GitHubを使ったHP公開
GitHubに登録した、メールアドレス、ユーザーネーム、パスワードは必ずメモ帳などに保存しておきましょう。
XBPでは各個人が自分の成果をHPに公開していきます。
その理由は
- 知識や経験の詳細はすぐに忘れてしまいます。しっかり記述する習慣をつけるため
- 発信するための基礎スキルを身につけるため
- 継続的な知識共有のエコシステムを構築するため
です。XBPではHPを公開するためにはGitHubというサービスを活用します。
(全てのデータが公開されるので、GitHub Pagesは企業サイトなどには不向きです)
【参考】
gitやGitHubのことを知りたい人は下記を参照してください。授業で使う分には、それほど難しく考える必要はないです。経験の中でどういうものか理解していってください。
git:バージョン管理を簡単に行えるツール(参考外部サイト)
GitHub:プログラムコードやデザインデータを保存・公開できるサービス(参考外部サイト)
GitHubアカウントの作成
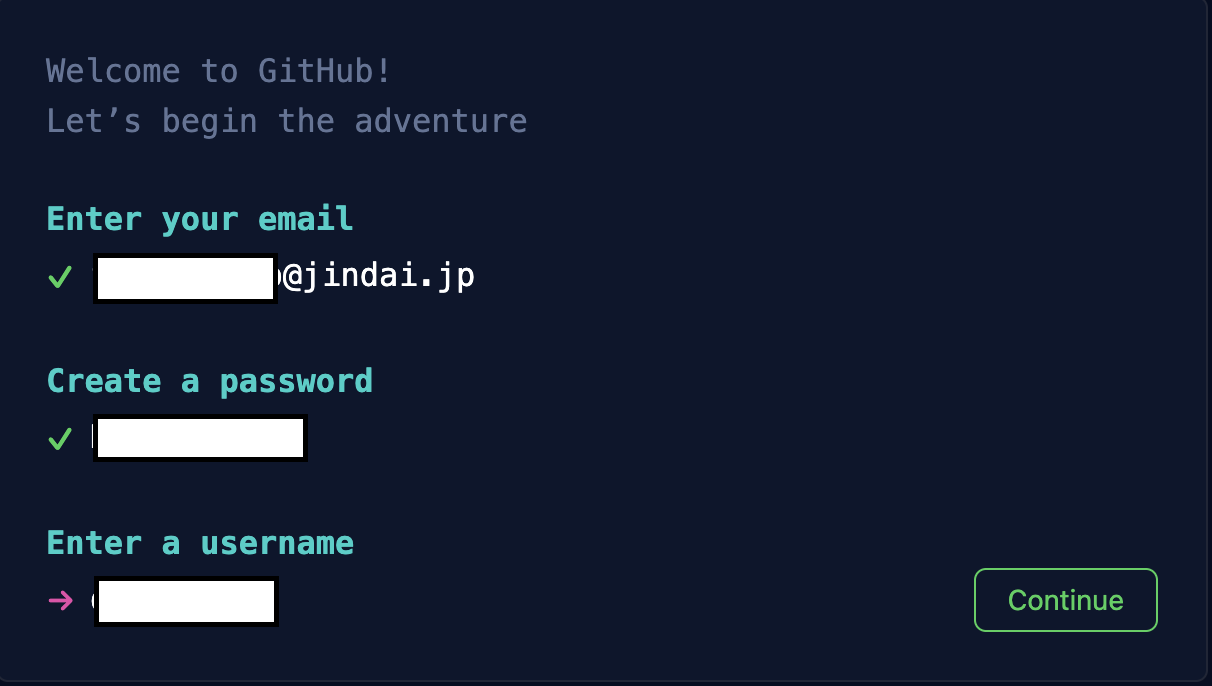
GitHubの[Sign up]アイコンからGitHubアカウントを作りましょう。
- Emailは忘れないようにjindaiメールを入力しましょう
- パスワードは忘れないように、メモ帳などに残しておきましょう
- ユーザーネームも忘れないように、メモ帳などに残して、保存しておきましょう。

※画面は更新されることがあるので、この通りでないこともあります。
「Would you like to receive product updates and announcements via email?
Type "y" for yes or "n" for no」
メールでお知らせを受け取りたい場合は"y",受け取りたくない場合は"n"を入力
ロボットでないかの検証が終わったら、登録したメールに認証コードが送られてくるので、メールを確認してして、認証コードを入力します。
※この後、何か色々出てきたら、下の方に
Skip Personalization
というボタン(リンク)があるので、そこをクリックすれば、Personalizationをスキップできます。
リポジトリーの作成
リポジトリーとはフォルダのようなものだと思ってください。
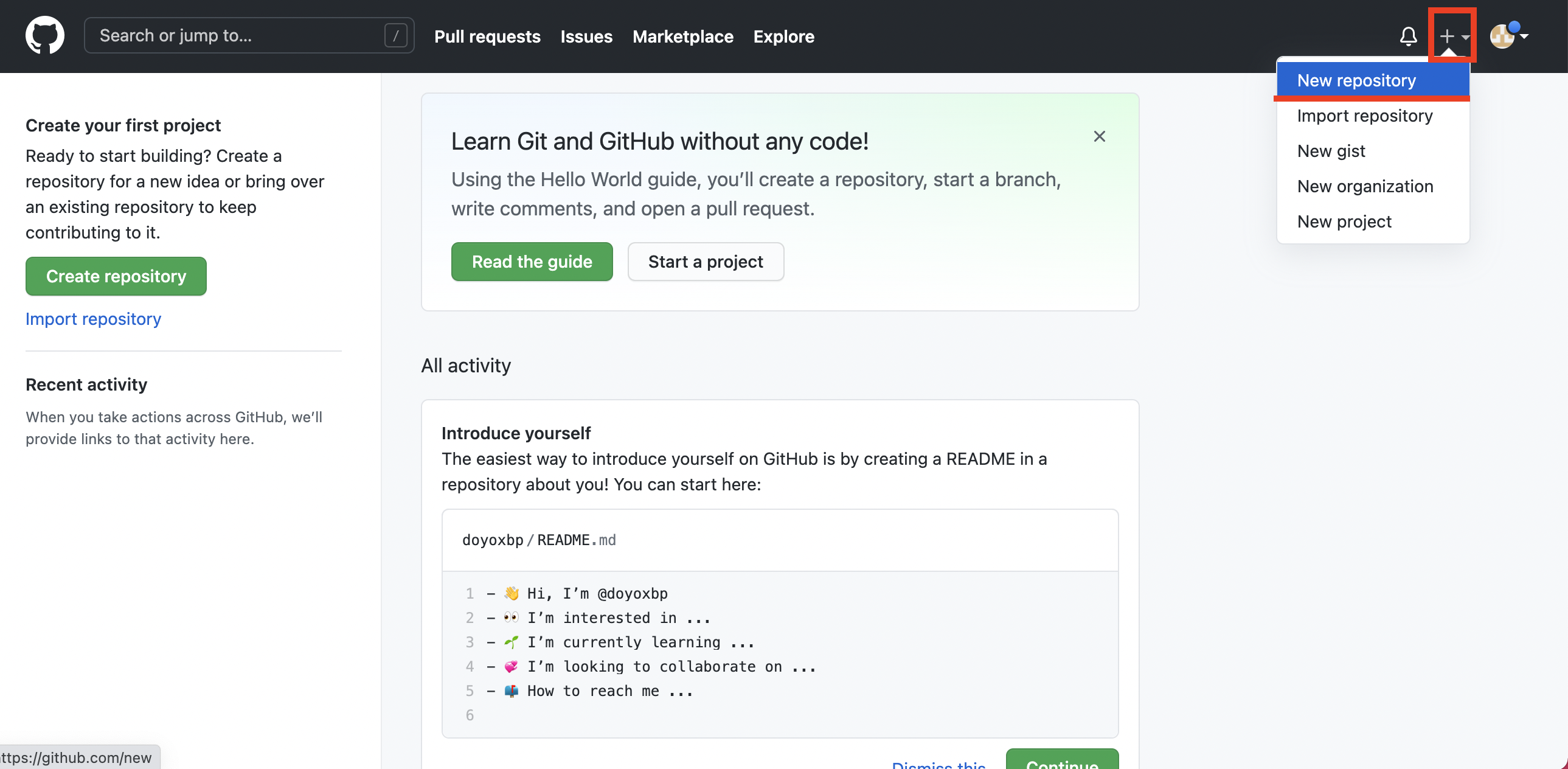
画面右上の[+]マークをクリックし、[New repository]を選択します。

Create New Repository の画面で
- Repository nameはxbp
- Publicにチェックを入れる
- Add a README fileにチェックを入れる
- 1-3まで入力したら、[Create repository]ボタンを押します。

GitHub Pagesの設定
ホームページの公開設定をします。
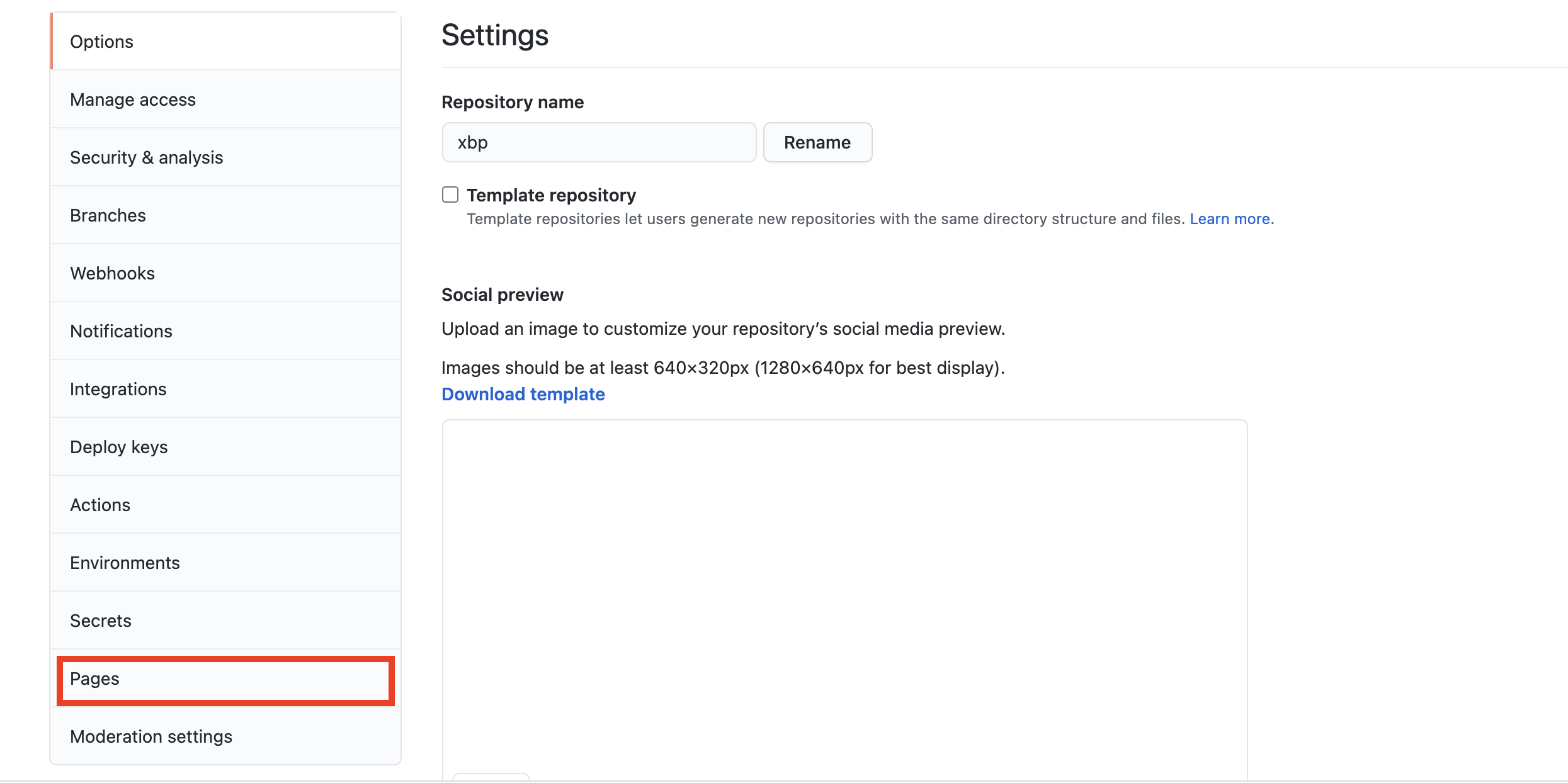
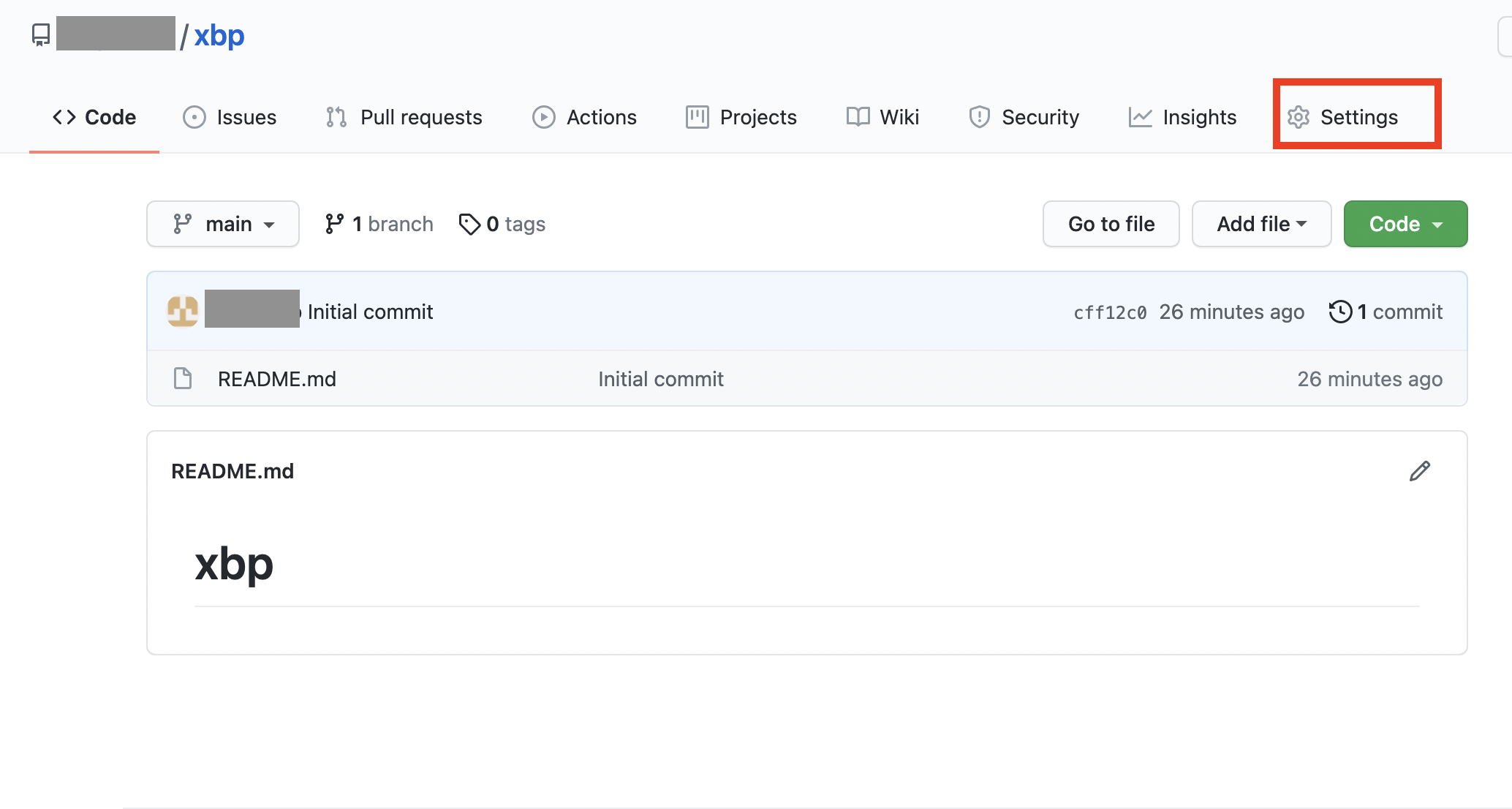
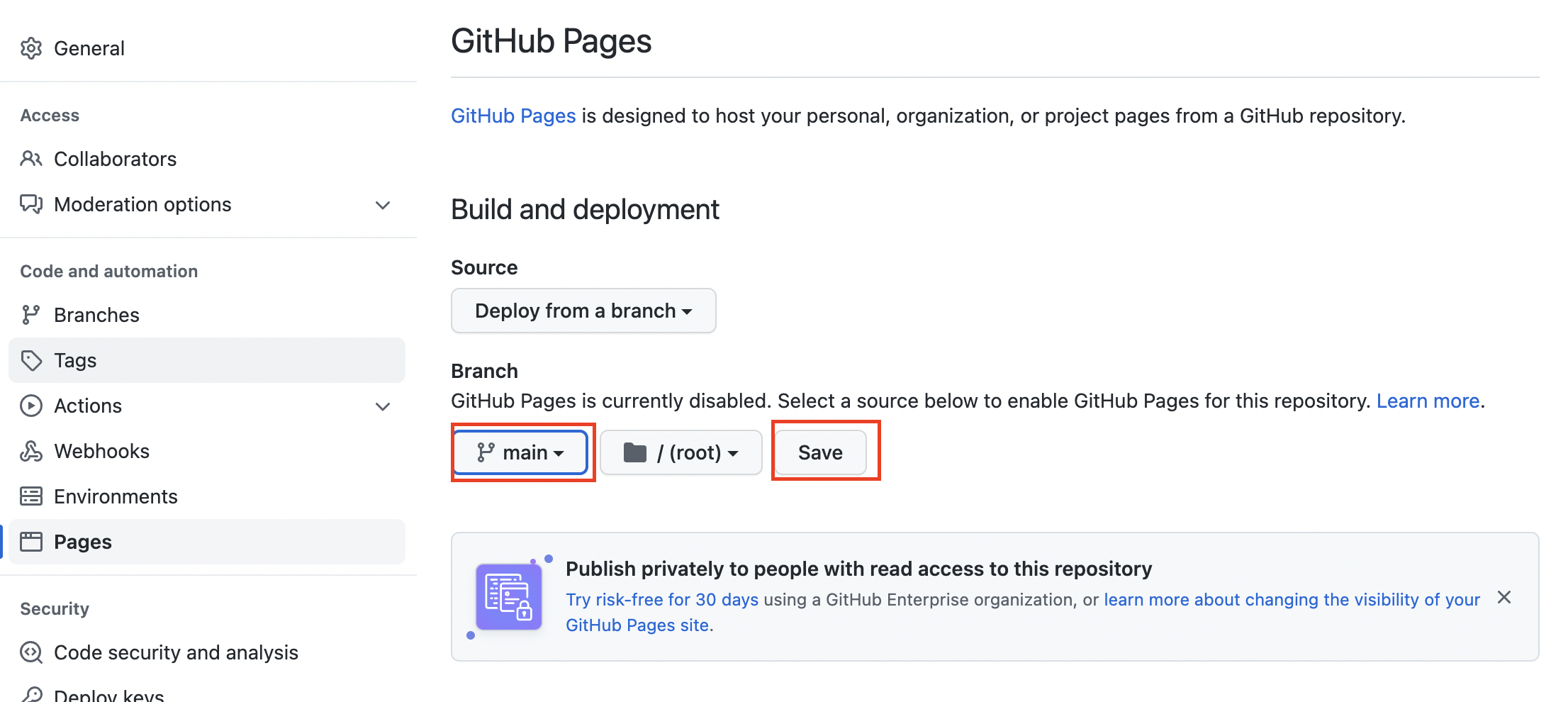
xbpのリポジトリの[Settings]を選択します。

[Source]で[main]を選択し、[Save]ボタンを押します。

1分ほど待ちます
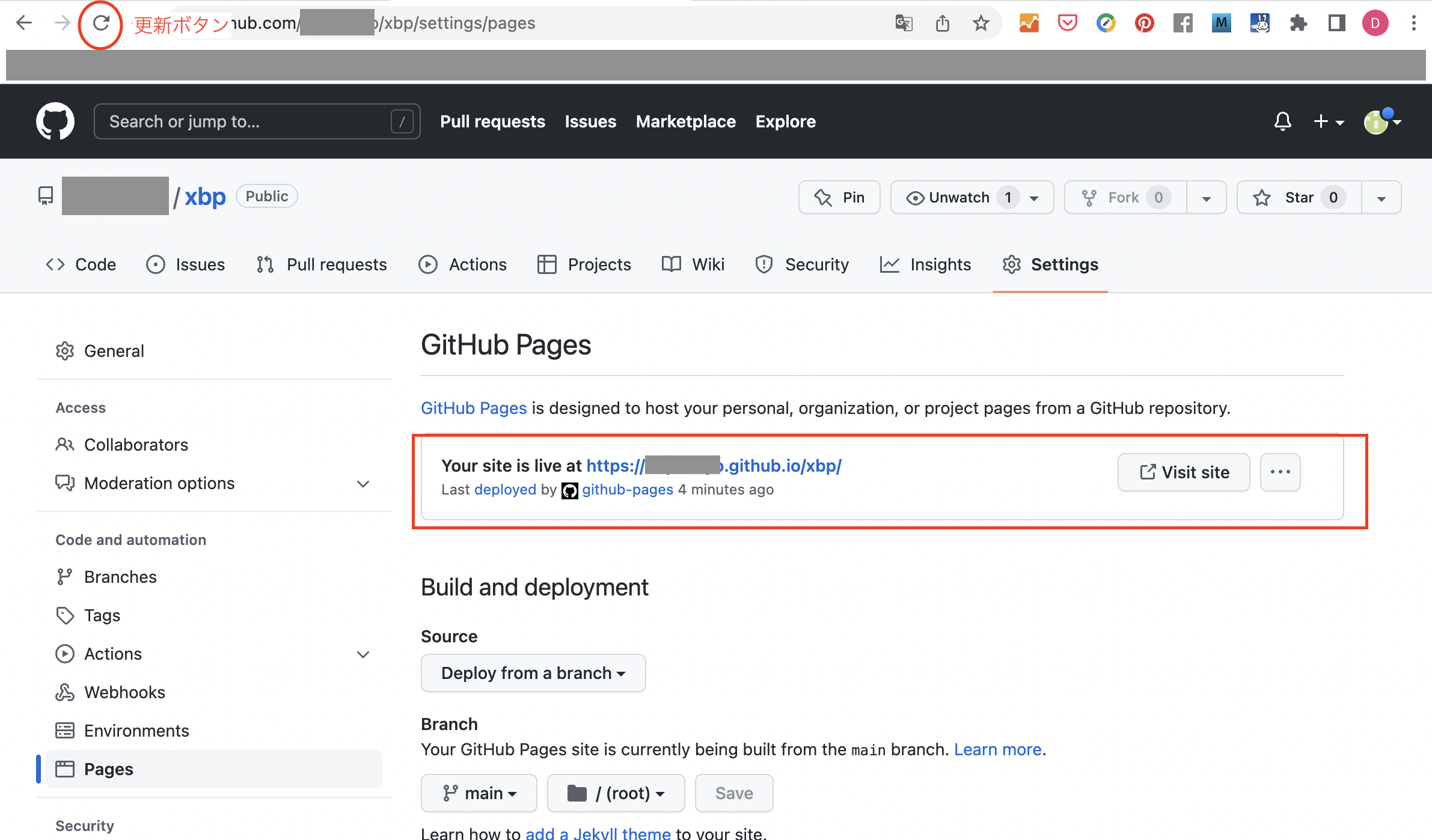
ブラウザの更新ボタンを押すと、下記のように自分のHPのURLが表示されます。
この画像の赤枠のようにURLが表示されればOK!皆さんのHPのURLは
https://ユーザー名.github.io/xbp/
となります。メモ帳などに保存しておくか、ブックマークをしておきましょう。今後、ずっと使っていくURLになります。
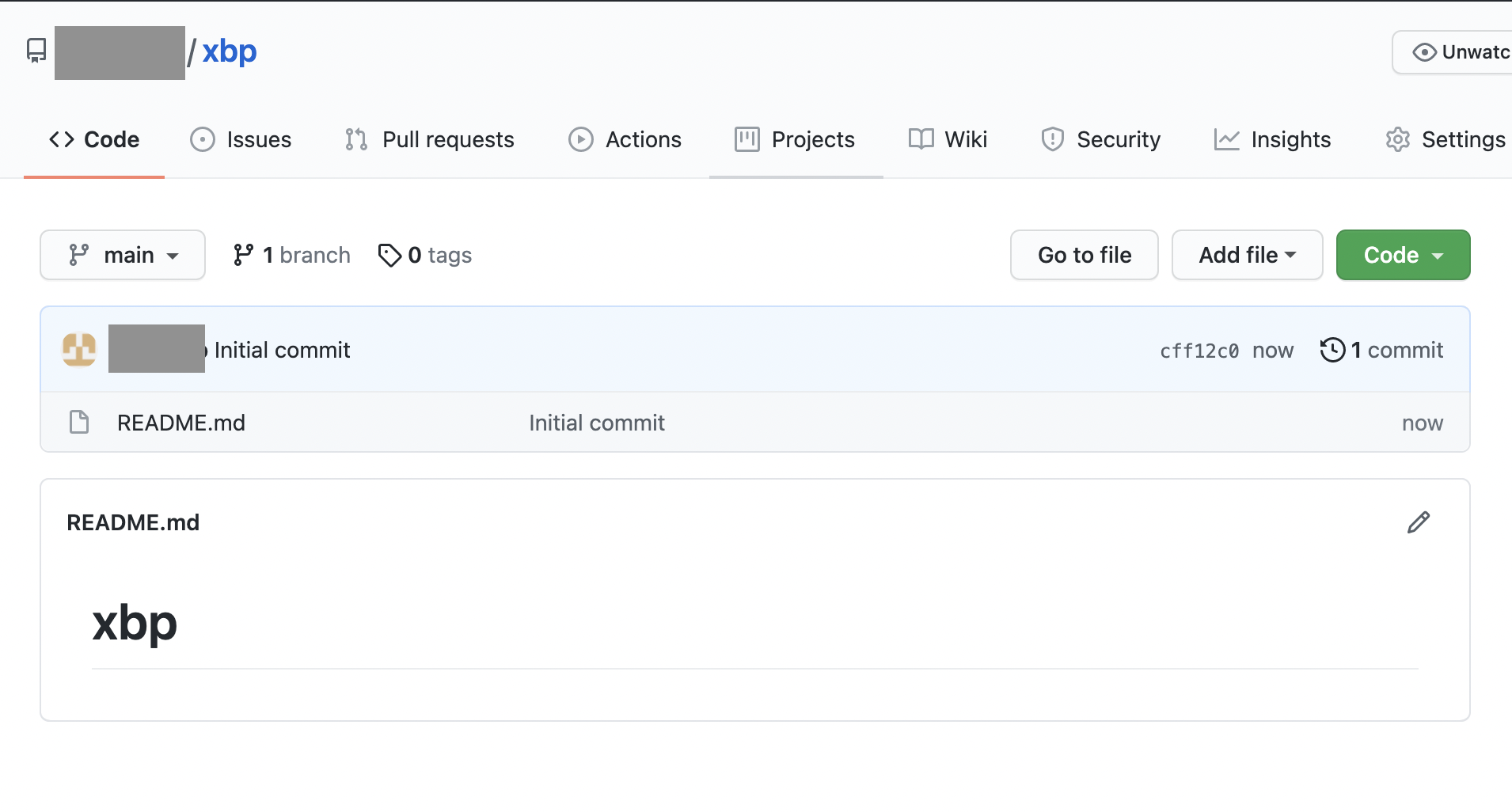
表示されたURLをクリックすると下記のようにxbpとだけ書かれたHPが表示されると思います。

URLを連絡
みなさんのHPはプログラムHPに一覧として公開され、教員や他の学生も閲覧しやすいようにします。
自分のHP_URL連絡フォーム
からURLと表示名を回答してください。
ずっと残るモノなので、本名でなくても構いません。
HPに宿題をアップすることが何回もあるので、URLを連絡しないと、成績がつきません。必ずURLを回答してください。