そもそも、ジェスチャーとは?
タップやスワイプなどのスマートフォン特有の操作イベントです。
| 種類 | 説明 |
|---|---|
| UITapGestureRecognizer | タップ |
| UIPinchGestureRecognizer | ピンチインアウト主に拡大縮小 |
| UIPanGestureRecognizer | ドラッグ |
| UISwipeGestureRecognizer | ページめくりやスクロール等のスワイプ |
| UIRotationGestureRecognizer | 指2本で回転させる感じ |
| UILongPressGestureRecognizer | 長押し |
UIImageViewにタップジェスチャーをつける場合を例に説明します。
すべてソースコードで書くと下記のようなイメージになります。
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var imageView: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
configureLogoImageView()
}
func configureLogoImageView() {
imageView.userInteractionEnabled = true
imageView.addGestureRecognizer(
UITapGestureRecognizer(target: self, action: "tapGesture:"))
}
//MARK:- Gesture Action Method
func tapGesture(recognizer: UITapGestureRecognizer) {
print(__FUNCTION__)
}
}
例えば、UImageViewのタップジェスチャーも
UIButtonのアクションと同じように実装できないか?
ということで、本題に入ります。
StoryBoardを利用して、UIViewにジェスチャーをつけてみます。。
手順
たった、3ステップです。
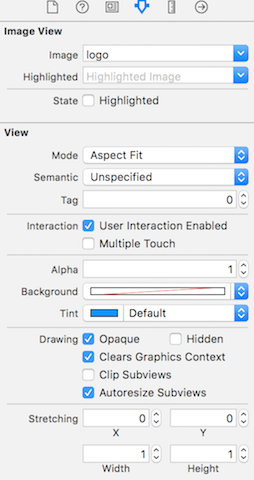
- StoryBoardにUIImageViewを配置し、「InteractionのUser Interaction Enabled」にチェックをつける。
- Objectから「Tap Gesture Recoginizer」を検索し、UIImageViewの上にドラッグ&ドロップする。
- 「Tap Gesture Recoginizer」からソースコードにセグエをひき、アクションを定義する。
それでは、順に実装しています。
1. StoryBoardにUIImageViewを配置し、「InteractionのUser Interaction Enabled」にチェックをつける。
これを忘れると、イベントは拾えません。
ピンチなど2本指以上画面にタッチが必要な場合は、「Multiple Touch」をチェックすること。

2. Objectから「Tap Gesture Recoginizer」を検索し、UIImageViewの上にドラッグ&ドロップする。
ジェスチャーをつけたい対象の上に配置してください。

背景にジェスチャーをつけたい場合は、土台になっているUIViewにドラッグ&ドロップすると実現可能です。
例えば、背景をタップすると、キーボードを消すなど。
3. 「Tap Gesture Recoginizer」からソースコードにセグエをひき、アクションを定義する。

注意するところは、Connectionを「Action」にすること!
StoryBoardを利用するとソースコードは、下記のようなイメージになります。
あら、すっきり!
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var imageView: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
}
//MARK:- Action Method
@IBAction func tappedImageView(sender: UITapGestureRecognizer) {
print(__FUNCTION__)
}
}
まとめ
今回は、タップジェスチャーを例にしましたが、
その他のジェスチャーも同じように実装出来ます。
どなたかの参考になれば、幸いです。
間違っていることがあれば、
ご教授頂ければ幸いです。