IDEとエディタの、私的使い分け基準をさらしておく。
2018年末時点、エンジニアが扱う主なツールは、IDE,エディタ,web上の諸ツール,Excelそして、紙と鉛筆といったところであろう。職種によってはExcelが主なツールという場合もあるだろうが、幸い私には縁が薄い。web上の諸ツールは参画するプロジェクトで変化する。IDEもプロジェクトで(少なくとも事実上の)指定がある場合が多いだろう。
ということで、比較的自由に導入できるのがエディタである。もちろん、使うにしてもメモ帳くらいといった方もいるだろう。私の場合、長らくエディタでコードを書いていたこともあり、エディタは手放せない。この数年、いくつもの良いエディタが出てきた関係で、数か月以上使ったことのあるエディタは20を超えている(そこそこ長く生きてきた人間なのでこれまで使ったエディタは100を超えている)。最近になって、それぞれ個性あるエディタの使い分けが固まってきた気がするので、ここで普段使いして便利に思っているいる順に軽くまとめておきたい。エディタ派と言ったが、Android開発に携わるようになって以降、IntelliJ系は手放せなくなったので、IntelliJのアドベントカレンダーの場をお借りして、書かせてもらう。
以下で紹介するのは末尾の一つを除いて、Macでもwindowsでもlinuxでも行けるエディタたち。他の方のIDEとエディタの使い分け基準も知りたいので、我はと思う方は別途エントリーいただきたい。
[0] 全てのエディタ使いにお勧めしておきたいIDE IntelliJ(&AndroidStudio)
IntelliJは完成度が高い。Java/JVM系の開発案件では第一選択肢だろう。今年のIntelliJのアドベントカレンダーがいまいち盛り上がっていないのは、完成度が高すぎて普段使いしている方々には、書くことが少ないのではないかと思っている。
分かりやすい入門書も出版されているため、ふだん、動的言語を使っていてIDEに縁がない方のIDE入門にもお勧めだ。
私のお勧めの入門書は、以下:

ちょっとIntelliJから離れていたという人(含む、私)は、この本を読むと良い。
エディタ併用派としてIntelliJの良いところは、以下。
- ディフォルトでgitクライアントとして使いやすい。
- リポジトリを開くと自動でsyncしてくれて、Ctrl+Bでさくさくとメソッドなどの定義に飛んでいくことができる。
- 全体的に動作が重くない。エディタ使いも、まぁまぁ満足できるさくさく感。
本番向けのコードを書く時は、エディタ好きでもIntelliJは良い選択肢と思う。
[1] 私の普段使い VisualStudioCode(VSCode)
PythonやPHPなどのスクリプト言語の読み書きをするときはもちろん、Scalaなどのコンパイル言語の読み書きをする時も、私はVSCodeを使うときが多い。第一選択のエディタを何にするかは各人の好みで良いと思うので、VSCodeだけを強く勧めるものではないのだけれど、頻繫なアップデートの中、安定して動作しており、かつプラグインによる拡張も容易だ。メジャーな言語からややマイナーな言語まで、有志によるサポートプラグインが用意されているのが素晴らしい。
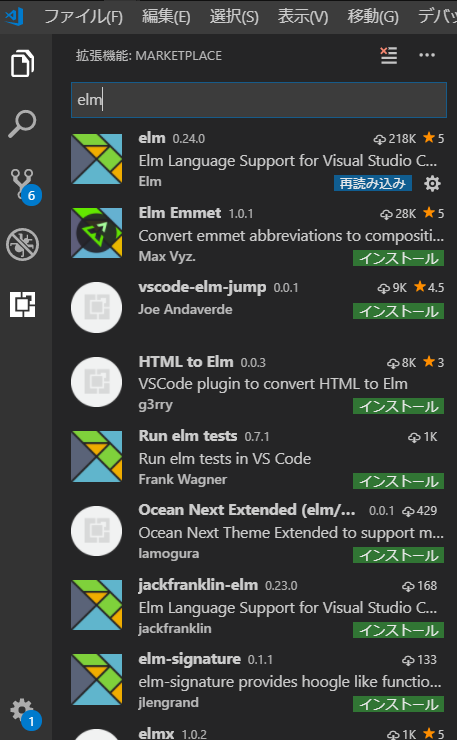
最近注目されているが、まだまたマイナーなElmであってもこのようにいくつものプラグインが見つかる。

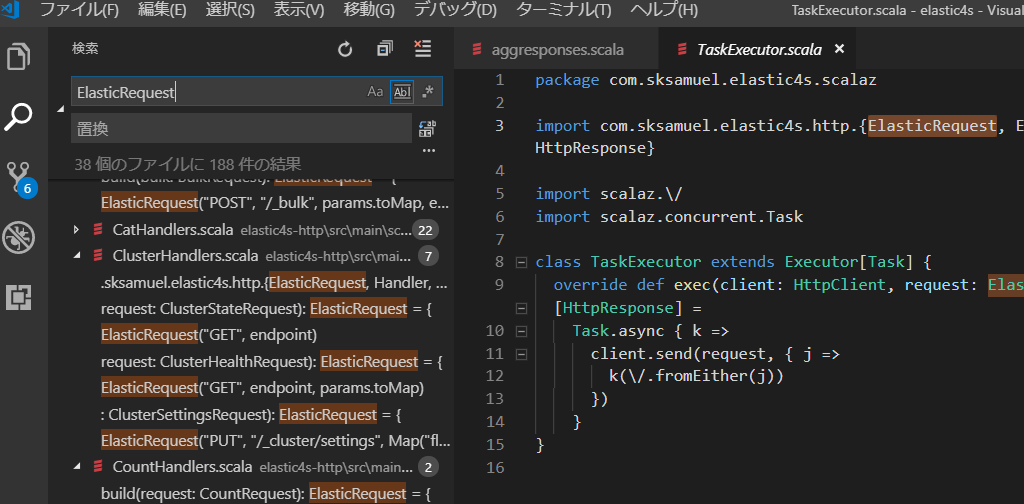
新たにプロジェクトに参画した直後の各種ソースコードを確認は大抵、VSCodeを使って行う。プロジェクトのディレクトリを開くと、その中で未知の単語をサクサクと検索できるからだ。例えば、黒魔術が登場しがちなscalaでは、ググっても情報が見つからないscalazなどの謎記号( 例えば、以下の/ )がどのくらい出てくるかの確認は、プロジェクトの危険度を知るための大切な作業だ。
VSCodeで敵の危険度を知ってから、IntelliJで戦地に赴くといった感じだろうか。ともあれ、VSCodeはとても便利だけれど(webにたくさん良いVSCode情報があるのでこれ以上は書かない)、VSCode以外を使った方が良い場面があるよ、ということで、以下、マイナーなエディタも含め紹介していく。
[2] ビックデータの扱いにおすすめ (lessと)SublimeText
VScodeよりも動作が軽量なSublimeText。普段使いする場合は有償。
だだ、普段別のエディタを使っている方でも,SublimeTextの無償版はけっこう使える役立つ場面があることを知っておくと良い。
それは大きなファイルの扱いだ。すこし前の仕事で、ヒトゲノムの染色体情報が格納されたファイルや、その変更ログを丸ごと開いて中身を確認しなければならないことかあった。各ファイルのサイズはテキスト形式で数百万行~数十億行。プロジェクト全体では、ファイルサイズの合計が数ペタバイトに至っているという大物である。数十億行あるテキストファイルはあらゆるエディタにとって強敵である。ファイルの部分読み込みを行えないエディタは全滅であろう。
こうした巨大な時の定番はlessである(エディタでなくてビュアーだけれど)。しかし、時として、ちょっと編集してしまった方が良い場合がある。こうした時、SublimeTextなら、かなり大きなファイルでも許容可能な時間で開いて編集することができる。ありがたや。
SublimeTextは最近はマイナー言語の扱いが心もとないため、マイナー言語好きの私は普段使いをやめたのだけれど。
[3]Markdownを「読む」ならTypora
私は、qiitaやbacklogやその他のwebツールでmarkdownを読み書きする時が多い。
オフラインでも使えるmarkdownツールを探していた時に、「Markdown書くときはTyporaな記事」を目にして、最近プレビューなしでMarkdownを読み書きできるTyporaをお試ししている。たしかにMarkdownを書く際もまぁまぁ良さげなのだけれど、私の場合は、qiitaのプレビューやVScodeで書くのも苦にならない。書き手として一番怖いのは、なんといってもツールが落ちて書いていた内容が突然消えてしまうこと。qiitaのプレビューもVScodeも自動保存機能が安定しているため、その点は安心だ。Typoraではあまり書いていないため、そのあたりの安定度は未検証。ただ、けっこうな数の言語(含、scala)でシンタックスハイライトが効くため、ちょっとしたメモでは重宝している。
私がTyporaで感動したのは、Markdownで書かれた技術文書の読みやすさだ。仕事柄、英語で書かれた技術文書を斜め読みしなければならないことは多い。githubが普及した昨今では、、Markdownで書かれた技術文書を読むときが多い。オフラインでmarkdown読むときはTypora一択となっている。
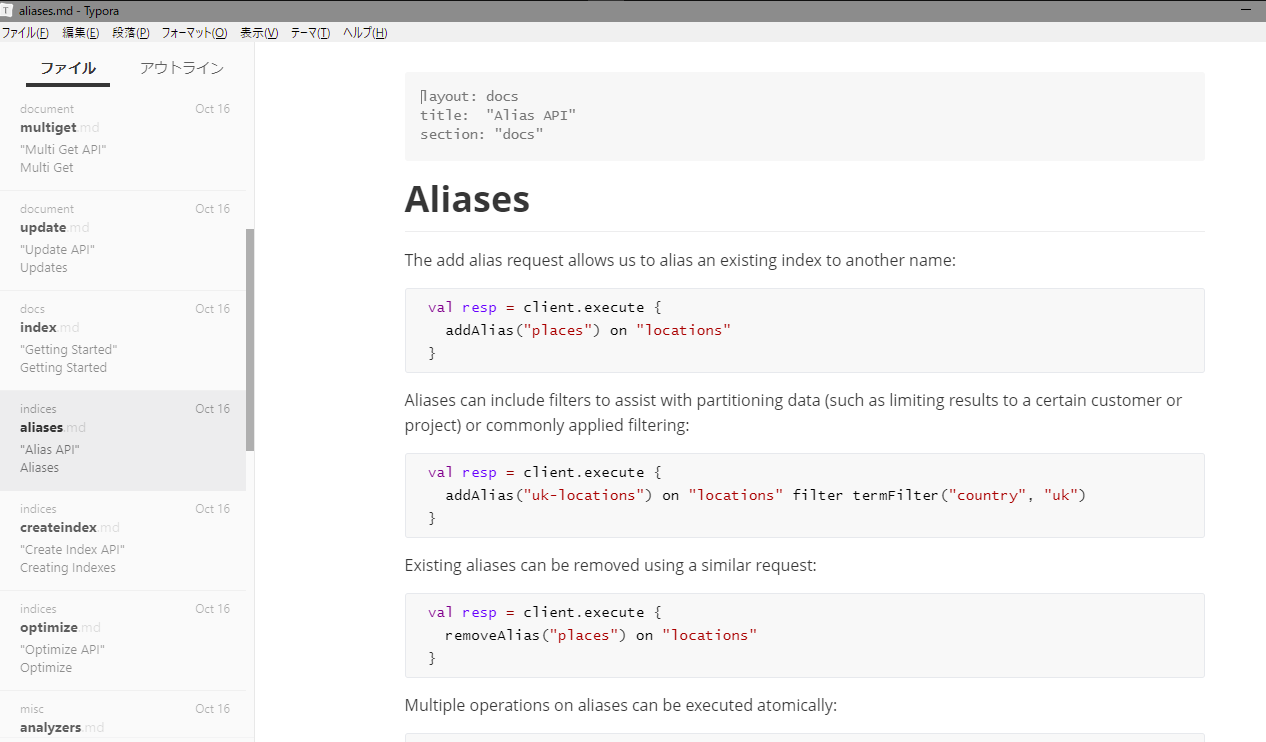
以下のようにプレビューなしのMarkdownはすっきりと読みやすい:

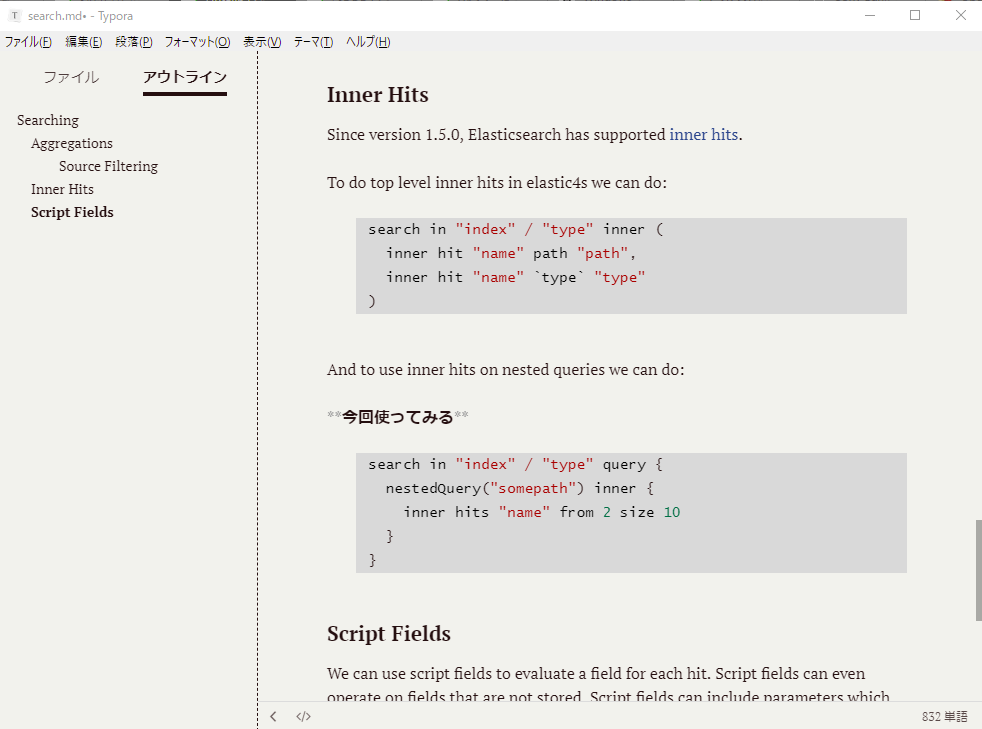
もちろんアウトライン形式で文書の章立てを確認できるし、もちろんエディタなので、落としてきた技術文書にメモ書きしていくこともできる:

スキンもこれから充実していきそう。
[4]Markdownで技術文書を「書く」ならBoostnoteかも
Boostnoteは、「Markdown+UMLが書きたいならBoostnoteがおすすめという記事」を目にして昨日から使い始めたばかり。そう、私は設計書をmarkdownで書きたいのだ。そこそこ見栄えの良いUMLが書けるならばうれしい。
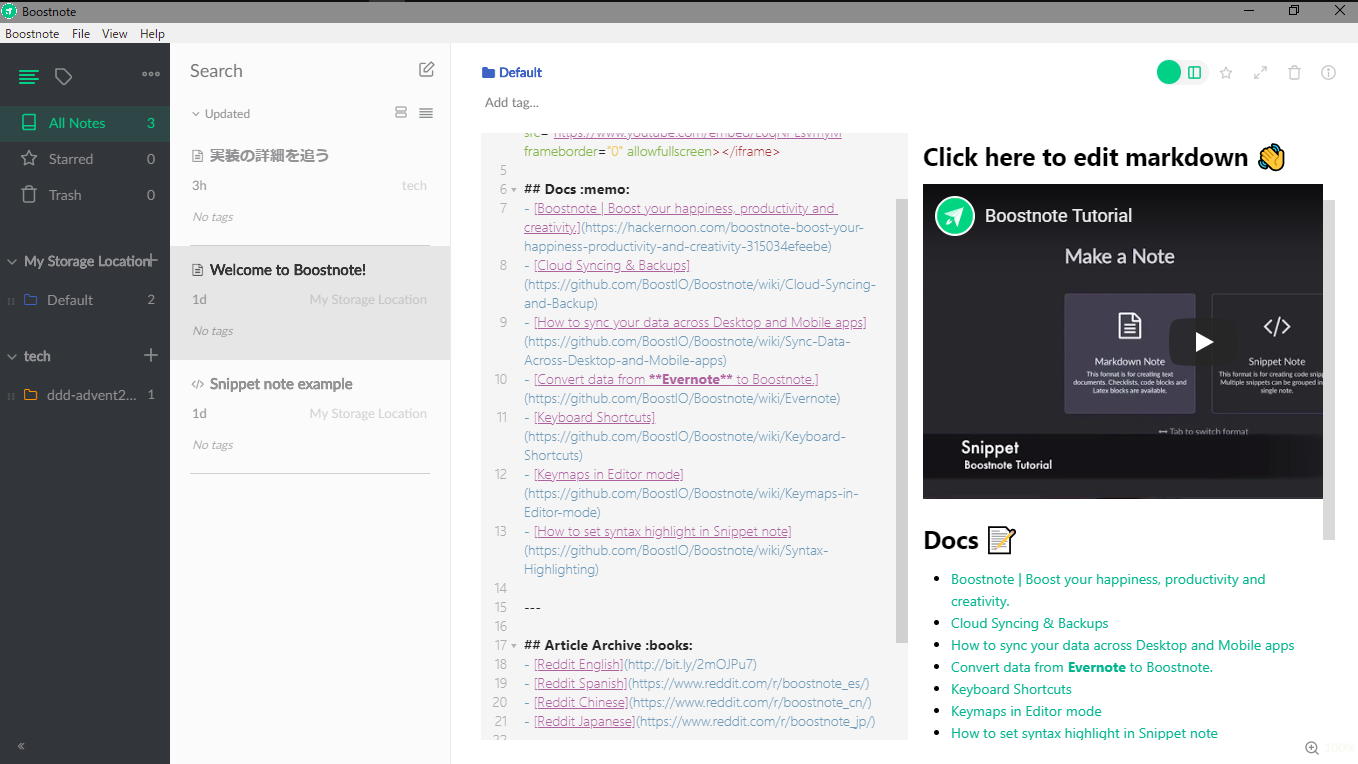
ということで、Boostnoteはこれから検証していくのだけれど、開発が活発で一通り機能はそろっているようなので有望視している。手元のノートPCで開いた時の画面はこんな感じ。編集画面を広く時には、大画面なデスクトップで使うと良いのだろう。
技術文書一式をmarkdownで書く試みは最近始めたところなので、別途追記するかも。
[5] 社内会議などでちょっとしたプレゼンを作るときにはMarp
Marpは、markdownでプレゼンを書くためのツール。Keynoteやパワポのようにいろいろできるわけではないけれと、軽量だ。良い点は種内会議でプロジェクターに映し、参加者にプレゼンをしつつ、その場でmarkdownを書き換えて編集していけること。完全に仕事使い目的で会社PCにしかインストールしていないので、画面キャプチャは省略。
[6] SQLを読み書きする時は(悩み中)
今は、SQLの読み書きに VScodeを使っている。
今のところ、そんなに複雑なSQLを書くわけではないので、ふだんは困っていない。
だが、業務上の必要で、自動生成されたものふくめ数百行に及ぶSQLを目にして、げんなりする時がある。SQLを読みやすくツールはどれが良いのだろうか?ふだん長いSQLを書かないだけに調べられていない。どなたかに教えていただきたいものだ。
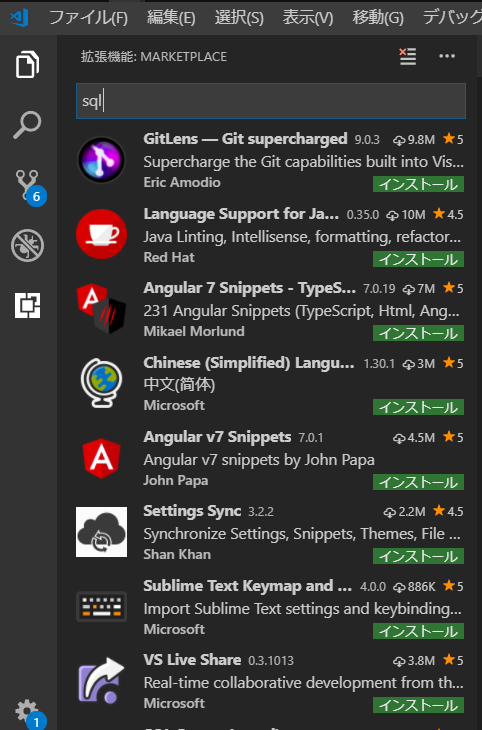
VScodeのSQL向けプラグインもたくさんあるが...

[7] JSONを読み書きする時はhttpieと共に
最近は、JSONを読み書きする機会が多い。webなシステム間のインターフェースに使われるJSONは,実際に,webサーバを叩きながら確認することが多い。
これから、がっつりとJSONを読み書きして文書化していく予定があるので現在ツールを選定中。
JSONエディタとしてはVScodeとwebのツールを併用することが有力。
webのツールについては、まだ固まっていないので、バランスよくまとめてくれている以下のリンクを張っておく。
JSONをもっと使うために知っておきたいJSONエディタ×8選
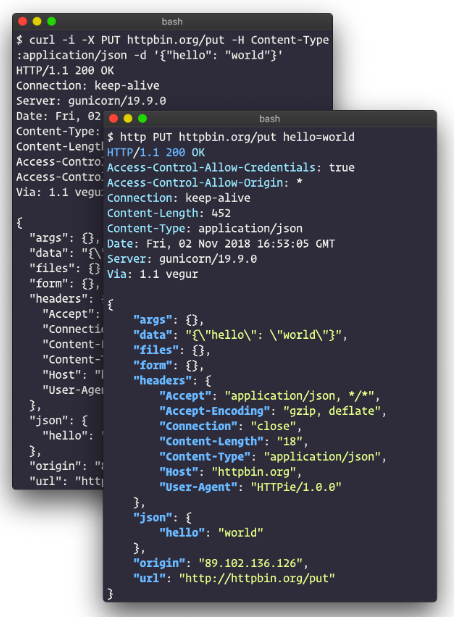
どんなエディタでJSONを使う方にもおすすめしておきたいツールが一つある。httpクライアントのhttpieだ:
https://httpie.org/
httpie公式トップ画面にあるCurlとの対比画面が目を引くだろう。

今後は、curl+markdownベースの技術文書をhttpie+markdownベースに置き換えていけないかと考えている。
そうした場面でなくとも、httpieはJSONベースのライブラリをデバックする時に、httpieは役立ってくれた。簡単RESTフレームワーク《Play'R》なるものをhttpieと共にデバックした時のメモ書きは、こちら。
[8] 学んでおくと良いことありそうspacemacs
サーバの設定ファイルを編集する際などに、viを使う場面は多い。
viは歴史ある個性的なエディタだ。だが、使い手を選ぶ。
一生をvi一択という方以外は、たしなみ程度にviの操作感を知っておくのがベター。
どうせなら、そこそこ楽しく便利にviを学んでおきたいものだ。
私が楽しめたのは、spacemacs。
名前の通り、スペースキーをうまく使ったemacs拡張で,viの操作感を(完全?)再現するモードを選べる。導入は簡単だ。新旧のemacs使いな方々が各所で詳細な紹介記事を書いてくださっているので、紹介はここまで。
[9] ポエムな記事を書く時はMery+Dropbox(Windows限定)
私は、ポエムや小説を書く時は、夜な夜な布団の中でWindowsで書く。MacBookAirよりThinkpadのキーボードの方が手になじむためだ(コードをがっつり書く時はHHKが手になじむ)。
Meryは、ObjectPascalで書かれた軽量でなかなか多機能なWindows限定の古参エディタだ。若い方はご存じないかもしれないが。
https://www.haijin-boys.com/software/mery/mery-2-6-7
縦書き表示や文字数カウントが行えるため、字数制限のある小説を書く時にも向いている。

ただいま、アドベントカレンダーむけに、がっつりとポエムを書いているところ。
だが、先日Windows10がフリーズしてMeryが強制終了させられた際に、すでに数万字を超えて書いていたなんちゃって小説のファイルが読み込み不能オブジェクトになってしまい、一瞬青くなった。windows周りのライブラリの特徴なのだろうか。まぁ,ほかのエディタにもあてはまることだが、こんなことのために、手間ひまかけてる文書はdropbox等でちゃんと同期しておこう。
私のポエムちゃんたちはdropboxの前バージョンから無事復活。
[10] 何年かかけて情報を整理していく際にはOneNote
Markdown派の私だが、唯一手放さないマイクロソフトオフィス系のツールにOnenoteデスクトップ版がある。
エディタ紹介がメインなので、詳しくは述べないが、分野別に体系だって情報を整理するという目的で重宝している。さまざまな分野を行き来して情報を整理する必要があるエンジニアにおすすめしたい。ツールは安定してwebに同期されているので、何年かあとに情報が必要になるといったケースに特におすすめ。オフィス系のツールだけれど、無償だし、私にとっては同類のevernoteよりも使いやすい。
終わりに
エディタを始めとするツールは目的別のセレクトになるよね。
ということで、各種ツールの紹介記事を書いてくださっている皆さん、ありがとう!
これからも便利ツール・神ツールの紹介をよろしく!