はじめに
普段React Nativeでスマホアプリ開発に勤しんでいる日々です。
開発にあたり、超初歩的だけど、油断すると頻発するレビュー指摘を、
便利機能を使って少しでも減らしたいという想いの記事です。
よくあるレビュー指摘① typo
いわゆるスペルミスです。
致命的なのは、実装者(自分)がレビュー指摘を受けるまでそれが正しい単語だと信じ込んでしまっていること。
根本原因は英語苦手病ですが、とりあえず今すぐ対策できないか。
ありました。 考えることはみんな同じ。
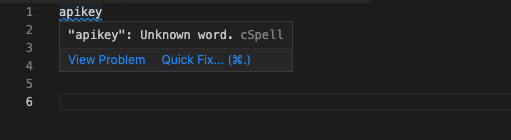
Code Spell Checker
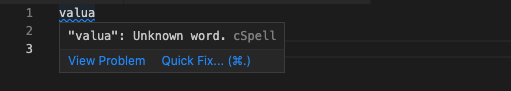
インストールしてドキュメントでtypoすると、それなんか変な単語だよ、と警告してくれます。

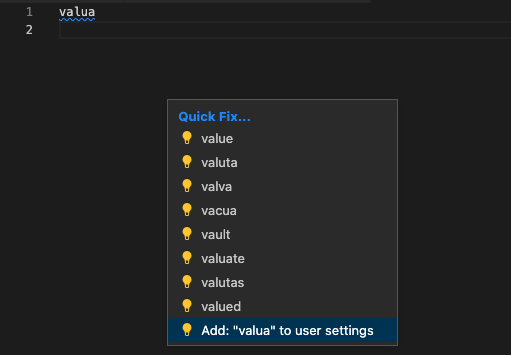
さらにQuick Fixを選ぶと、候補まで教えてくれます。
typoから自力で直そうとしてさらにtypoする心配もありません。ありがてぇ。

デメリット
導入すると変な単語は全て警告してきます。
既存実装でtypoしたままレビューが通ってしまった変数、日本人の感覚ではこっちの方がわかりやすいよね的な変数、
これらは全て警告されます。
VS Code Configuration Settingsに何やら設定すればこのあたりも解消されるようですが、
1語ずつ登録するのも面倒なので、私はやっていません。
毎回同じワードで警告が出ると自分も覚えてくるので、
ハイハイいつものやつねハイハイで無視する選択をしています。(横着の極み)
よくあるレビュー指摘② 不要なTODOコメントの消し忘れ
私はもともとAndroidアプリ実装経験が長く、実装前に全体の流れや考えなどを大枠でTODOコメントとして記載し、
そこから実装を埋めていくスタイルをとっています。
Android Studioの場合、プロジェクト内に残っているTODOコメントを一覧で出してくれる機能があり、
実装もれ防止につながるのでこのスタイルが定着しました。
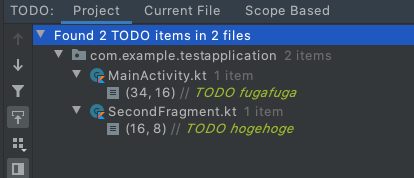
Android StudioのTODOタブではこんな表示になります。

VSCodeの場合、コメントをつけるのは自由ですが、動作上影響のない箇所で
まんまとコメントだけ残してレビューに出したことがありました。(備忘録的にも使っている)
上記のように一覧化して表示してくれるような機能が、標準では搭載されてないんですよね…
いえ、拡張機能にありました!
Todo Tree
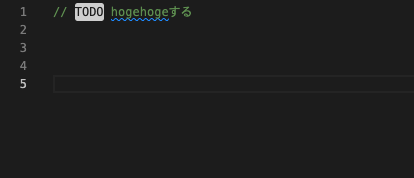
インストールして、まずはTODOコメントを入れてみる。
早速TODOを検知していらっしゃる。(①のSpell Checkerも効いてますね。ヨシヨシ。)

インストールした時点でVSCodeの左端(アクティビティバー)に、木のマークが追加されているので、ここを選択。

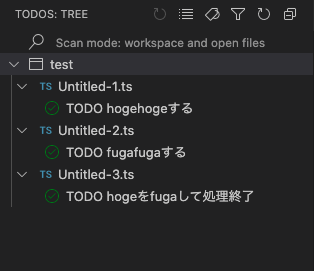
展開すると、TODOコメントが一覧表示されるようになりました。

デメリット
Androidの時からそうでしたが、このTODOツリーは自分が実装した箇所だけでなく、
導入しているライブラリ・node_modulesなど、プロジェクト全体を検知します。
自分が今実装中の範囲で、不要なTODOコメントがないかは、随時入念にチェックする必要があります。
よくあるレビュー指摘③ 設計ドキュメントの更新漏れ
実装時に初めて、設計通りに実装できないこと、設計漏れに気づくことがありますよね。
基本的に設計ドキュメントを見ながら実装するものの、
とりあえず実装だけ動くよう修正して、設計ドキュメントを更新し忘れたまま、レビューに出す。
レビュワーがここで指摘してくれればまだいいのですが、
基本的に実装レビューは「実装」をレビューするので、PullRequestの指摘はしますが設計の指摘は滅多にされません。
ここで実装はApproveされ、設計ドキュメントが更新されないままになった場合、いつ、誰が困るのか。
- プロジェクトに新規参画してくれる人が見たとき
- 追加機能実装の設計資料として見直したとき
- クライアントに設計資料を提出することになった時
このあたりで困りますかね。
リリース直前など、ものすごく急いでいる時以外は、覚えているうちに設計ドキュメントも直してしまった方が楽です。
ただどうしても忘れてしまう…!時の対策案がこちら。
プロジェクト内にpull_request_template.mdを追加する。
該当するgithubリポジトリを扱う人たち全体に関わることなので、今までのように気軽に対応できないのが難点ですが、
PullRequest作成時、コメント記入欄にmdファイルで定義したテンプレートが自動入力される機能です。
ここに設計ドキュメントリンクを貼るテンプレートを定義しておけば、
少なくともリンクを貼るために一度そのドキュメントを開かなければならない。
その時にざっとドキュメントを見直した際、ここ直してないな…?
と気付くタイミングができる。(というこじつけ。)
そもそも設計ドキュメントの重要度は、プロジェクトや会社によってもまちまちなので、
参考程度にしていただければと思います。
終わりに
VSCode開発し初めて3年くらい(?)ですが、本当に便利な拡張機能が満載のEditorです。
まだまだ未知の機能が埋もれている気しかしないので、業務効率化に繋がるものならどんどん試してみたいですね。