概要
GitHubではMarkdown記法を使用することができる。
Qiita公式のチートシートにも書いてあるが、たくさんあって一度には覚えられないしよくわからないと思う。
そこで、エンジニアでなくMarkdown記法に慣れていない方が、すぐに使えて簡単に覚えられて需要の高い機能だけをまとめてみた。
Markdown記法とは
GitHubやQiitaやはてなブログにてテキスト入力欄に記号を用いて記述することで、プレビュー時に箇条書きや見出しなどを簡単に表現することのできる言語のこと。
簡単に使えるMarkdown
1.箇条書き
まずは基本となる需要や使用頻度の高い箇条書き。
表記
* あいうえお
* かきくけこ
* さしすせそ
* ざじずぜぞ
* たちつてと
* だぢづ
* でど
* あばば
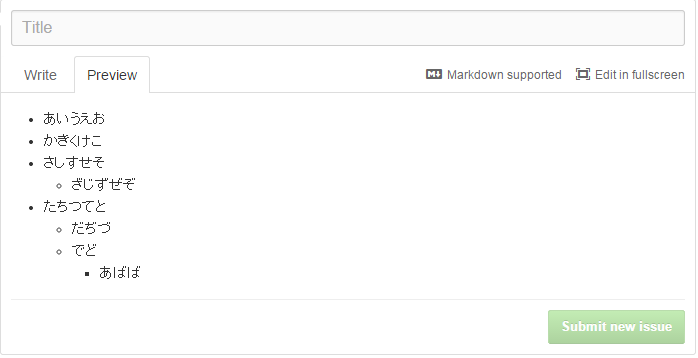
プレビュー
解説
*(アスタリスク)を文頭に置くことで箇条書きが表示できる。次の行にスペースを入れて同じように記述することで、次の段落を表現できる。スペースの数は箇条書きの中で揃えれば何個でもいい。(この例では4つずつ)
2.見出し
この記事にも表示されているが、文章を区切ることのできる見出しを表示する。
HTMLを触ったことのある方ならすぐに理解できると思う。(<h1>が#、<h2>が##、…)
表記
# 例
## 1章
## 2章
### 2章の1
#### 2章の1の1
### 2章の2
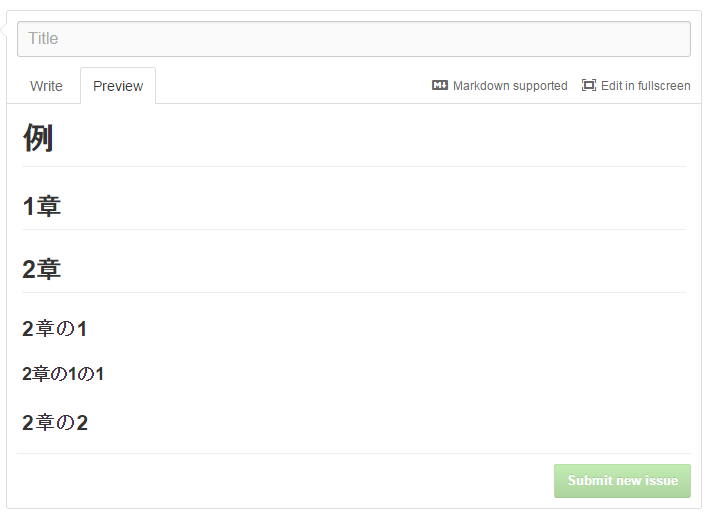
プレビュー
解説
#(シャープ)を文頭に置くことで箇条書きが表示できる。シャープの数を増やすことで次の段落を表現できる。でもパッと見で違いがよくわからなかったりするので基本的に##と###だけ使ってればいい感ある。#はタイトルくらいにしか使わないのであんまり使わないかも。
3.記号などを直接表示
#とか*とかは上記までのMarkdownとして解釈され表示されないこともあるので、直接表示したいときに使う。
表記
`*`
`*←アスタリスク`
`### あああ`
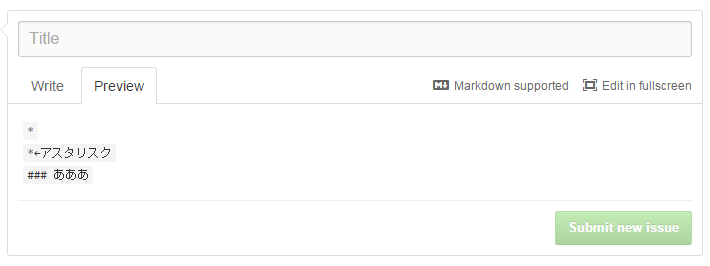
プレビュー
解説
`
で囲った部分はそのまま表示される。キーボードからは、シフトキーを押しながら@で打てる。
ちょっと発展形
1.太字
強調したいときに使う。
表記
これが**あいうえお**です。
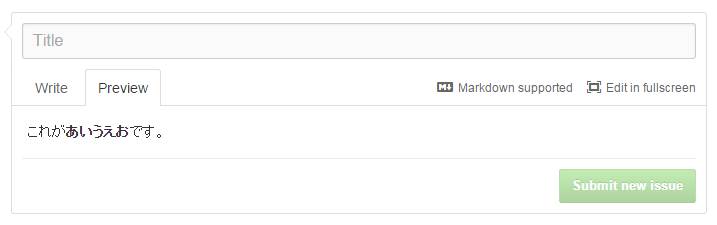
プレビュー
解説
**と**で囲った部分は太字になる。
2.リンク
WEBページで普通に見るリンク。
表記
[リンクのサンプルです](http://qiita.com/)
プレビュー
解説
[]で表示したい文章を、()の中にURLを書くことでリンクが作れる。URLをそのまま貼ると開くのが面倒なのでリンクを貼るようにするとみんな幸せ。
3.打ち消し線
「前に書いたけどやっぱりこれ間違ってた!でも間違えたことに気づいたってことを残しておかなきゃ」って時に、文字の上から線を引ける。
表記
~~目玉焼きにはソース派です。~~
ケチャップ以外考えられない!!!
プレビュー
解説
~~と~~で囲った部分は打ち消し線が引ける。キーボードだとシフトを押しながら^^マークを押すと打てる。
まとめ
最近はエンジニア以外もGitHubを使う時代になってきました。そして平行してMarkdownも広まりました。簡単に書ける言語ですが、エンジニア以外の慣れない方には敷居の高いものだと思います。ですが、いつまでもベタで文章を書いているだけでは見づらく、みんな不幸せになってしまいます。
2,3個くらい覚えるのはやればできると思うので、ぜひ試しに使ってみて簡単に大きな効果が得られることを体験し、みんなで幸せになりましょう!