Vanilla JSはジョークフレームワーク。普通のJSのこと。
Vanilla JS とは
単にJavaScriptのことです。ネイティブのJavaScript。
Vanilla、「バニラ」のjsなんて言われ方にはだいぶ慣れたのですが、同じ勢いのネタフレームワーク (?) をいくつか見かけ書き留めていたのがたまったので、その寄せ集めです。
vapor.js
The World's Smallest & Fastest JavaScript Library
使い方は以下。
<script src="vapor.js"></script>
On modern browsers, you can inline it with a data URL:
データURLなら以下だと言っている。
<script src="data:application/javascript,"></script>
<script></script>
semicolon.js (1)
Semicolon.js — a more secure and reliable Vapor.js
使い方は以下。
<script src="semicolon.js"></script>
あるいは以下。
<script>;</script>
_人人人人人人人_
> セミコロン <
 ̄Y^Y^Y^Y^Y^Y^ ̄
まあJavaScriptでセミコロン忘れると大変ですってことですね。
semicolon.js (2)
Semicolon.js — the most useful JavaScript library for cargo cult programmers
セミコロン.js もう一つあった。作者曰く、コードにセミコロンを前置するおまじない(以下)が流行ってしまっていることを憂慮し、作ったようだ。
;var x = 1;
return x;
How is it different from vapor.js or earlier semicolon.js?
These frameworks are jokes; my Semicolon.js is a real deal and comes with ideology (see above).
vapor.jsや以前のsemicolon.jsとどう違うのですか?
これらのフレームワークはジョークです。一方私のSemicolon.jsは本物で、イデオロギーもついています。
いずれのsemicolon.jsも思うところはおそらくどちらも同じと思われる。
five.js
抜粋すると
five.chinese() // 五
five.chinese('pinyin') // wǔ
five.chinese('financial') // 伍
five.japanese() // 五
ピンインも用意している辺り芸が細かいです。
何が面白いのかなあと思いますが
five.high(); // 'o/'
これがやりたかったのかな。ハイファイブということらしい。
faker.js
これは別にネタというわけではない(むしろ便利なのかもしれない)ですが以下の通り、フェイク(ダミー)のデータを生成してくれるもの。
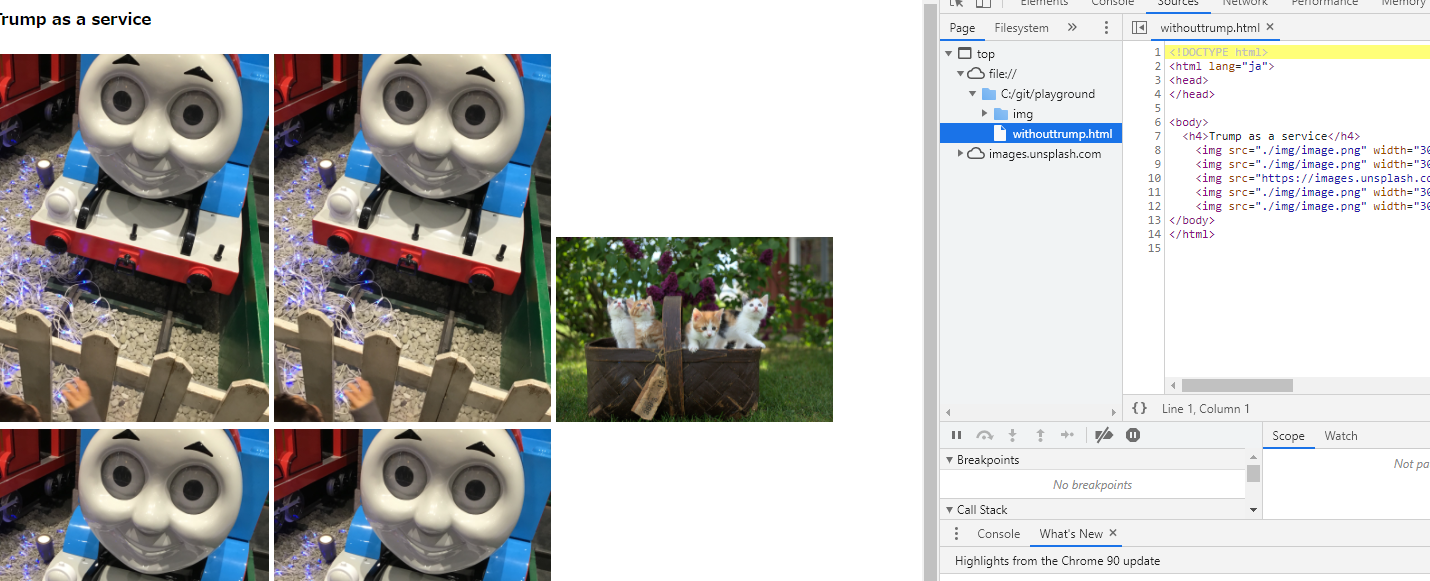
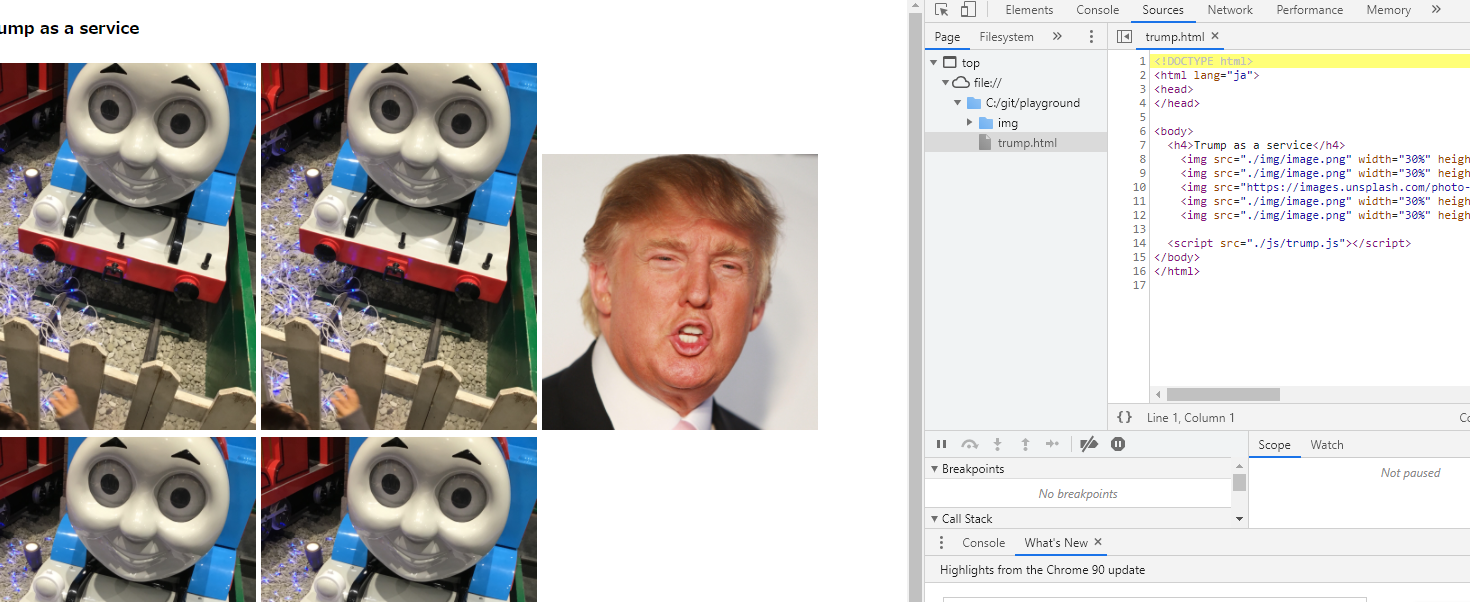
trump.js
I don't want any of those images that aren't from my server!
最近見られなくなっちゃいましたね。前大統領。
<script type="text/javascript" src="./js/trump.js"></script>
等などで使うと、img タグの中から他所からきている img を見つけ出し
といった感じでよそ者に対して強めに主張してくれるライブラリです。
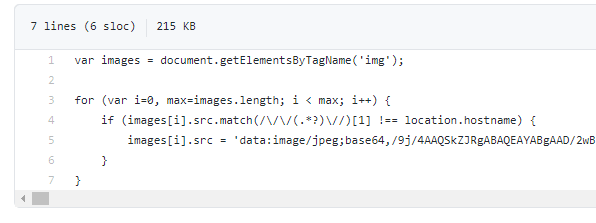
中身はこのようでした。
MAKE THE WEB GREAT AGAIN
お後がよろしいようで。面白おかしく風刺できるセンスと知識って素敵
まとめ
どちらかというとソースコードやネタの意味が勉強になります。お楽しみいただけたらさいわいです。