※エモい(emotionalから派生して「言葉にできないけど心に響く」みたいな意味?)という語をこの記事では広く「きれい」「見やすい」「わかりやすい」的な意味で使います。女子受けするかは知りません。
はじめに
突然ですが、エモいって言いますか? 僕、友達には「そういうことを言う印象がない」なんて言われますが、この記事では度々登場させます。
それはさておき、Flex Messageって使うだけでそれっぽく見えますよね。テキストメッセージより断然リッチな感じ、しませんか? ボタンはおけるし、文字盛れるし、画像貼れるし、etc...。
Flex Messageを使ったことある人に質問です。そのFlex Message、寂しくありませんか?
LINE Developersのページより
決してディスるつもりはありませんでした。
確かにボタンと文字があって、分かりやすいといえば分かりやすい。けどもうちょいデザイン凝ってもいいんじゃないか...? なんて思いませんか?
凝ったデザインを作りたい
僕は横浜どころか神奈川県民でもありません。あしからず。
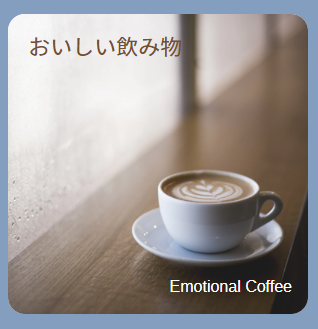
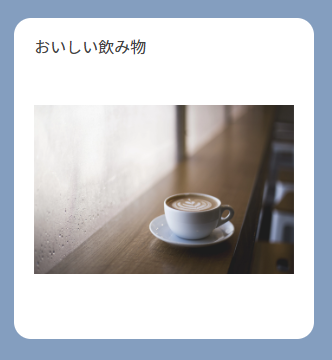
Flex Messageはちょっとこだわるとこれくらいエモいものが作れます。見やすくてきれい。最高じゃないですか?(自画自賛)
- 画像に文字を乗せる
- 左上[左下, 右下]に寄せる
- アイコンを乗せる
- サブ文字色をちょっと透過する
この4つが全部Flex Messageだけでできるんです。
以下 Flex Message Simulator で制作を進めます。
JSONへの読み替えは各自でお願い致します。
また、画像はsimulatorの既定画像をそのまま使用しています。別の画像を指定する際は画像のurlを設定してください。
画像を背景にしよう
以下の方法も実装できなくはないものの、より簡単な実装法がありましたので、次の記事で紹介しています。
次の 文字の装飾 についてはこちらのセクションに記載しています。

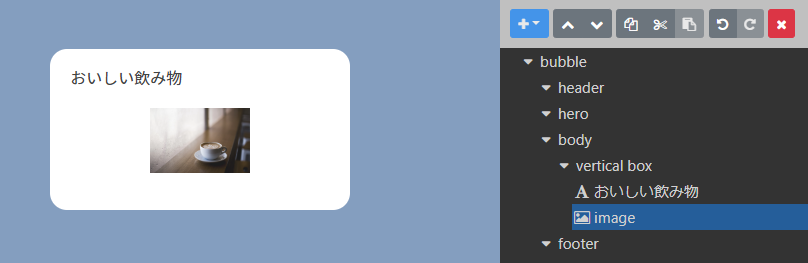
普通に文字と画像を置くだけだとこうなりますね。重なる気配が全くありません。
背景にするということは
- 画像を大きくする
- 表示サイズを最大にする
- 描画領域全体に画像を広げる
- 画像の起点(左上座標)をずらす
- 文字を重ねる(=文字の位置を変える)
ということです。
表示サイズを最大にする


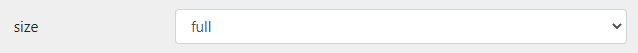
画像のsizeをfullに設定します。少し画像が大きくなりました。
描画領域全体に画像を広げる


画像のaspectModeをcoverに設定します。このとき、画像が切り取られることに注意が必要です。
画像の起点(左上座標)をずらす


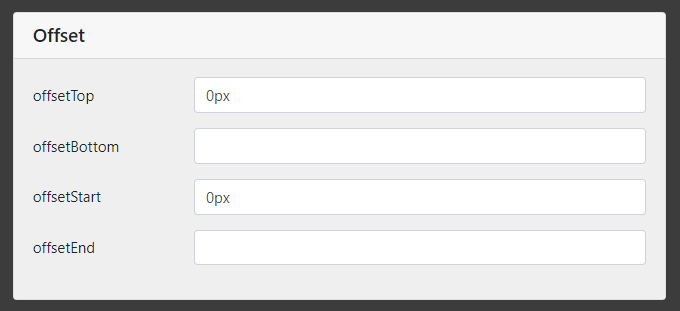
画像のpositionをabsoluteに、offsetTop・offsetStartをそれぞれ0pxに設定します。
たいていUIを作るときの
start・endはそれぞれ左側・右側にあたる(ことが多い)はずです。

...本来文字が出るはずなんですが。
と、ここで大事なことを思い出しました。Office系ソフトでも画像編集ソフトでも、レイヤー すなわち 重なり方 を考慮する必要があります。

先程指定したのはこの順番でした。Flex Messageでは、先に指定(図では上)したものが下に来るという性質があるので、テキストと画像の位置を逆にします。

出ました。が、スペースが足りずにどこに飲み物があるんでしょう状態ですね。
ということで、大まかにサイズを確定させておきましょう。
サイズを指定しよう


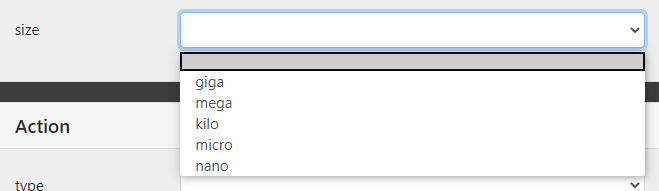
サイズを指定できそうなところ。bubbleのsizeと bubble > body > boxのwidth・height ですね。
個人的な意見ですが、
- 幅の指定は
bubbleのsizeで - 高さの指定は
boxのheightで
するのが望ましいと思います。その理由として、幅の指定をboxのwidth属性ですべきではないことが挙げられます。
boxの幅を指定するときは、通常ならflexで全体の幅から相対的に指定してやります。ですが他にboxがない(body直下にはboxが1つのみ)のでflexの指定は効果がありません。
また、width属性でpx単位での指定も非推奨となっていますので、bubbleのsizeを指定しましょう。
heightはpx単位での指定も可能なので、とりあえず300pxにでも設定してみましょう。

「飲み物」がやっと見えましたね。
文字を装飾しよう

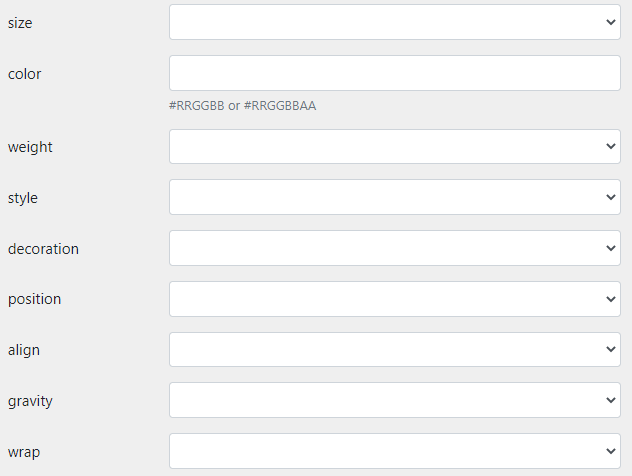
文字は大きさ、太さ、色、下線や取り消し線の有無、斜体にするか、折返し表示をするか、揃え位置はどこか、などいろいろ指定できます。
※下線と取り消し線は同じ
decorationに設定するため、1つのテキストに対してはどちらか一方しか適用できません。
ということで、 sizeをxlに、colorを#745030あたりに設定してみましょう。

統一感、出ますね。
文字の位置を変えよう
どうせなので、お店の名前も書いておきましょう。
とりあえず「Emotional Coffee」で。
sizeは指定せず(=mdになる)に、colorを#745030(同じ)に設定してみました。
テキストのpositionをabsoluteに、offsetBottomとoffsetEndをそれぞれ16pxに設定しました。
ここでもまたpositionとoffset◯◯が登場するんですねー。
#FFFFFFは主張が強い感じがしますね。ちょうどいい他の色を探してもいいのですが、透明度を変えて対応しましょう。透明度もcolorで設定が可能です。

#RRGGBB or #RRGGBBAAという表記に気づきましたでしょうか。R=Red、G=Green、B=Blueまではいつも通り色を指定、A=Alphaに不透明度を指定します。00(完全に透明) ~ FF(不透明) なイメージです。ということで、#FFFFFFAAあたりまで透過させましょう。

いい感じに馴染みましたね。
まとめ
突然ですがきりがいいので一旦まとめです。
- 画像の背景化は少し手間がかかるよ
-
positionにabsoluteを指定すると本来の位置とは別の位置にずらせるようになるよ -
offset◯◯を指定すると「◯◯から△△px[%]」のように指定できるよ -
colorを#RRGGBBAA形式で設定すると不透明度を変えられるよ
この記事の手順が、簡単にFlex Messageを「エモく」する基本技能になります。
「これだけ?」と思われるかもしれませんが、特にpositionをいかに活用するかが「エモさ」の鍵だと個人的に考えています。
なかなか思うようにレイアウトできないことも多いかと思いますが、Flex Message Simulatorも活用していろいろなレイアウトにチャレンジしてみませんか?
最後に
次の記事はこちらです。boxコンポーネントの凄さを凝縮した(つもり)なのでぜひご覧ください!
同じMessaging APIつながりでリッチメニューエディタの記事も書いています。組み合わせるとBotがもっとエモくなります。よろしければそちらもどうぞ!