ちょっと迷ったのでメモ。
CircleCIのバッヂってなんぞ
↑こんなの。
CircleCIのテストが通っているかどうかを確認できる素敵なもの。
これが表示されてるリポジトリってちょっとかっこ良く見えませんか?
CircleCI以外にもバッヂは色々あるが、ここでは紹介しない。
早速バッヂを作ってみる
パブリックリポジトリかプライベートリポジトリかでやることが異なる。
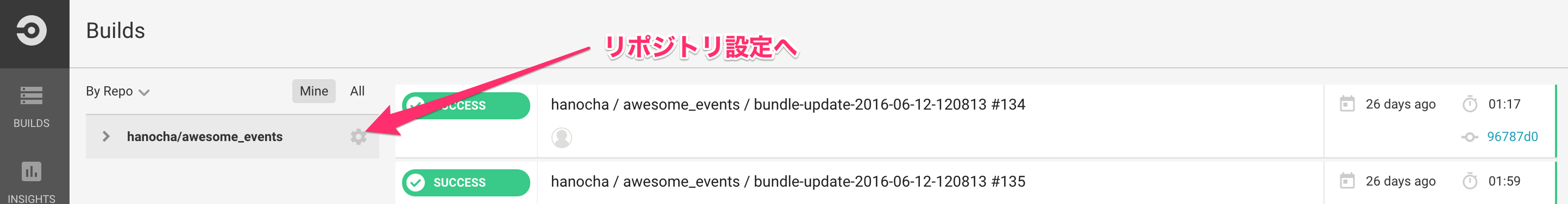
1. CircleCI のダッシュボードから、バッヂを表示したいリポジトリの設定を開く
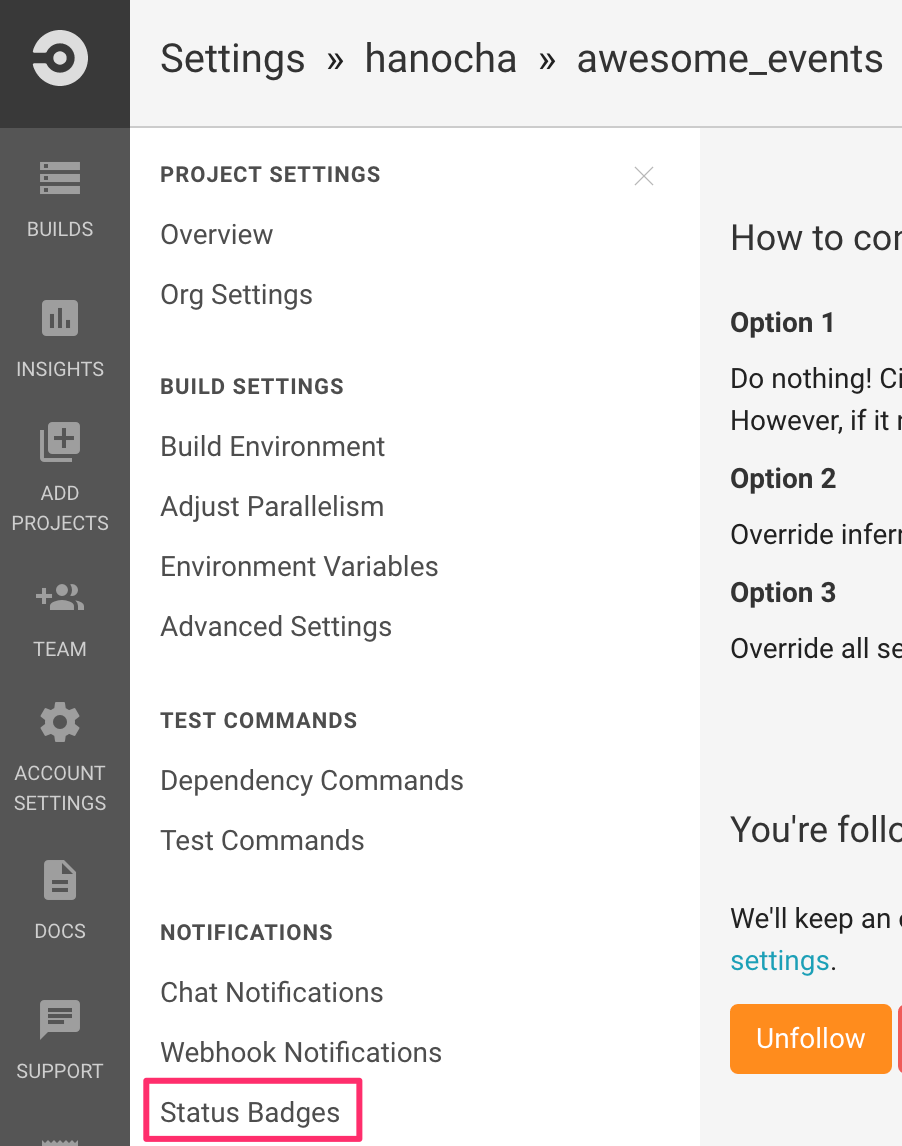
2. PROJECT SETTINGS 内の Status Badges を開く
3. バッヂ作成
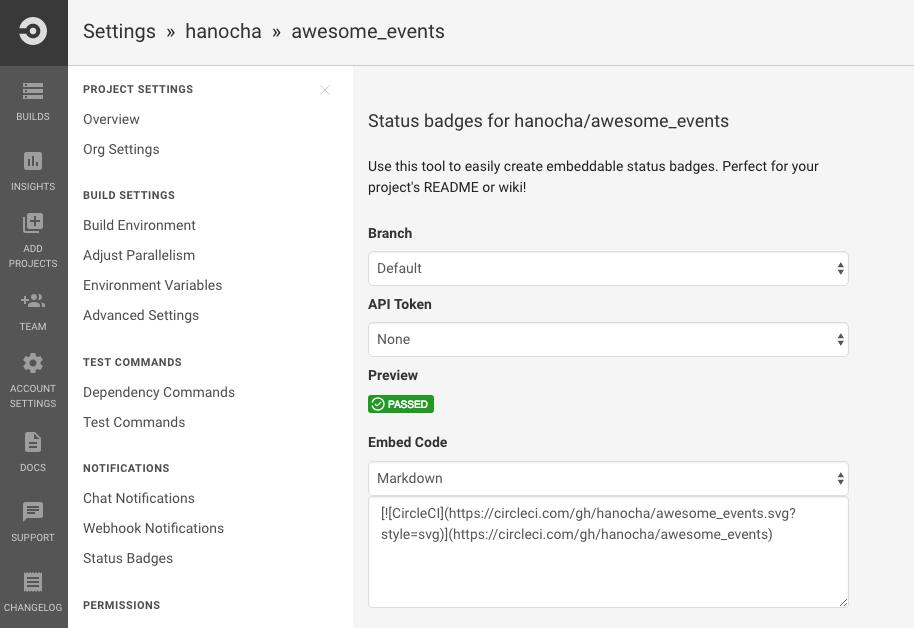
3.1. パブリックリポジトリの場合
Branch: ステータスを表示したいブランチを選択(通常はmaster)
Embed Code: バッヂ表示用のコードの種類(github用ならMarkdown)
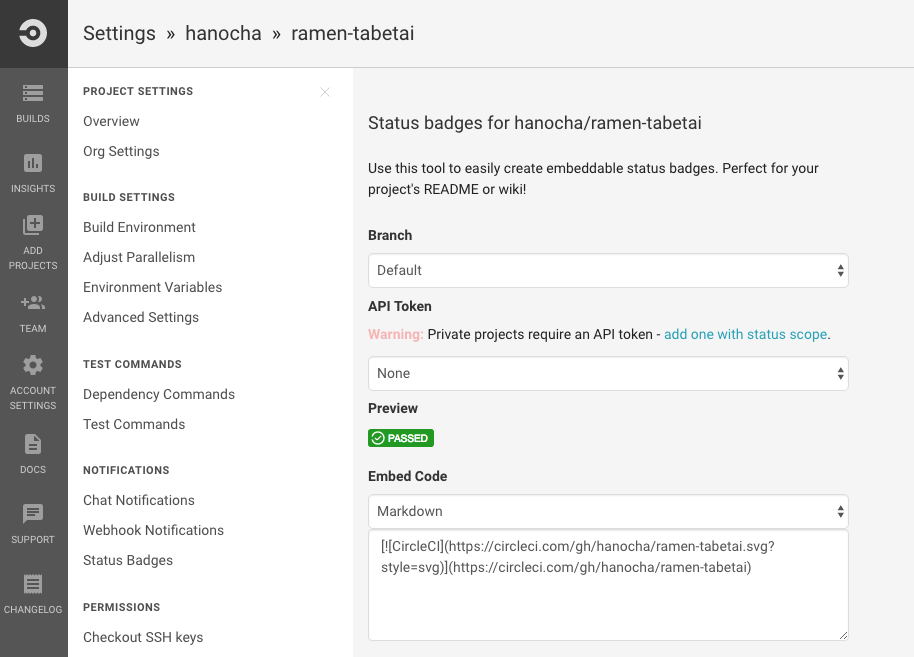
3.2. バッヂ作成:プライベートリポジトリの場合
Branch: ステータスを表示したいブランチを選択(通常はmaster)
API Token: プライベートリポジトリのCI状態を取得するために必要なCircleCI用のトークン
Embed Code: バッヂ表示用のコードの種類(github用ならMarkdown)
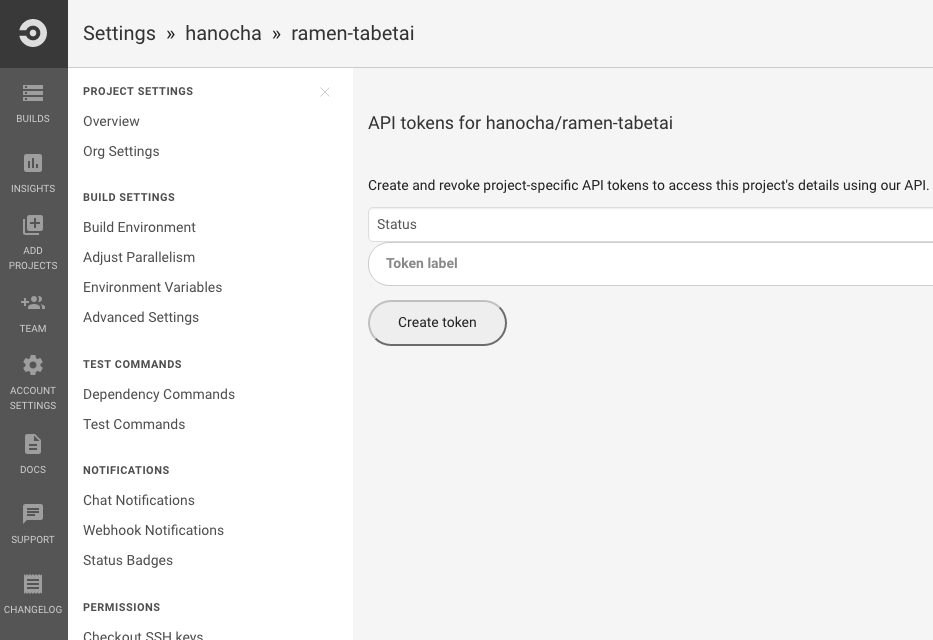
"add one with status scope"をクリックして、APIトークン生成画面に飛ぶ。
Statusのところはセレクトボックスになっているが、バッヂ表示用トークンはStatusのままでよい。
名前は適当で。"token for status badge"とか。
トークンを作ったらバッヂ作成画面に戻り、API Token 欄で作成したトークンを選択する。
トークンを選択すると、バッヂ表示用コード内に選択した API Token が埋め込まれる。
4. バッヂ表示用コードをREADME.mdに追加する
README.md内のバッヂを表示したいところに、3.で作成したバッヂの表示コードを入れる。
補足
今回の例では、プライベートリポジトリのバッヂ表示用コード内にAPI Tokenが埋め込まれている。
基本的にCircleCIのステータスを読む権限しか持たないTokenなので、流出したからといって
重大な問題になるようなTokenではない。はずである。(個々のプロダクトの事情による)
私はTokenが埋め込まれている!やばい!と反射的に思ってしまったが、実際は特に問題がなかった。