1.概要
HTML5の表を簡単に作成できるJSライブラリーには様々なものがあるが、jQueryのプラグインにTabulatorがある。Tabulatorは簡単なHTML上の表の定義と、数行のJavaScriptの実行コードで、魅力的な(かつ定義によっては、編集可能やインタラクティブな)表を表示することが可能である。
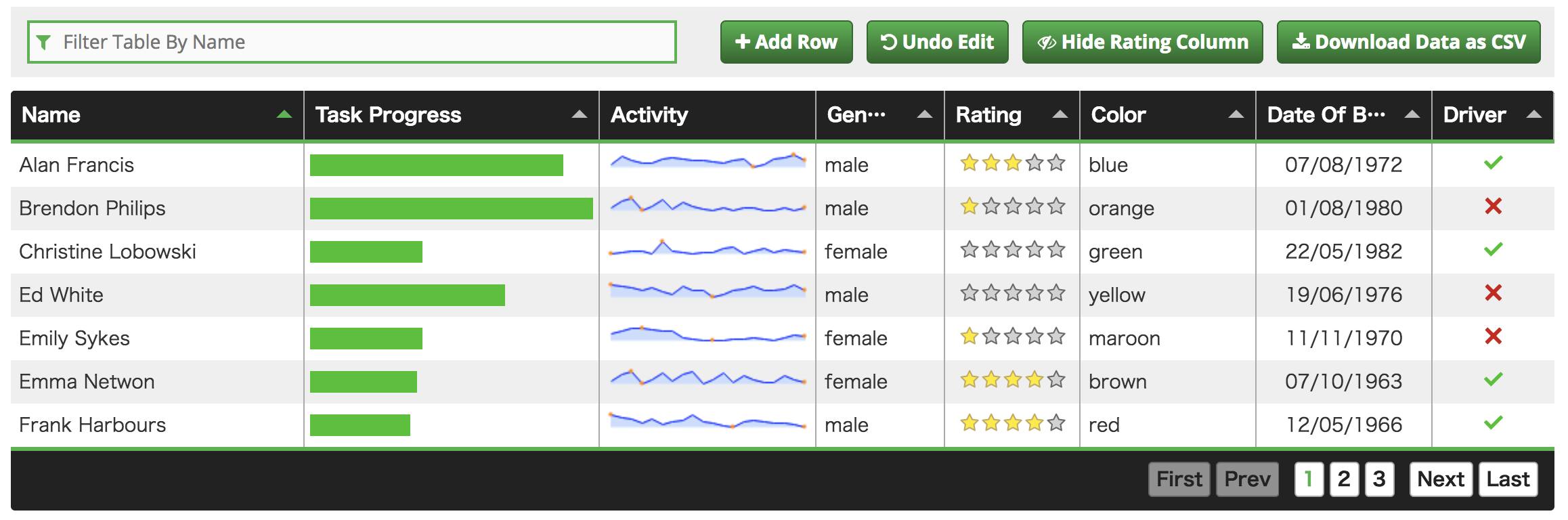
この記事では最初に書くサンプルとコードを紹介する。
2.導入方法
Bowerやnpmなど環境に適したTabulatorを導入する。
・bower install tabulator --save
・npm install jquery.tabulator --save
HTML上で必要となるライブラリーをインクルードする、jQueryやTabulator自身およびTabulatorのCSSなどのライブラリーが対象
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="jquery-ui.min.js"></script>
<link href="dist/css/tabulator.min.css" rel="stylesheet">
<script type="text/javascript" src="dist/js/tabulator.min.js"></script>
3.記述方法
HTML
HTML上では、divで表を表示する領域を定義するのみ。
<div id="tabulator-example"></div>
JavaScript
JavaScriptでは、まず表の定義を.tabulatorで実行する。
レイアウトやページネーションの有無、カラムの移動可否、初期ソートなどの表の属性の定義に続いて、columnsで表のタイトルや列に入れるフィールド、列幅、フォーマッターなどを指定する。
$("#tabulator-example").tabulator({
layout:"fitColumns",
tooltips:true,
addRowPos:"top",
history:true,
pagination:"local",
paginationSize:7,
movableColumns:true,
initialSort:[
{column:"name", dir:"asc"},
],
columns:[
{title:"Name", field:"name", editor:"input"},
{title:"Task Progress", field:"progress", align:"left", formatter:"progress", editor:true},
{title:"Activity", field:"activity", width:160, formatter:lineFormatter, headerSort:false},
{title:"Gender", field:"gender", width:90, editor:genderEditor},
{title:"Rating", field:"rating", formatter:"star", align:"center", width:100, editor:true},
{title:"Color", field:"col", width:130, editor:"input"},
{title:"Date Of Birth", field:"dob", width:130, sorter:"date", align:"center"},
{title:"Car", field:"car", width:80, align:"center", formatter:"tickCross", sorter:"boolean", editor:true},
],
});