Sli.dev は Beta Version。あらかじめ
Slidev is still under heavy development. API and usages are not set in stone yet.
らしいので注意。しかしこれまで Markdown でスライド作るなら日本製 fusuma あるいは Marp かなと思っていたが、npm init slidev したら爆速でMarkdownでスライドのガワが http://localhost:3030/ にできた。(以下gifの日本語は筆者が入れた)
以降は
npm run dev
npm run build
npm run export
sli.dev
使い方
C:\workspaces\nodejs\slidev>npm init slidev
npx: installed 22 in 6.101s
●■▲
Slidev Creator v0.6.2
? Project name: » slidev
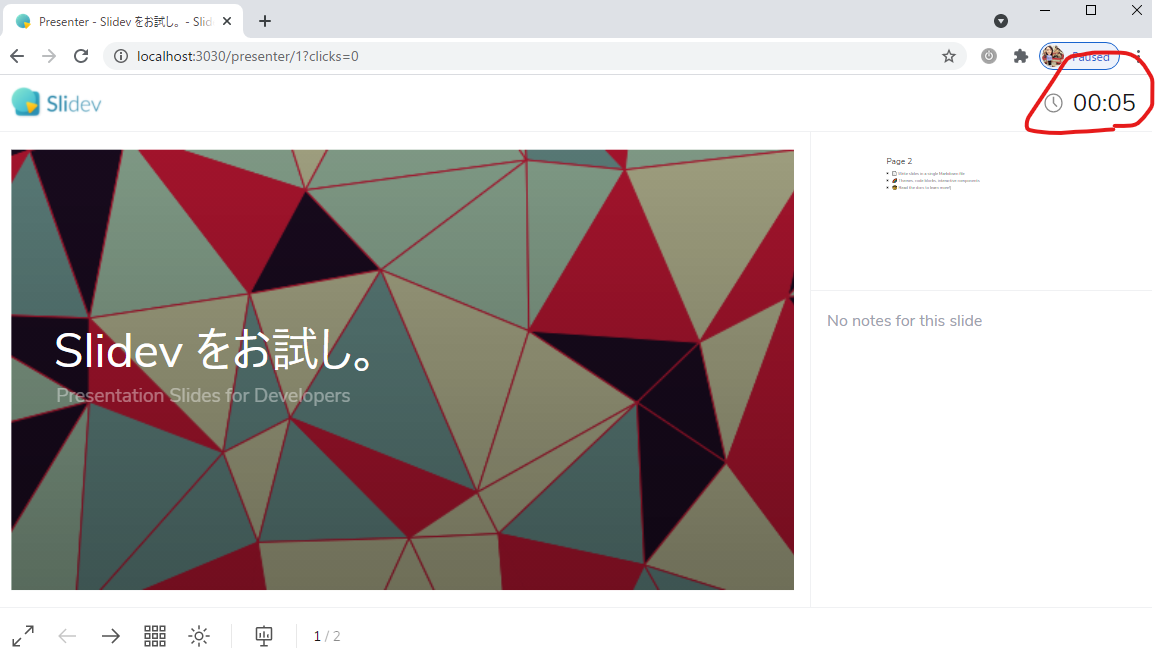
...以上。プレゼンターモードというのもあって右上に時間が表示されている。
http://localhost:3030/presenter/1
slide.md ファイル、結局シンプルに以下だけ。
---
layout: cover
background: https://generative-placeholders.glitch.me/image?width=600&height=300&style=triangles&gap=100
---
# Slidev をお試し。
Presentation Slides for Developers
---
# Page 2
- 📄 Write slides in a single Markdown file
- 🌈 Themes, code blocks, interactive components
- 😎 Read the docs to learn more!|
Theme
Showcases
VSCode拡張
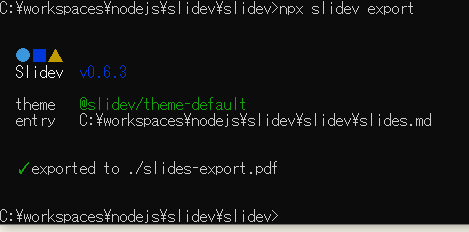
PDFにExport
npm install playwright-chromium
を行って、
npx slidev export

参考
これまでMarkdownでスライドを作るに以下辺りを参考にしていたがまた選択肢が増えたようだ...。
同じく紹介記事 ![]()
簡単ながら以上、参考になればさいわいです。