はじめに
Baas(Backend As A Service)で何かサービスを構築してみたいと思い、
firebaseを触ってみようと思ったところ、Firebase の代替と謳われているsupabaseを発見。
簡単なTodoアプリを公式を参考に構築していた際、
作成日で検索できる機能を実装した時のメモ。
簡単なTodoアプリの構築に関してはこちらで解説しております。
使ったもの
-
Vite + Svelte + Typescript
- @supabase/supabase-js
- tailwind css
- date-picker-svelte
-
supabase
- auth
- db
- realtime
前提
テーブル概要
| 項目 | 型 |
|---|---|
| id | uuid |
| user_id | uuid |
| content | text |
| is_done | boolean |
| created_at | timestampz |
created_atで検索をかける場合を考える
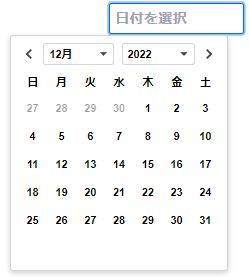
date-picker-svelteの導入
$ npm install date-picker-svelte
<script>
import { DateInput } from 'date-picker-svelte'
let date = new Date()
</script>
<DateInput bind:value={date} />
Props
| Prop | Type | default | 説明 |
|---|---|---|---|
| value | Date | null | null | value |
| min | Date | 2002-01-01でした。 10年前? |
入力可能な範囲の最小値 |
| max | Date | 2022-12-31でした。 今年の最後? |
入力可能な範囲の最大値 |
| placeholder | string | 2020-12-31 23:00:00でした。 これも今年の最後? |
プレースホルダーの値 |
| valid | bool | 不明 | テキスト入力を受け付けるかどうか。 らしいですが、動きませんでした。 |
| format | string | yyyy-MM-dd hh:mm:ss |
"yyyy-MM-dd"など |
| visible | string | false | "yyyy-MM-dd"など |
| disabled | string | false | disabled |
| closeOnSelection | bool | 日付が選択されたらカレンダーを閉じるかどうか | |
| browseWithoutSelecting | bool | よく分かりませんでしたw | よく分かりませんでした。。 (公式より)Wait with updating the date until a date is selected |
| locale | Locale | - | ロケールオブジェクト |
localの説明等は公式が詳しいので割愛
今回はこんな感じで使用しました
日付ライブラリはdate-fnsを使用しました。
<script lang="ts">
import { DateInput, localeFromDateFnsLocale } from 'date-picker-svelte'
import { ja } from 'date-fns/locale'
const locale = localeFromDateFnsLocale(ja)
</script>
<DateInput
closeOnSelection={true}
browseWithoutSelecting={true}
format="yyyy-MM-dd"
{locale}
placeholder='日付を選択'
bind:value={date}>
</DateInput>
本題: supabaseで検索をかける
結論: gt以上lt以下。
例) 2022/12/2で検索をしたい場合
<script lang="ts">
import { DateInput, localeFromDateFnsLocale } from 'date-picker-svelte'
import { ja } from 'date-fns/locale'
const searchTodo = async() => {
const start = "2022-12-2 00:00:00"
const end = "2022-12-2 23:59:59"
let query = supabase
.from('tasks')
.select()
.gt(column, start)
.lt(column, end)
.order('created_at', { ascending: sort })
await query
}
const locale = localeFromDateFnsLocale(ja);
</script>
<DateInput
closeOnSelection={true}
browseWithoutSelecting={true}
format="yyyy-MM-dd"
{locale}
placeholder='日付を選択'
bind:value={date}>
</DateInput>
startとendで範囲検索もそのままできる。
.eqとかを使うのかと思いましたが、これで行けました👍