TL;DR
- スタイルガイドを構築するにあたりFractalを採用した経緯と導入方法について
- CircleCIの設定について
- 外部からのリソースを自分のプロジェクト内に格納するために
git pre-commitを使った - CircleCIの結果をSlackに通知するようにした
なぜスタイルガイドを作ったか
- 共通のパーツとパターンを使用したページを多く作成する必要があったため、認識共有のために導入した
- コードを綺麗に保ちたかった
- 追加修正や運用に耐えうる何かがほしかった
メリット
- 認識を共有できるため、複数人での制作がスムーズになる。
- cssが得意でなくてもそれなりにページを制作できる。
- コードが綺麗に保たれる
デメリット
- スタイルガイド分の工数がかかる
- 仕様変更で条件が複雑になるにつれてつらくなる。
Fractalとは
- スタイルガイドを自動で生成してくれるスタイルガイドジェネレーター
- デフォルトではテンプレートエンジンのHandlebarsで記述する(設定すれば他のテンプレートエンジンなども使える)
- コンポーネントとドキュメントでディレクトリが分かれている。
導入例
都市が導入していたりするようで、以下の例だと結構モダンな手法を取り入れている。
City of Boston
Web Componentsのコンポーネントもある。
City of Ghent
Atomic Designを採用している。
参考
frctl/awesome-fractal#Showcase
なぜFractalを採用したか
- 公式ドキュメントがわりとわかりやすかった。
- ReactやVueのようなフレームワークであればStorybook等の選択肢があるが、マークアップによるページの作成であったためFractalでスタイルガイドを構築した。
- 本番サイトやビルドツールと楽に連携できそうだった
- UIが良いので使いやすくわかりやすい。
- 導入が比較的簡単。
- 構造やファイル構成がわかりやすい。
実際に導入する
セットアップ
# グローバルにインストール
$ npm i -g @frctl/fractal
# プロジェクトを作る
$ npm init -y
# プロジェクにインストール
$ npm install --save @frctl/fractal
設定
'use strict'
const fractal = module.exports = require('@frctl/fractal').create()
const mandelbrot = require('@frctl/mandelbrot');
// skinの設定
const myCustomisedTheme = mandelbrot({
skin: "navy"
});
fractal.web.theme(myCustomisedTheme);
// タイトル
fractal.set('project.title', 'Component Library')
// コンポーディレクトリ
fractal.components.set('path', __dirname + '/components')
// ドキュメントディレクトリ
fractal.docs.set('path', __dirname + '/docs')
// 開発サーバー
fractal.web.set('server.sync', true)
fractal.web.set('server.syncOptions', { open: true })
// 書き出し先ディレクトリ
fractal.web.set('builder.dest', __dirname + '/dist')
// 静的ファイル読み込み
fractal.web.set('static.path', __dirname + '/assets')
ディレクトリ構成
設定ファイルで設定したディレクトリ構成は以下のようになる。
├── assets
│ └── css
├── components
├── dist
├── docs
│ └── index.md
├── fractal.js
└── package.json
使い方
# 開発サーバーが立ち上げる
$ fractal start --sync
# 静的ファイルとして書き出し
$ fractal build
コンポーネントの追加方法
fractal.jsで設定したcomponentsの中に追加する。
例:
components/button/button.hbs
外部プロジェクトのcssをassetに追加する
ガイドの元となるcssが別プロジェクトのディレクトリにある場合、そのプロジェクトのディレクトリをfractal.jsで設定して読み込むか、ガイドプロジェクト内にファイルを追加する必要がある。
また、注意点として、静的ファイル読み込みディレクトリ直下にindex.htmlが存在するとそちらが反映されスタイルガイドの画面が出てこなくなる。
今回の場合、CIを回すためGitのPre-commit Hookでスタイルガイドプロジェクト内に元となるcssを生成することにした。
$ node-sass --include-path scss [元のscss] ./assets/css/style.css --output-style compressed
CIを設定する
version: 2
jobs:
build:
docker:
- image: circleci/node:9.3.0-stretch
steps:
- checkout
- restore_cache:
keys:
- npm-{{ checksum "package.json" }}
- run:
name: npm install
command: npm install
- run:
name: Build
command: npm run fractal:build
- run:
name: apt-get update
command: sudo apt-get update
- run:
name: Install lftp
command: sudo apt-get install lftp
- run:
name: Deploy
command: lftp -c "set ftp:ssl-allow no; open -u $FTPUSERNAME,$FTPPASS $FTPHOST; mirror -R $LOCALPATH $SERVERPATH --parallel=10"
- save_cache:
paths:
- node_modules
key: npm-{{ checksum "package.json" }}
workflows:
version: 2
build_and_deploy:
jobs:
- build
基本的にnodeのイメージを持ってきて、ビルドさせてデプロイするだけ。
環境変数
ftpでアップしなければいけない制限があったためlftpで同期するために以下の環境変数をCircleCI上で設定する。
- FTPUSERNAME(ftpのユーザーネーム)
- FTPPASS(ftpのパスワード)
- FTPHOST(ftpのホスト名)
- LOCALPATH(ローカルのアップ対象のパス)
- SERVERPATH(サーバー上のアップ先のパス)
Git
今回の場合、CIを回すため、スタイルガイドプロジェクト内に元となるcssを生成することにした。
これを行うためにGitのPre-commit Hookを使用した。
git pre-commitとは
コミット前に特定の処理を実行できるもの。
今回は常に最新版のcssが反映されるようにコミット前にscssのコンパイルの処理を走らせた。
git/hooks内にpre-commitというファイルを作成する。
その中にシェルスクリプトを記述する。他のスクリプトでも可能。
# !/bin/sh
node-sass --include-path scss [元のscss] ./assets/css/style.css --output-style compressed
sleep 5
git add assets/css/style.css
これでコミット前に外部プロジェクトのscssをコンパイルし、スタイルガイドプロジェクトの静的ファイルディレクトリに格納してステージングに上げるという処理が完了する。その後、pushすればCIがまわる。
Slackに通知する
Slackの設定
ここからインストールする。
 ここから`設定を追加`をクリック。
ここから`設定を追加`をクリック。

通知したいチャンネルを選択肢、CircleCIインテグレーションの追加をクリックする。

CircleCIの設定
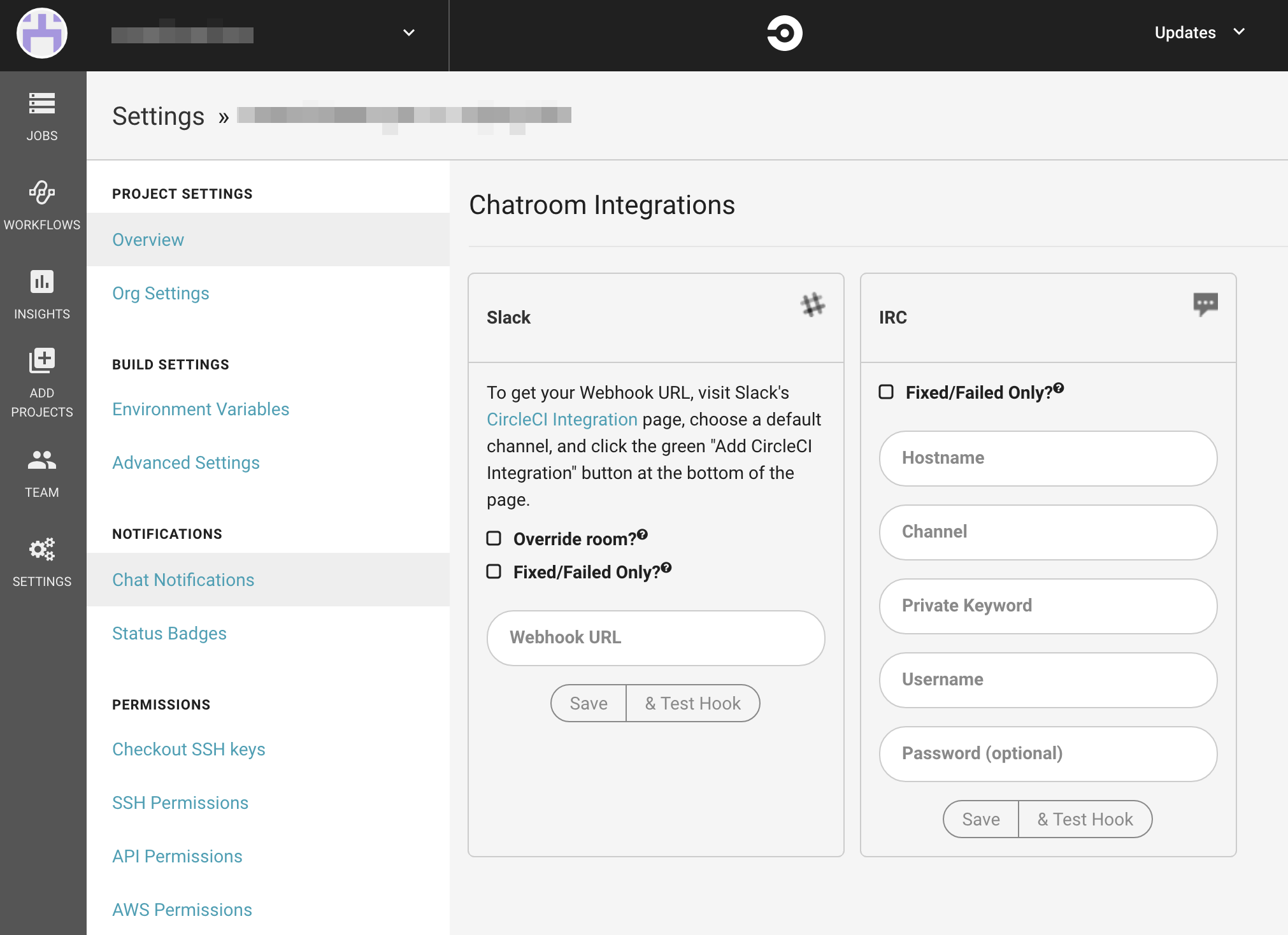
通知したプロジェクトの設定画面からChat Notificationsを開く。

SlackのWebhook URLのところに控えておいたURLを貼り付けてSaveで完了。
gitにpushして通知がくればOK。
おまけ
GitHubにCircleCIのバッジをつける
 ↑これ。
↑これ。
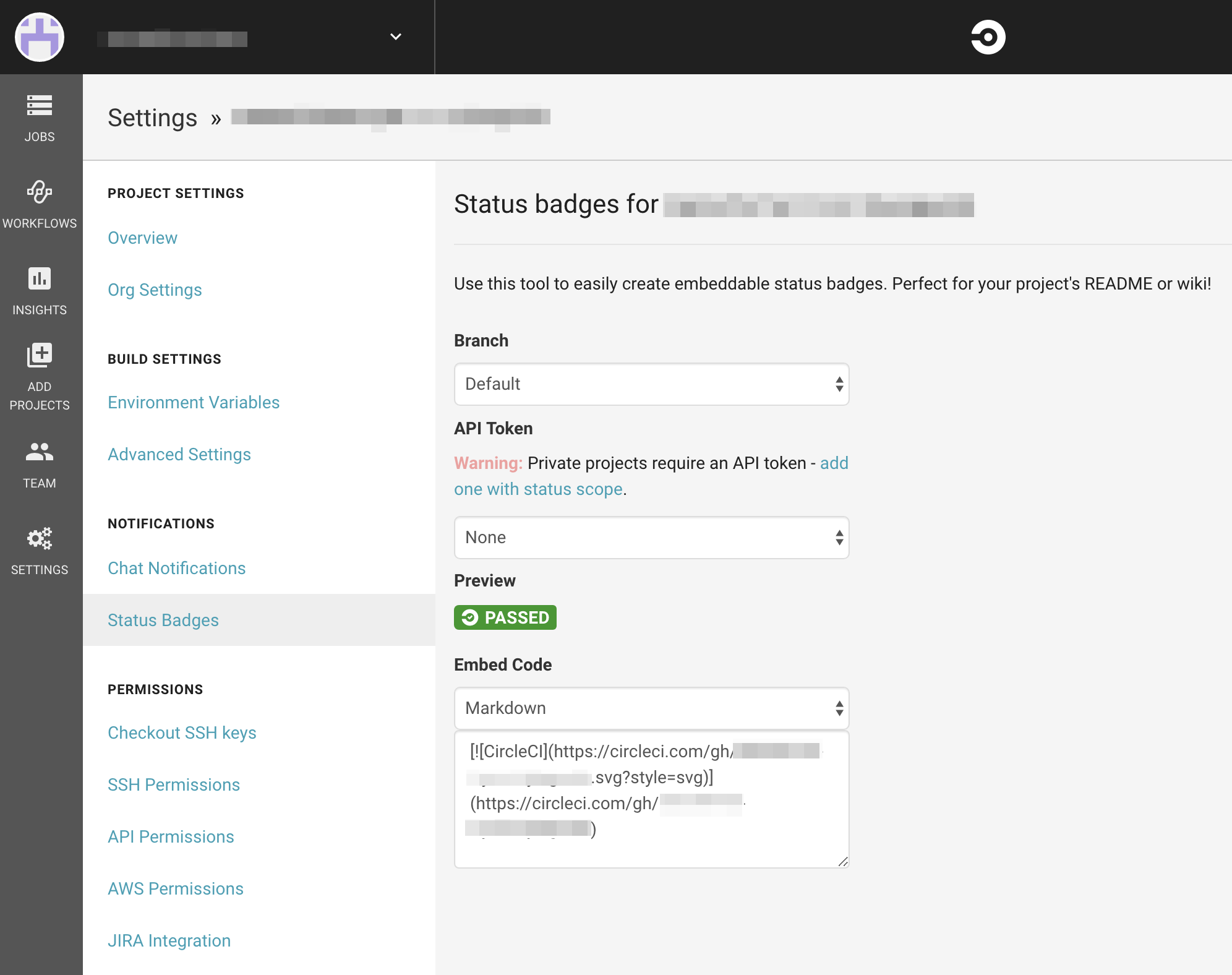
通知したプロジェクトの設定画面からStatus Badgesを開きEmbed CodeからMarkdown用のコードをREADME.mdに追加する。

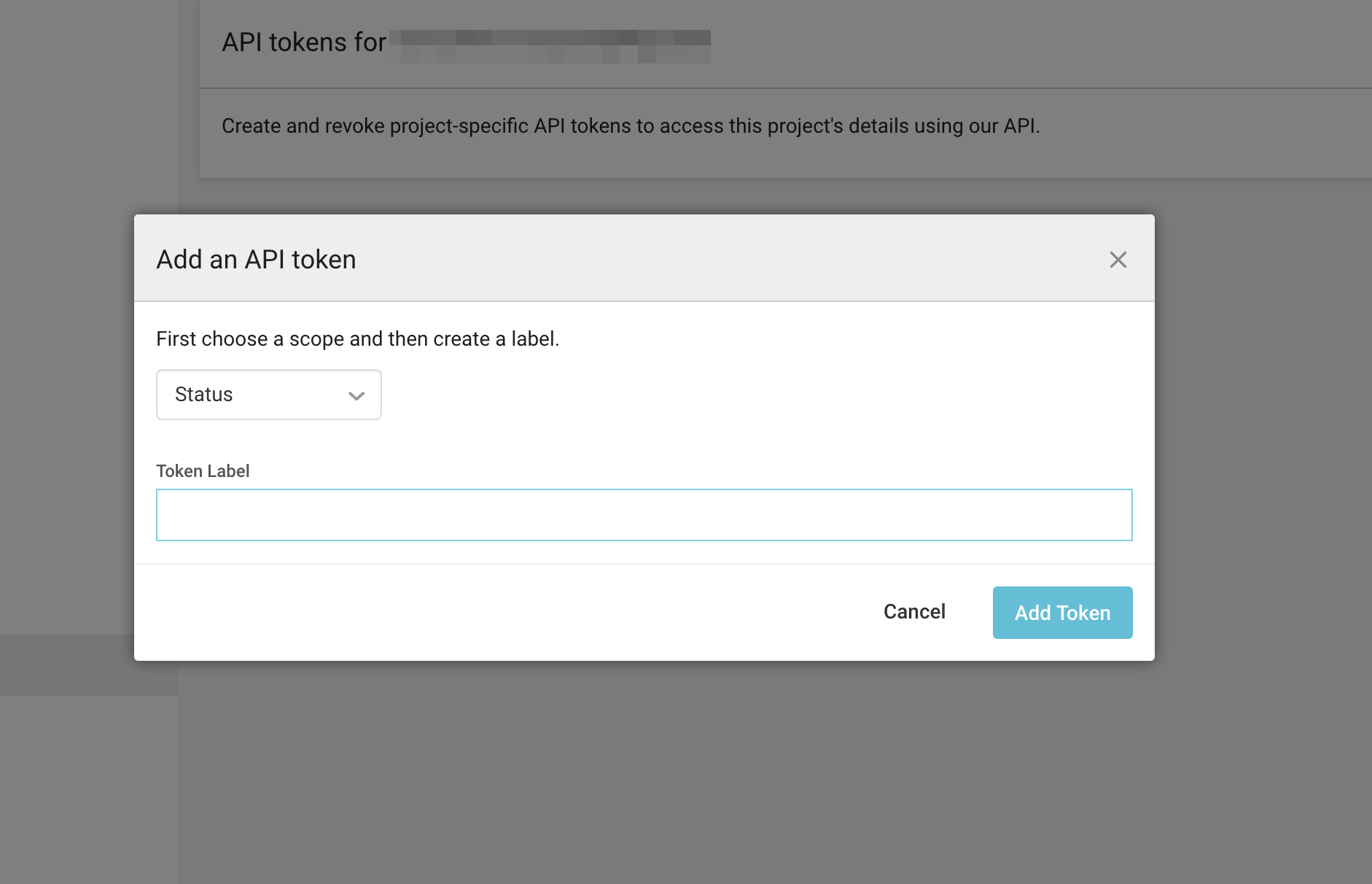
プライベートリポジトリの場合
Branchから任意のものを選択し、API Tokenのadd one with status scope.からTokenを取得する。

まとめ
- だいぶ見通しがよくなった。特に複数人で作業する場合。
- 認識を共有できる
- 修正に強くなった。cssがごちゃつかなくなった。
参考
Fractal User Guide
Fractal デザインスタイルガイド 導入
githubでREADME.mdにCircleCIのバッジを表示する