結論
- Version 2.* 系にアップグレードすればいいよ
- ただし、大幅にデザインが変わっているからレイアウトは絶対崩れるよ
詳細のお話
Vuetifyを使って v-card を Outlined (shadowを0にして、薄く枠線をつけてくれる)表示にしたいと思っていた。

なので、コードにOutlinedオプションを追加したのだが、うまくいかない。
<v-card outlined>
...省略
</v-card>
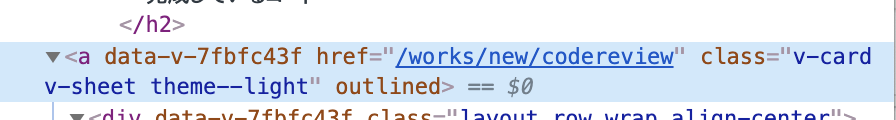
デバッグで確認すると、outlinedが変換されていないことがわかる。

なので、無理やりclassを追加してみたが、やはり反映されない
<v-card class="v-card--outlined">
...省略
</v-card>
こういう時は一次情報、ということでVuetifyのリリースノートを見ました。
https://github.com/vuetifyjs/vuetify/releases
すると...
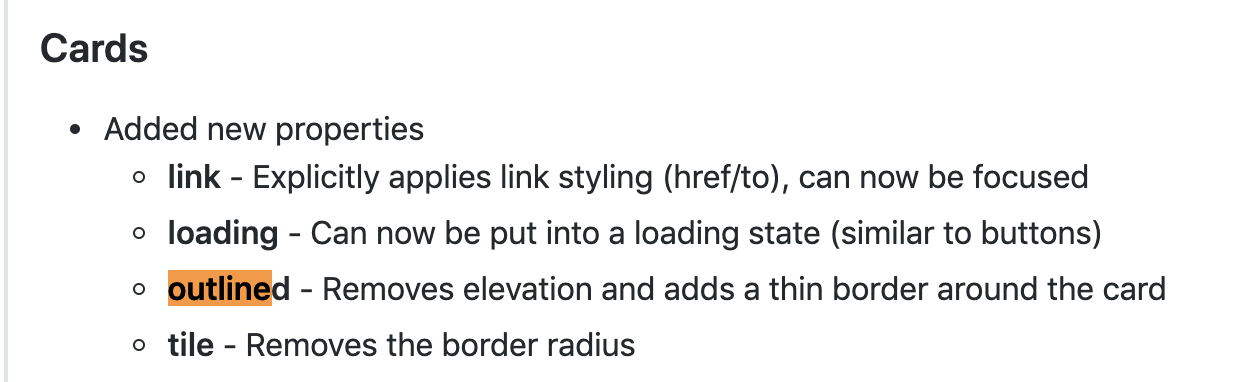
どうやら、oulinedが追加されたのは v2 系以降のようです。
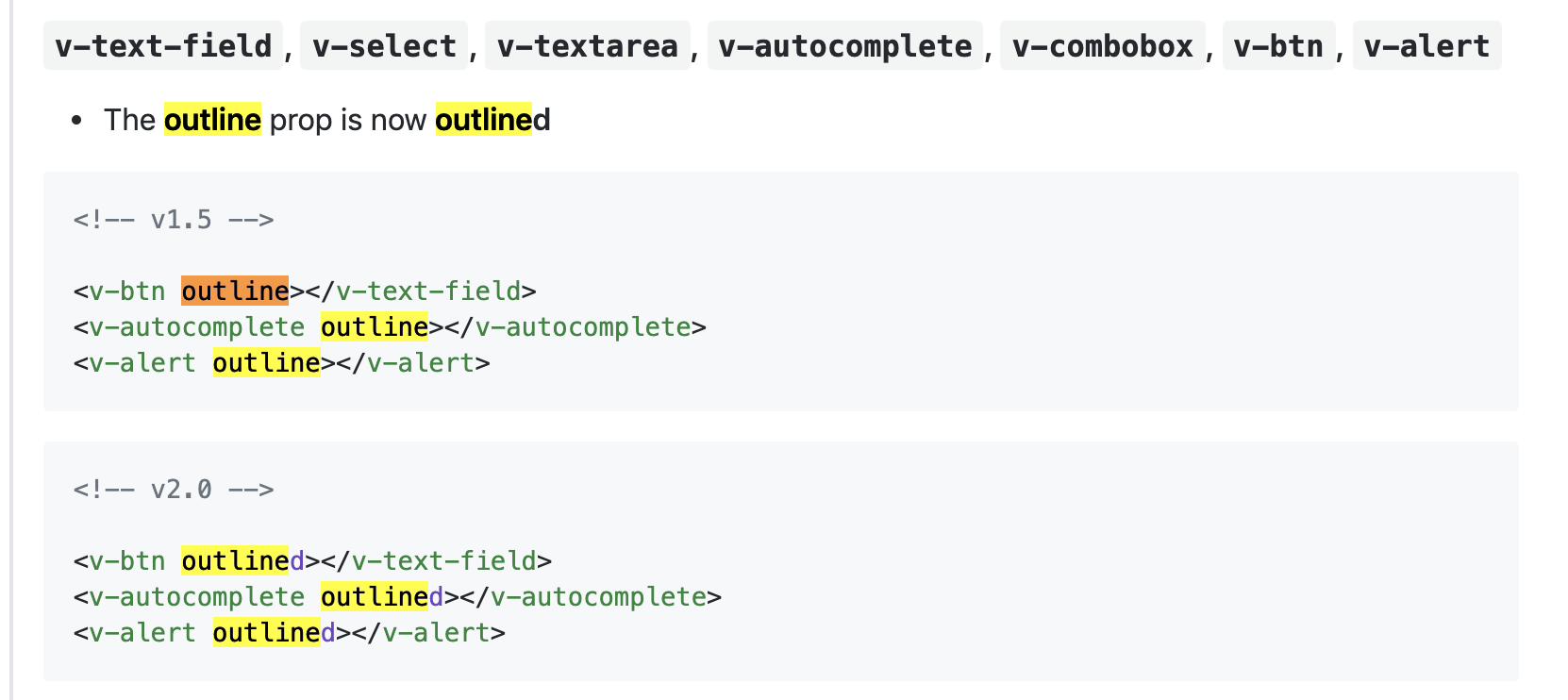
outline から outlined に名前を変えたよ、というお知らせと()

v-card でも outlinedが使えるようになるよ!というお知らせが。
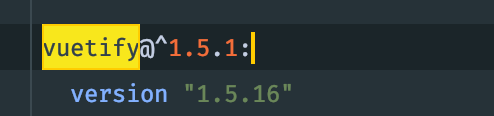
ということは... yarn.lock (or package.json)を恐る恐る確認すると...
燦然と輝く 1.5の文字が!!!
ということでアップデートしていきます。
各種方法についてhここら辺が参考になるのではないでしょうか。
Vuetifyを1.5.5→2.0.0にアップグレードしたおはなし。
Vuetify 2.0の注目機能とNuxt.jsでの試し方
私の場合はNuxt.js上で動かしているので、 @nuxtjs/vuetify でアップデートを試みます。
@nuxtjs/vuetify のバージョンは現行の最新バージョンである 1.2.1 を指定します。
そこらへんは下記ページで必要に応じて確認してください
https://www.npmjs.com/package/@nuxtjs/vuetify
$ yarn upgrade @nuxtjs/vuetify@1.2.1
yarn upgrade v1.17.3
[1/4] 🔍 Resolving packages...
[2/4] 🚚 Fetching packages...
[3/4] 🔗 Linking dependencies...
warning " > sass-loader@7.1.0" has unmet peer dependency "webpack@^3.0.0 || ^4.0.0".
warning "@nuxtjs/vuetify > vuetify-loader@1.3.0" has unmet peer dependency "webpack@^4.0.0".
[4/4] 🔨 Rebuilding all packages...
success Saved lockfile.
success Saved 5 new dependencies.
info Direct dependencies
└─ @nuxtjs/vuetify@1.2.1
info All dependencies
├─ @nuxtjs/vuetify@1.2.1
├─ deepmerge@4.0.0
├─ fibers@4.0.1
├─ vuetify-loader@1.3.0
└─ vuetify@2.0.5
✨ Done in 8.59s.
すると
反映された!
しかし、リリースノートでも
Updated every component to the new Material Design 2 specification
と謳っている通り、
v1系と比較して大幅にレイアウトの修正が入っているようなのであちこちレイアウトが崩壊します。
既存のプロジェクトのバージョンをあげる際には検証が必要です。
ちなみに
いつv2.0になったのかというと

...

超最近の話じゃないか...
(↑のスクショを撮ったのは2019.08.08です)
何が変わったのか、ちゃんとリリースノートを読んでおこうと思います。