本日 Vuetify v2.0.0 Arcadia がリリースされました!
居ても立っても居られず、早速試してみました!
個人的注目機能
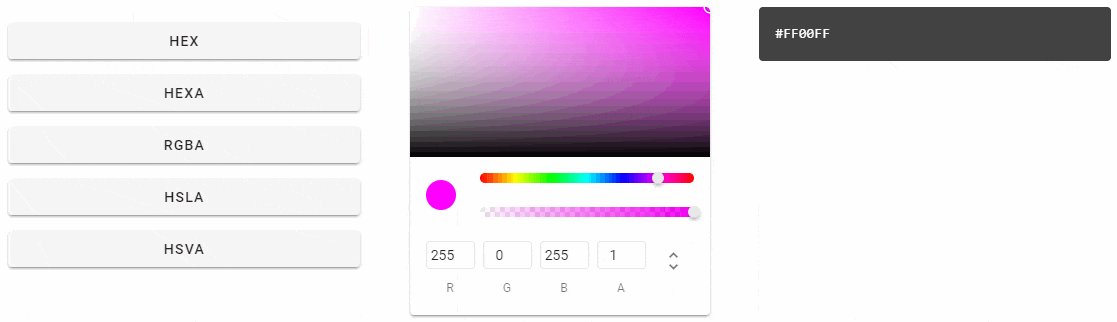
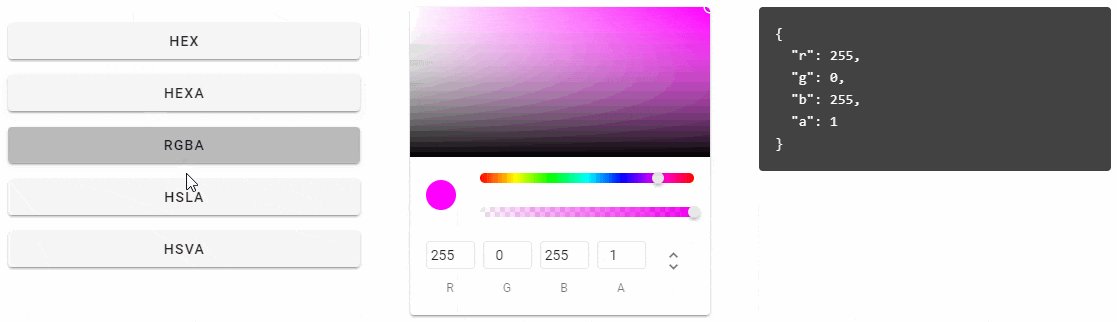
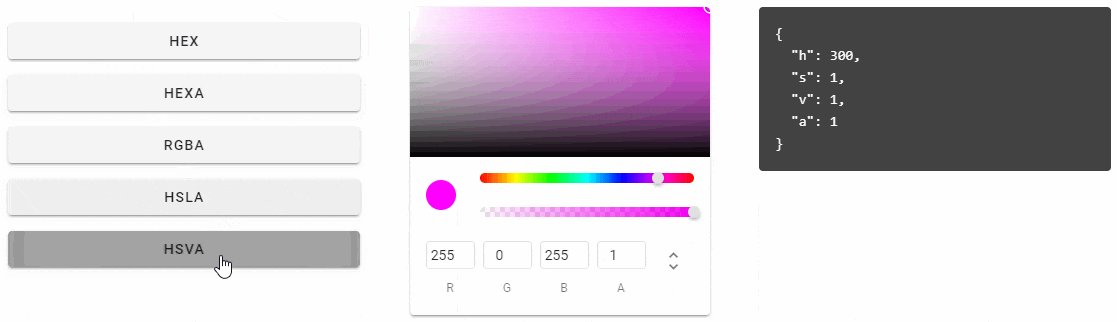
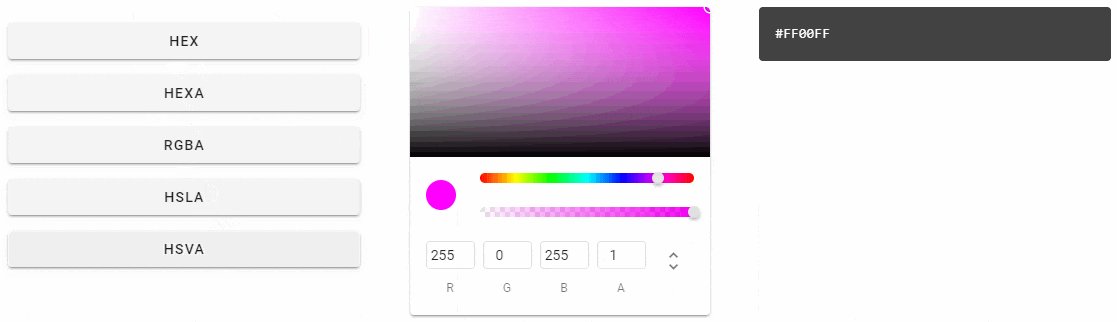
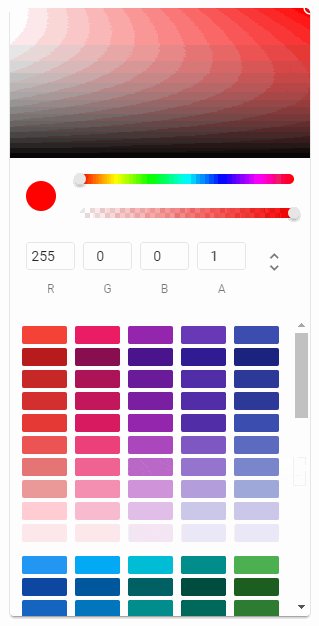
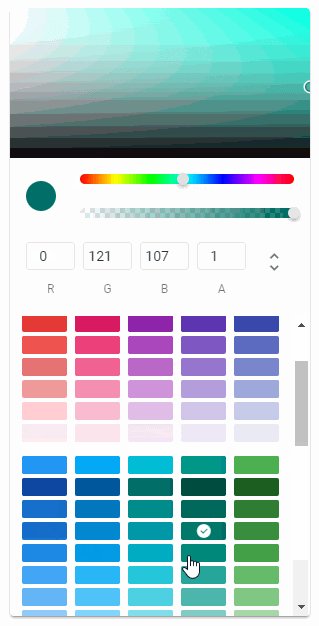
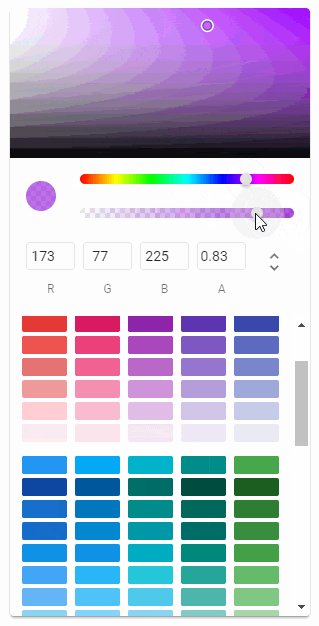
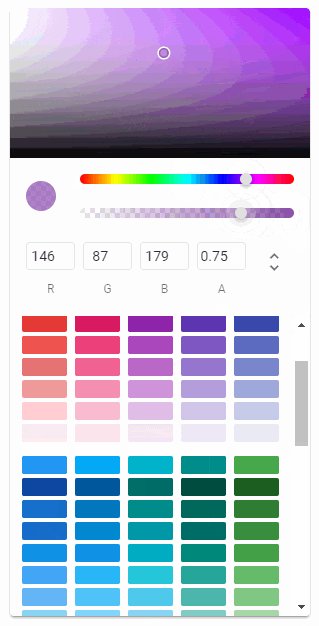
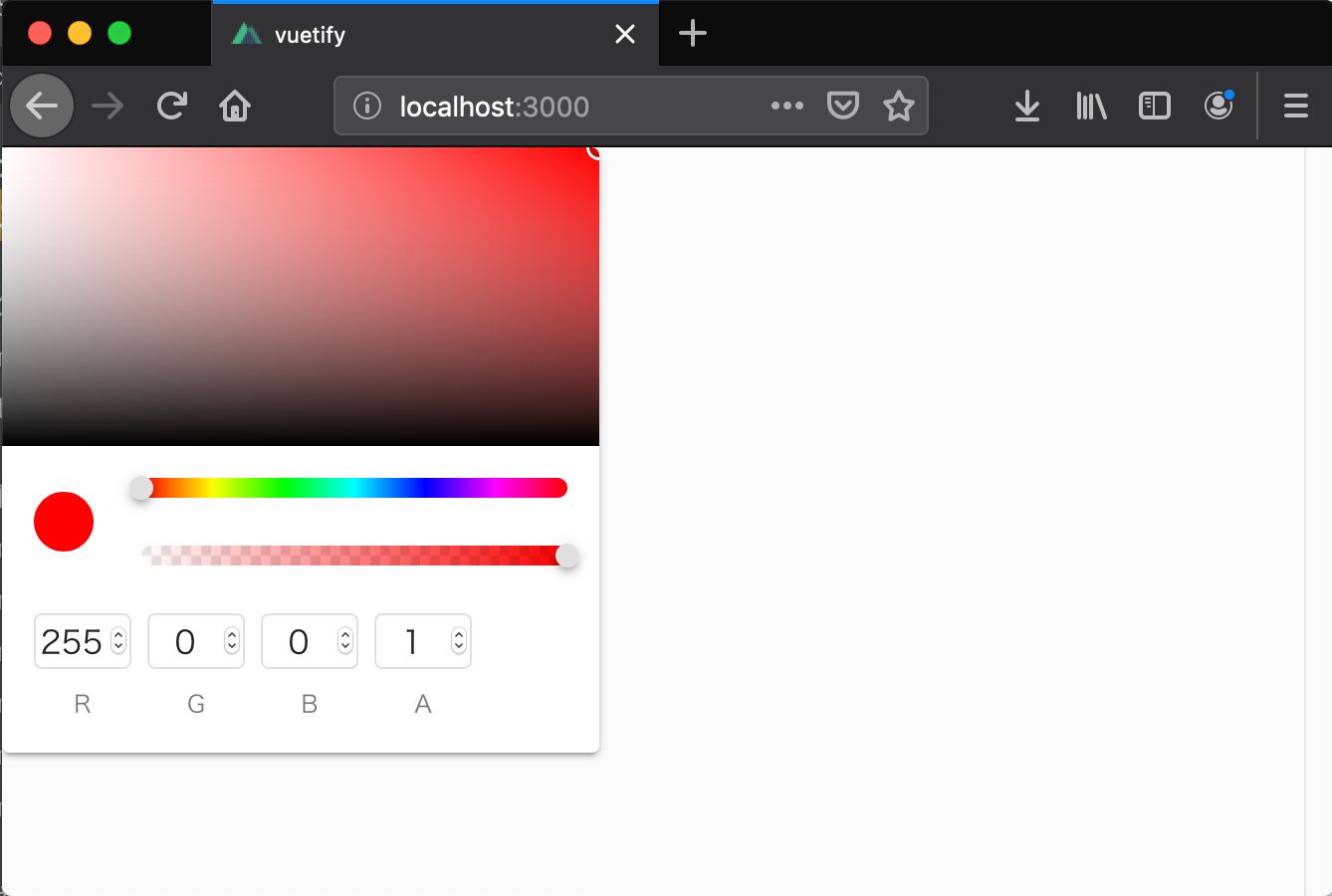
VColorPicker
リファレンス:VColorPicker
vue-colorの使用を検討していた身としては、Vuetifyのコンポーネントとして提供されるのはありがたいです。
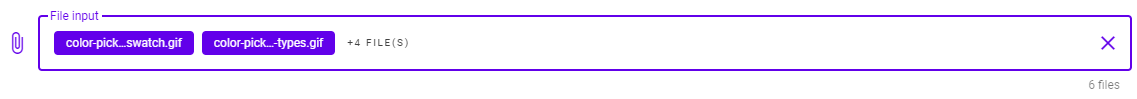
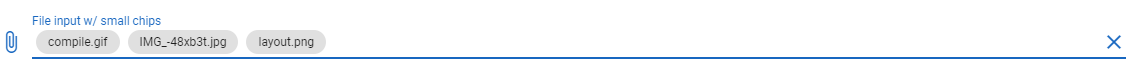
VFileInput
リファレンス:VFileInput
こちらも地味にVuetifyに今までなかったやつです。
「ファイルを選択」ボタンのカスタマイズは地味に面倒なので、大変ありがたいです。
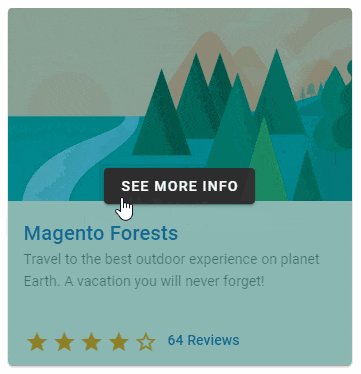
VOverlay
リファレンス:VOverlay
こちらもたまにcssで自力でやっていたので、楽になりますね。
Nuxt.jsでVuetify 2.0を使う
素のvueの場合はvuecliでできるようですが、Nuxt.jsの場合は@nuxt/vuetifyモジュールがまだv2.0.0に未対応なため、自力で導入する必要があります。
対応してました!→ nuxt-community/vuetify-module
下記の2種類の方法で利用可能です。
- ①nuxtのvuetify-moduleを利用する方法
- ②自分でpluginsに登録する方法
基本的には①で導入することをおすすめします。
①nuxtのvuetify-moduleを利用する方法
プロジェクト作成
この例ではcreate nuxt-appで新規に作成したプロジェクトを想定しています。
# ディレクトリ作成
mkdir vuetify2-example
# 移動
cd vuetify2-example
# プロジェクトの作成
yarn create nuxt-app
# Choose UI framework では、自力でVuetifyを導入するので、Noneを指定します
# 他の項目は任意です
# @nuxtjs/vuetifyを依存に追加
yarn add @nuxtjs/vuetify
nuxt.config.jsでの設定
下記設定を追加します。
// 略
devModules: ['@nuxtjs/vuetify'],
vuetify: {
theme: {
dark: false
}
},
// 略
vuetifyの中にいろいろ設定できます。
VColorPickerを表示してみる
適当に新コンポーネントを試してみましょう。
<template>
<v-app>
<v-color-picker></v-color-picker>
</v-app>
</template>
以下のコマンドで起動して確認します。
yarn dev
②自分でpluginsに登録する方法
プロジェクト作成
この例でもcreate nuxt-appで新規に作成したプロジェクトを想定しています。
# ディレクトリ作成
mkdir vuetify2-example
# 移動
cd vuetify2-example
# プロジェクトの作成
yarn create nuxt-app
# Choose UI framework では、自力でVuetifyを導入するので、Noneを指定します
# 他の項目は任意です
# vuetifyを依存に追加
yarn add vuetify
# アイコンを追加
yarn add @mdi/font -D
Vuetify plugin
あとは以下の実装を追加するだけです。
import Vue from 'vue'
import Vuetify from 'vuetify'
import 'vuetify/dist/vuetify.min.css'
import '@mdi/font/css/materialdesignicons.css'
Vue.use(Vuetify)
export default ctx => {
const vuetify = new Vuetify({
theme: {
dark: false // dark or lightはここで指定するようになった
},
icons: {
iconfont: 'mdi' // iconを指定しないとチェックボックス等が正常に表示されない
}
})
ctx.app.vuetify = vuetify
ctx.$vuetify = vuetify.framework
}
nuxt.config.jsに下記設定を追加します。
plugins: [
'@plugins/vuetify'
],