Psd 2 Unity uGUI Pro
PhotoshopデータからGameObjectとして、まとめてAssetをインポートできるツール。
https://assetstore.unity.com/packages/tools/gui/psd-2-unity-ugui-pro-16131
導入
Assstストアにて$32.5で販売中。
Unityパッケージとして、プロジェクト単位でインストール
対応しているPSDデータは、AdobePhotoshop CS5+(CC+)
PSDデータをPhotshopでスクリプトを使い、レイヤー単位で画像を出力
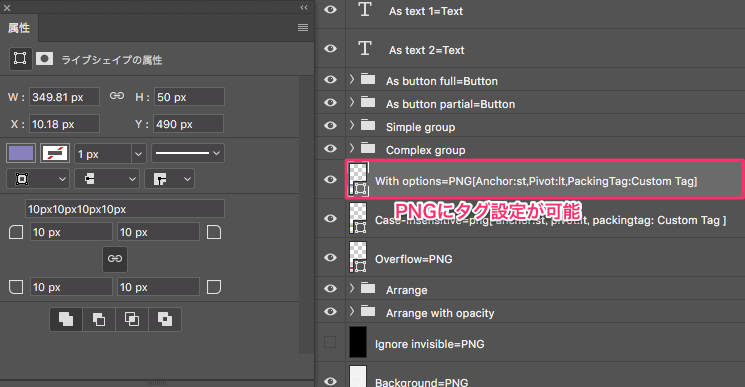
レイヤーにタグ付け
レイヤー単位でタグ付けし、まとまった画像として出力してくれます。
ここで大事なのが、レイヤーに対してタグをつけると、Unityに取り込んだ際にコンポーネントの設定も、まとめて行ってくれます。
| タグ | 機能 |
|---|---|
| name=PNG | Ping画像として出力してくれます |
| name=JPG | JPEGで出力してくれます |
| name=JPG:8 | クオリティ設定したJPEGを出力してくれます(0~12) |
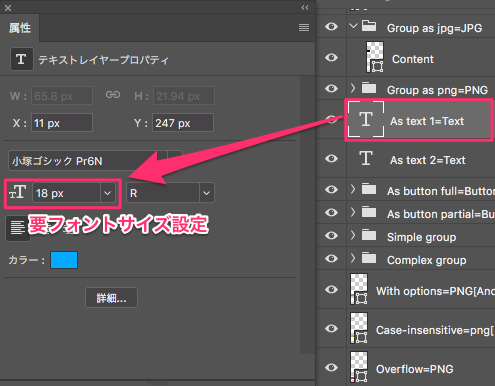
| name=Text | テキストオブジェクトとして出力してくれます |
| name=Button | ボタンオブジェクトとして出力してくれます |
そのほかにも、タグをつけると、各コンポーネントのアンカー設定などもしてくれます。
例:name=PNG[Anchor:st,Pivot:lt,
PackingTag:CustomName]
Export layer with extra(optional) settings.
Anchor: Two characters representing horizontal and vertical anchor.
• Horizontal:
• l: Left
• c: Center
• r: Right
• s: Stretch
• Vertical:
• t: Top
• m: Middle
• b: Bottom
• s: Stretch
Pivot: Two characters representing horizontal and vertical pivot.
• Horizontal:
• l: Left
• c: Center
• r: Right
• Vertical:
• t: Top
• m: Middle
• b: Bottom
PackingTag: Any text. The sprite’s packing tag.
PSDデータをスクリプトで出力
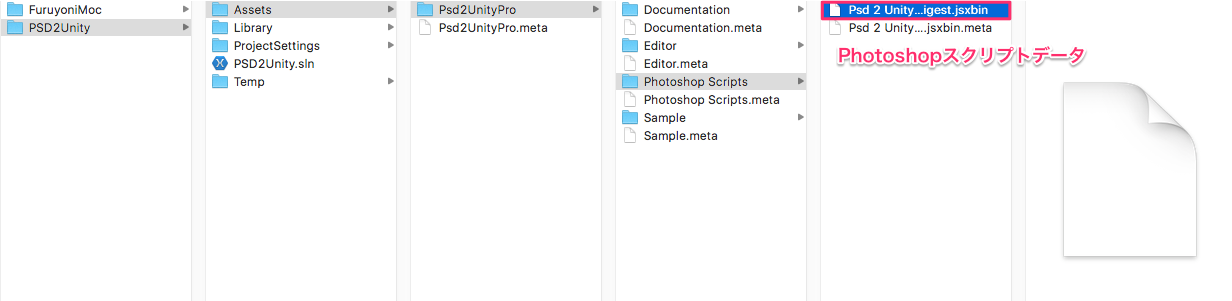
まず、Psd2UnityuGUIProのフォルダ内にある、Photoshop用のスクリプトファイルを自身のPCにインストールします。
インストール先は
- OSX: /Applications/Adobe Photoshop XXX/Presets/Scripts/
- Windows: [Adobe Photoshop Installation Path]\Presets\Scripts\
となっています。
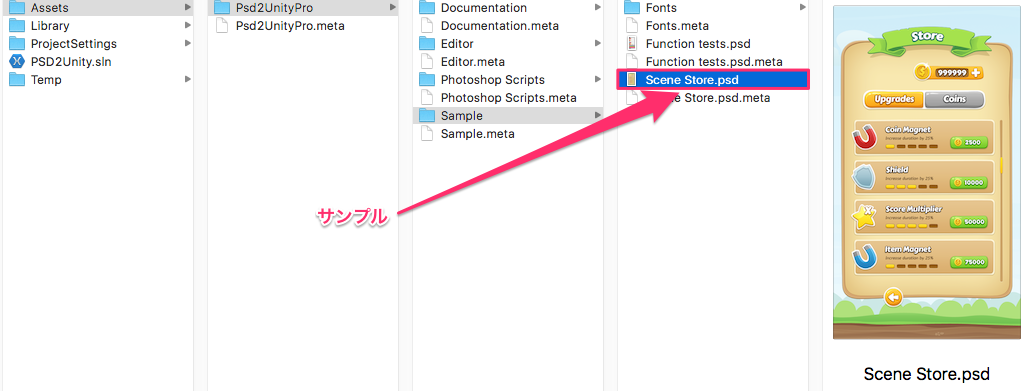
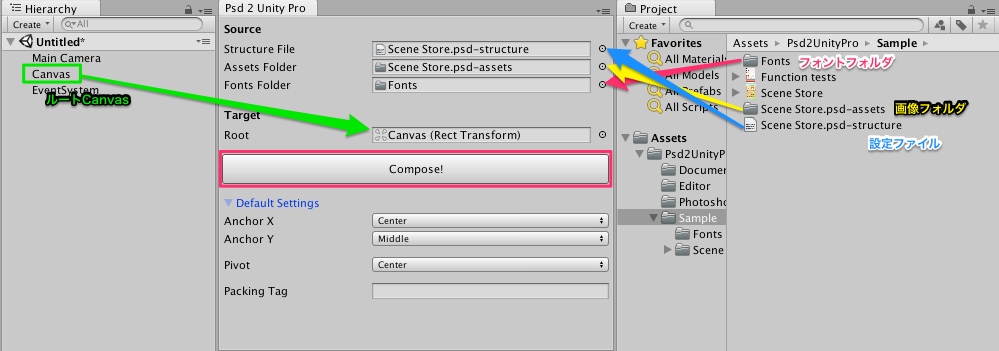
PSDサンプルの場所
Unityでパッケージをインストールすると、サンプルファイルが含まれています。
こちらのデータで説明をしましょう。
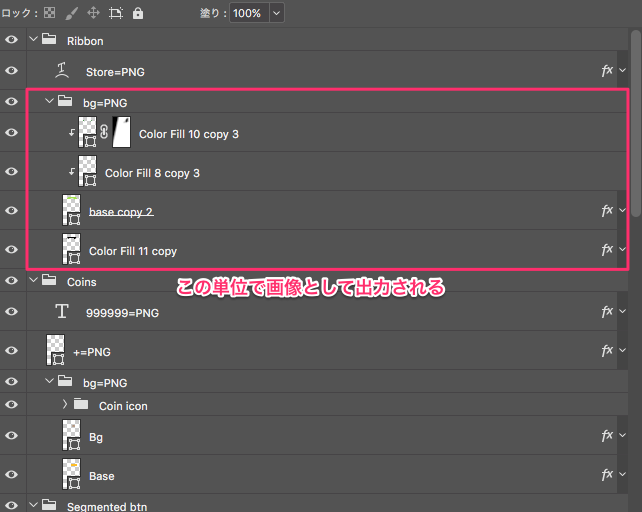
このPSDデータをPhotoshopで開いてみましょう。
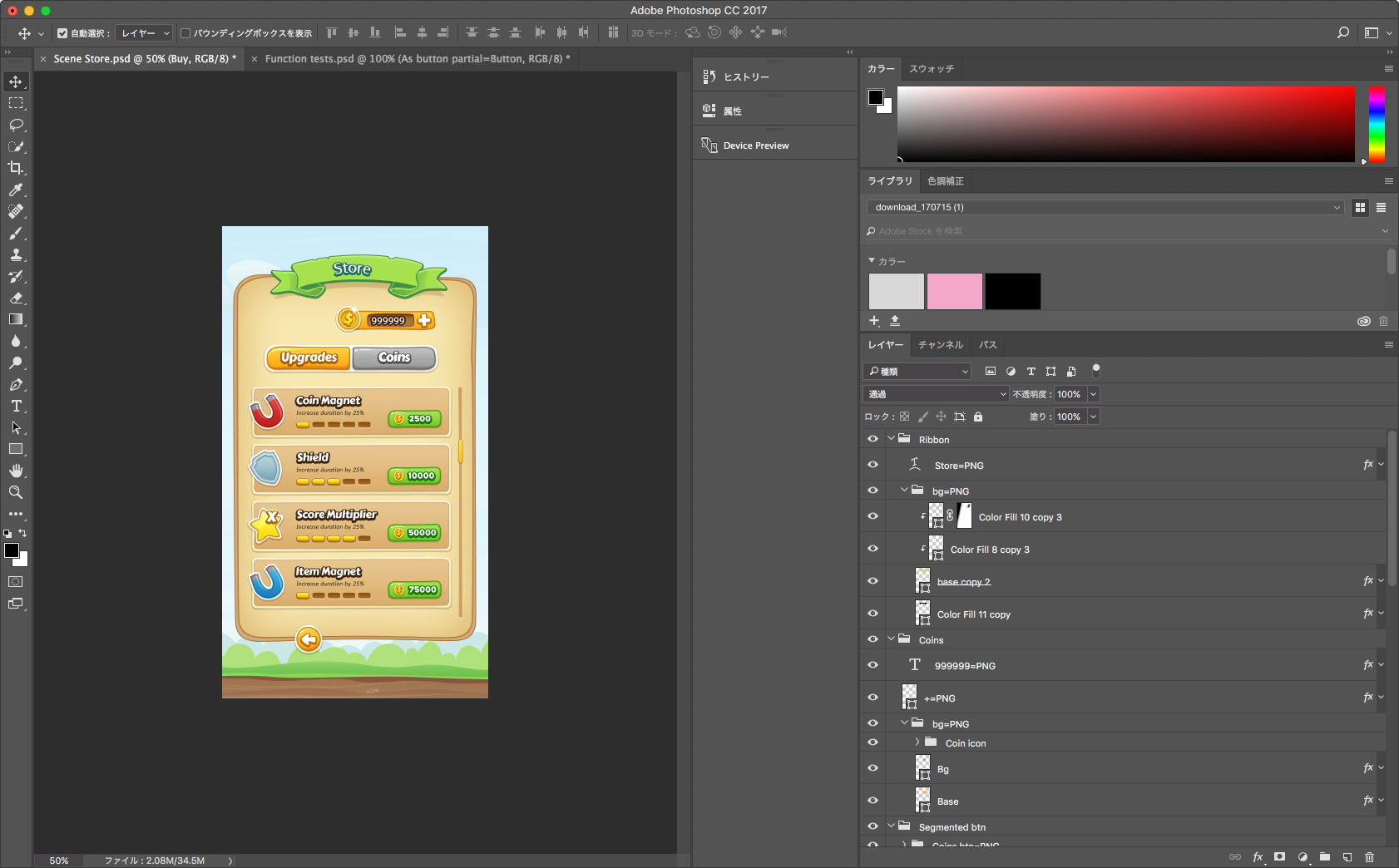
このPhotoshopデータのレイヤー設定を見て見ましょう。
出力用のタグが確認できると思います。

このスクリプトの便利な点は、タグをつけた一番上のレイヤー(フォルダ)を軸に、それ以下のレイヤーを対象にエクスポート設定をしてくれます。
ここで注意しなくてはいけないのが、階層構造を持つレイヤーに親子でタグをつけてしまうと、子供のレイヤーの画像出力と、親のレイヤーでまとめられた画像2つが出力されてしまいます。
レイヤーに設定するタグ
現状良く使用する設定タグを説明します。
現状JPEGで出力することはないので、今回は主にPNGタグを使用します。
PNG
Text
Button
Buttonタグは、Unityへインポートした時に、Buttonクラスを設定してくれます。
イベントに関してはインスペクターから手動にて設定する必要がありますが、取り込みが完了した時点では標準の値が設定されています。
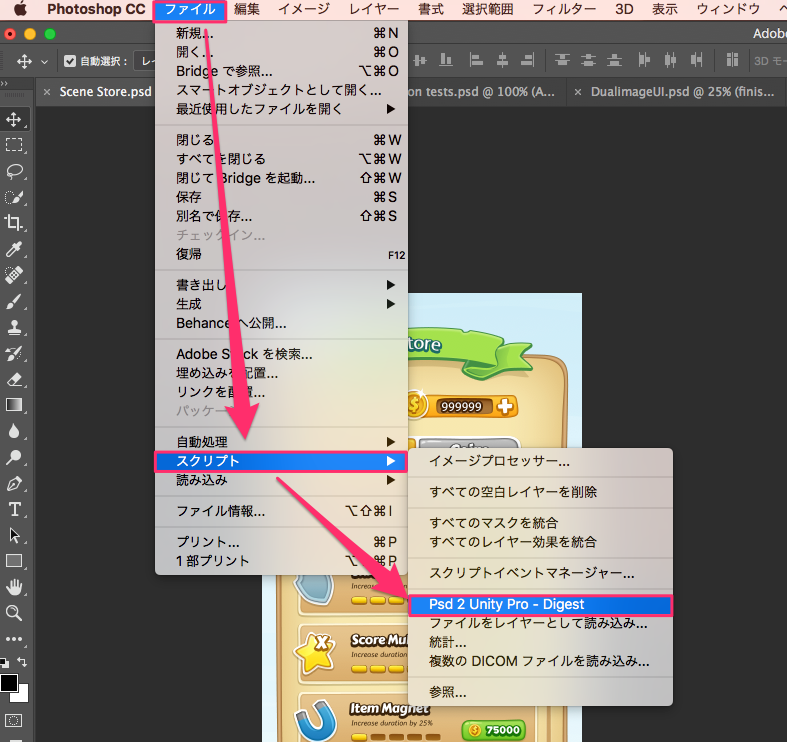
スクリプトで出力
Photoshopのファイルメニュー→スクリプト→参照から、インポートしたスクリプトを選択し、Assetを出力します。
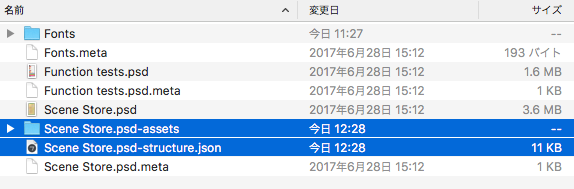
スクリプトを実行すると、各タグに準じた設定でPSDデータと同じ階層のフォルダに出力されます。
Unityに取り込んでいるものであれば、そのままUnityに画像や設定情報が取り込まれます。
出力される素材は、
- 画像ファイル
- 設定情報
となります。
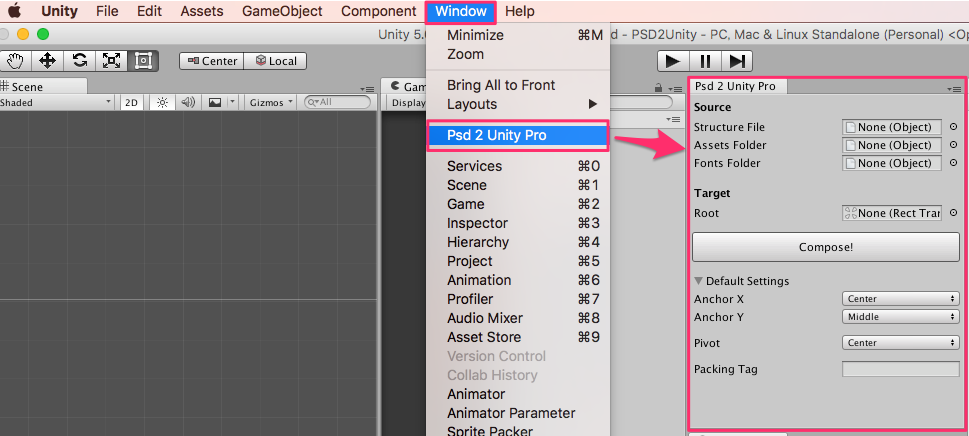
Unityに取り込み
出力された素材を、Sceneに追加します。
設定画面を開き、各素材(Object)を参照します。
設定する項目は
- 設定ファイル(JSON)
- 画像フォルダ
- フォント
- ルートのGameObject(Canvas)
そのほかにも、タグ設定されていないレイヤーへのデフォルト設定も可能です。
Compose!ボタンの下で設定しましょう。
各設定が完了したら、Compose!ボタンを押してヒエラルキー上にインスタンスしましょう。
使用上の注意&ルール設定
Unityへの取り込みが完了したら、それぞれのGameObjectにクラスを設定するかと思われます。
その時に、UIの変更があると、再度取り込み直しとなってしまいます。
私のケースだといくつかパターンがありますが、
- GameObjectに変更はないが画像をブラッシュアップ
- 追加のオブジェクト(レイヤー)がある
の2パターンです。
共通して設定するルール
基本的には、Photoshopのタグを設定したレイヤー名を固定とし、一度Unityにインポートしたレイヤー名を変更しないという設定が必要です。
これは後から、画像の変更、スクリプトの参照関係を維持するために必要です。
GameObjectに変更はないが画像をブラッシュアップ
画像のブラッシュアップに関しては、変更後の画像をUnityを介さずFinderから上書きします。
この方式かつPhotoshopでレイヤー名を変更されていない状態だと、Unity側でGUIDが変更されずそのままファイル名で素材を参照してくれます。
追加のオブジェクト(レイヤー)がある
この場合は、新しくルートCanvasを設定し、手動で元のCanvasへ移動します。
取り込み直しをしてしまうと、GameObjectに設置したクラスなどがリセットされてしまうのを防ぐためです。
ViewControllerクラス
以上の流れを意識した上で、面倒な再インポートなどの手間、参照関係の破綻を防ぐために、Viewクラスを実装しましょう。
[シーン名]ViewController.csなどでクラス名を設定するのが理想です。
using UnityEngine;
using UnityEngine.UI;
public class GameLogicView : MonoBehaviour
{
[SerializeField] private GameLogic _gameLogic;
[SerializeField] private Text _LifeText_you;
[SerializeField] private Button finish_buttone;
public void Init()
{
_gameLogic = GameObject.Find("GameLogic").GetComponent<GameLogic>();
_LifeText_you = GameObject.Find("life_you_num").GetComponent<Text>();
finish_buttone = GameObject.Find("finish_buttone").GetComponent<Button>();
_LifeText_you.text = CoreDate.INIT_LIFE.ToString();
finish_buttone.onClick.AddListener (() => { _gameLogic.EndPhase(); });
}
void Awake(){
Init();
}
}
実装のコツとしては、
- GameObject名 = 参照する変数名が同じ
- nullだったら
newされた時点でエラーが出る - Buttonに関しては
AddListenerを使い、イベントでの実装は避ける