html5upのhtmlを使ってみます
1. html5upから好きなhtmlを選びます
- html5upのサイトを開きます
- 画面をスクロールし、各タイトルの「Live Demo」のボタンで画面を見てみます。「Free Download」の右側の数字はこれまでのダウンロードの数です。下の方へゆくと30万ダウンロード超などの人気のhtlが見つかります
-
以下に自己紹介やマイサイトなどに使いやすいタイトルをいくつか選んでみました。使い方は当ページの最後に説明しています
- (初心者向け)html5up - Dimensionを使ってみる
- (初心者向け)html5up - Prologueを使ってみる
- (初心者向け)html5up - Halcyonicを使ってみる
- (初心者向け)html5up - Read Onlyを使ってみる
- (初心者向け)html5up - Big Pictureを使ってみる
- (初心者向け)html5up - Hyperspaceを使ってみる
- (初心者向け)html5up - Highlightsを使ってみる
-
気に入ったものが見つかったら、「Free Download」ボタンでダウンロードします。MacbookであればDockの右端(ゴミ箱の左隣)の「ダウンロード」をクリックするダウンロードされたファイルの一覧が表示されるので、一番上の「Finderで開く」を選択してFinderで表示させます

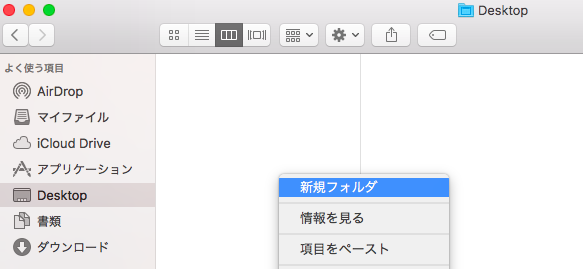
- このままだと作業がしにくいので、作業用のフォルダーを作成してそこへダウンロードしたzipファイルを移動させます。Finderの「Desktop」を選択し、右クリックで「新規フォルダ」を選択し、適当な名前(mysiteなど)を作成します。Finderを閉じてしまった場合は、Dockの左端からFinderを開きます
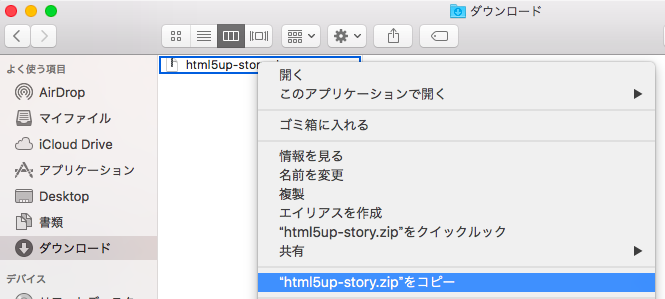
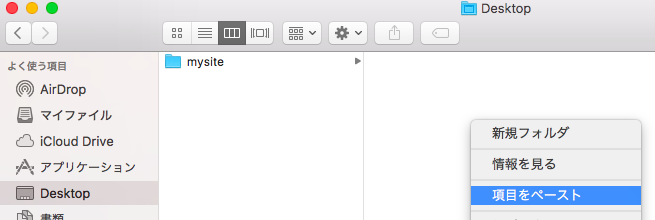
- 先ほどダウンロードしたhtml5upのzipファイルを新たに作成したフォルダーへドラッグ&ドロップで移動させます。ドラッグ&ドロップが難しい場合、「ダウンロード」フォルダーで対象のzipファイルを二本指でタップし「(ファイル名.zip)をコピー」を選択し、「Desktop」▶「mysite」で二本指でタップして「項目をペースト」しても構いません
コピー(上図)して、対象フォルダーでペースト(下図)
- zipファイルをmysiteフォルダーへ置いたら、ダブルクリックでzipファイルを展開します
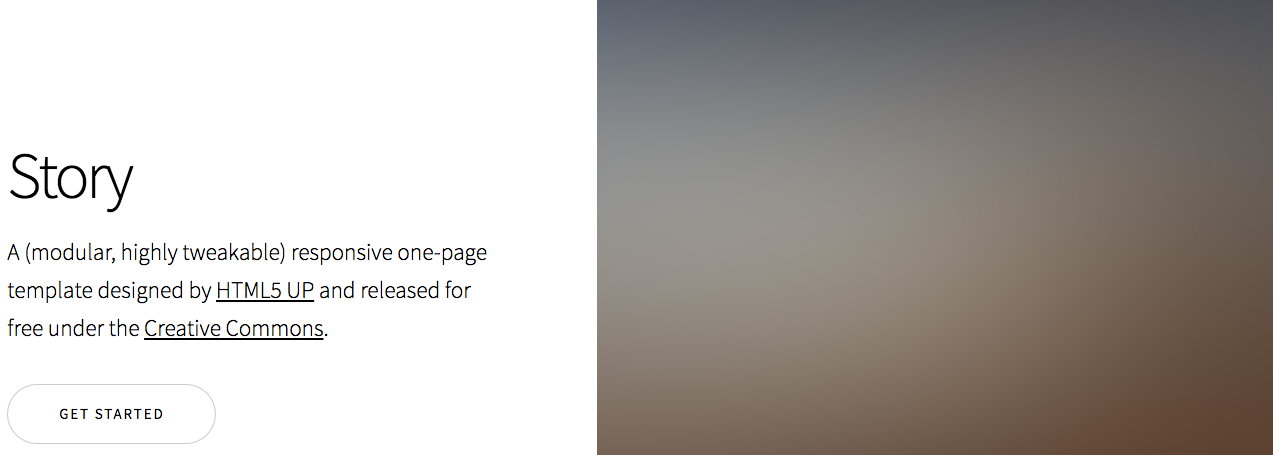
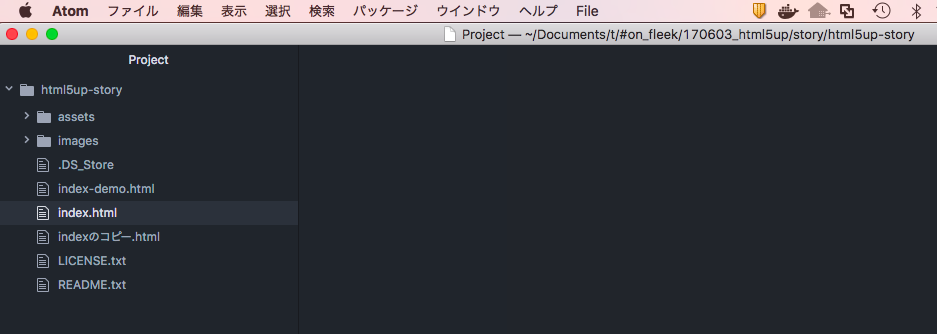
- ファイル名のフォルダーが展開され、その下に「index.html」が見つかるので、ダブルクリックするとブラウザで表示されます。写真を含まないhtml5upの画面が表示されます。ちょっと残念な感じですね。写真は著作権のため提供されないので、後続のステップで自分の好きな写真を入れていきます
2. 編集用にatomをインストールします
-
写真の更新の前に、後続のステップで文字を編集するために使うAtomというツールをインストールしておきます
-
Atomのサイトへアクセスし、「Download for Mac」を押してAtomをダウンロードします

-
前項と同じようにダウンロードフォルダーに入るので、Finderで開きます
-
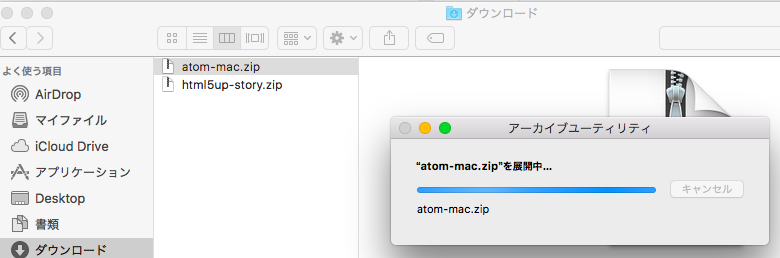
Finderでatom-mac.zipをダブルクリックします。緑色のアイコンのAtomが現れるので、「アプリケーション」フォルダーへドラッグ&ドロップします

-
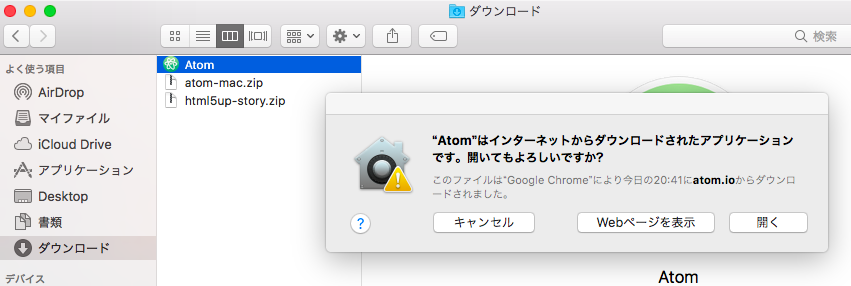
Atomを起動してみます。アプリケーションフォルダーの「Atom」アイコンをクリックすると、Atom はインターネットからダウンロードされたアプリケーションです。開いてもよろしいですか?」というポップアップが表示されるので、「開く」をクリックします
3. 自分のサイトを作ってみます
- ダウンロードしたファイルを編集して自分のサイトを作ってみます
- html5upはCreative Commons cc3で公開されているので、"html5up"の文字を残します