はじめに
lottie というパッケージを使えば、簡単にFlutterのアプリに以下のようなリッチなアニメーションを組み込むことができます。これの簡単な使い方とアニメーションの色を動的に変更する方法について記事にしてみました。
使い方
準備
まずは使用するアニメーションを探します。下記サイトから入手可能です(ログイン必要)
今回は こちら を題材に説明します。
Download > Lottie JSON でjsonファイルをダウンロードします。

ダウンロードしたファイルをプロジェクト内に配置し、pubspec.yaml を編集しておきます。(今回はassetsフォルダを作成しその中にsuccess_check.jsonという名前で配置してます。)
flutter:
assets:
- assets/
続けて、パッケージの依存関係も追加しておきます。
dependencies:
lottie: 2.1.0
コード
読み込ませるのは簡単で、Lottie.asset()で先程配置したjsonファイルのパスを指定するだけでOKです。
import 'package:lottie/lottie.dart';
...
..
.
Widget build(BuildContext context) {
return Center(
child: Lottie.asset('assets/success_check.json'),
);
}
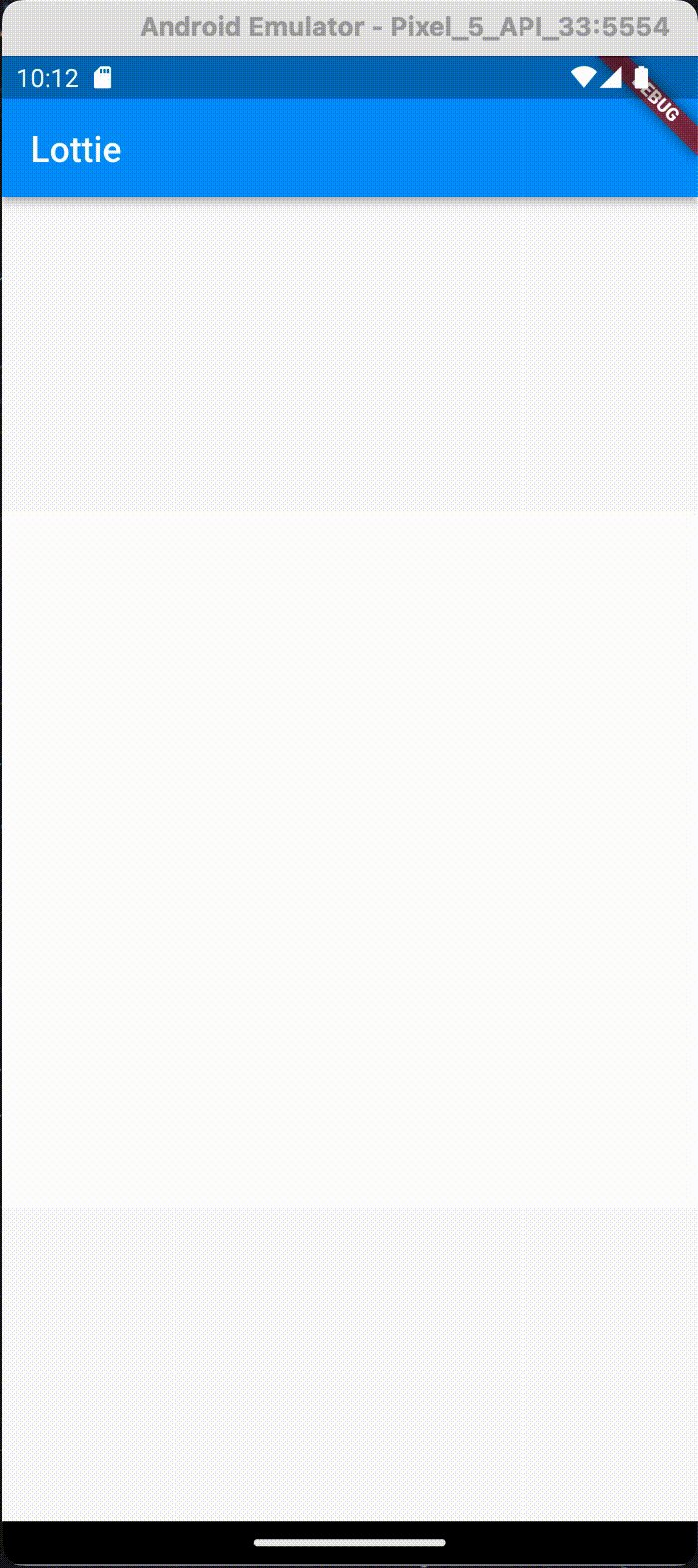
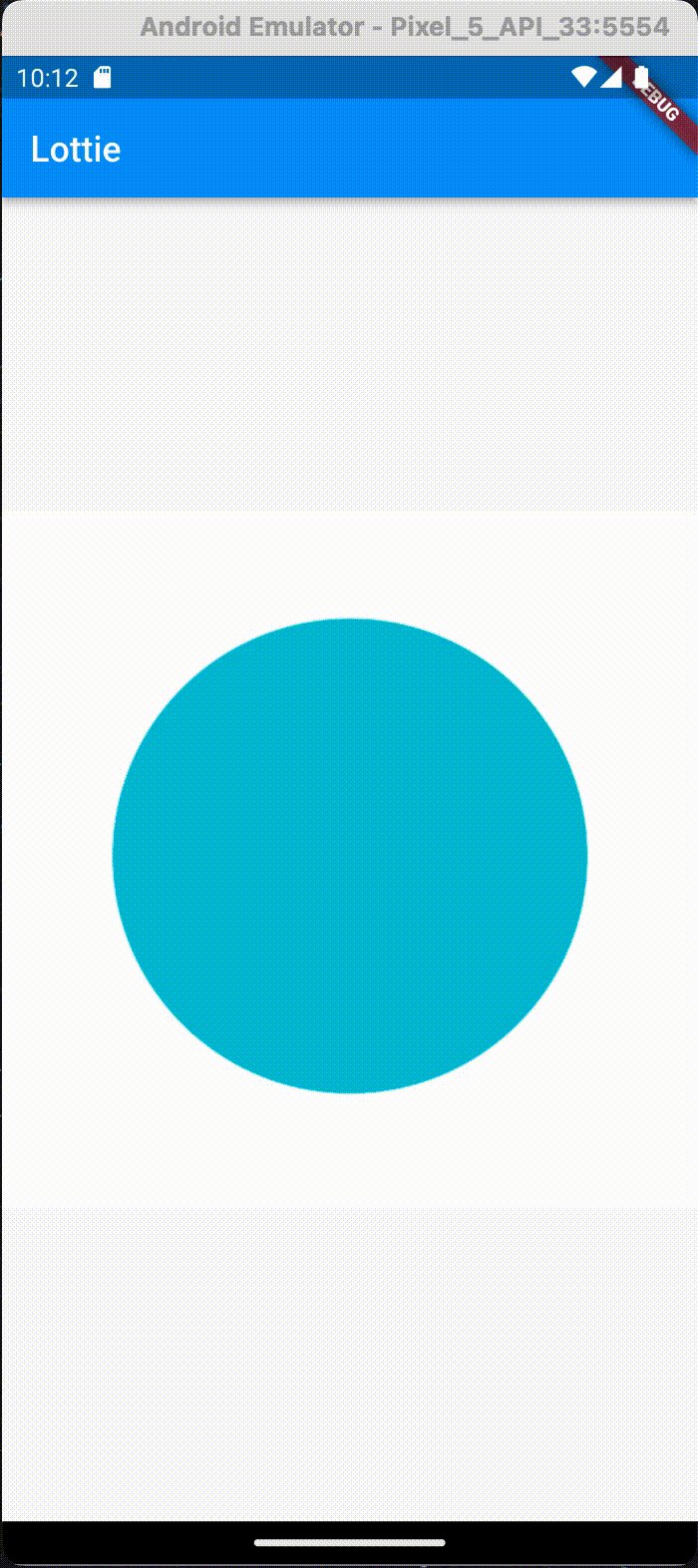
実行結果↓

動的に色を変更
読み込むアニメーションは実行時にプロパティ(色、不透明度等)を変更することができます。先程のアニメーションの色を実際に変えてみましょう。
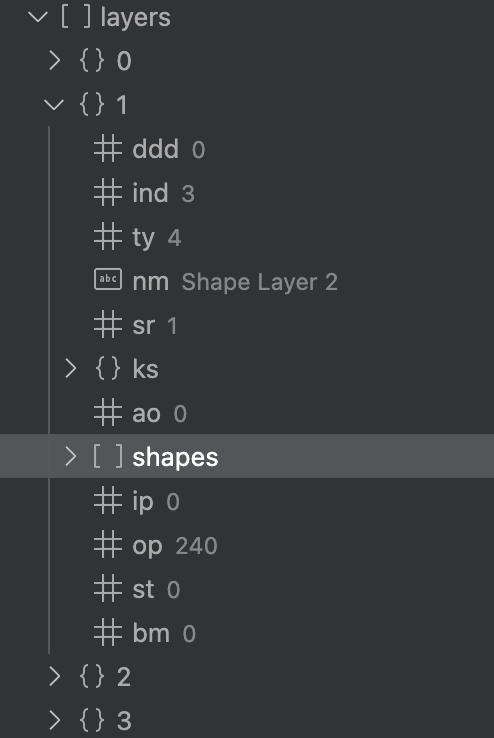
まず、色が使用されているレイヤーを探します。今回使用したjsonファイルを開くとlayersの構成は以下のようになっており、ここから変更したい色が使われている部分を見つけます。

次に、アニメーションを読み込む際の引数delegeteでアニメーションのプロパティを変更できるので、これを利用して色を変えます。
ValueDelegate.colorの第1引数には、先程見つけた色が使用されているレイヤーを指定します。([レイヤー名, 要素名] みたいに指定します)
value には変更後の色を指定します。
return Center(
child: Lottie.asset(
'assets/success_check.json',
delegates: LottieDelegates(
values: [
ValueDelegate.color(
['Shape Layer 2', '**'],
value: Colors.cyan,
),
ValueDelegate.color(
['Shape Layer 1', '**'],
value: Colors.cyan[100],
)
],
),
),
);
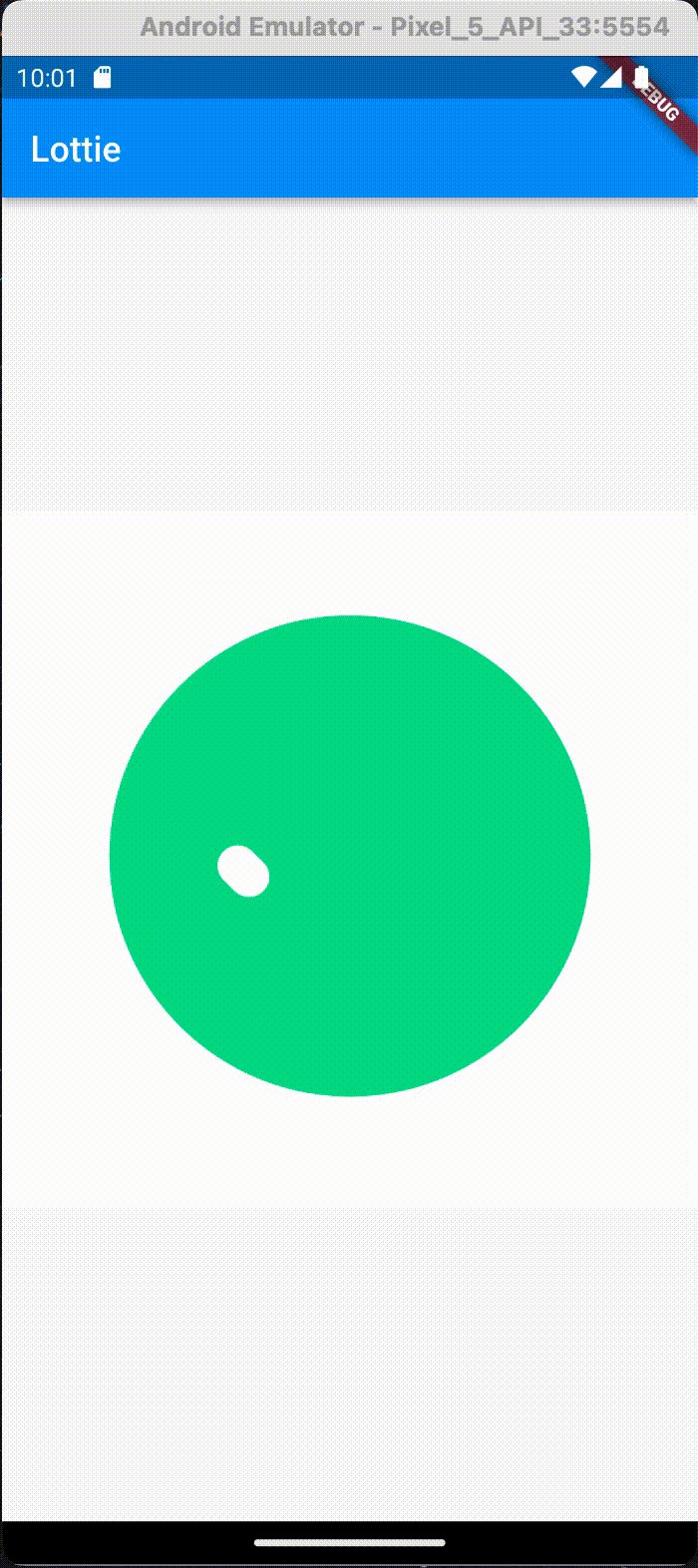
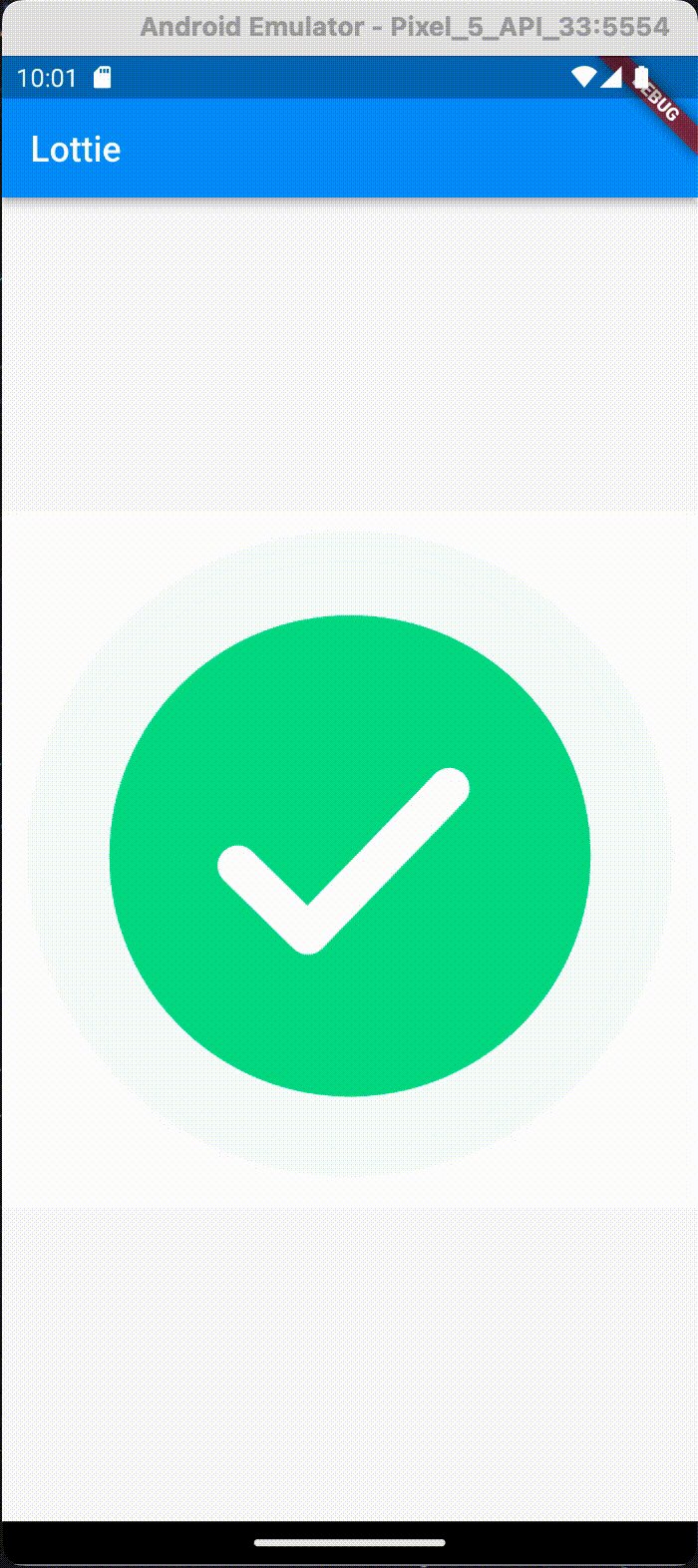
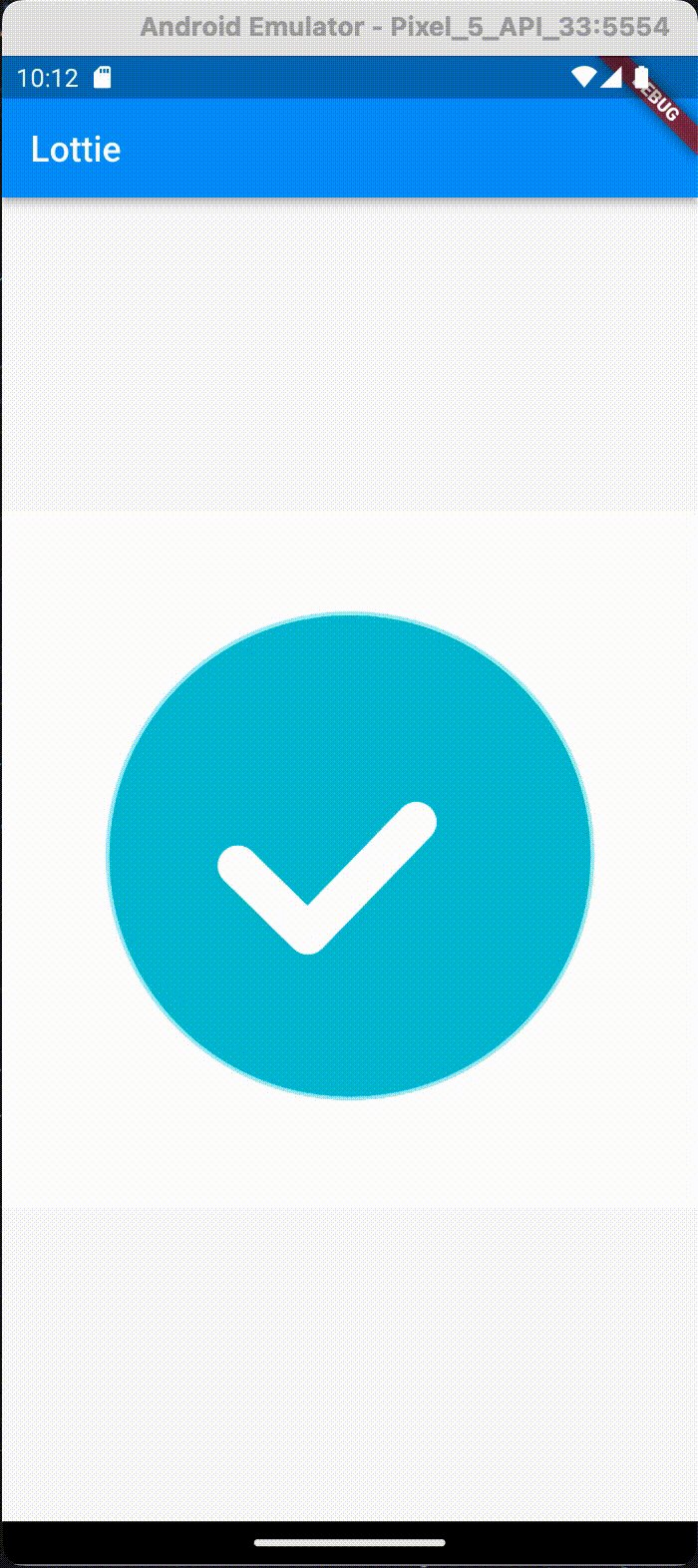
実行した結果が以下になります。色が変わることを確認できました。

これを利用すると、アプリのテーマカラーの変更に合わせてアニメーションの色も変えるみたいなこともできますね。
備考
ライセンス
配布されているアニメーションのライセンスはダウンロードページの下部に記載されており、基本的に Lottie Simple License (FL 9.13.21) です。利用する際は確認しておきましょう。

以上です。
