでの作業が殆どでした。
いやいや、それでもプログラムは使うやろ?と思いきや、意外となんとかなってしまい、今の体たらくになっている顛末です。
「そろそろプログラム覚えないと、社内ニートまっしぐらやな」
それだけは避けないとあかん、そう考えプログラミングを学び始めました
というわけで、「2ヶ月でHTMLからRubyonRails完走した話」
そして
Progate、RubyonRailsチュートリアルはいいぞ!! な話を書いていきます
私のプログラミングのスキル
ガチの未経験です
入社面接の際、 「プログラミングの経験は?」 と聞かれた私はこう答えました
「3日前です」
それでも何故か受かってしまい、
入社して1年経ってもプログラミングをせずにいました(いや、なんでやねん)
どれくらいプログラミングができないかというと
・HTML? かけません
・CSS? わかるわけありません
・Javascript勉強しろ? Javaのコーナー見たけどそんな本売ってませんでしたよ
・黒い画面怖い・・・ なにこれ、ハッカーみたい、やっぱカッコいい
この有り様です
「これでは案件に入れられないぞ、どうすんだ」 ということで、
遂にプログラムを本気で挑まなければならなくなりました(やれやれだぜ)
そして2023年10月半ば、私のプログラミングブートキャンプが始まりました
プログラミング、どっから始めればええんや!?
さて早速始まったプログラミングブートキャンプ。
目標として、 RubyonRailsチュートリアルの完走 が定められました。
「RubyonRailsチュートリアルができるようになれば、Webサービス開発の案件に入れるから頑張りや!」
Ruby on Rails...WHAT? うーん、ルビーにレールが乗っかった感じか、なるほどね(理解逃避)
早速RubyonRailsチュートリアルを見てみることにしましょう
第1章ゼロからデプロイまで
おっと、既にデプロイという謎の単語が出てきました。章のタイトルで既に怖気ついてます
よく見る単語ではあるものの、全く理解していない言葉です!
すでに頭が痛い状況ですが、読み進めていきます(偉い!)
Railsチュートリアルでは、題材となるSNSを作りながらプロダクト開発に関するさまざまな知識を学んでいきます。具体的には、Ruby、テスト駆動開発、コマンドラインによる実践的なプログラミング、Gitやテストを使ったコード管理、HTML、ある程度の量のCSS、JavaScriptとSQLを少々、そしてセキュリティを意識した設計と実装やRenderやAWSを使ったWebサービスの公開方法などが学べます
おーっと、ここでギブアップ!
Ruby テスト駆動 コマンドライン Git HTML CSS Javascript!
トドメとばかりに S・Q・L !!!!!
どうやら、RubyonRailsに挑戦する前に、戦うべき相手は多いようです
学習順序
第一章で既に躓いた私にも、Railsチュートリアル様は微笑んでくださります
「私に挑むのはまだ早い、この手順で各地のボスを倒し、成長して私に挑みなさい」
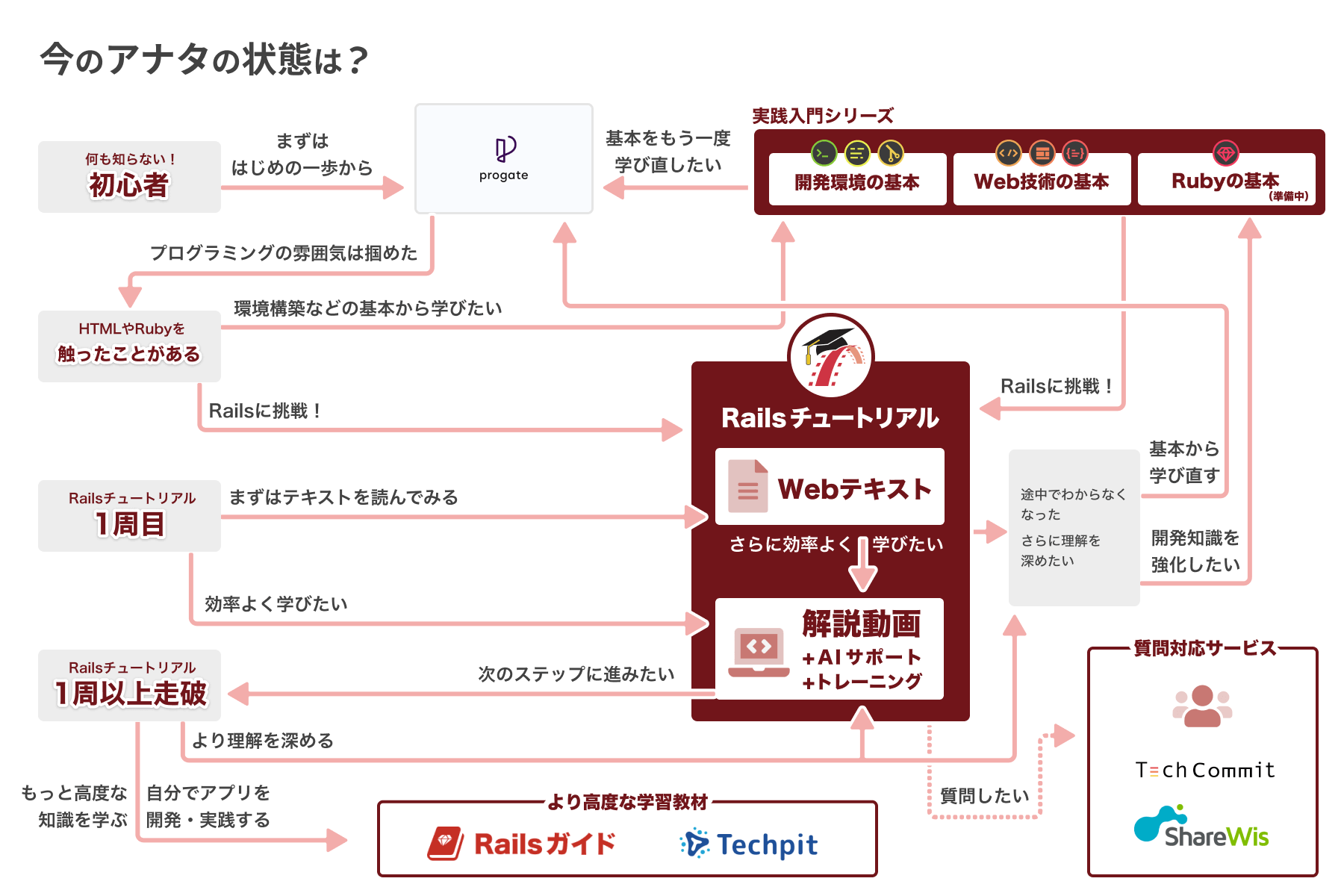
こうして、チュートリアル神よりフローチャートを賜りました

なるほど、Progateでまずはしっかり基礎からやってこいということか!
フローチャートを元に、実際に以下の工程で学習を行いました
- Progateで学習
- HTML
- CSS
- Ruby
- RubyonRails
- Railsチュートリアル
結論から言うと、この工程は非常に良いものでした。
やはり初心者にとって最も大事なものは基礎であり、そしてフレンドリーな学習方法です。
Progateは初心者に最もおすすめの学習方法だと思いました
Progateで基礎をつける
Progateはブラウザ上で実際にコードを書きながらプログラミングの学習ができるサービスです。
初心者にとって最も大きい壁である、ツールや環境導入の必要がありません。
実際にコードが書け、反映もされるため、しっかり体と頭でプログラミングを馴染ませることができました
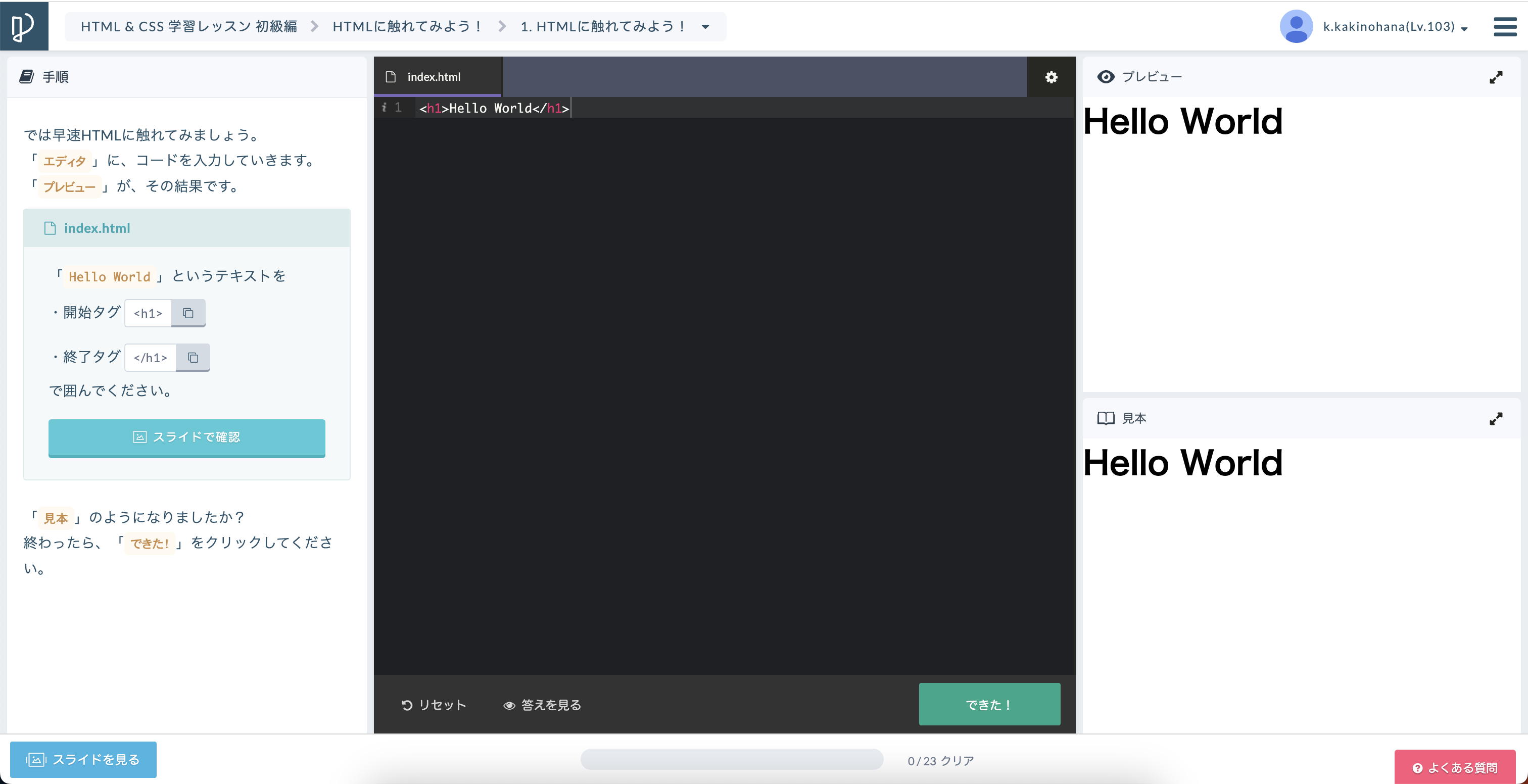
学習中の画面がこちら

ヒント・プレビュー・答えがあるので、どうしてもわからんぞ!という場合でも写経で学ぶことができます。
しかもProgateではRubyonRails学習者むけに、「Web開発コース(Ruby on Rails)」が設けられています
これをこなせば、自然にRails学習に至るまでの大きな外枠が学べるので、非常におすすめです。
- Progateで学習
- HTML
- CSS
- Ruby
- RubyonRails
私は上記の工程に加え、Git、コマンドライン のコースも履修しました
こちらは必要不可欠な知識でありながら、コース内容は非常に短いのでおすすめです
Git編
https://prog-8.com/courses/git
コマンドライン編
https://prog-8.com/courses/commandline
私は基礎が全くなっていなかったので、Progateを完走するまでに1ヶ月かかってしまいました・・・!
しかし、この基礎を固めた事で、Railsチュートリアルの理解を格段に押し上げることができましたので、根気強くしっかり学ぶことをおすすめします!
再挑戦 RubyonRails!!
Progateで基礎をつけ、再度RubyonRailsチュートリアルへ舞い戻ってきました
前回までは、タイトルから意味不明であったRailsチュートリアルでしたが・・
「読める、読めるぞ・・・!」
心はまさにムスカ大佐。
宇宙語と思われていたRailsが、(解像度低めですが)読めるようになっていました!
なんだ、日本語で書かれていたのか!!ならば勝てるな!
こうして遂にRubyonRailsへの挑戦する権利が得て、1ヶ月でなんとかRailsチュートリアルを完走するに至りました!
終わりに
プログラミング初心者にとって、最も難しいことは、最初の一歩を踏み出すことだと思います。
プログラミングの大海の中、まずどこから踏み出し、どこへ向かうべきかが一番困難です。
もしプログラミングを学びたい初心者がいれば、今回のケースのようにまずはProgateで基礎をつけることをおすすめします!!
