この記事は前回記事の続きです。
はじめに
いーちゃんです。6時間授業ががっつり再開しました。つい4ヶ月前まで普通にやっていたはずなのにちょっときついです。ちょっと運動しただけで軽く筋肉痛、怠けすぎました。
さて、エモいFlex Message、通称"えもフレ"(個人的に呼んでいるだけです)を作る記事、第2弾です。
今回は、boxコンポーネントを応用して、アイコンやデザインを工夫したボタンの配置をしてみたいと思います。
Flex Message Simulatorを触りながら読んでみてください。
(注) 以下の説明では省いていますが、画像等は誰でもHTTP(S)経由でアクセスできるよう、公開されたサーバーに設置しておき、そのURLをプロパティに適切に設定する必要があります。
また、画像の直リンクは相手サーバーに負荷がかかりますので控えましょう。
(Flex Messageの画像はクライアントがそれぞれ直接ダウンロードするようです)
こんなモノが作れるようになります
前回記事で天気予報を紹介しておいて触れずに終わってしまったので先にお伝えしておきます。

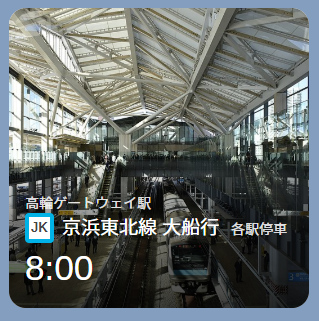
今回は電車の出発案内をテーマに作っていきます。データとして
- 高輪ゲートウェイ駅
- 京浜東北線 大船行
- 平日8:00に発車
- 各駅停車
を使います。一応今回は実際のデータです。
例によってこの記事に出てくる場所は近所でもよく出没するスポットでもなんでもありません。
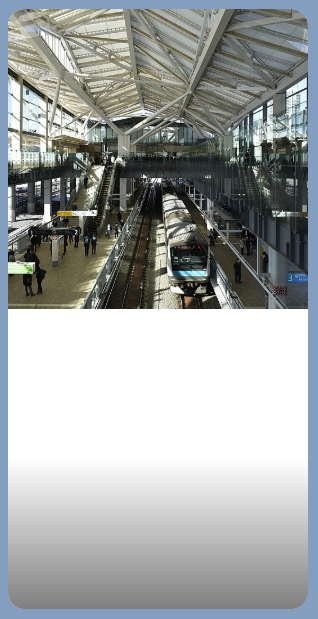
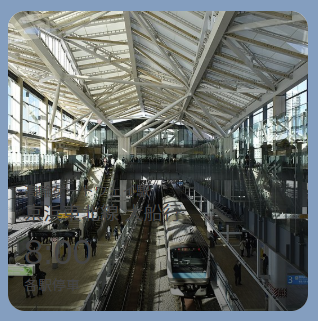
1. 背景を置く

Wikimedia Commonsよりこの画像をお借りします。
背景の設定方法は、前回記事よりも簡単な方法に切り替えます。
- 画像の
sizeプロパティをfullに設定 - 画像の
aspectModeプロパティをcoverに設定` - body > boxの
paddingAllプロパティを0pxに設定
これだけです。boxの内側の余白を0にしてやるだけで画像を全面に配置でき、高さもいい感じに決まります。
一定のアスペクト比の画像だけを用いるときには、画像の
aspectRatioに4:3のように指定するとboxの大きさも4:3になり、画像が(角を除き)トリミングされないので便利です。
今回は電車の出発案内がテーマなのですが、__背景画像を駅によって変える__と仮定します。すると、ある画像は背景が明るく、ある画像は背景が暗い、つまり背景色によって文字が見づらくなってしまう可能性があります。そのため、今回は画像の上にさらにグラデーションを重ねます。
ですが、Flex Messageでは現在グラデーションを指定できないため、これも画像を載せて対応します。

(実際には512x512px、透過の画像を利用します。)
グラデーション画像を背景と同じ設定で乗せました。しかし、画像の下に配置されてしまいます。そこでposition: absoluteを利用します。
今回はグラデーション画像を移動するので、グラデーション画像のpositionプロパティをabsoluteに設定します。

左上がぴったり合うので、position系の設定は必要ありません。
ちなみに、特に違和感を覚えない方もいらっしゃるかもしれませんが、Flex Messageでは__画像の透過__が半透明を含めちゃんと反映されています。
今回は背景画像の
aspectRatioを設定していないので画像が正方形に切り取られ、512px四方のグラデーションがぴったり重なります。しかし、背景画像にaspectRatioを設定するとそううまくはいかず、
(グレー部分は見えないがグラデーション画像が存在する部分)
このようになり、結果としてグラデーションが適用されない可能性があります。対策方法は背景とグラデーションのアスペクト比を合わせる、すなわち
- グラデーションに背景画像と同じ
aspectRatioを指定する(=引き伸ばし) - グラデーション画像を背景画像と同じアスペクト比で作っておく
のどちらかをする必要があります。
2. 文字を置く
もう一度情報を整理すると
- 高輪ゲートウェイ駅
- 京浜東北線 大船行
- 平日8:00に発車
- 各駅停車
です。おそらくこの情報を見る人が重要だと思う順番は、
- 平日8:00に発車
- 京浜東北線 大船行
- 各駅停車
- 高輪ゲートウェイ駅
くらいではないでしょうか。それを踏まえて文字は、
- 高輪ゲートウェイ駅 (sm)
- 京浜東北線 大船行 (lg)
- 8:00発 (3xl)
- 各駅停車 (sm)
を指定します。

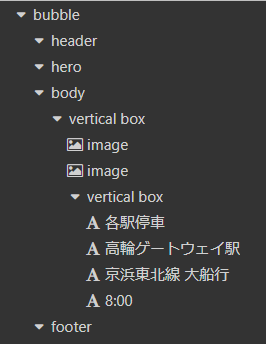
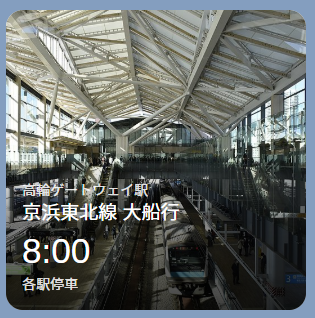
大きさだけ指定するとこうなります。ということで、次は位置を調整しようと思うのですが、今回は4つの文字をまとめて下側に配置したいと思いますので、まず「グループ化」しましょう。といってもboxコンポーネントを作成してその中に入れるだけです。

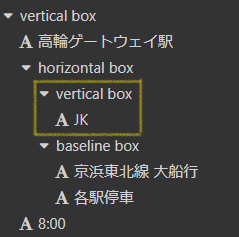
このような構造になればOKです。
続いて、boxコンポーネントごと位置をずらしましょう。
-
positionをabsoluteに -
offsetBottomを0pxに -
paddingAllを16pxに
このように設定します。

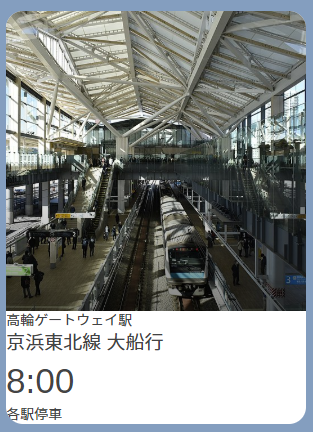
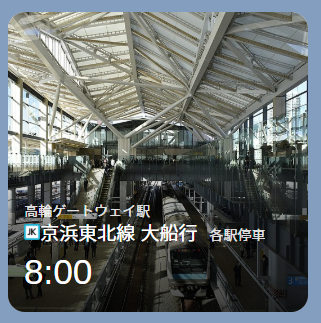
グレー系のグラデーションを指定しているので、このままでは何一つ文字が読めません。そこで、文字色を変更します。#FFFFFFを基本として、時刻と路線以外は不透明度をDDまで下げましょう。

※思ったより見づらかったのでこの画像からグラデーションを少し濃くしました
…一応完成、と言えるような言えないような感じです。
3. 微調整
1. 路線名と種別は横並びでいけそう


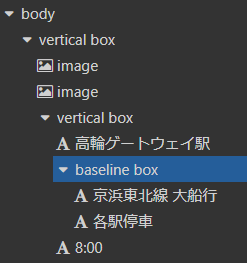
路線名と種別を同じboxに入れ、そのboxのlayoutプロパティをbaselineに設定します。
boxコンポーネントのlayoutには3つの種類があり、
-
vertical: 縦向きにコンポーネントを配置(既定) -
horizontal: 横向きにコンポーネントを配置 -
baseline: 横向きにコンポーネントをベースラインが揃うよう配置
baselineレイアウトではベースライン、英語の4線ノートでいう上から3本目の位置に文字が揃います。そのまま配置すると間が詰まってしまうので、各駅停車側のmarginをlgにしました。
2. 路線のマークをつけたい
(ニュースリリース参照) これを指してるつもりです。
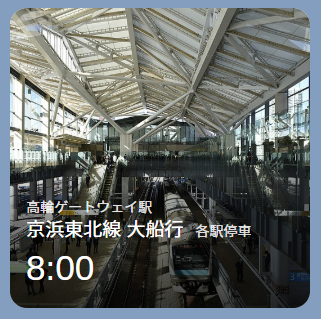
今回は京浜東北線の左側に置きたいのですが、先程のboxの戦闘にいつも通りimageコンポーネントを入れればいいような気もします。ですが、その方法では__高さの調節__が難しいのです。そこで マーク、すなわちアイコンをいい感じに配置するコンポーネント、iconコンポーネントを使いましょう。
ちなみに、iconコンポーネントは**baselineレイアウトのbox内にしか配置できない**性質がありますから、先程追加したboxを選択した状態でiconコンポーネントを追加しましょう。


ちなみにこのアイコン、角丸の四角の中にJKって書いてあるわけですが、これくらいシンプルなものは画像を用意しなくてもboxコンポーネントとtextコンポーネントで再現可能です。


水色の枠線をつけ、角を丸め、白で塗ったboxの中にJKと書く、それだけです。注意する点は
-
baselineboxの中にboxコンポーネントを入れることができない → 外側をさらにhorizontalboxで囲う(その場合baselineboxの中身も出せますね) - そのままだと路線名とアイコンが上揃え・余白なしになってしまうので
baselineboxに-
margin:mdを指定する -
offsetTop:2pxくらいで上下を合わせる
-
ことです。
ちなみにアイコンのboxの装飾は
-
backgroundColor:#FFFFFF -
borderColor:#00B2E5 -
borderWidth:4px -
cornerRadius:4px
を、文字自体には
-
size:xs -
weight:bold
それぞれ指定しています。
3. 詳細ボタンをつけたい
buttonコンポーネントもありますが、デザインをカスタマイズできる範囲が狭いので、これまたboxコンポーネントで作成しましょう。
「クリックしたときにちゃんと動くの?」と思うかもしれませんが、ボタンがタップされたときのアクションを表すactionオブジェクトは他のコンポーネントにも設定できるため問題はありません。


boxコンポーネントだと、このように丸みを帯びたボタンも作成できます。
boxコンポーネントに
-
borderColor:2px -
borderColor:#FFFFFF -
cornerRadius:32px -
paddingAll:4px
その中のtextコンポーネントに
-
align:center -
color:#FFFFFF
をそれぞれ指定しました。
この中で注目すべき点は、cornerRadiusプロパティかと思います。
先程は角を少し丸めるために使いましたが、ここに大きめな値を設定すると角と角がつながって丸くなります。この性質を利用して、boxコンポーネントのwidthとheightプロパティに同じ値を設定すると、円が描けるようになります。

こんな感じのアイコンも作れるようになる、というわけです。
ちなみに、四角でも丸でも、__boxコンポーネント内には最低1つの子コンポーネントが必要__なので、ただの丸や四角だけを描きたいときにはfillerコンポーネントなんかを入れておきましょう。
説明を忘れていましたが、実際にボタンとして機能させるには
actionオブジェクトが必要です。
actionオブジェクトについてはリッチメニュー版の記事を参考にしてみてください。このページで作成したJSONのうち、areas > action オブジェクトが転用可能です。
完成!

実際にBotとして配信するには若干機能不足、見た目が悪い気もしますがとりあえずは完成です。エモくなってます...よね?
まとめ
boxコンポーネント万能!!!
- 背景画像は前回記事よりも簡単につけられるよ
- Flex Messageでは透過画像もちゃんと扱えるよ
-
verticalレイアウトなら縦に、horizontalレイアウトなら横に並ぶよ -
baselineレイアウトだとベースラインが揃ったりアイコンがつけられたりするよ -
borderColorとborderWidthで枠線がつけられるよ -
cornerRadiusで角を丸めたり、円を描くこともできるよ
最後に
- #2にしてネタ切れなのでこの連載は一旦終了です。またネタが出来たら続編を書くかもしれません。
- 「エモい」をタイトルにしてるのに今回は全然使いませんでしたねw
-
「エモけりゃいい」ってもんじゃないです(大切)
- どんなにデザインがよくても使ってもらえないことがあります(体験談)
- 相手のニーズにあった開発をしていくことが大切ですね
- 感想、要望、コメント等ありましたらお願いします!