はじめに
Three.js で FPS を監視するのに stats.js がよく使われているけど、
それだけではチューニングする際、情報が不足しているように思う。
実は Three.js の WebGLRenderer には .info という
ドローコール、頂点数、面数といったもうちょっと細かい情報が格納されているオブジェクトがある。
- memory
- geometries
- textures
- render
- calls
- vertices
- faces
- points
- programs
これらの情報を stats.js のように画面上に表示できる
threex.rendererstats.js というものがある。
手順
Bower でインストールする。
bower install -s threex.rendererstats=https://github.com/jeromeetienne/threex.rendererstats/archive/master.zip
threex.rendererstats.js を読み込む。
<script src="bower_components/threex.rendererstats/threex.rendererstats.js"></script>
stats.js と同様に作成して右下に表示させる。
var rendererStats = new THREEx.RendererStats()
rendererStats.domElement.style.position = 'absolute'
rendererStats.domElement.style.left = '0px'
rendererStats.domElement.style.bottom = '0px'
document.body.appendChild(rendererStats.domElement)
更新したい場所で更新処理を記述する。
rendererStats.update(renderer);
確認
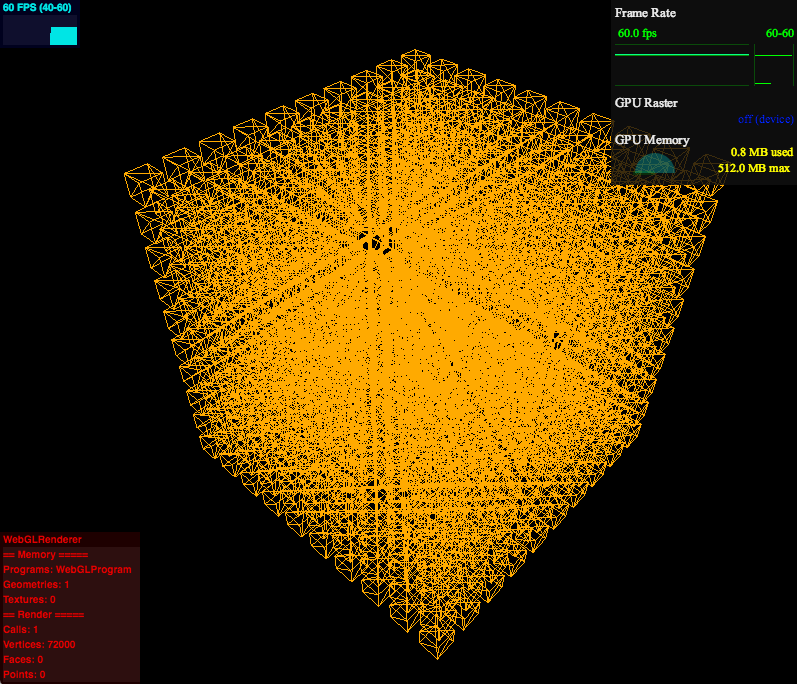
以下のように左下に赤い stats.js のような UI が表示される。
左上 : stats.js
左下 : threex.rendererstats.js
右上 : Chrome の FPS meter