概要
Web初心者がVue.jsでポートフォリオを作ってみた
2019/2/26 レスポンシブ対応してないので注意
準備
作成物
まずコンポーネントを作ろう
とりあえず全ページ共通で使用するものをコンポーネントとして用意すればいいっしょ?
という軽い気持ちで作成。
ヘッダー
<template>
<div>
<header class="header">
<router-link to="/">Top</router-link>
<router-link to="/about">About</router-link>
<router-link to="/career">Career</router-link>
<router-link to="/portfolio">Portfolio</router-link>
<router-link to="/contact">Contact</router-link>
</header>
</div>
</template>
ページタイトル(画面毎に文言が変わるためpropsを設定)
<template>
<div class="pagetitle">
<p> {{pagetitle}} </p>
</div>
</template>
<script>
export default{
name:'pagetitle',
props:{
pagetitle:{
type:String,
default:''
}
}
}
</script>
ヘッダーは画面によって文言やデザインが変わる必要は無いのでApp.vueに記載
<template>
<div id="app">
<Header></Header>
<router-view/>
</div>
</template>
<script>
import Header from '@/components/Header'
export default{
name:'header',
components:{
Header
}
}
</script>
ページの作成
HTMLとCSSでページを作成する。
作成したページタイトルコンポーネントに引数を入れて呼び出す。
トップ画面
<template>
<div class="top">
<Pagetitle pagetitle='Top'></Pagetitle>
<p id="text">Doragon's Portfolio</p>
</div>
</template>
<script>
import Pagetitle from '@/components/Pagetitle.vue'
export default{
name:'top',
components:{
Pagetitle
}
}
</script>
Router
作成したページをRouterに設定。
import Vue from 'vue'
import Router from 'vue-router'
import Top from './pages/Top.vue'
import About from './pages/About.vue'
import Career from './pages/Career.vue'
import Contact from './pages/Contact.vue'
import Portfolio from './pages/Portfolio.vue'
Vue.use(Router)
export default new Router({
mode: 'history',
base: process.env.BASE_URL,
routes: [
{
path: '/',
name: 'top',
component: Top
},
{
path: '/about',
name: 'about',
component: About
},
{
path: '/career',
name: 'career',
component: Career
},
{
path: '/portfolio',
name: 'portfolio',
component: Portfolio
},
{
path: '/contact',
name: 'contact',
component: Contact
}
]
})
main.jsにrouterの宣言を忘れずに。
import Vue from 'vue'
import App from './App.vue'
import router from './router'
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App)
}).$mount('#app')
作成したポートフォリオを公開する
今回はgithub pagesにデプロイする。
ソースコードを公開する代わりに無料でwebページを公開してくれる優しいやつ。
vue.config.jsをディレクトリ直下に作成
このままbuildすると/dist直下にビルドファイルが作成されてしまう。
github pagesでは/docs直下のものが公開対象となるため設定を変更する。
module.exports = {
baseUrl: process.env.NODE_ENV === 'production'
? '/portfolio/'
: '/',
outputDir: 'docs',
};
コマンドラインでビルドを行う
$npm run build
github
/docs直下にビルドされたファイルが作成された事を確認した後、masterにpush。
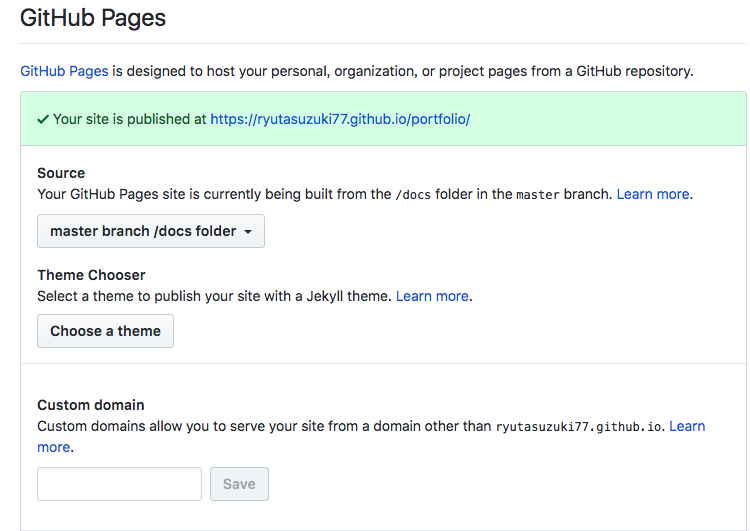
githubのsettingを以下のようにする。

反映まで少し時間がかかるので注意
せっかちな人は以下の記事を参考にしてください。
https://qiita.com/shge/items/ac20f45c9e8e0b4f33cc
一言
レスポンシブ対応がまだ出来ていないので後々やります・・・。
SASSも使いたかったけど、全く使っていない・・・。
HTMLとCSSとJSはまだまだ初心者レベルなので修行が必要だと痛感した。
Node.jsも勉強してwebに強くなりたい。
参考文献
https://qiita.com/plus_kyoto/items/a01578b782f17f573510
https://qiita.com/shge/items/ac20f45c9e8e0b4f33cc