はじめに:
開発者向けオプションをandroid側で、onにする。→端末情報を何回かクリックすると開放。
USBデバッグの設定をonにして、デバッグモードを使えるようにする。
これを行うと開発者用モードを使用できるようになる。
webインスペクタ:
参考URL上では、USB接続と言ってますが、type cで繋げています。(androidがtype cなので)
デバッグモードが使えるようになっていれば、chrome://inspect/#devicesにアクセスすると、Remote Targetの下に自分の端末が出ているはず。
※このときに、type c同士の接続でうまくいきました。一方がtype c 一方がusbの形のケーブルだとdebugツールが反応してくれませんでした。なので、うまくいかない時には、ケーブルなどを変えてみてはいかがかと!
設定がうまくいけば、Remote Targetの下にandroid側で開いているタブ一覧が表示されるので、inspectをクリックします。
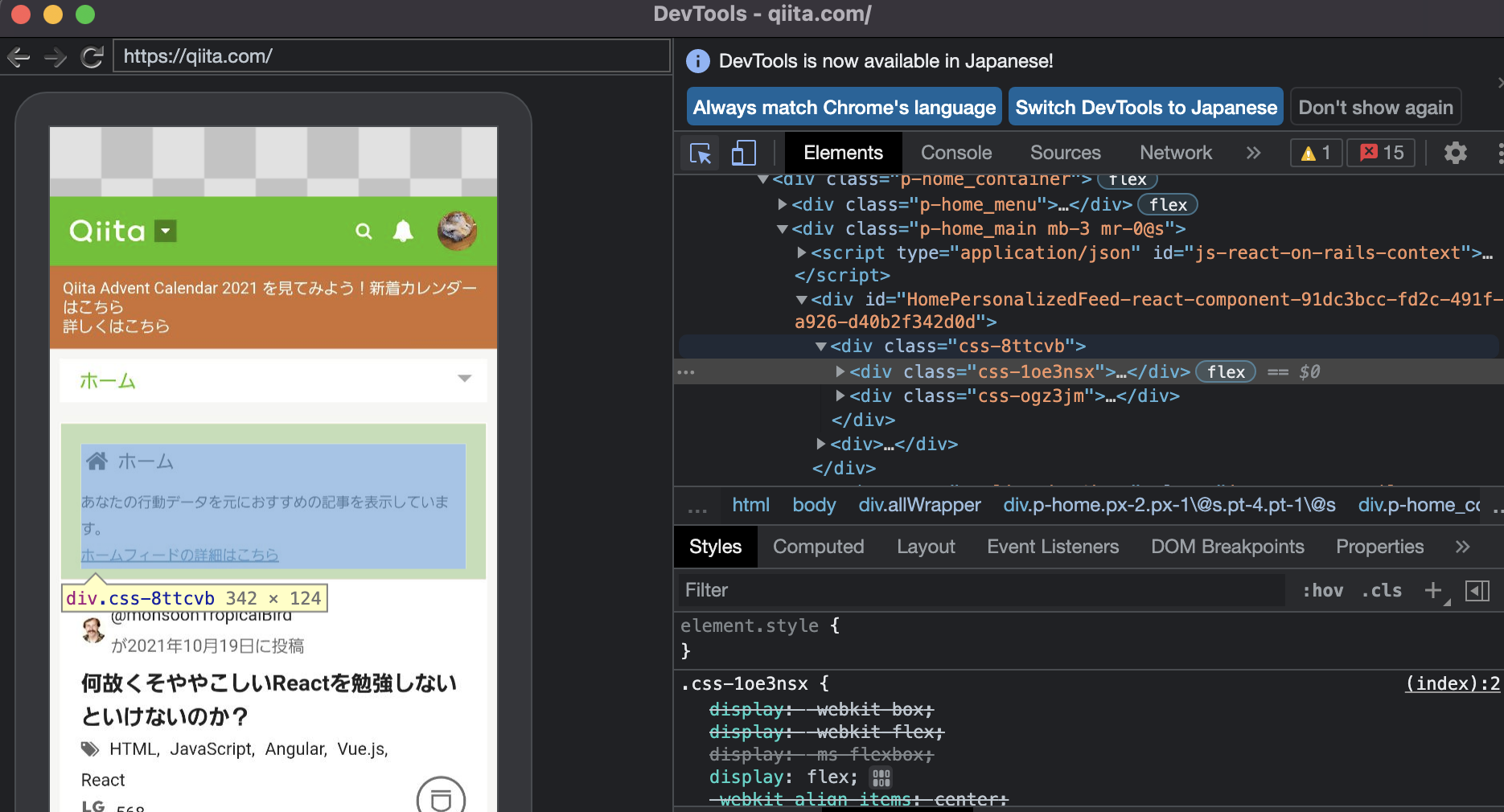
すると、pc側で以下のような画面が現れます。実際に動かしたり、html,cssをいじることも可能です。いじると、android側でも表示が変化するのでweb inspect完成です。同期されているため、pc上でscrollすると、android側でもscrollします。
参考:
https://developer.chrome.com/docs/devtools/remote-debugging/
https://ascii.jp/elem/000/001/006/1006268/
デバッグのURL:
chrome://inspect/#devices