何を作ったのか?
https://unfurler-markdown.netlify.app/
URLからサイト情報取得して、マークダウン形式で出力するサービスを作ってみました。
Qiitaの投稿記事、GithubのissueやwikiやREADME、自分のマークダウンメモ等に参考リンクとか貼る際に味気ないな〜と思ったら使ってみてください!
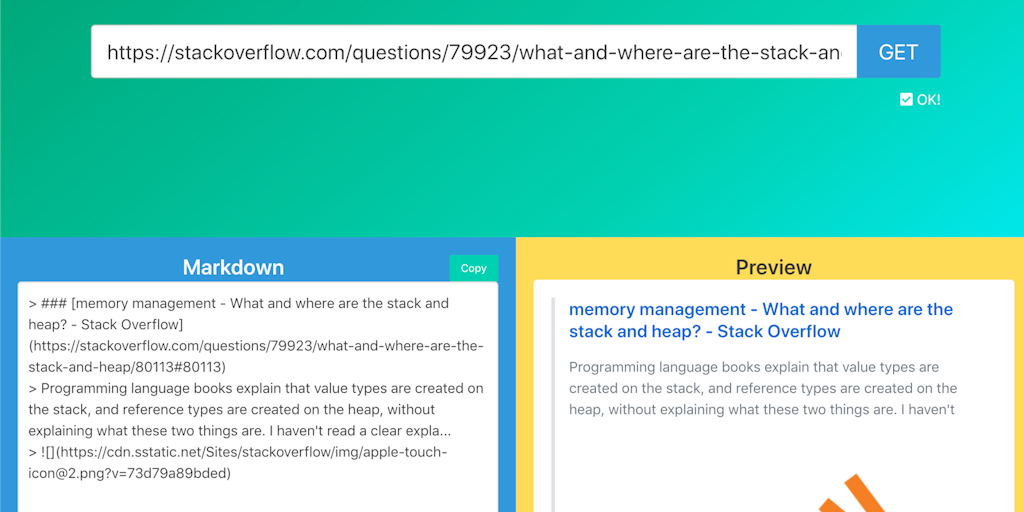
URLを入れてGETを押して、表示されるマークダウンテキストをコピペしてください。出力されたテキストをQiitaに貼ってみた場合、次のようになります。
Unfurler - Simple preview of a link info for markdown | Product Hunt
I created a service that retrieves site information from a URL and outputs it in a markdown format. If you're posting a reference link to a Github issue, wiki, or README, you might want to give it a try.
技術的な話
ソースコードはこちらになります。
GitHub - dorokei/unfurler: Unfurl link
Unfurl link . Contribute to dorokei/unfurler development by creating an account on GitHub.
また、サイト情報を取得するAPIをコールしているのですが、APIはこちらです。
GitHub - pildre/cutter: Cloud Function to get site informations from url.
Cloud Function to get site informations from url. Contribute to pildre/cutter development by creating an account on GitHub.
React + Typescript
APIをコールして返ってきたサイト情報を表示するだけのシンプルなサービスなので、プレーンなJavaScriptとかでもよいかなと思ったのですが、勉強も兼ねてReact + Typescriptで作りました。
マークダウンのテキストエリアは編集可能でリアルタイムプレビューになっているので、ここはReactで楽なので良かったです。
Typescriptの恩恵はあまり感じられませんでした、、まあサービス規模が小さいのでしょうがないですがあえてTypescriptを採用する必要はなかったかなという気がします。
ちなみに マークダウンパーサーにはmarkedjs、APIのコールにはaxiosを使用しています。
Cloud Functions for Firebase
API側はFirebaseのFunctionsにアップしました。APIのfunctionだけ書いてそのままアップできるのはすごく楽でいいですね。
ただ、Firebaseはoutboundアクセスは無料枠では無理でした、、
本サービスは外部サイトをクロールするので外部アクセス必須、、今はなきFlameプランで月額25$かかってしまっています、、
外部URLをコールするサービスを実装する場合はこのあたりは要注意です。
最後に、、Product Huntでの失敗
蛇足ですが、本サービスをProduct Huntにもアップしてみました。
Upvote数は2020年5月7日時点でなんと2!! (うち1は自分)
これには理由がありまして、Product Huntは米国時間で当日の0:00からランキングが始まるので、このランキングの開始に併せて公開するのがよいとされています。日本時間では17時になります。
プロダクトのPOST時に、公開時間を予約できるのですが、そこで僕はPST時間0:00を選択しました。
そして17時くらいにランキングをチェックしてみました。
あれ、、ない、、
それからしばらく何度も画面をリロードしても自身のプロダクトが表示されません、、
なぜだ、、
もうおわかりかと思いますが、前日のランキングに入っていました。
前日のランキングの終了間近に滑り込みでプロダクトをアップしてしまったのです、、
一番最悪のタイミングでアップしてしまいました。
これなら一旦プロダクト削除して出し直したほうがいいな。と思いプロダクトの削除ボタンを探して見ましたが見つかりません。調べてみると、プロダクトの削除には運営に直接連絡しないといけないようです、、
もうこれは諦めるしかありませんでした、、
いろいろな人の目に触れる機会を自身の手でだめにしてしまいました。これは結構凹みました。
次にHacker Newsへの投稿を企んでいますが、こちらはまだkarmaが足りずに投稿できずにいます。
こちらも何か進展がありましたら記事を書こうかなと思います。