おはようございます、 @dz_ こと大平かづみです。
Prologue - はじめに
この記事は、「[お試し] もくもく + PaaSハンズオン(Azure + Bluemix) #0」の、複数クラウドの PaaS を触ろう!ハンズオンの資料を兼ねています。
久々に Bluemix 触ってみたら、めっちゃかっこよくなってるじゃないですか!!嫉妬しちゃう (*ノωノ)
じゃなくて、気を取り直して、Bluemix の Cloud Foundry アプリと Compose for MySQL を使って、 WordPress を構築してみたいと思います!
また、Azure PaaS で WordPress 版は、こちら「Check! Azure Web Apps + MySQL In App で WordPress を構築する」をご参考くださいませ~
ご留意点
なお、この記事では WordPress を動作させることを目的とし、永続的な運用は考慮しておりません。
WordPress は、デフォルトでは画像やプラグイン、テーマなどのファイルを自身のサーバー内に保存します。PaaS の場合、その特性上、ソースコード管理していないファイルは取り出せなかったり、再起動やデプロイのたびに消えてしまう場合もあります。
実際に運用する場合は、PaaS の特性をよく理解し、十分テストしてから利用するよう、ご対応くださいませ!
Bluemix Cloud Foundry + Compose for MySQL で WordPress を立てよう!
Overview - 概要
以下の構成で、Bluemix の PaaS に WordPress を構築していきます。
| 項目 | 構成 |
|---|---|
| PaaS | Bluemix Cloud Foundry アプリ(PHPスターター・アプリケーション) |
| MySQL | Compose for MySQL |
Preparing - 事前準備
-
WordPress のダウンロードページ から、ソースコード一式の zip をダウンロードしておきます。(例:
wordpress-4.8.1.zip) - Bluemix のアカウントをご用意ください。
- アカウントをお持ちでない方は、こちら から30日間無料トライアルでアカウントを作成できます。
Step by step - 手順
Bluemix Cloud Foundry PHPスターター・アプリケーションを作成する
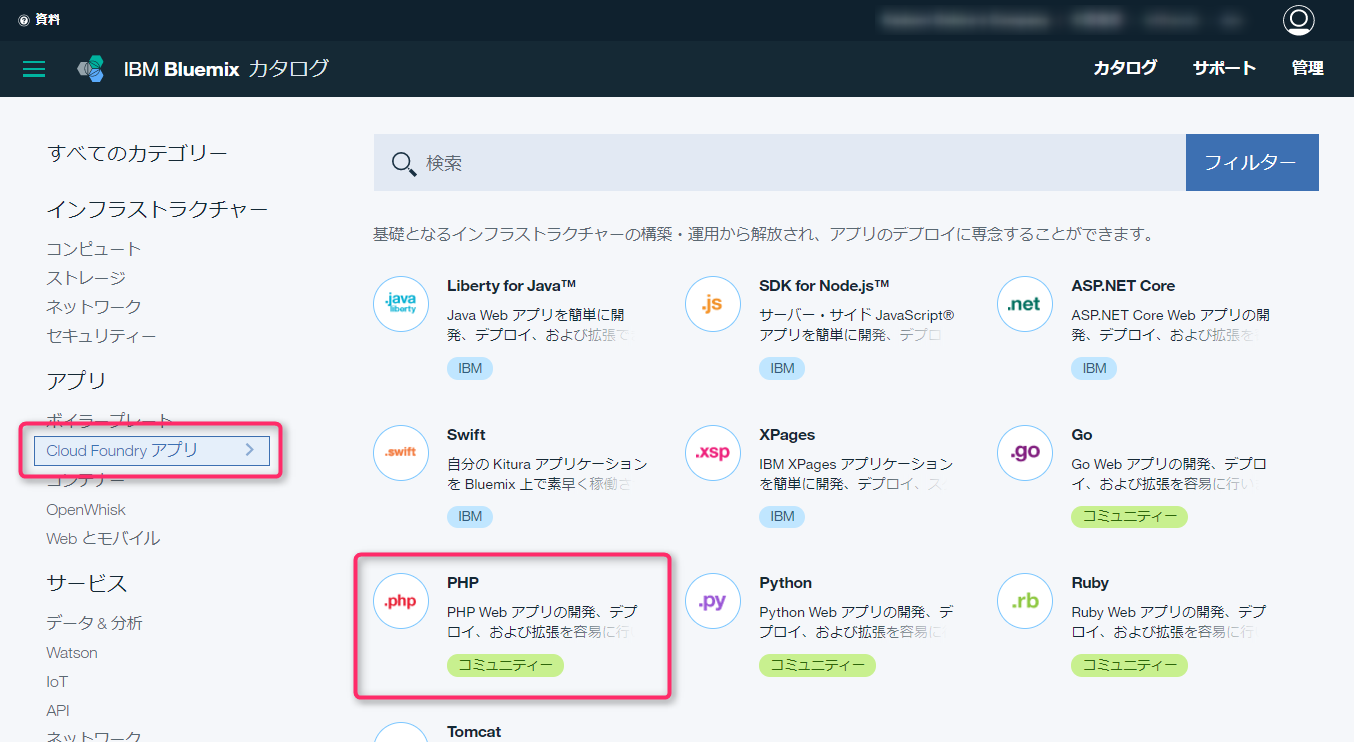
Bluemix コンソールのカタログを開き、「Cloud Foundry アプリ」から、「PHP」をクリックします。
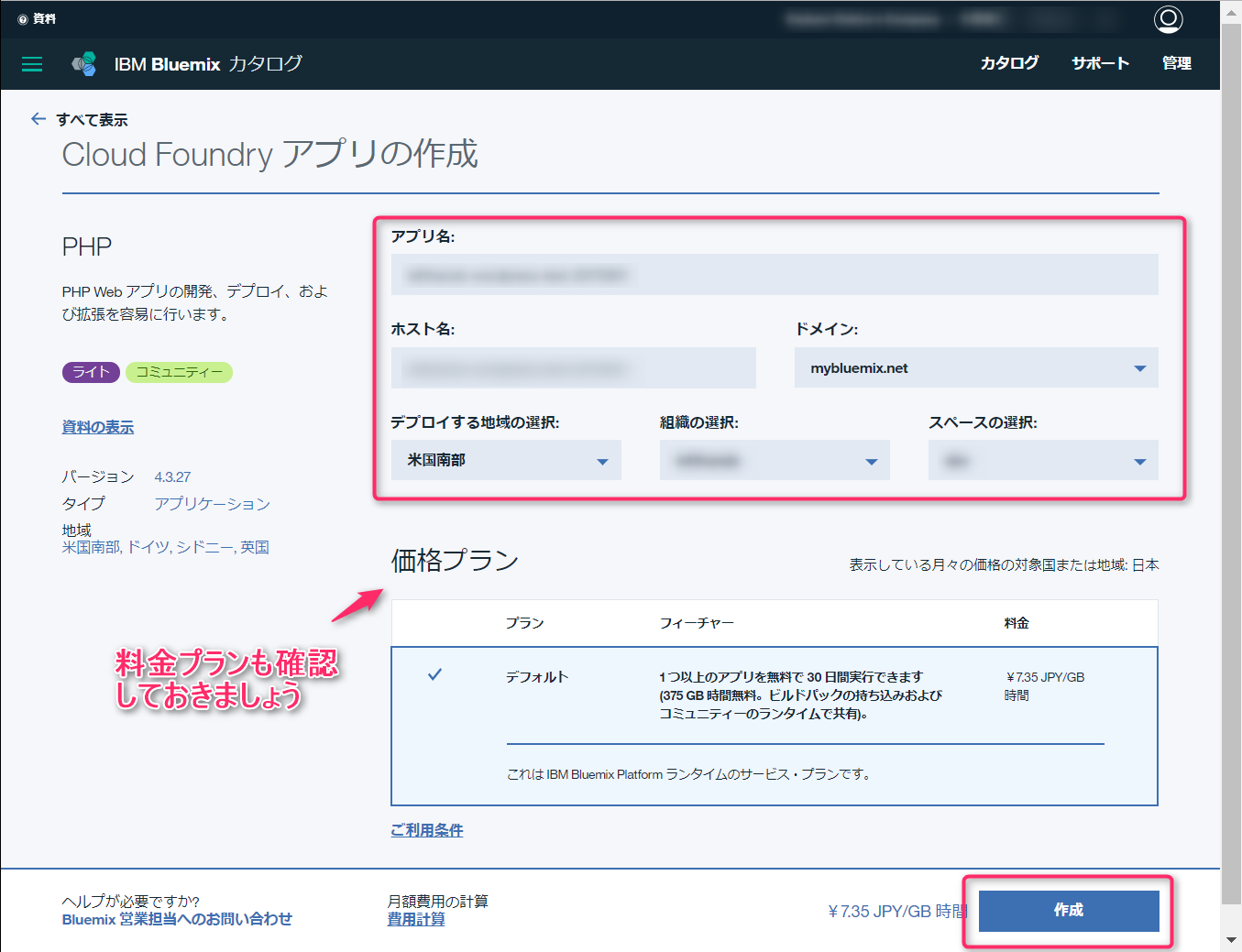
アプリ名を入力し、ホスト名やデプロイする地域などを適宜選択して、「作成」をクリックします。
Compose for MySQL を作成する
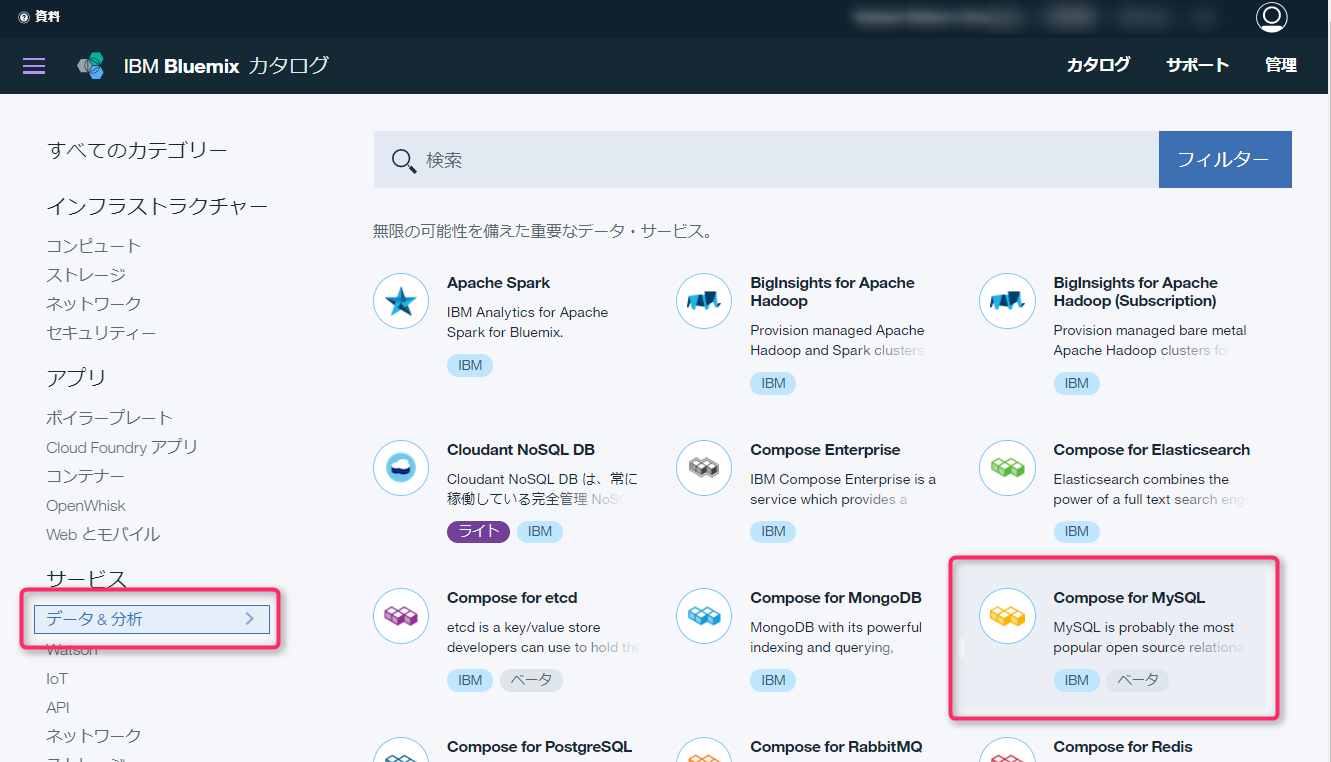
次に、再度カタログを開き、「データ&分析」から「Compose for MySQL」をクリックします。
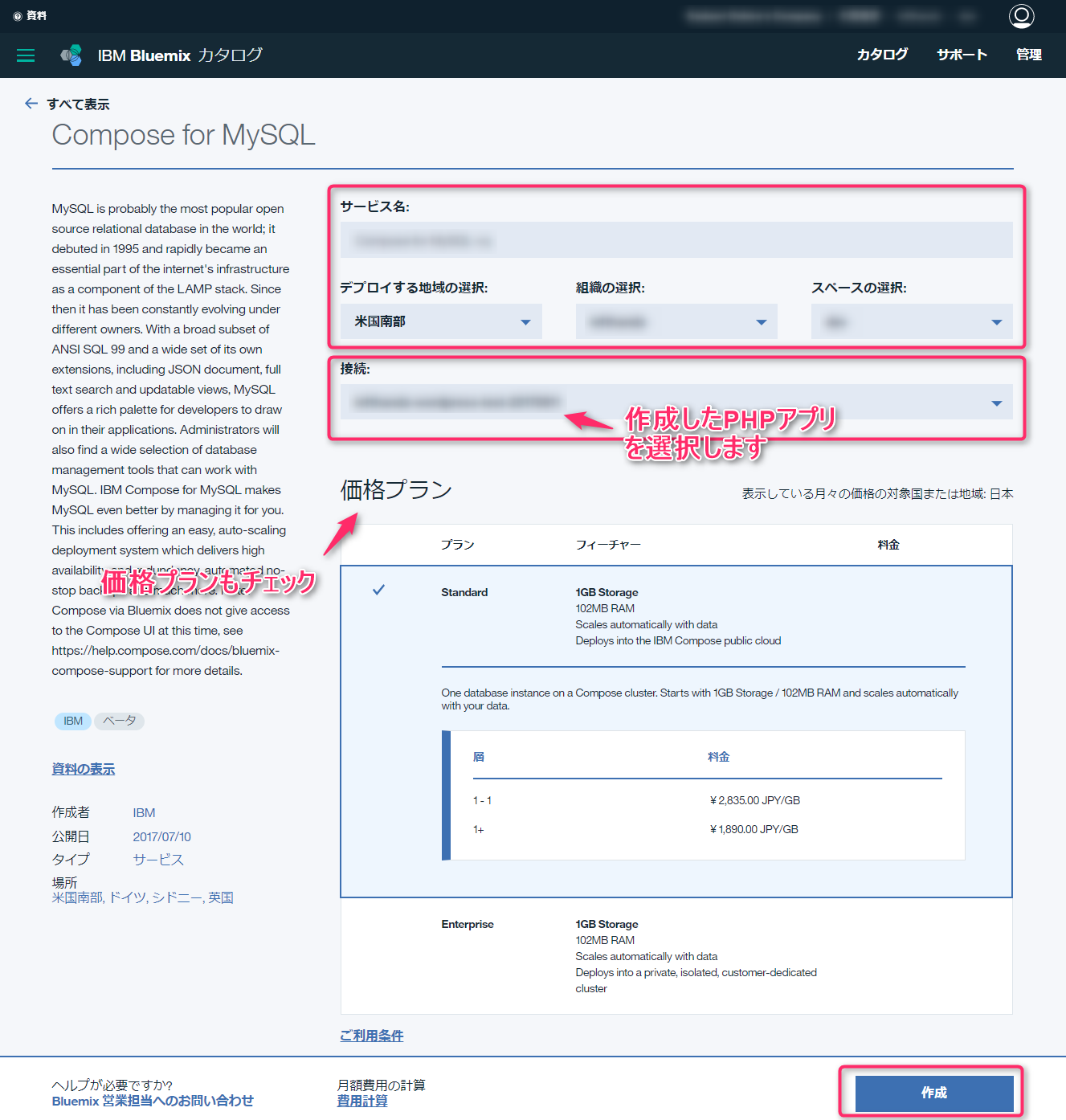
適宜、サービス名やデプロイする地域などを選択してください。そして「接続」の欄は、上記で作成した PHPアプリを選択してください。
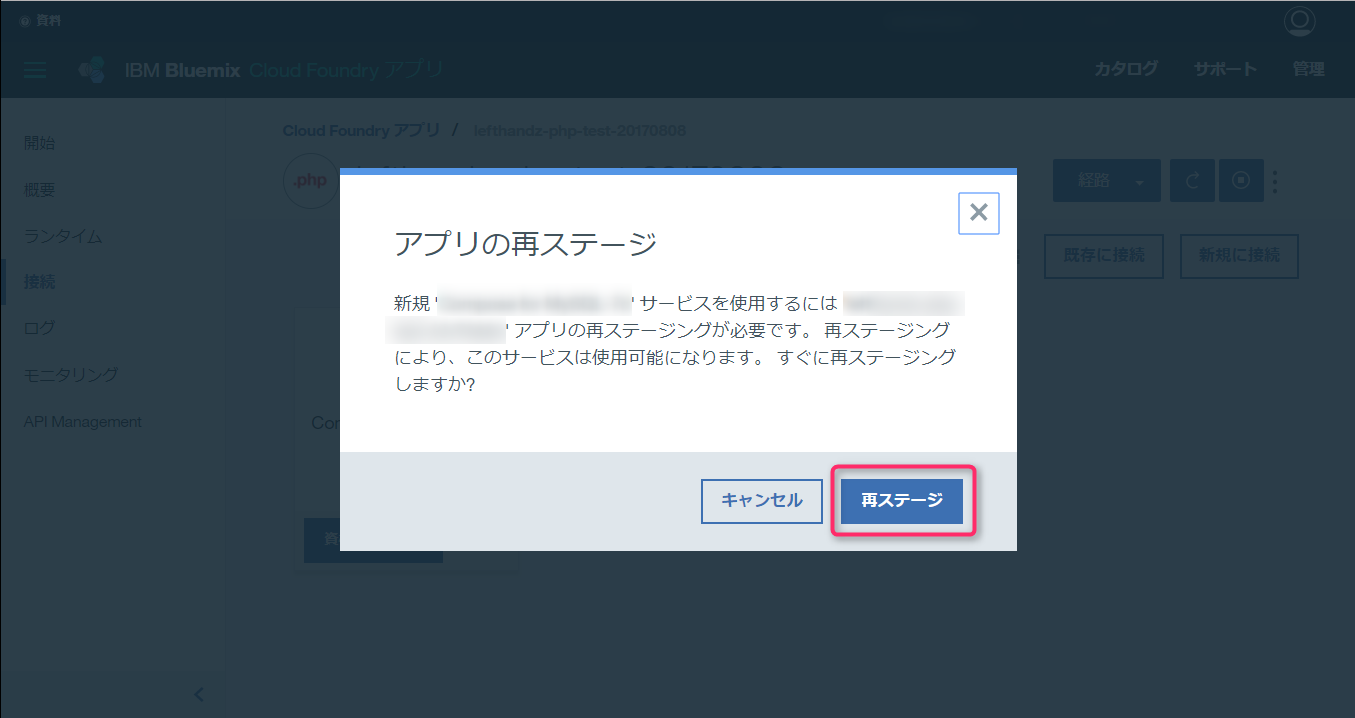
PHPアプリの接続のため、再ステージの確認が表示されます。「再ステージ」をクリックしてください。
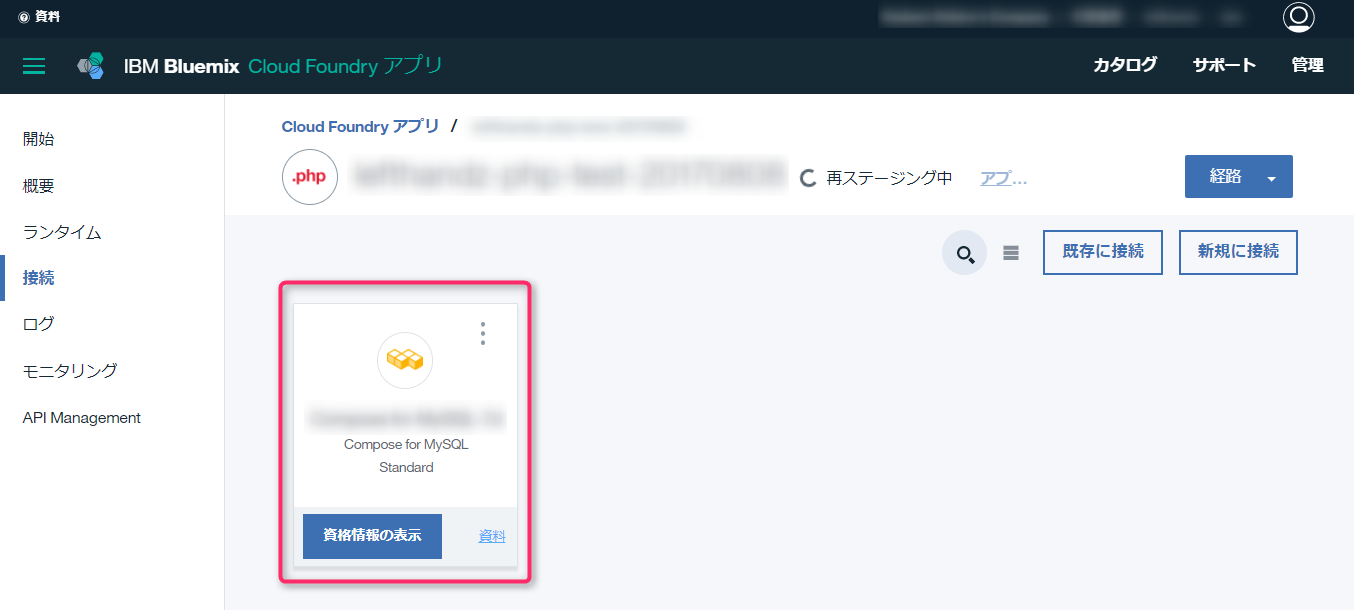
Compose for MySQL を開きます。
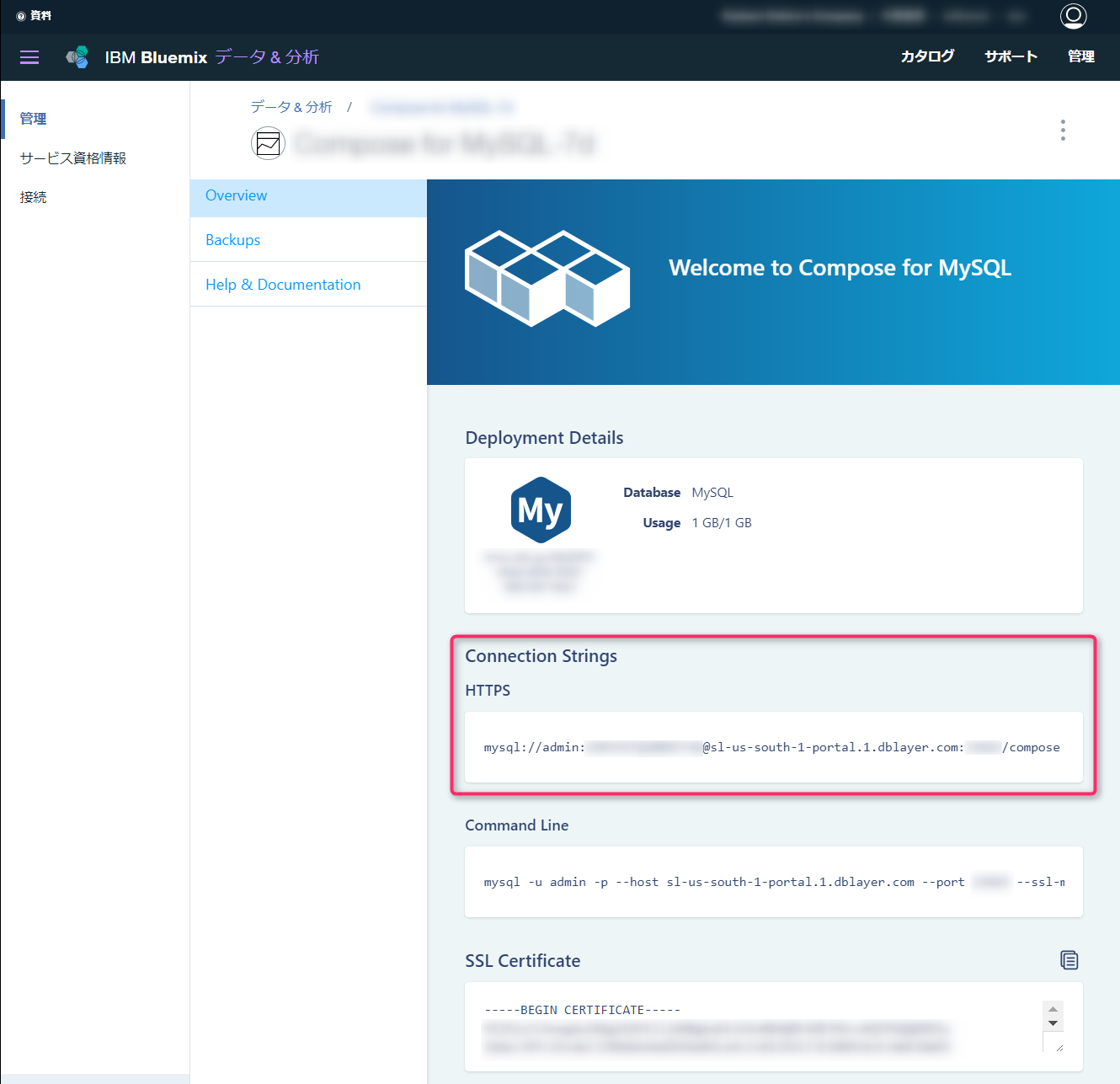
Compose for MySQL の画面には接続情報が表示されます。この「Connection Strings > HTTPS」に記載されている文字列から、データベース接続情報を把握しておきます。
mysql://admin:<パスワード>@sl-us-south-1-portal.1.dblayer.com:<ポート番号>/compose
以下は抜粋した表です。環境によって変わる可能性もあるので、 Bluemix コンソールの情報をご確認ください。
| 項目 | 設定値 |
|---|---|
| データベース名 | compose |
| ユーザー名 | admin |
| パスワード | 上記 <パスワード> の部分 |
| データベースのホスト名 | sl-us-south-1-portal.1.dblayer.com:<ポート番号> |
PHPアプリの「継続的デリバリー」を有効にして、オンラインエディタを有効にする
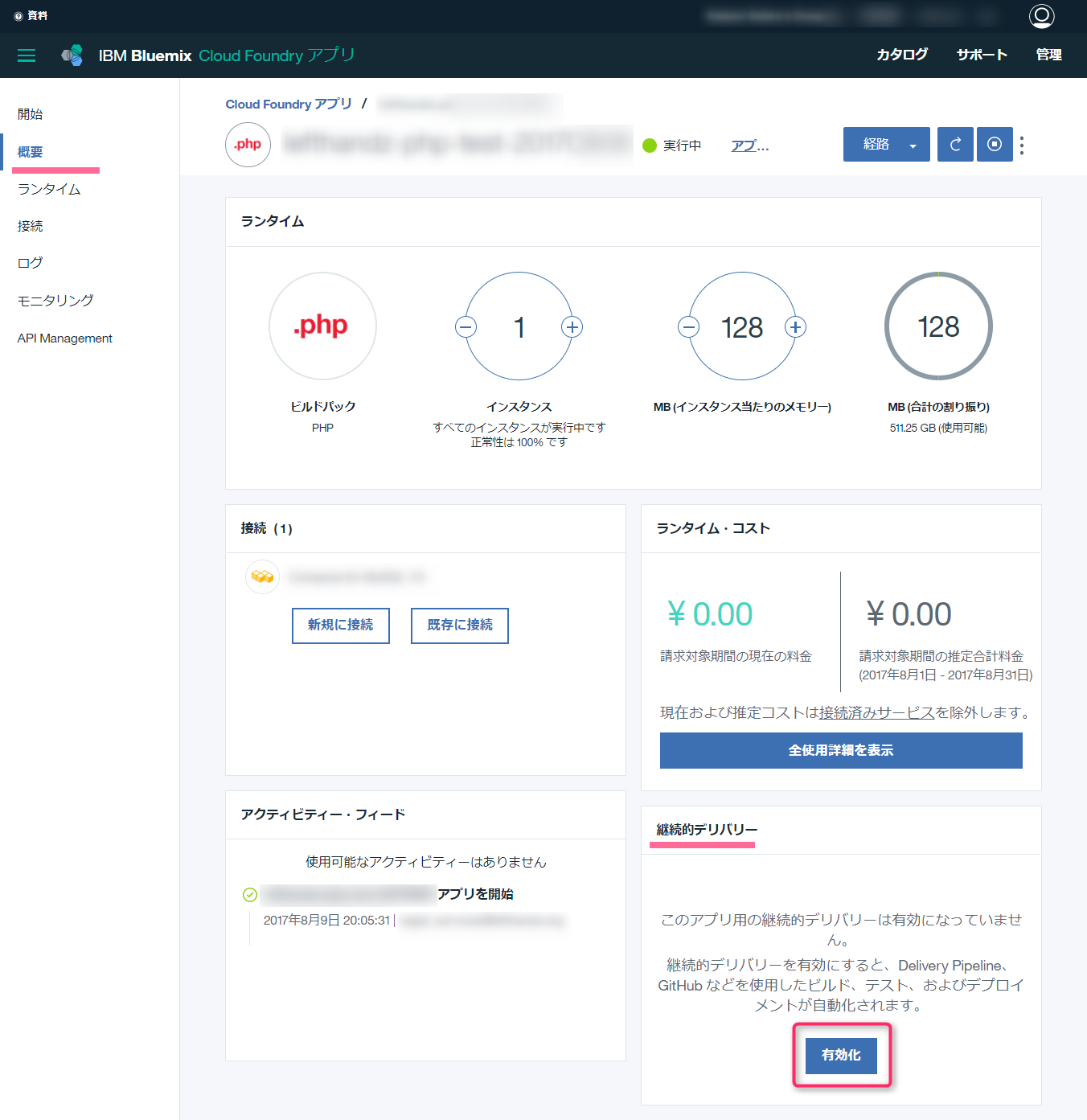
PHPアプリの画面に戻り、オンラインエディタ「Eclipse Orion Web IDE」を含む「継続的デリバリー」を有効化させましょう。
「概要」の「継続的デリバリー」の欄で、「有効化」をクリックします。
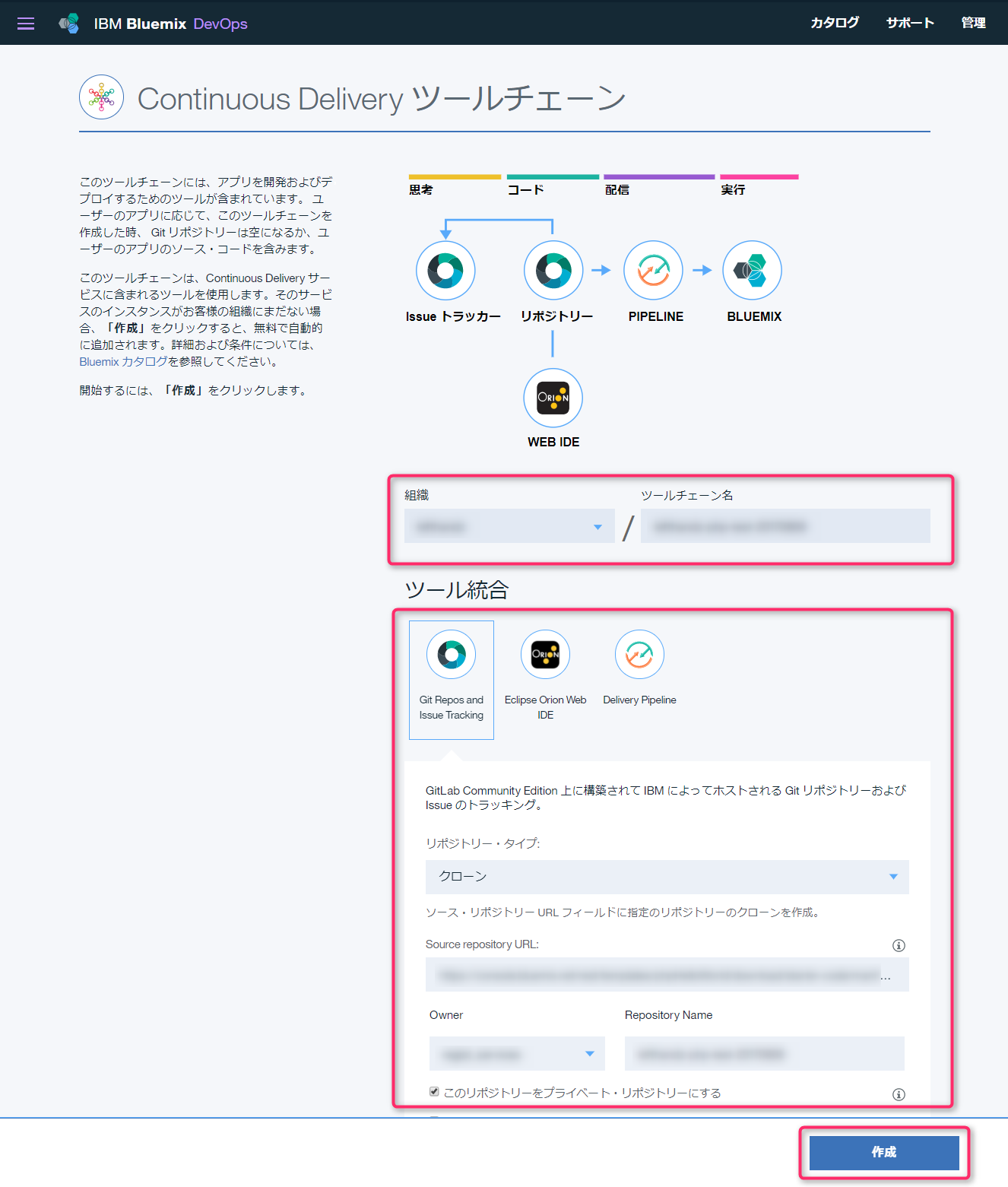
「Continuous Delivery ツールチェーン」の画面で、それぞれ内容を確認のうえ、「作成」をクリックします。
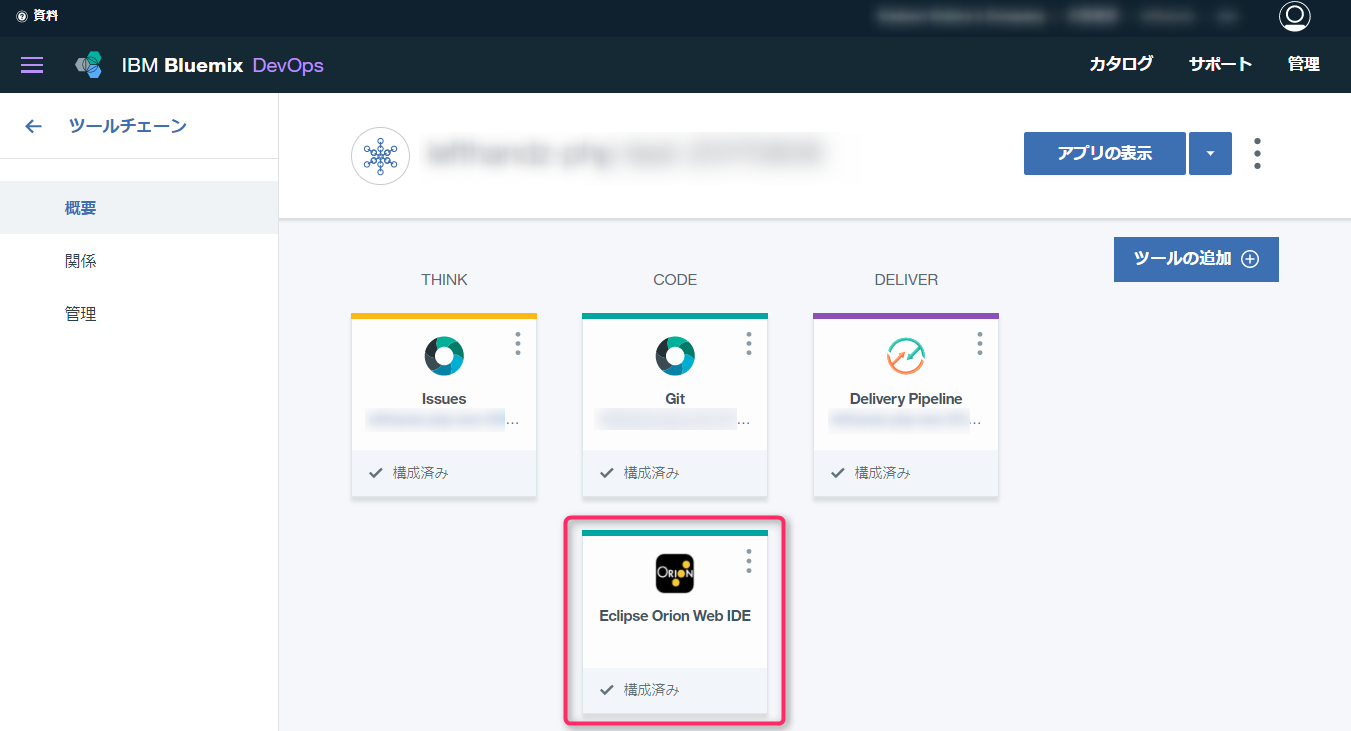
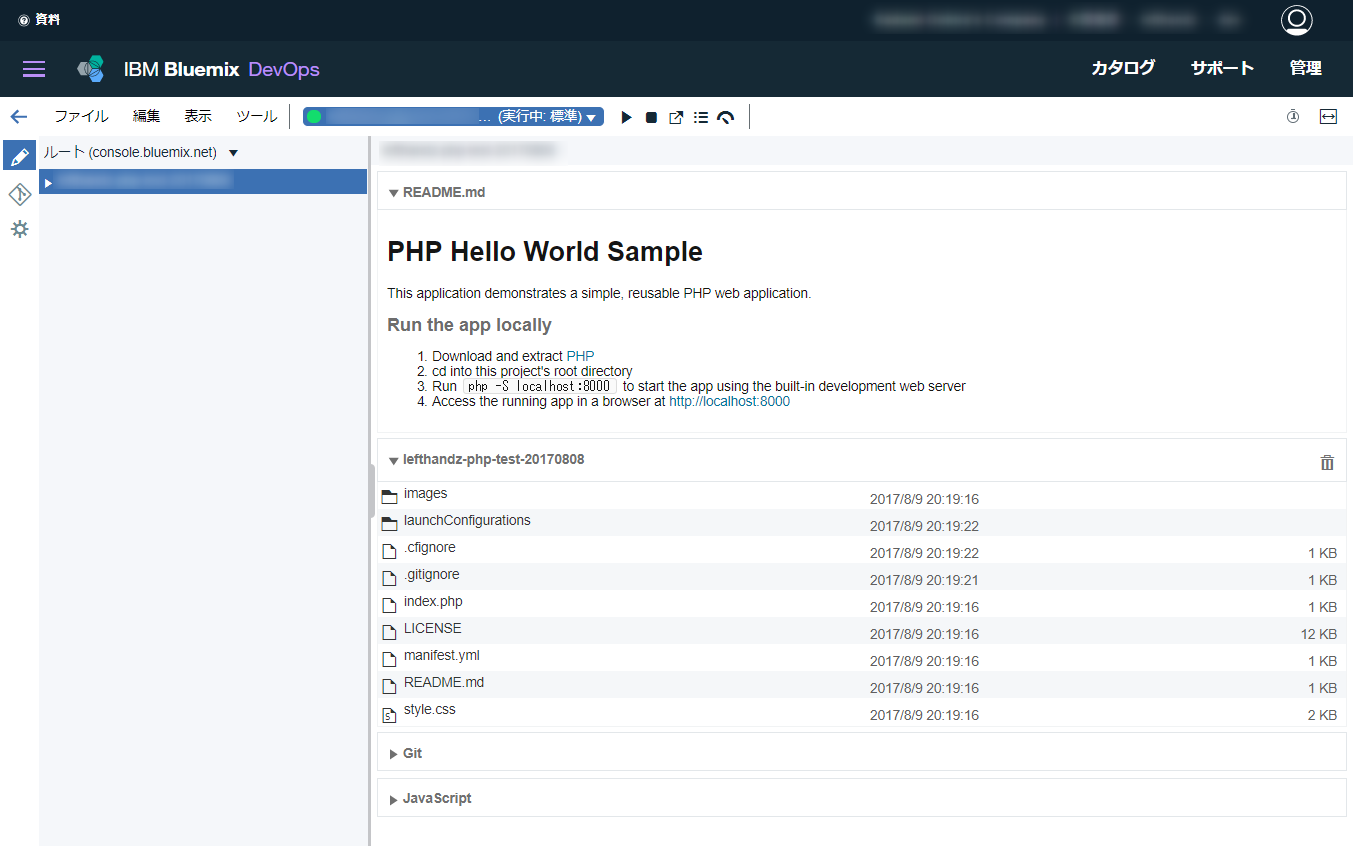
作成が完了したら、「Eclipse Orion Web IDE」を開きます。
WordPress ソースコードを配置する
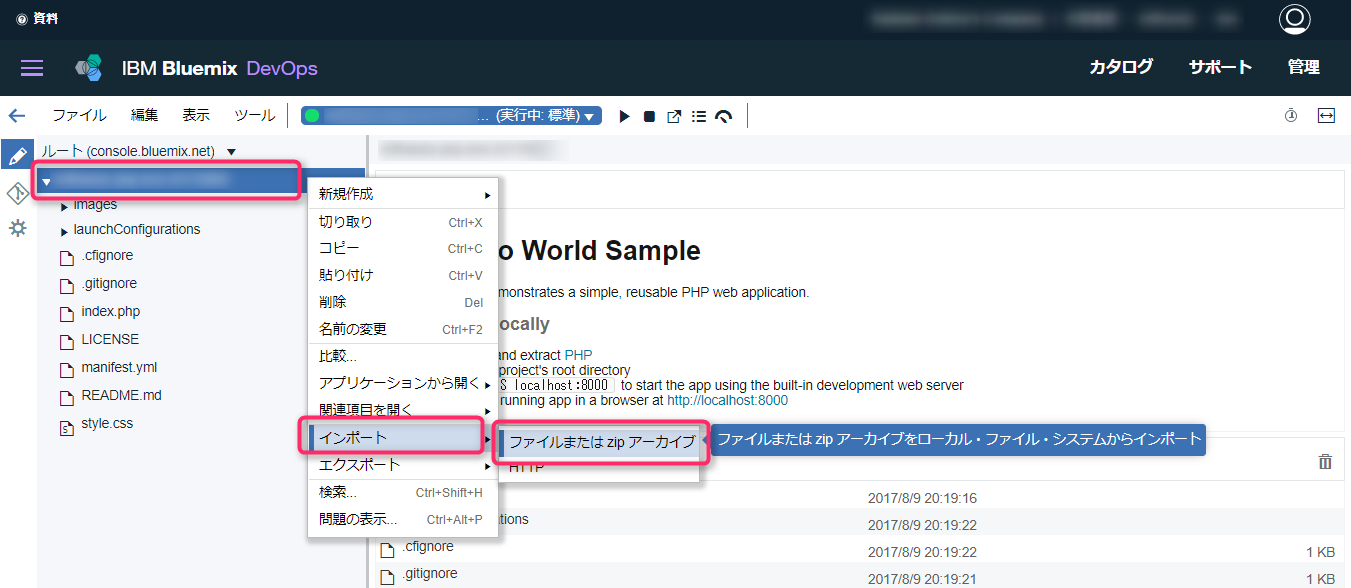
サイドパネルに作成したPHPアプリと同名のディレクトリがあることを確認し、そのディレクトリを右クリックします。「インポート > ファイルまたは zip アーカイブ」をクリックし、WordPress のソースコードの zip ファイルをアップロードします。
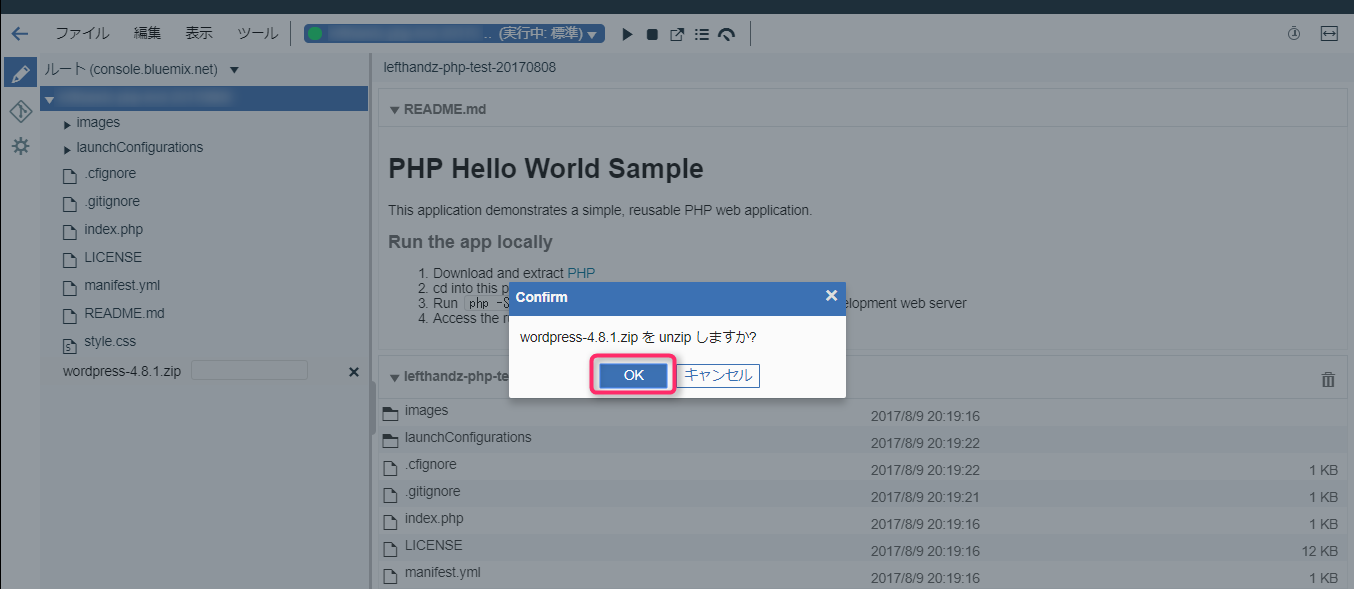
解凍するか聞かれるので、解凍してください。
ビルドパックにPHPエクステンションを追加する
そして、WordPress が必要とする mysql の機能を追加します。具体的には、 mysqli というPHPエクステンションを追加します。
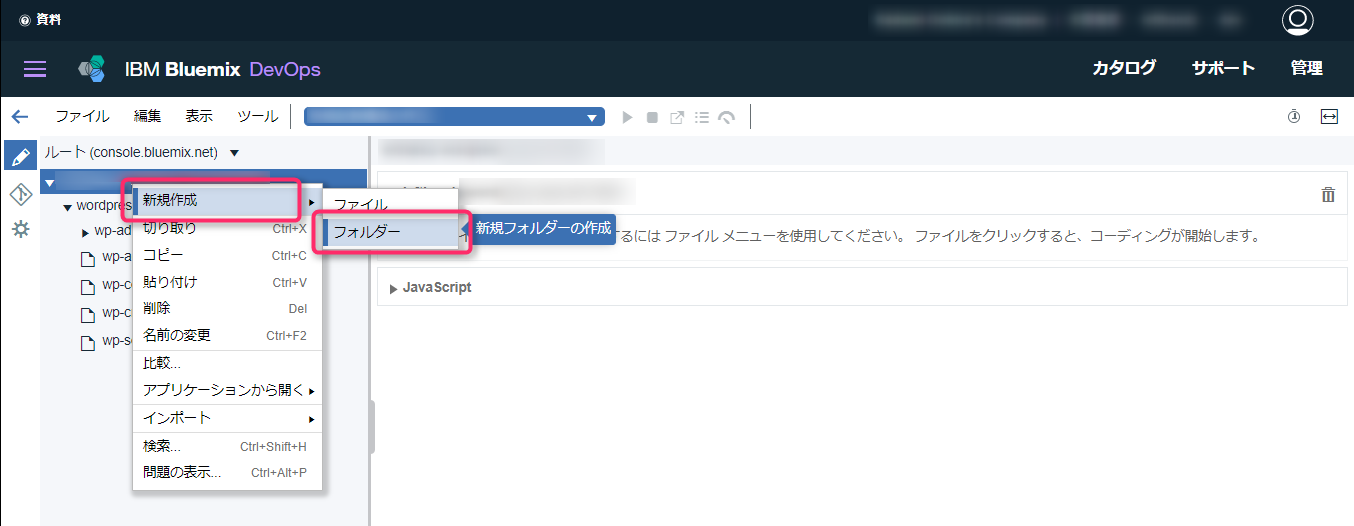
再度PHPアプリのディレクトリを右クリックして、「新規作成 > フォルダー」をクリックし、 .bp-config (※)というフォルダーを作成してください。
※ フォルダー名が . (ドット)から始まることにご注意ください~
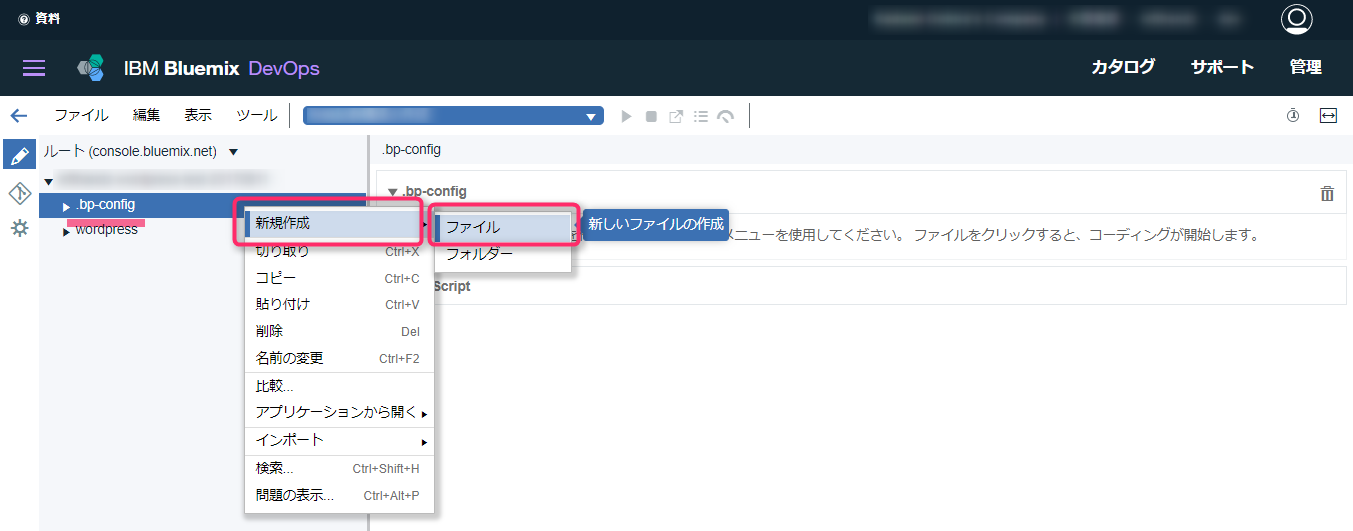
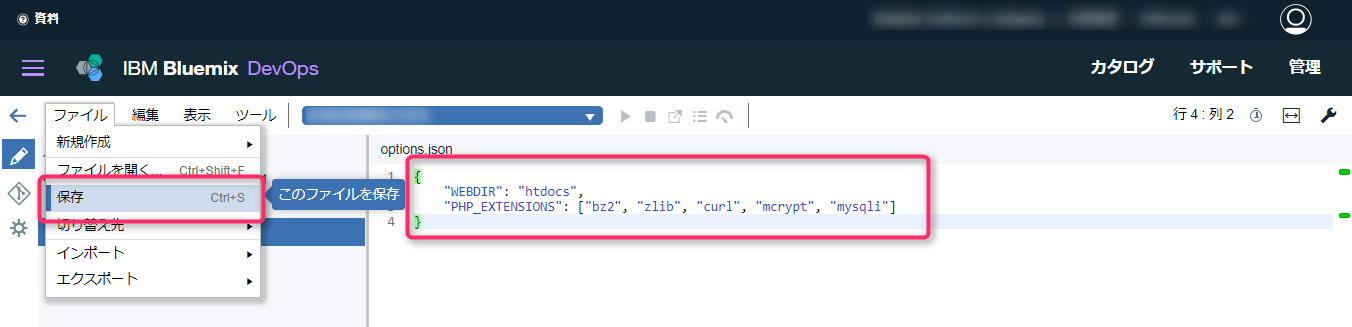
次に、 .bp-config を右クリックし、options.json という名前のファイルを新規作成します。
options.json に下記の JSON を貼り付け、保存してください。
{
"WEBDIR": "htdocs",
"PHP_EXTENSIONS": ["bz2", "zlib", "curl", "mcrypt", "mysqli"]
}
※ この options.json について、こちらに少しまとめました。ご参考になればさいわいです。
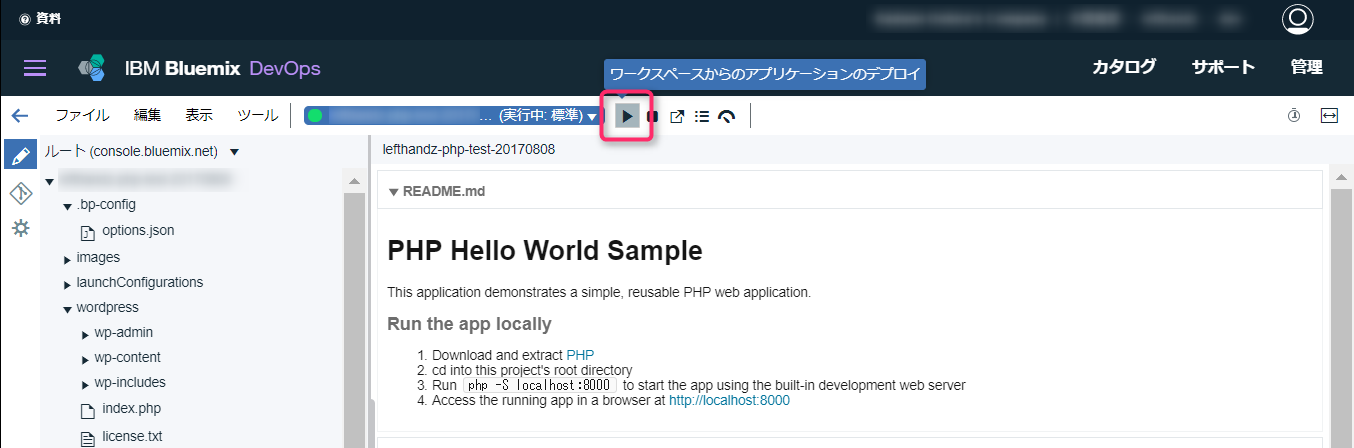
保存を終えたら、PHPアプリを再デプロイします。
WordPress をセットアップする
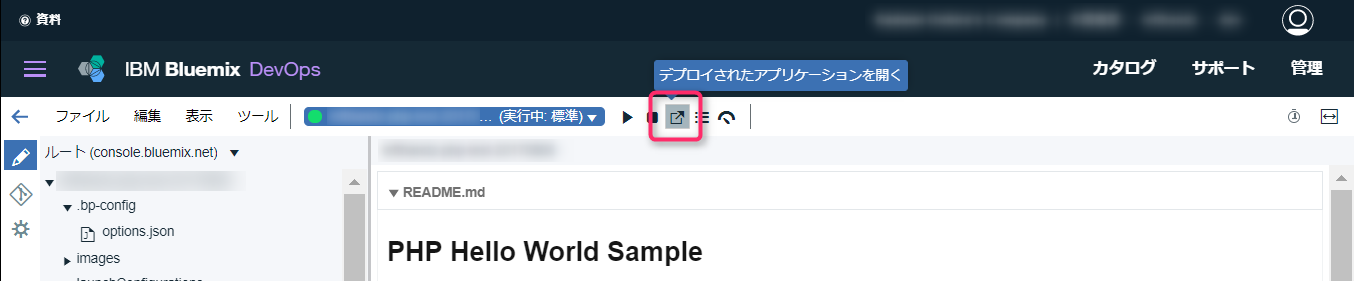
再デプロイが完了したら、デプロイされたアプリケーションを開きましょう!
まずは、デフォルトで用意されている「Hello World!」が正しく表示されるか確認します。表示されましたね?
それでは、いよいよ wordpress のディレクトリをみてみましょう!
[https://<アプリ名>.mybluemix.net/wordpress](https://<アプリ名>.mybluemix.net/wordpress)
Wordpress のセットアップ画面が表示されましたか?無事表示されればそのままセットアップを進めてください。
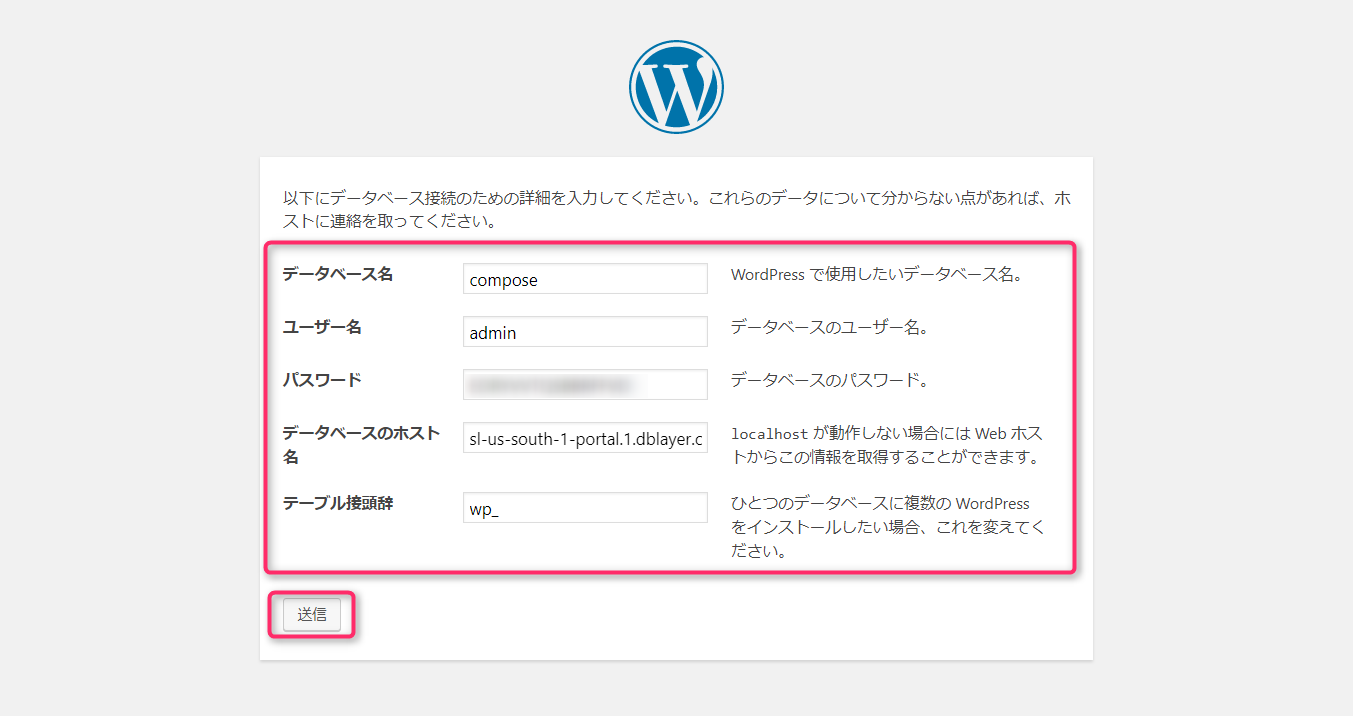
データベースの設定は上記で確認したものです。ホストには、ポート番号も含めてください。
WordPress のセットアップができましたー!(*>∀<)ノ))★
応用編
ちなみに、この記事では、簡単な手順となるようオンラインエディタを使っておりますが、この場合、WordPressが作成する wp-config.php などのファイルはデプロイするたびに消えてしまいます。
恒久的に利用する場合は、別途 Git などを用いてソースコードを管理してください。
なお、ソースコードを管理する際に接続情報などを保存することは運用上問題がありますので、Bluemix (Cloud Foundry ?) が提供する VCAP_SERVICES という環境変数を利用することをお勧めします。
VCAP_SERVICES には、今回利用した Compose for MySQL などの接続情報も格納されており、下記のサンプルコードのように取り出して使うことができます。ソースコード管理のほか、WordPress セットアップを自動化したい場合などにも重宝すると思います。ぜひ確認してみてください。
Epilogue - おわりに
余談、資料作成中に WordPress のファイルのアップロードに失敗し、悪戦苦闘したのは内緒です…(;´・ω・)